はじめに
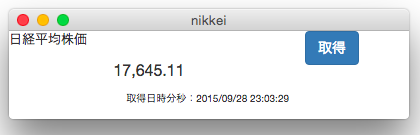
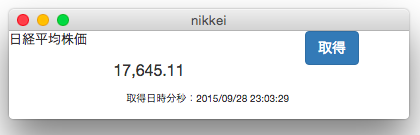
仕事中に周りの目を気にしないで日経平均株価を確認できるアプリを作ってみた。
目立たないように、できるかぎり画面は小さめに作っています。
(本当に仕事中に使うなら金額とボタンのみ表示でもいいかも)

株価の取得元はYahoo!ファイナンスの中央近くに表示されている日経平均株価を取得しています。

準備
Electronに必要な準備は割愛します。
インストール等は下記を参考にしてください。
http://qiita.com/Quramy/items/a4be32769366cfe55778
必要なモジュールをインストール
・[requestモジュール]:ウェブスクレイピングモジュール。指定したURL(yahooファイナンス)のデータを取ってきてくれる。
・[cheerioモジュール]:requestモジュールで取得したデータをjQueryのようにdomを指定して取得するためのモジュール。
・[date-utils]:現在時刻取得用モジュール。
下記でインストール
npm install request
npm install cheerio
npm install date-utils
ファイル構成
hoge/ main.html
main.js
myscript.js
package.json
node_modules/cheerio ←npmでinstall
/date-utils ←npmでinstall
/request ←npmでinstall
コード
{
"name": "charlie",
"version": "1.0.0",
"description": "",
"main": "main.js",
"dependencies": {
"request": "^2.63.0",
"cheerio": "^0.19.0"
},
"devDependencies": {},
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC"
}
AngularJSを使うのはほぼ初めてなので、ちょこちょこ調べながら作りました。
画面に表示している文言の上部と下部に不要な空白スペースができてしまって、画面のレイアウトが少し変になっています。
ボタンのcssはbootstrapを使っています。
<!DOCTYPE html>
<html ng-app="myApp">
<head>
<meta charset="UTF-8">
<title>nikkei</title>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.4.6/angular.min.js"></script>
<script type="text/javascript" src="myscript.js"></script>
<link rel="stylesheet" href="http://netdna.bootstrapcdn.com/bootstrap/latest/css/bootstrap.min.css">
<style>
buttonCss {
background-color: #248;
}
</style>
</head>
<body>
<div ng-controller="myController">
<table width="350px" height="20px">
<tr valign="top">
<td width="280px">
<font size="2"><p>日経平均株価</p></font>
<font size="3"><p align="center">{{price}}</p></font>
<font size="1"><p align="right">取得日時分秒:{{getTime}}</p></font>
</td>
<td width="70px">
<p align="right" valign="middle" ng-class="buttonCss">
<button class="btn btn-primary " ng-click="getPrice()" >取得</button>
</p>
</td>
</tr>
</table>
</div>
</body>
</html>
特別なことはなにもしていません。
'use strict'
var app = require('app');
var BrowserWindow = require('browser-window');
var request = require('request');
var cheerio = require('cheerio');
var hoge = "hogehoge";
var mainWindow = null;
app.on('window-all-closed', function(){
if(process.platform != 'darwin'){
app.quit();
}
});
app.on('ready', function(){
mainWindow = new BrowserWindow({width:400, height:110});
mainWindow.loadUrl('file://' + __dirname + '/main.html');
mainWindow.on('close', function(){
mainWindow = null;
});
});
日経平均株価の取得と現在時刻の取得処理が実装されています。
初期表示時と取得ボタン押下時に実行されます。
日経平均株価の取得は、実際にYahooファイナンスの対象の画面のHTMLを解析しました。
HTMLソースを見てみると該当箇所が<td class="stoksPrice">16,930.84</td>になっていたので、$(".stoksPrice").text();で金額を取得しています。本当はhtmlのidを指定したかったが設定されてないので、class="stoksPeicd"をセレクタに指定しています。
var request = require('request');
var cheerio = require('cheerio');
require('date-utils');
var myApp = angular.module('myApp',[]);
myApp.controller('myController', ['$scope', function($scope){
// 日経平均取得
getNikkeiPrice($scope);
// 取得日時分秒
getNowTime($scope);
// 取得ボタン押下処理
$scope.getPrice = function(){
getNikkeiPrice($scope);
// 取得日時分秒
getNowTime($scope);
}
}]);
// 日経平均株価取得処理
function getNikkeiPrice($scope){
var url = 'http://stocks.finance.yahoo.co.jp/stocks/detail/?code=998407.O';
request(url, function(error, response, body){
if(!error && response.statusCode === 200){
var $ = cheerio.load(body);
hoge = $(".stoksPrice").text();
// 不要な空白を削除
hoge = hoge.replace(/\s/g,"");
// スコープに値を設定
$scope.$apply(function(){
$scope.price = hoge;
})
}
});
}
// 取得日時分秒取得処理
function getNowTime($scope){
var now = new Date();
var nowTime = now.toFormat("YYYY/MM/DD HH24:MI:SS");
$scope.getTime = nowTime;
}
動かしてみる
> electron .