目的とターゲット
みなさんはZEIT Nowをご存知でしょうか?
ZEIT Nowは静的サイトやサーバレス向けのPaaSです。
今回Next.jsの練習でZEIT Nowを試してみたので、Tipsをまとめます。
ZEIT Nowを使ったことがない方やこれから使おうと考えている方のヒントになれば幸いです。
本記事では
- Zeit NowとGitHubの連携手順
- Zeit Nowで環境変数を使う手順
- Zeit NowとGoogle Cloud Storageの連携手順
についてご紹介します。
ターゲット
- 駆け出しエンジニア
- Next.jsを少ない手順でデプロイしたい方
バージョン
- Now 16.6.3
- Next.js 9.0.2
- NPM 6.13.4
- Node.js v10.16.0
用意するもの
- Zeit Nowのアカウント
- GitHubのアカウント
- Now cli
- VSCodeなどのエディタ
下記リンクから事前にZeit Nowに登録し、GitHubと連携させます。
https://zeit.co/onboarding
CLIは下記リンクをを参考に
https://zeit.co/download
$npm i -g now
でインストールできます。
GitHubと連携する
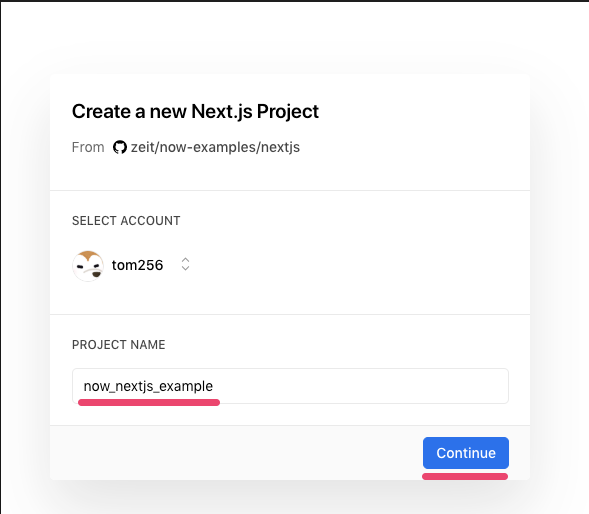
https://zeit.co/new/nextjs
にアクセスし、プロジェクトテンプレートからNext.jsのプロジェクトを作成します。

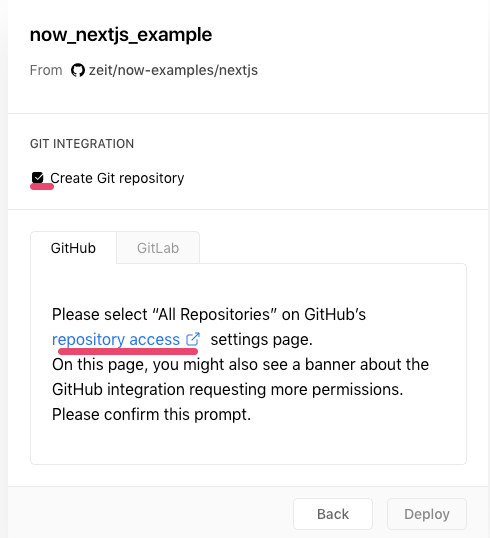
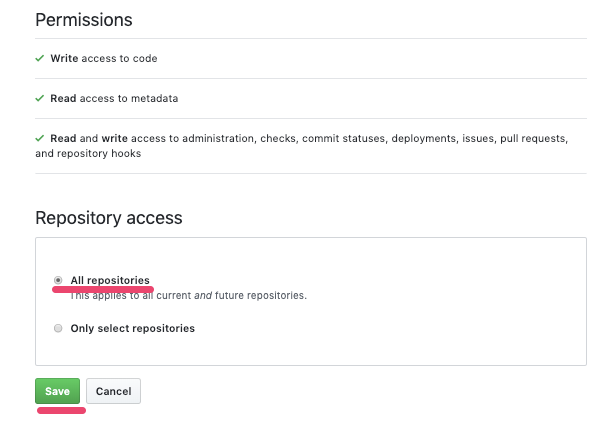
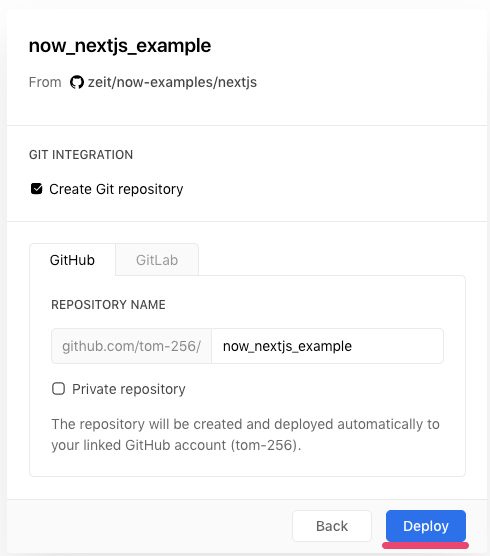
「Create Git Repository」をチェックしGitHubのページから権限を変更します。

