はじめに
はじめまして、まさやんと申します。
■運営サービス一部
https://smart-wordpress.com
業界特化、スマートなWordPressテーマ販売サイト『SMART WP』
今回作成したサービス↓
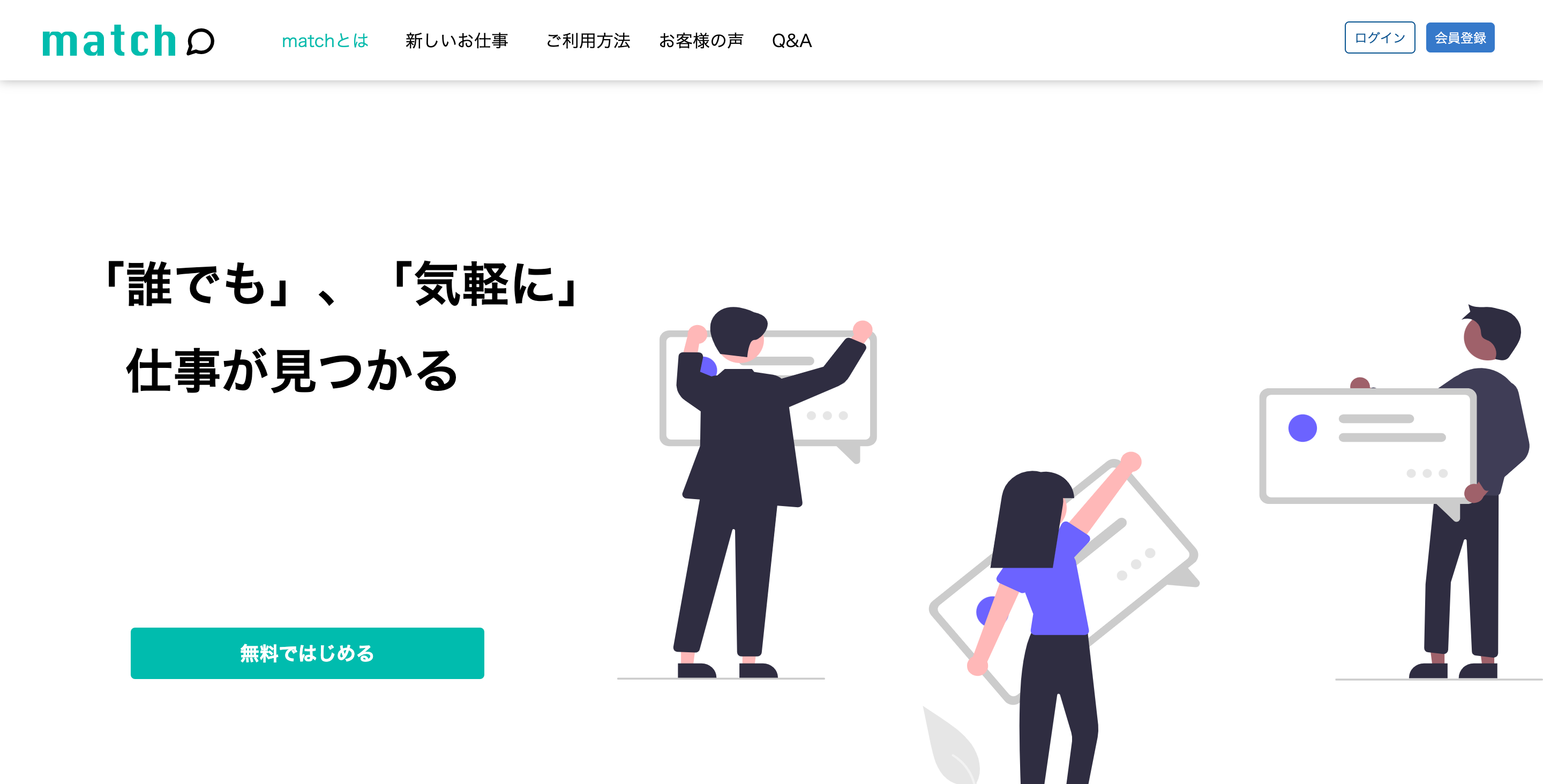
https://match-engineer.com/
