はじめに
今回は、Djangoを勉強する上でわかりやすい参考書があったのでその紹介と軽く忘備録として内容をまとめたいと思います。
現在、コチラのインターンでプログラミングやウェブ開発を学習しています。
丁度二か月くらいです。
初学者のため、間違いや修正があったらご指摘お願いいたします。
使用教材
色々なサイトを参考にDjangoを学習しましたが、ふわっとしか理解できていませんでした。
正直、手順外の部分やエラーがでたらお手上げでした。
たまたま、Amazonでショッピングをしている際にコチラの教材を見つけました。
1~3巻で構成されており、Djangoの初歩的な使用の仕方からデータベースとの連携、デプロイまで学ぶことができます。
初心者にもわかりやすい説明で、スルッと頭に入ってきます。
しかも、kindleUnlimitedだと無料で使用できます!
備忘録
軽く学んだことをアウトプットしておきます。
テキストが無料なので、詳しい内容はダウンロードしてみてください。
Djangoとは?
Djangoとは、pythonでウェブ開発をする際に使用できるフレームワークです。
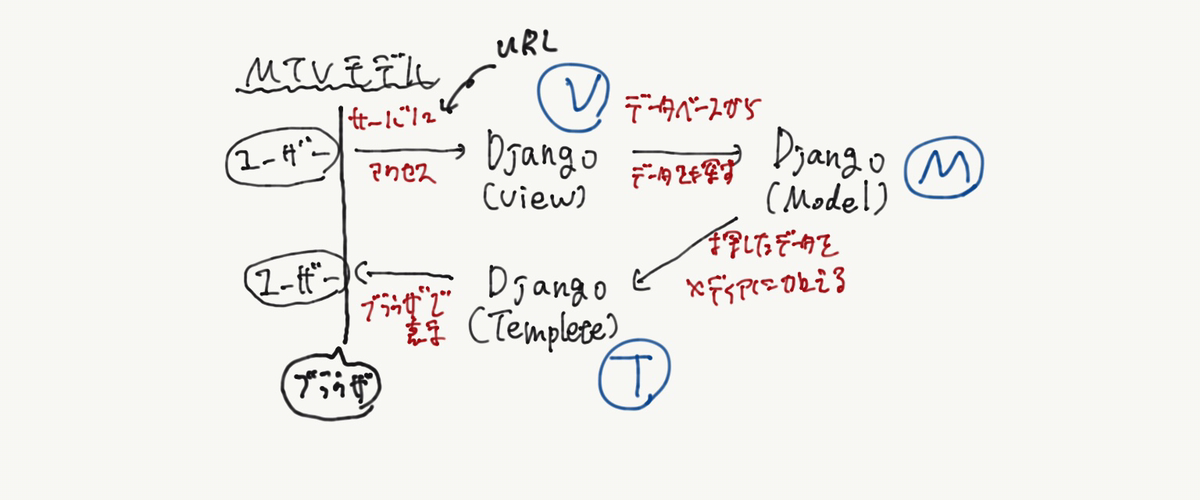
MTV構造を使用しています。
MTVは、モデル、テンプレート、ビューの頭文字をとったものです。
それぞれのイメージはこんな感じ(手書きですいません)

MTV構造の詳しい説明は、参考書を確認してみてください(笑)
Djangoを導入
1.仮想環境を作るためのディレクトリを作成
$mkdir ディレクトリ名
2.仮想環境を作成
$python3 -m venv ディレクトリ名
3.そのファイルの中で実行
$cd 名
$source bin/activate
4.Djangoの導入
$pip install django
Djangoがダウンロードできたら・・・
ファイルを一式準備します。
$django-admin startproject ディレクトリ名
これで、「manage.py」と「ディレクトリ名」の二つができています。
そして、自分で決めた「ディレクトリ名」の中には、「_init_.py」「settings.py」「urls.py」「wsgi.py」の四つが入っています。
これらを編集して、ウェブ開発を行います。
その後
一巻では上記のような初期設定から始まり、
・ローカルサーバの起動方法
・ルーティングの作成
・静的ファイルの配信
・HTMLファイルの取り扱い
・テンプレートの配置
等が学べます。
まとめ
最初はよくわからなかったDjangoも徐々に理解が深まってきました。
もっと深い内容の記事が書けるように勉強したいと思います。
再度になりますが、初学者のためミスや修正がございましたらご指摘いただけると幸いです。