[2016年6月末更新] > Electron Documentation 1.2.5

ElectronのQuick Startに沿って。
http://electron.atom.io/ の Documentation から、TutorialのQuick Startへ。
VSの準備はこちらから。
初回プロジェクト作成
VS2015から、
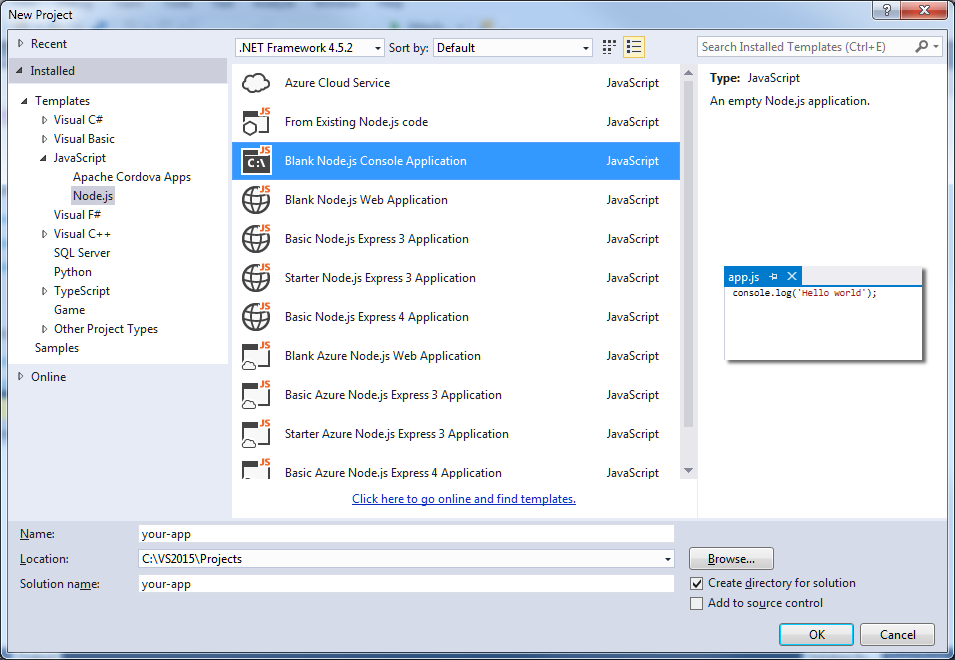
- File > New > Project... で、Installed > Templetes > JavaScript > Node.jsから、"Blank Node.js Console Application"を選択。
- 下の方を指定する。
Name: your-app
Location: (適当に)
Solution name: your-app
[v] Create directory for solution にチェック
[ ] Add to source control にチェックしない - [OK]押す。

npmで関連のパッケージインストール
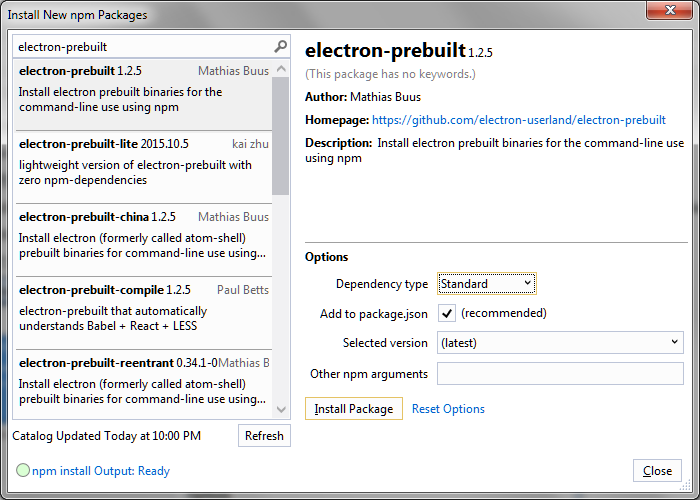
- Solution Explorerのnpmで右クリックして、"Install New npm Packages..."。
初回、npmのパッケージリストを読みにいく(2016年6月末時点で約170MB total)ので、待つ。 - Search for packages (虫眼鏡)ってとこに、"
electron-prebuilt"と入力して、electron-prebuilt 1.2.5をクリックして選択。 - 右側のOptionsの
- Dependency type:
Standard - Add to package.json: [v] にチェック
- Selected version: (latest)
- Dependency type:
-
[Install Package]をおす。
- Errorでたら、nodeにPATHが通ってない?コンパネ>プログラム機能と機能から、Node.jsを右クリック > 変更。[Next] , [Change]で、'Add to PATH'を選択、[Next], [Change], [Finish]。で、VisualStudio再起動。
ファイルの準備。
-
Turorialにそっていくと、
package.json,main.js,index.htmlが必要とのことなので、main.jsとindex.htmlを作成する。VSがつくってくれたapp.jsは削除。- Solution Explorerの、"your-app" で、右クリック > Add > New Item...