昨今では、コロナウイルスの影響もあり、「テレワーク」や「リモートワーク」といった言葉が一般の方々にも浸透しました。そんな中、「自分も案件を獲得してみたい!」「まずは副業からはじめてみたい!」といったニーズも増えています。
(参考:https://xn--pckua2a7gp15o89zb.com/news/20211109)
しかし、そのようなニーズが増えている一方で、経験の浅い学生や主婦のような方々が、気軽に挑戦できる環境が整っているとは言いづらい状況となっています。エンジニアの方が案件を獲得するクラウドソーシングのようなサービスは数多く存在しますが、入力項目が多く、ごちゃごちゃしていて、初心者の方が最初の一歩を踏み出すにはハードルが高くなっています。
そこで、初心者の方が、スタートの第一歩を踏み出すことができる『誰でも』、『気軽に』案件に応募が可能な、エンジニア向け案件マッチングサービス(案件マッチング版のメルカリのようなイメージ)を作成しました。
https://match-engineer.com/
サービス概要
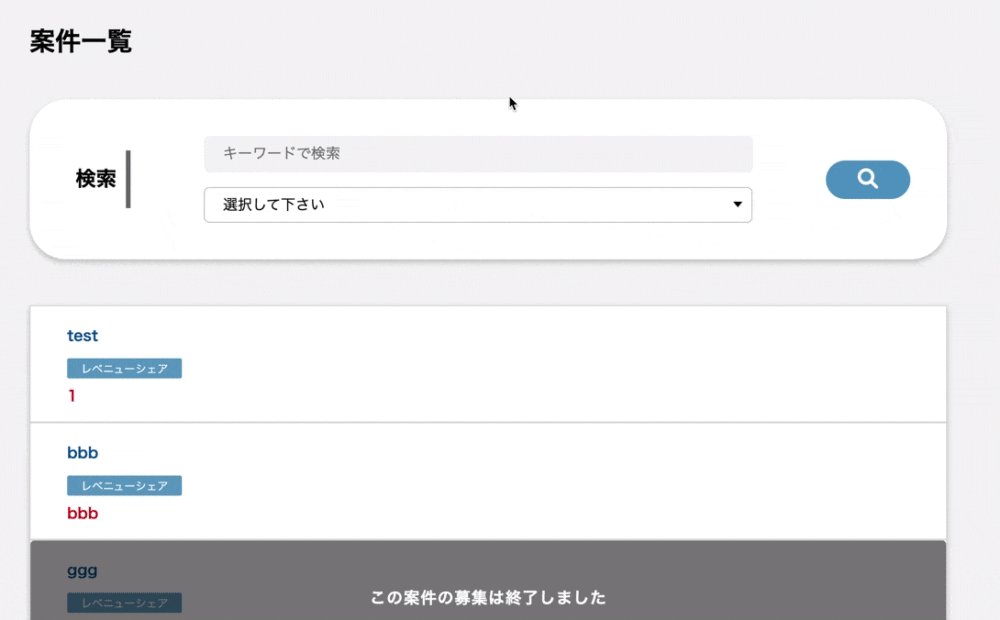
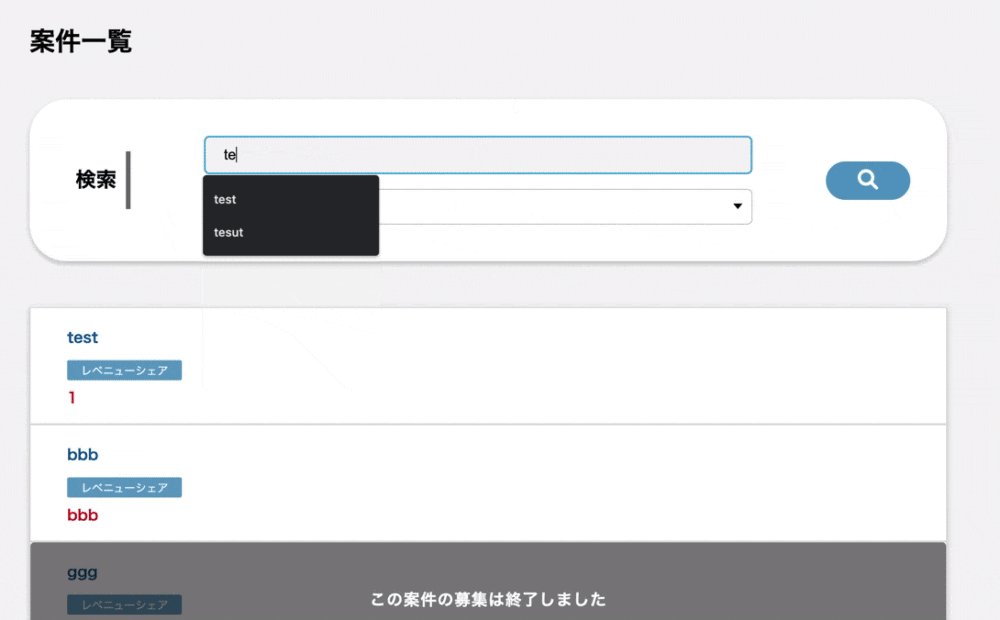
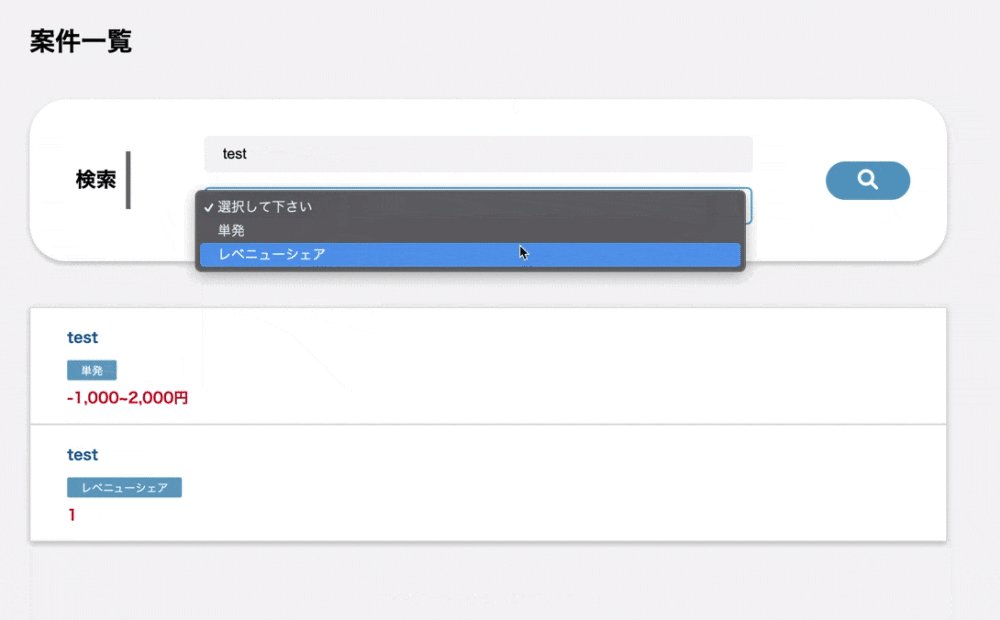
