チェックボックスやラジオボタンをちょっとおしゃれにしてしまうJavaScriptのライブラリ「iCheck」の紹介です。
公式サイト![]() http://icheck.fronteed.com
http://icheck.fronteed.com
0.事前準備
以下のどちらかを満たしている必要があります。
- jQueryバージョン1.7以上がインストールされていること
- Zepto [polyfill, event, data]がインストールされていること。
1.ダウンロード
GitHubから適当なバージョンのファイルをダウンロードします。
zipファイルなので、ダウンロードしたら解凍しておきましょう。
2.インストール
上記1.で解凍したフォルダの中身はこんな感じ![]()
demo
└(省略)
skins★
└all.css
└flat
└(省略)
└futurico
└(省略)
└line
└(省略)
└(省略)
icheck.js
icheck.min.js★
この中から、★のついたファイル・フォルダをiCheckを使いたい案件フォルダにコピーします。
そして、htmlの中でパスを指定して読み込ませます。
<script src="./js/jquery-3.3.1.min.js" type="text/javascript"></script>
<script src="./js/icheck.min.js" type="text/javascript"></script>
<link rel="stylesheet" href="./css/skins/all.css">★全部入り
<link rel="stylesheet" href="./css/skins/minimal/pink.css">◆スタイル・色指定
skins配下にあるたくさんのファイルは、all.cssがまとめて全部読み込んでくれます![]()
なので、全部使いたい場合は★のall.css1つでOK![]()
スタイルと色が決まっていれば、使いたいcssだけを◆のようにピンポイントで読み込みます。
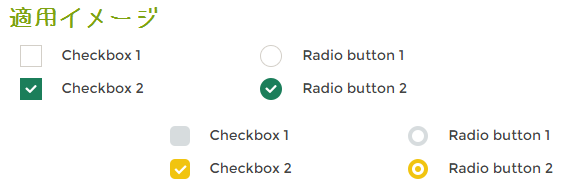
基本、10色展開です。公式サイトからキャプチャ拝借!

全体的に、パステルな色です。どれか1つくらいは、自分のサイトのイメージに近いものがありそうな感じかなぁ![]()
基本的な使い方は、どのスタイル・色であってもほぼ同じなので、今回は、minimalのpinkを使ってみようと思います。
3.ひとまず使ってみる
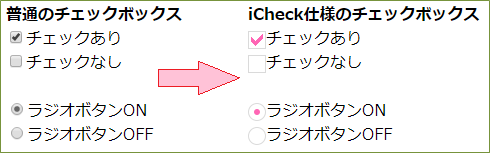
左側が通常のチェックボックスとラジオボタンです。
iCheckを使用すると、右側のようにおしゃれになりました!

ソースコードはこちら![]()
<script>
$(document).ready(function(){
$('input.icheck').iCheck({ // inputタグのclass=icheckのものにだけ
checkboxClass: 'icheckbox_minimal-pink', // チェックボックスにminimalのpinkを適用する。
radioClass: 'iradio_minimal-pink' // ラジオボタンにminimalのpinkを適用する。
});
});
</script>
<b>iCheck仕様のチェックボックス</b><br />
<input class="icheck" type="checkbox" checked />チェックあり<br />
<input class="icheck" type="checkbox" />チェックなし<br />
<br />
<input class="icheck" type="radio" checked />ラジオボタンON<br />
<input class="icheck" type="radio" />ラジオボタンOFF<br />
ざっくりいうと手順は2つ。
- inputタグをHTMLに実装する。
-
$(document).ready(function()でiCheckを起動させるJavaScriptを追加する。
4.起動時オプションについて
4-1.checkboxClassオプション
これ必須![]() これがないと、チェックボックスにスタイルが適用されません。
これがないと、チェックボックスにスタイルが適用されません。
checkboxClass: 'icheckbox_minimal-pink'
書き方はicheckbox_[スタイル]-[色]です。
唯一、黒(black)の時だけ、色の指定は不要です。
4-2.radioClassオプション
これも必須![]() ラジオボタンへのスタイル適用を行います。
ラジオボタンへのスタイル適用を行います。
radioClass: 'iradio_minimal-pink'
書き方はiradio_[スタイル]-[色]です。
これも、唯一、黒(black)の時だけ、色の指定は不要です。
5.まとめ
JavaScript読み込んで(しかも数行)起動させるだけでOKなので、とってもお手軽です![]()
今回は、「とりあえず使ってみただけ」ですが、ほかにもいろんなオプションや関数が用意されているので、詳細はこちらのiCheck公式サイトをどうぞ。
最初にダウンロードしたzipの中にあるdemoディレクトリにindex.htmlがあるので、そっちを見てもいいかもです。
※2018/08/12現在、公式サイトになぜかアクセスできない私・・・。