- "Javascript file"をえらんで、下の Name: に "main.js"といれて、[Add]を押す。
- 同様に、"HTML file"をえらんで、"index.html"で [Add]
- (app.js削除) "app.js"を右クリック Delete(削除)か、Exclude From Project
-
Tutorialをコピペ
-
Solution Explorerのmain.jsをダブルクリック、以下コピペ、CTRL+s保存
main.jsvar app = require('app'); // Module to control application life. const electron = require('electron'); // Module to control application life. const {app} = electron; // Module to create native browser window. const {BrowserWindow} = electron; // Keep a global reference of the window object, if you don't, the window will // be closed automatically when the JavaScript object is garbage collected. let win; function createWindow() { // Create the browser window. win = new BrowserWindow({ width: 800, height: 600 }); // and load the index.html of the app. win.loadURL(`file://${__dirname}/index.html`); // Open the DevTools. win.webContents.openDevTools(); // Emitted when the window is closed. win.on('closed', () => { // Dereference the window object, usually you would store windows // in an array if your app supports multi windows, this is the time // when you should delete the corresponding element. win = null; }); } // This method will be called when Electron has finished // initialization and is ready to create browser windows. // Some APIs can only be used after this event occurs. app.on('ready', createWindow); // Quit when all windows are closed. app.on('window-all-closed', () => { // On macOS it is common for applications and their menu bar // to stay active until the user quits explicitly with Cmd + Q if (process.platform !== 'darwin') { app.quit(); } }); app.on('activate', () => { // On macOS it's common to re-create a window in the app when the // dock icon is clicked and there are no other windows open. if (win === null) { createWindow(); } }); // In this file you can include the rest of your app's specific main process // code. You can also put them in separate files and require them here.
