HTMLとCSSで作成したWebページをGitHub Pagesというサービスを使って公開します。
GitHubの登録
上記のページからSign upしてください
メール等届くので、認証してください
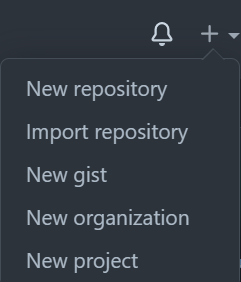
Sign up後、画面左上の+マークを押しましょう
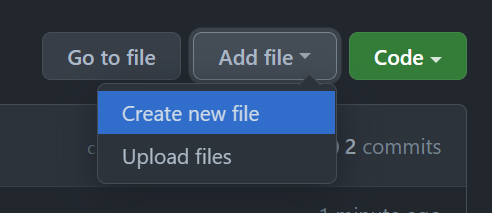
以下のようなメニューが出てきます

New repositoryをクリック
リポジトリの名前は好きなものを設定してOKです
ファイルの作成
フォルダの作成
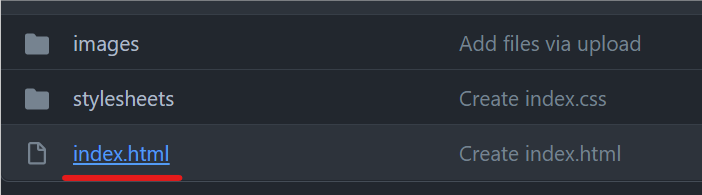
新しいファイルorフォルダを作成するときは
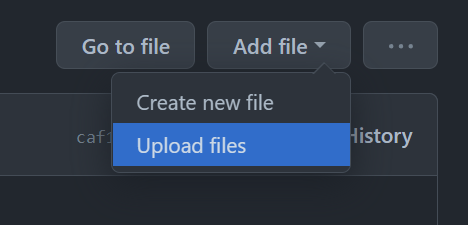
「Add file」の「Crate new file」を選択

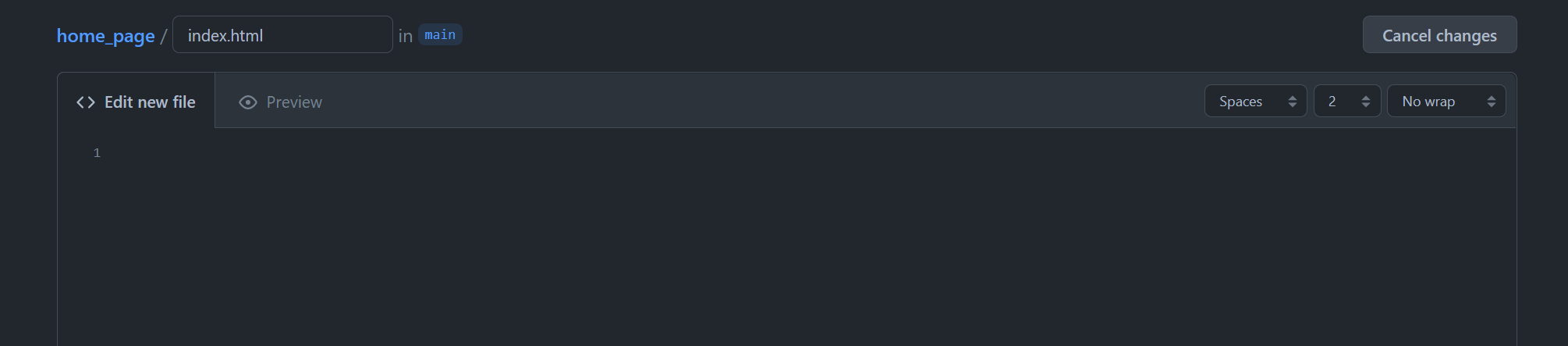
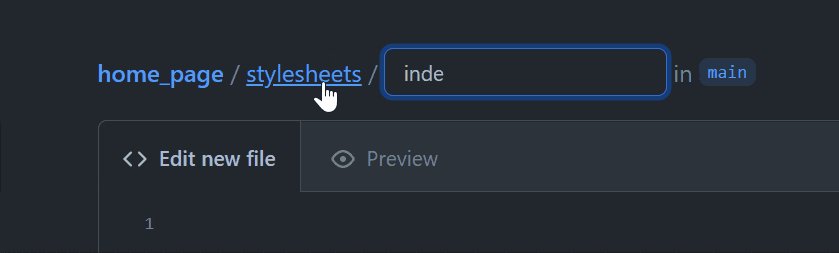
フォルダ名と/を入力すると勝手にフォルダが作成されます。
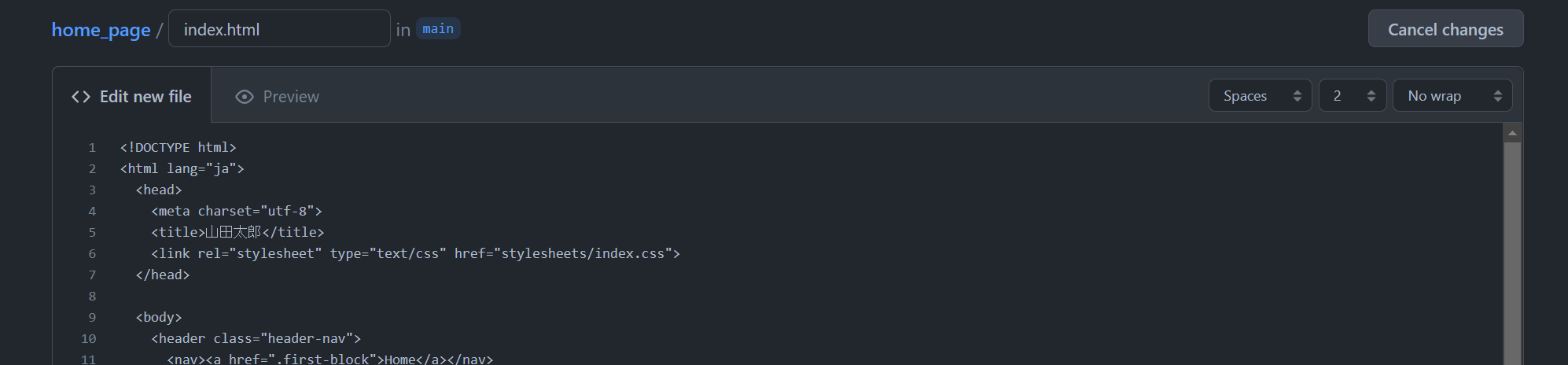