「All repositories」を選択し、「Save」を押下します。

権限を変更すると「Deploy」を押下するとデプロイできるようになります。publicリポジトリかprivateリポジトリかは用途に応じて選択してください。

これでダッシュボードの「Visit」を押下するとデプロイしたサイトにアクセスできます。

環境変数を使う
今回はNext.jsを使用するのでまずはNext.jsで環境変数を使用するようにコードを変更します。
https://github.com/zeit/next.js/tree/canary/examples/with-dotenv
を参考に
$npm i dotenv
でdotenvをインストールします。
加えてnext.config.jsに設定を追加します。
require('dotenv').config()
module.exports = {
webpack: config => {
// Fixes npm packages that depend on `fs` module
config.node = {
fs: 'empty',
}
return config
},
env: {
// Reference a variable that was defined in the .env file and make it available at Build Time
TEST_VAR: process.env.TEST_VAR,
}
}
次に、nowコマンドで環境変数を設定します。
$now secrets add test_var "variable from secrets"
設定した値は下記のように確認可能です。
$now secrets ls
設定した環境変数にコードからアクセスするには設定ファイルを設置します。
{
"build": {
"env": {
"TEST_VAR": "@test_var"
}
}
}
すると、コード内で下記の記述で環境変数にアクセスできます。
process.env.TEST_VAR
完成形は下記ブランチにまとめました。
https://github.com/tom-256/now_nextjs_example/tree/use-environment-variable
ローカル環境の場合
ローカル環境で環境変数をチェックするときは.envファイルに下記のように設定します。
TEST_VAR=test_var
.envはデフォルトでNowにデプロイされないのでご安心ください。
https://zeit.co/docs/v2/build-step/#ignored-files-and-folders
Google Cloud Storageと連携する
Cloud Storageに画像をアップロードする
NowにCloud Storage Integrationを追加する
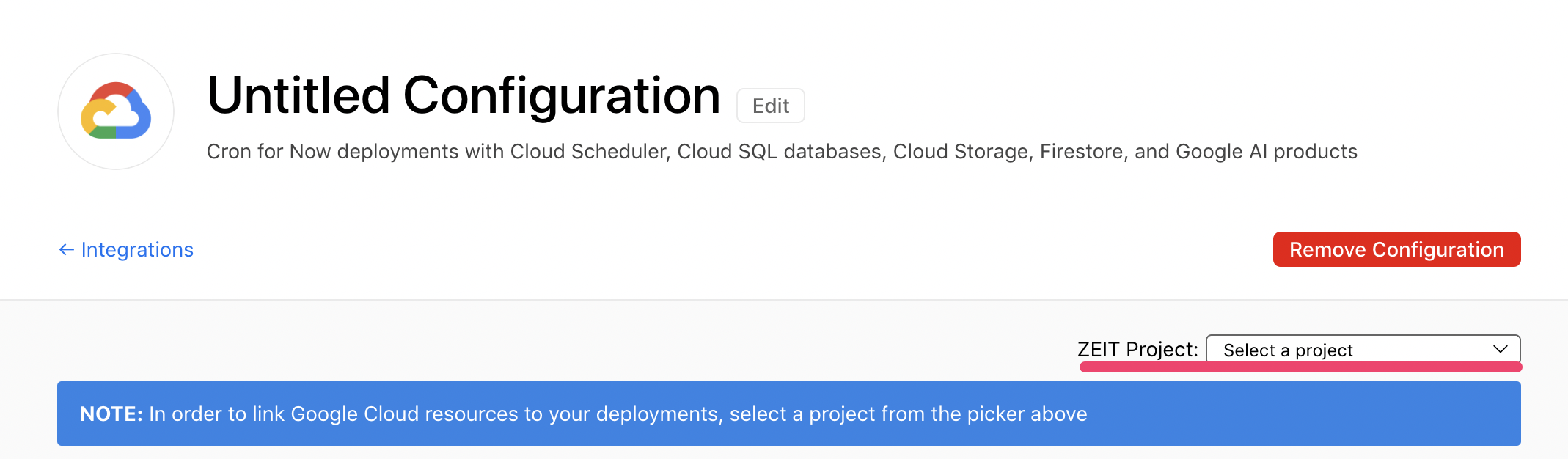
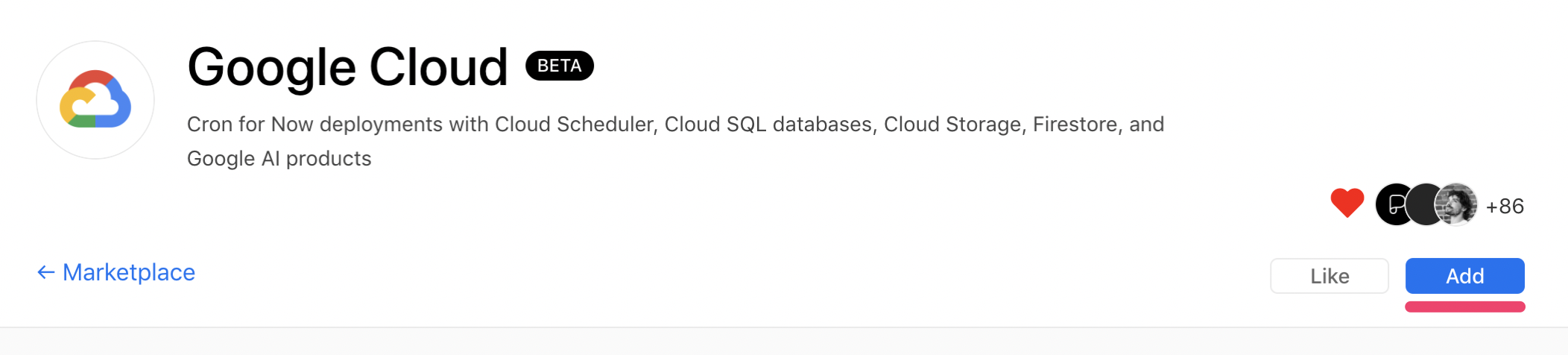
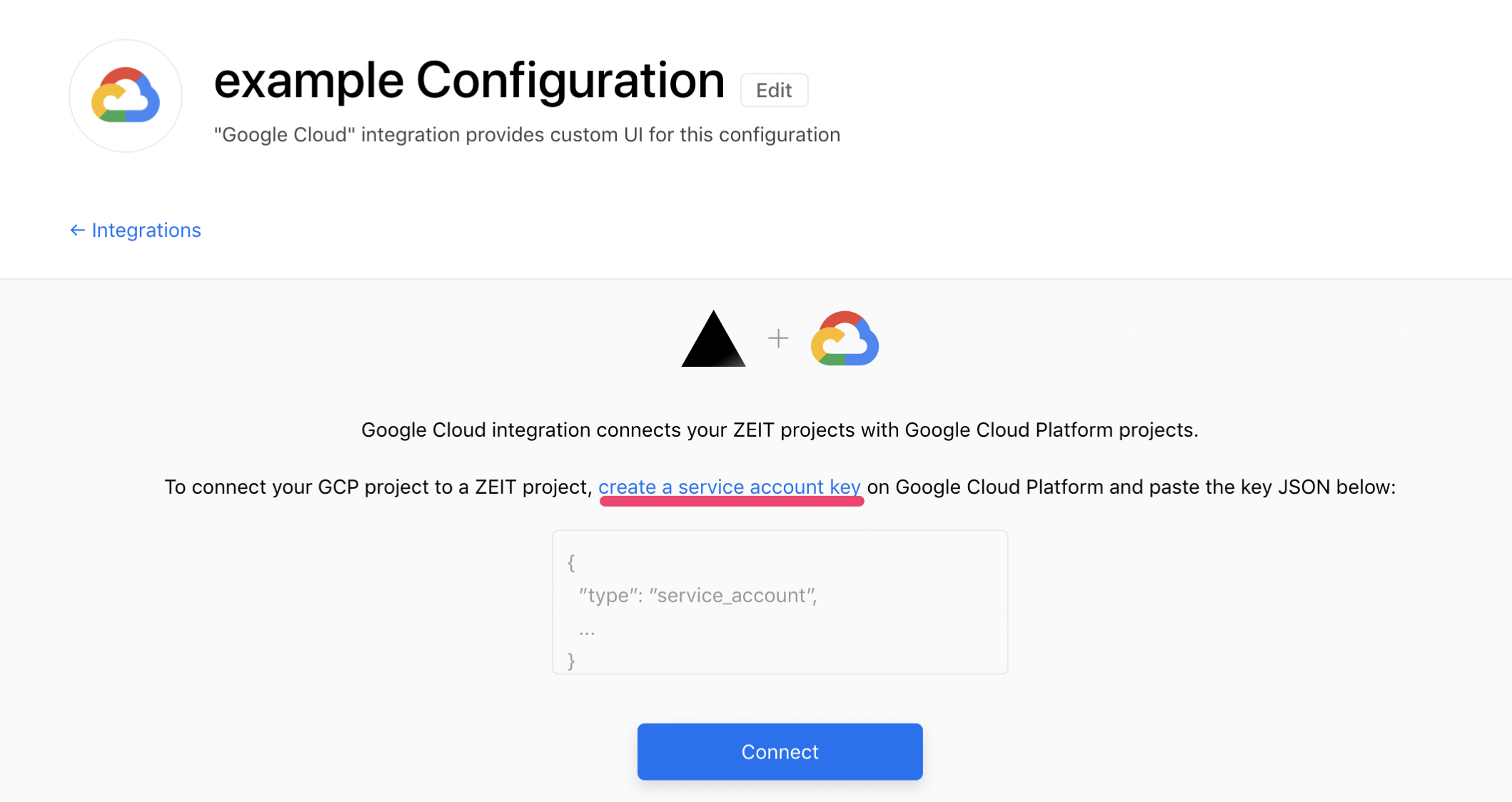
Google CloudのIntegration設定にアクセスし、Addを押下します。

