selectのプルダウンを、ちょっとおしゃれで便利にしてしまうJavaScriptのライブラリ「Chosen」の紹介です。
本家:Chosen: A jQuery Plugin by Harvest to Tame Unwieldy Select Boxes ![]()
1.ダウンロード
GitHubから適当なバージョンのファイルをダウンロードします。
zipファイルなので、ダウンロードしたら解凍しておきましょう。
2.インストール
上記1.で解凍したフォルダの中身はこんな感じ![]()
chosen_v1.y.z
└docsupport
└init.js★
└jquery-3.2.1.min.js★
└・・・(省略)
└chosen.jquery.js★
└chosen.jquery.min.js
└chosen.css★
└chosen.min.css
└chosen-sprite.png★
└・・・(省略)
この中から、★がついた5つのファイルを、Chosenを使いたい案件フォルダにコピーします。[min]のファイルでもOKです。
注意すべきなのは、chosen.cssと同じ階層にchosen-sprite.pngを置くことです。
そして、htmlの中でパスを指定します。
<link rel="stylesheet" href="./css/chosen.css">
<script src="./js/jquery-3.2.1.min.js" type="text/javascript"></script>
<script src="./js/chosen.jquery.js" type="text/javascript"></script>
<script src="./js/init.js" type="text/javascript" charset="utf-8"></script>
補足
Chosenは「これ1つで完璧![]() 」なので、jQueryなど、別途必要なライブラリも全て同梱されてます。
」なので、jQueryなど、別途必要なライブラリも全て同梱されてます。
なので、ディレクトリ構造を意識しないのであれば、解凍したchosen_v1.y.zを丸ごとコピペすれば完結します![]()
ただ、まぁ、実際の現場・案件で使うと「こんなディレクトリ構造は嫌だ」ってなったり、ドキュメント用のindex.htmlが混ざっていたりするので、まるごとコピーするのはちょっと乱暴かなーと![]()
3.使ってみる
ソースコードはこちら![]()
<script type="text/javascript">
$(document).ready(function() {
$(".chosen-select").chosen(); <!--★★ここと対応する!-->
});
</script>
<select class="chosen-select"> <!--★★ここのchosen-selectが・・・-->
<option value=""></option>
<option value="Australia">Australia</option>
<option value="Brazil">Brazil</option>
<option value="China">China</option>
<option value="Finland">Finland</option>
<option value="France">France</option>
<option value="Japan">Japan</option>
<option value="Malaysia">Malaysia</option>
<option value="Monaco">Monaco</option>
<option value="Russian Federation">Russian Federation</option>
<option value="United Kingdom">United Kingdom</option>
<option value="United States">United States</option>
</select>
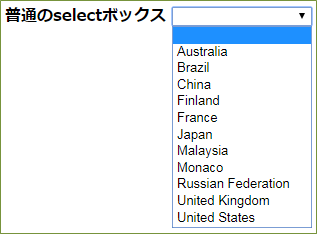
HTML側ではselectボックスにclassを指定し、js側でchosen()メソッドを呼び出すだけです。
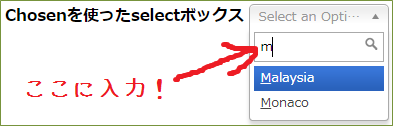
プルダウンの中身が多い時に、部分一致検索ができるのは、とっても便利です![]()
ちなみに、multiple="multiple"って複数選択可能にした場合も、全く同じjsで対応可能です。
4.少しこだわってみる
4-1.プレースホルダーを変更する
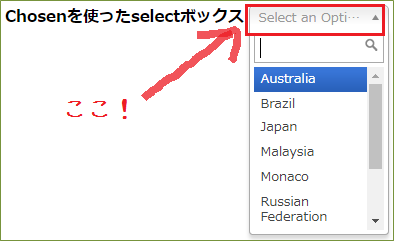
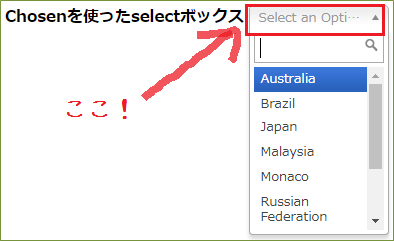
さて、普通に$(".chosen-select").chosen();すると、このように「Select an Option」と表示されてしまいます。
※この画像、幅が小さいので見切れてますが・・・![]()

これをオリジナルの文言に変更するには、2つの方法があります。
A)selectタグで設定する
selectタグにdata-placeholderを設定すればOK![]() です。
です。
<select class="chosen-select" data-placeholder="国の名前"> <!-- ★ここ★ -->
<option value=""></option>
<option value="Australia">Australia</option>
<option value="Brazil">Brazil</option>
・・・(省略)
<option value="United States">United States</option>
</select>
B)jsで初期値を設定する
$(".chosen-select").chosen();のオプションとして、「placeholder_text_single」を指定すればOK ![]() 。
。
<script type="text/javascript">
$(document).ready(function() {
$(".chosen-select2").chosen({
placeholder_text_single : "ぷれーすほるだ。"
<!-- ★★マルチの時は「placeholder_text_multiple」-->
});
});
</script>
ちなみに、chosen.jquery.jsの中でデフォルト値が入る設定になっているので、表示させたくない場合は、chosen.jquery.jsを直接書き換えてください(・・・って公式に書いてあった ![]() )。
)。
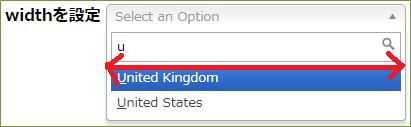
4-2.横幅を変更する
上記4-1.で作ったselectボックスは、横幅が狭くてプレースホルダーが見切れていました。

これではかっこ悪いので、widthオプションを指定します。
<script type="text/javascript">
$(document).ready(function() {
$(".chosen-select").chosen({
width: "300px" <!-- ダブルクォートで囲めば%表記も可 -->
});
});
</script>

はい![]() 赤い矢印で示した部分が300pxになりました
赤い矢印で示した部分が300pxになりました![]()
プレースホルダもプルダウンの値もすっきりしましたね。
まとめ
以下2つが出来れば、とりあえず使えそうです。
- jQuery含め4つのファイルのパスを通す。
- selectボックスにclass名を指定して
$(".chosen-select").chosen();する。
他にもいろいろオプションがあるので、必要に応じてChosenの公式サイト ![]() を参照すればよいと思います。
を参照すればよいと思います。
おまけ
公式サイトのsetupが面白かったので、意訳してみました![]()
- ダウンロードして、あなたのアプリケーションにChosenのファイルをコピーしてください。
- Choseを効かせたいselectボックスに対して
$(".chosen-select").chosen()と書いてください。 - あとはdiscoしようぜ
 ←え?
←え?
公式サイトではdiscoのとこにリンクが張られているので、ぜひ飛んでみてください![]()