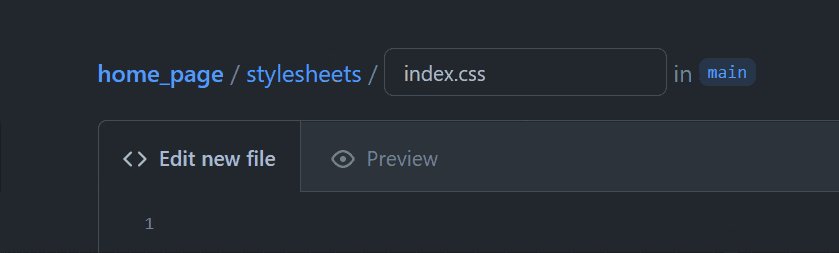
今回はstylesheets/index.cssと入力

あとはファイルの作成と同じように、自分が作成した記述をすべてコピペして「commit new file」
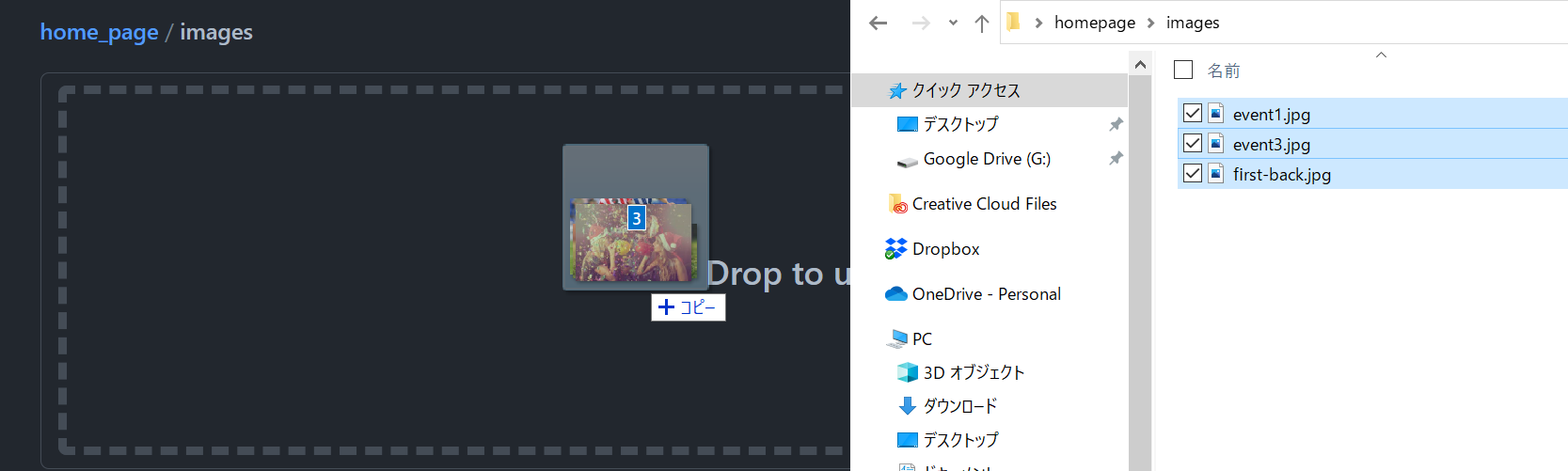
画像ファイルの作成
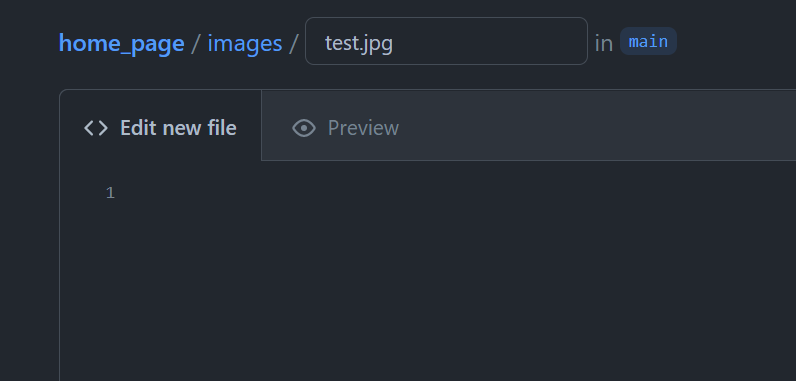
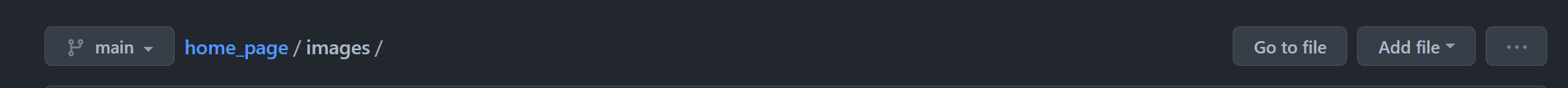
作成終わったら、フォルダにに移動して「Add file」から

アップロードが終わったら「Commit changes」