create a service account keyを押下します。

Google Cloudコンソールが開くのでサービスアカウントのセレクトボックスで「新しいサービスアカウント」を選択します。

サービスアカウント名、役割(今回はCloudStorageを使うのでストレージ管理者を選択)を入力して作成を押下します。

jsonファイルがダウンロードされるので、その中身をコピーしてテキストエリアに貼り付け、Connectを押下します。

バケット一覧が表示され、連携していることが確認できます。Cloud Storageの欄で「Add To Project」を押下します。

すると、下記コマンドでglcoudのクレデンシャルが追加されていることが確認できます。
$now secrets ls | grep gcloud
integrationの設定は下記URLで確認できます。
https://zeit.co/dashboard/integrations
環境変数を設定する
ここまででprocess.env.GCLOUD_CREDENTIALSでGoocle Cloudのクレデンシャルにアクセスできるようになります。
つまり、now.json側に環境変数の設定は必要ありません。
ただし、今回はNext.jsを使っているので、Next.js側に設定が必要になります。
env: {
// Reference a variable that was defined in the .env file and make it available at Build Time
TEST_VAR: process.env.TEST_VAR,
GCLOUD_CREDENTIALS: process.env.GCLOUD_CREDENTIALS,
}
コードは下記のようになります。
const storage = new Storage({
projectId: process.env.GCLOUD_PROJECT_ID,
credentials: JSON.parse(
Buffer.from(process.env.GCLOUD_CREDENTIALS || "", "base64").toString()
)
});
ここまでのコードは下記ブランチにまとめました。
https://github.com/tom-256/now_nextjs_example/tree/cloud-storage-integration
上記コードはCloud Storageのバケット名なども環境変数に入れたので、Now Cliで登録することをお忘れなく。
すると下記のようにCloud Storageの画像が読み込めることが確認できます。

ローカル環境でprocess.env.GCLOUD_CREDENTIALSにアクセスする場合は、下記のようにbase64エンコードした結果を、.envに貼り付けます
$cat service-account-key.json | base64
GCLOUD_CREDENTIALS="上記の出力結果"
その他Tips
検索しづらさ
NowはそのままGoogle検索してもなかなか情報が見つかりづらいです。
「Zeit Now xxx」のように検索するとよいでしょう。
更新頻度の多さ
情報の更新頻度が高いのでなるべく公式に近い情報を参照しましょう。(本記事はあくまで2019年12月時点の情報です。)
私は公式ドキュメント、GitHubリポジトリ、Spectrumなどで情報を集めました。
https://zeit.co/docs
https://github.com/zeit/now
https://spectrum.chat/zeit/now?tab=posts
(今回の記事を書いてる途中でNowのバージョンがあがっていました。)
まとめ
今回は以下のことを実施しました。
- NowとGitHubを連携させる
リモートブランチにプッシュするごとにデプロイ - Nowで環境変数を使う
CLIで環境変数を登録し、now.jsonに記述する - NowとGoogle Cloud Storageを連携させ画像を表示させる
Integrationの設定からサービスアカウントキーを作成し登録する
リポジトリは下記です。(今後Now側で環境変数を変更した場合や、Cloud Storageに変更を加えた場合は動かなくなるのでご了承ください。)
https://github.com/tom-256/now_nextjs_example/
今回は駆け出しエンジニアの方向けに画像を多めにしてみました。
Next.js以外にもNuxt.jsなどのフレームワークにも対応しているので、ドキュメントやサンプルリポジトリを探して自分の好みの環境で試してみるとよいでしょう。
みなさんもZeit Nowを使って気軽に開発を始めてみてはいかがでしょうか?