-
2. Solution Explorerのindx.htmlをダブルクリック、以下コピペ、CTRL+s保存
```html:index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Hello World!</title>
</head>
<body>
<h1>Hello World!</h1>
We are using node
<script>document.write(process.versions.node)</script>,
Chrome
<script>document.write(process.versions.chrome)</script>,
and Electron
<script>document.write(process.versions.electron)</script>.
</body>
</html>
3. Solution Explorerのpackage.jsonをダブルクリック. "version"のとこと、"main"のとこあたり変更。
```json:package.json
{
"name" : "your-app",
"version" : "0.1.0",
"main" : "main.js"
}
## VSで実行
1. Tutorial > Run your appによると、`electron .` をしろと。
2. electron.exeが、どこかにあるので、そいつを指定する。
- `Global`でインストールした場合: (たぶん)`C:\Users\ `UserName `\AppData\Roaming\npm\node_modules\electron-prebuilt\dist` の中
- `Standard`でインストールした場合: {プロジェクトフォルダ}\node_modules\electron-prebuilt\distの中
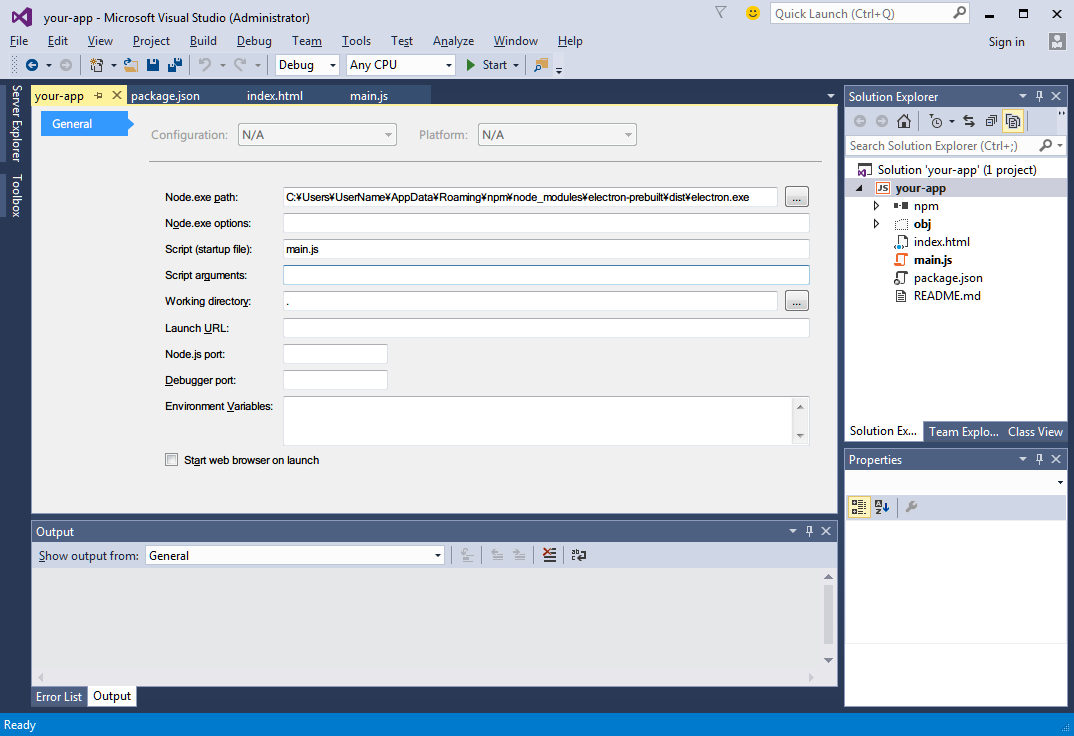
3. Solution Explorerのyour.appを右クリック > Propertiesを選択。
- Node.exe path:に{上記のパス}`\elecron.exe`
- Script (startup file): `main.js`
を設定して、CTRL+s 保存
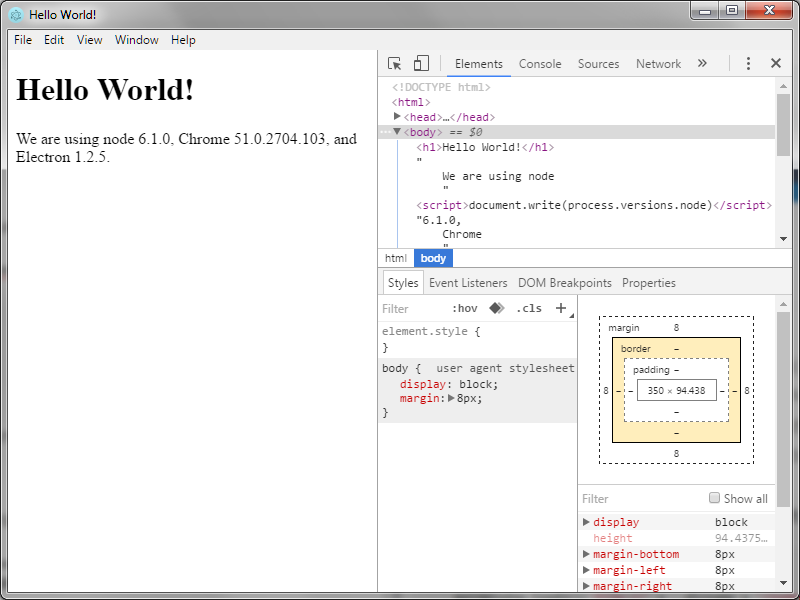
4. VSの上のメニュから、Debug > Start Debuggingを選ぶか、または[F5]を押す。
=> "Hello World" 表示
5. 終了は、VSの上のメニュから、Debug > Stop Debugging またはSHIFT+[F5]

## で、それから.
1. ブレイクポイント
1. main.jsを開いて、`app.on('ready', function() {`の行のいちばん左をクリックするか、その行にカーソルを置いて、[F9]を押して、赤丸をつけて、[F5]。黄色の矢印がついて、そこで実行がとまる
2. Debug から (次の行)Step Over[F10] , (次実行されるとこ。関数あったらもぐる)Step Into[F11] , (いまの関数から出た先)Step Out shift+[F11], とかでちょいとずつ実行(黄色の矢印)をすすめるとか、Continue[F5]で実行継続とかする。
2. デバッグのコンソールじゃま?
main.jsの mainWindow.openDevTools();の前に `//`をつけてコメントアウトとして、[F5]実行する
```javascript:main.js
...
mainWindow.loadUrl('file://' + __dirname + '/index.html');
// Open the DevTools.
// mainWindow.openDevTools(); コメントアウト
// Emitted when the window is closed.
mainWindow.on('closed', function () {
...
- Application Distribution ... そのうち...