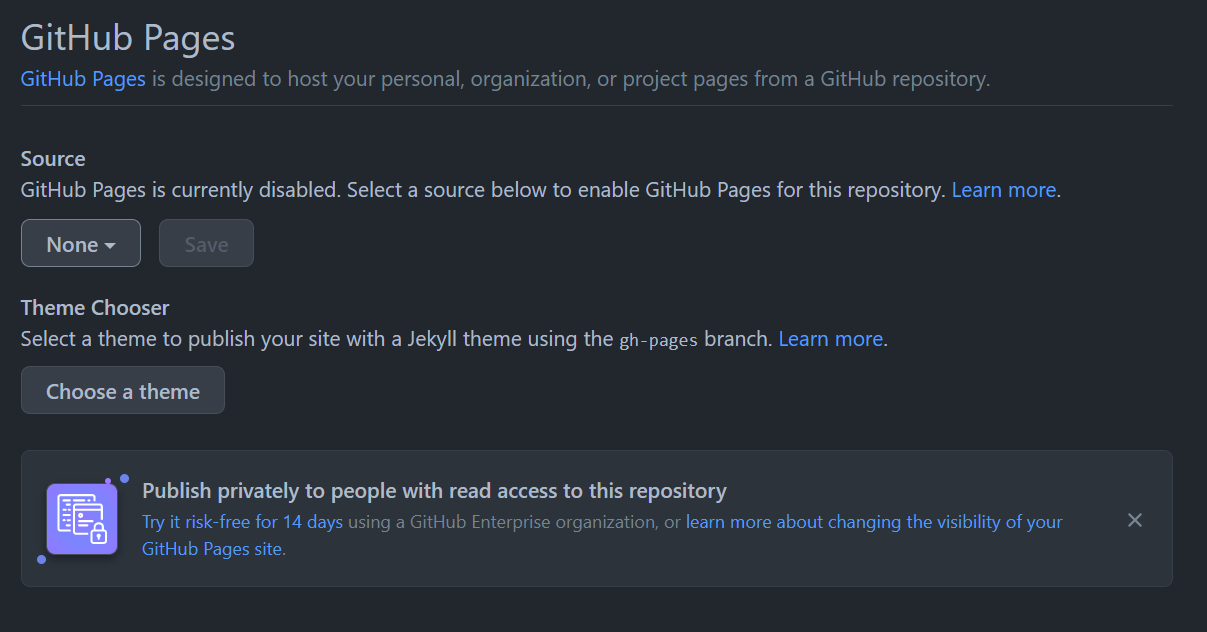
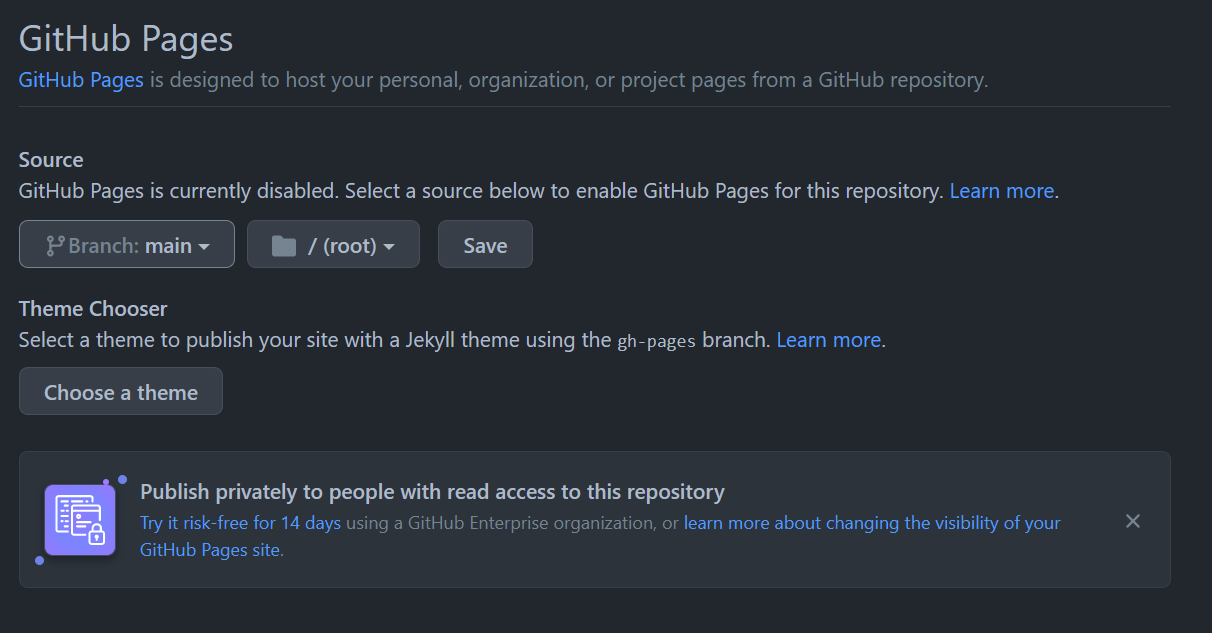
公開設定
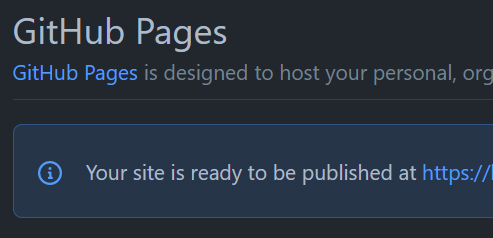
必要なファイルすべてを作成し終わったら、ページの公開をします。
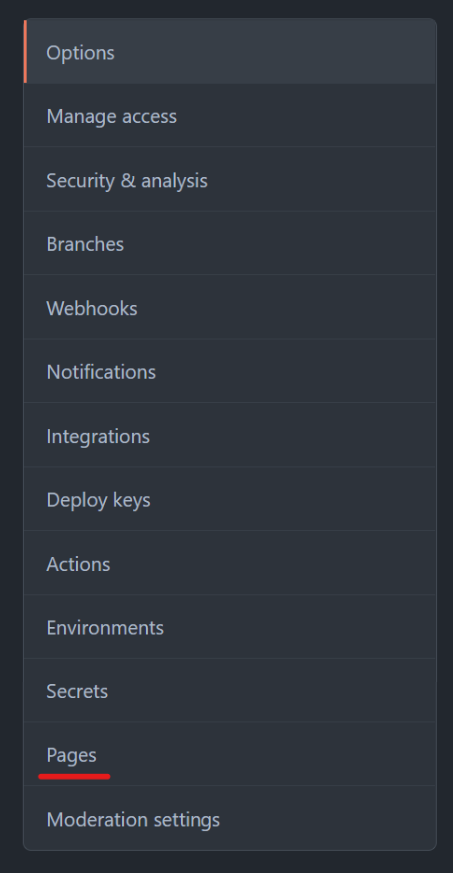
リポジトリのTopのSettingsをクリック

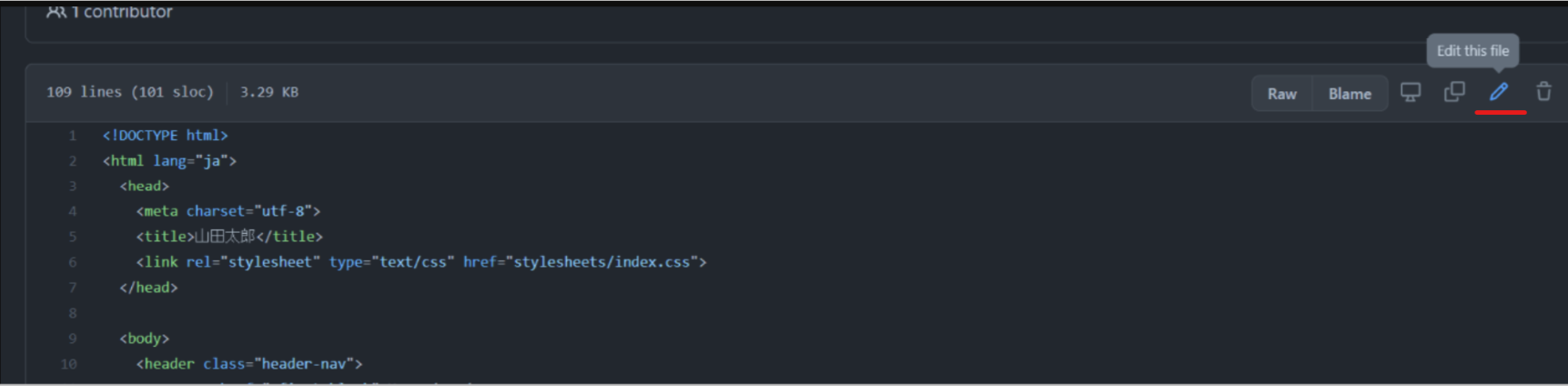
ファイルを編集する
編集が終わったら「Commit changes」
自動で公開ページも更新されます!
うまく表示されない場合
ファイルもしくは、フォルダの作成がうまくいってない可能性があります。
自分が作成したものと、GitHub上で作成したもので違うところがないか確認しましょう!
URLの後ろに表示したいファイルを入力するとうまく表示される場合があります
https://~~~~~.github.io/home_pageでうまく表示されない時
https://~~~~~.github.io/home_page/index.htmlで表示
最後に
お疲れ様でした!
これであなたのサイトはURLをつかって全世界からアクセス可能になりました!