おしゃれでカッコイイボタンを作りたいんだけど、CSSはあんまり・・・ということで、フリーのライブラリBttn.cssを使って、簡単・お手軽に作ってみようと思います。
公式サイト![]() Bttn.css
Bttn.css
1.ダウンロード
サイトトップにいきなり「Download」ボタンがあります。
これをポチって、CSSファイルをダウンロードします。これだけでOK![]()

「Github Repo」ボタンはGithubへのリンクです。今回は使いません。
2.インストール
ダウンロードしたファイルを、シンプルにlinkタグで定義するだけ。
<link rel="stylesheet" href="./bttn.min.css">
3.使ってみる
13種類のスタイルと6種類の色が定義されてます。
サイズも4種類あるので、その組み合わせは312通り ![]()
3-1.色を選ぶ
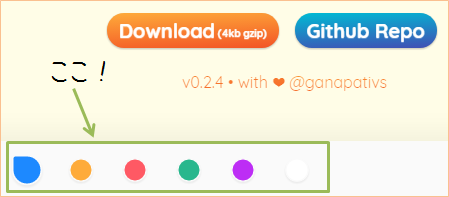
冒頭の「Download」ボタンの下に、6色の丸があります。
一番右は、すごく見にくいですが、白色です。

この6色が使える色で、ポチポチすると色が切り替わってシミュレーションできます。
そして、それぞれの色の名前は以下の通りです![]()
| 色 | class名 |
|---|---|
| 青 | bttn-primary |
| 黄 | bttn-warning |
| 赤 | bttn-danger |
| 緑 | bttn-success |
| 紫 | bttn-royal |
| 白 | bttn-default |
3-2.サイズを選ぶ
用意されているサイズは次の4つ![]()
| サイズ | class名 |
|---|---|
| 極小 | bttn-xs |
| 小 | bttn-sm |
| 中 | bttn-md |
| 大 | bttn-lg |
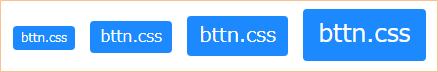
| 横に並べて比較してみると、こんな感じ。 | |
| ※左から順に、極小 / 小 / 中 / 大 | |
 |
|
| 極小サイズはちょっと押しにくそうです |
|
| スマホだと最低でも中サイズくらいでしょうか。 |
3-3.形を選ぶ
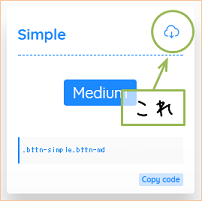
13種類用意されてる中で、今回はSimpleを使ってみます。

なんてことはないです。今まで選んだ色とサイズ、形をclassに指定するだけです。
<button class="bttn-simple bttn-md bttn-primary">bttn.css</button>
あっという間に、青色&中サイズ&Simpleスタイルのボタンが出来ました!![]()

4.こんなにいらない
13種類も形があるのは、選択肢が豊富でありがたいのですが、実際に13種類全部使うかというと、そうでもない・・・。
特定の1つか2つくらいだけです。
そんな時は、必要なスタイルだけ入ったCSSをダウンロードすればよいのです![]()
各スタイルをマウスオーバーすると、クラウド![]() マークが浮き上がってきます。
マークが浮き上がってきます。

このクラウドマークをクリックすると、(上記の図の場合)SimpleスタイルのみのCSSがダウンロードできます。
最初にダウンロードした「全部入り」が33KBなのに対して、スタイル1つだけだと5KB前後と、かなり軽量化されます。
4-1.小さいCSSを使ってみた
先ほどSimpleを使ったので、今度はFloatをDLしてみました。
<html lang="ja">
<head>
<link rel="stylesheet" href="./float.css"> /* DLしたスタイル指定のCSS */
</head>
<body>
<button class="bttn-float bttn-md bttn-primary">bttn.css</button>
</body>
</html>
できたー![]()
![]()
読み込むCSSを変えるだけなので、使い方は同じです。

まとめ
こういうライブラリは「全部入り」なことが多い気がしてて、スタイルごとにDL出来るのはあんまり見たことないです。
あと、シンプルなものからちょっと凝ったものまで、形のバリエーションが豊富![]()
ぜひ使ってみてくださいー。