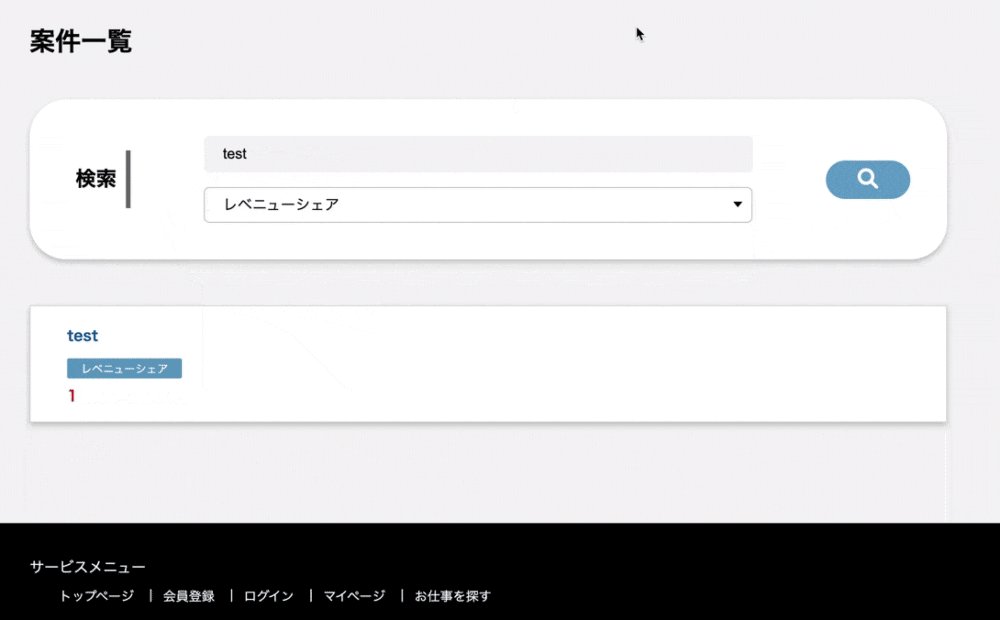
1.案件一覧から検索
キーワード検索で目的の案件をすばやく探すことができます。
カテゴリー検索では、単発とレベニューシェアの2種類から選択できます。

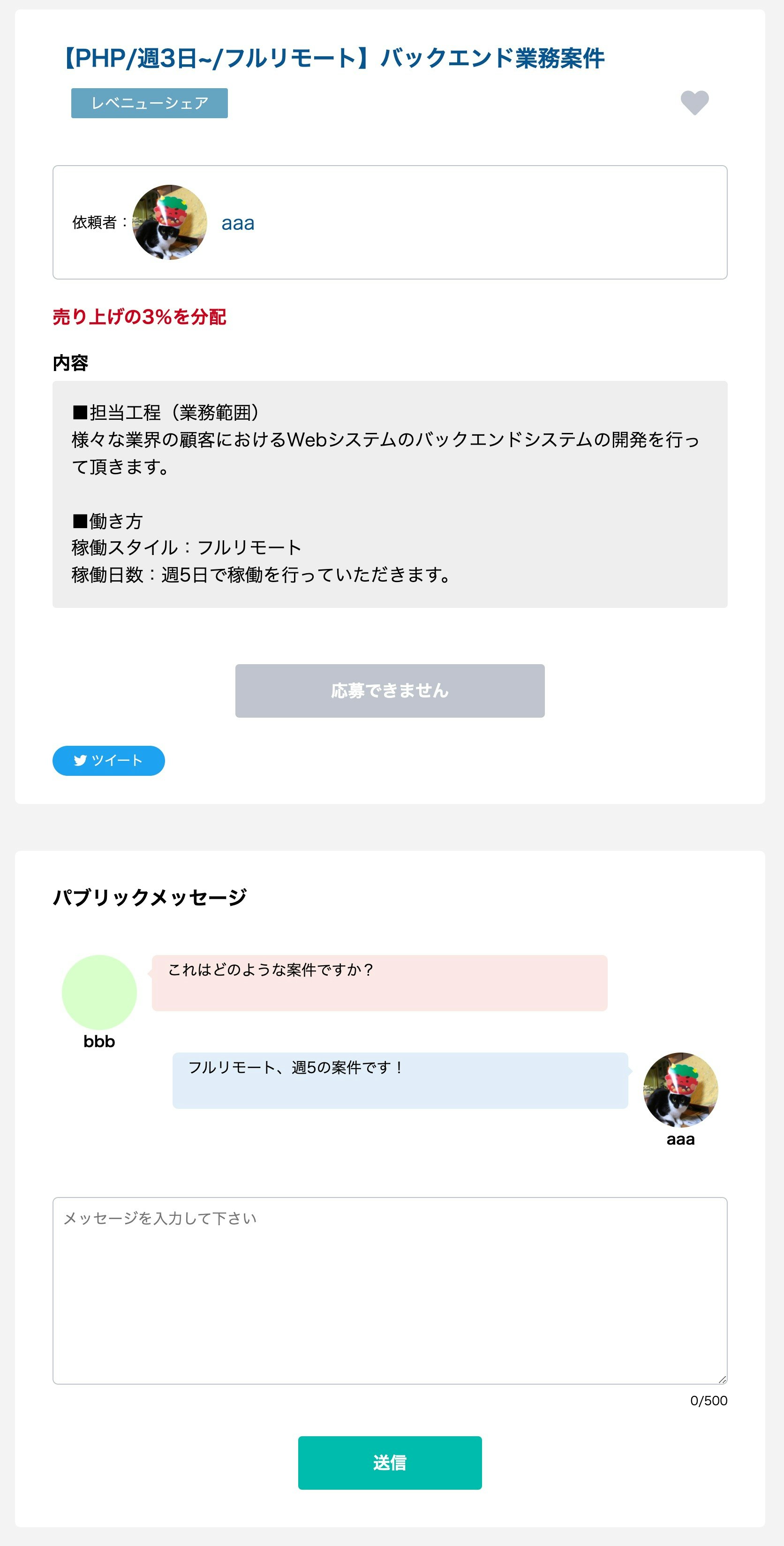
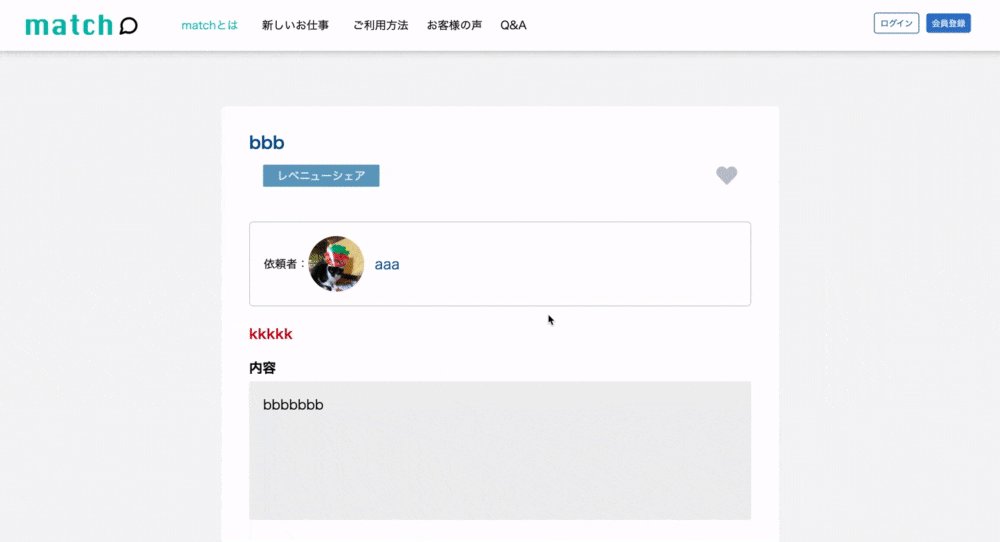
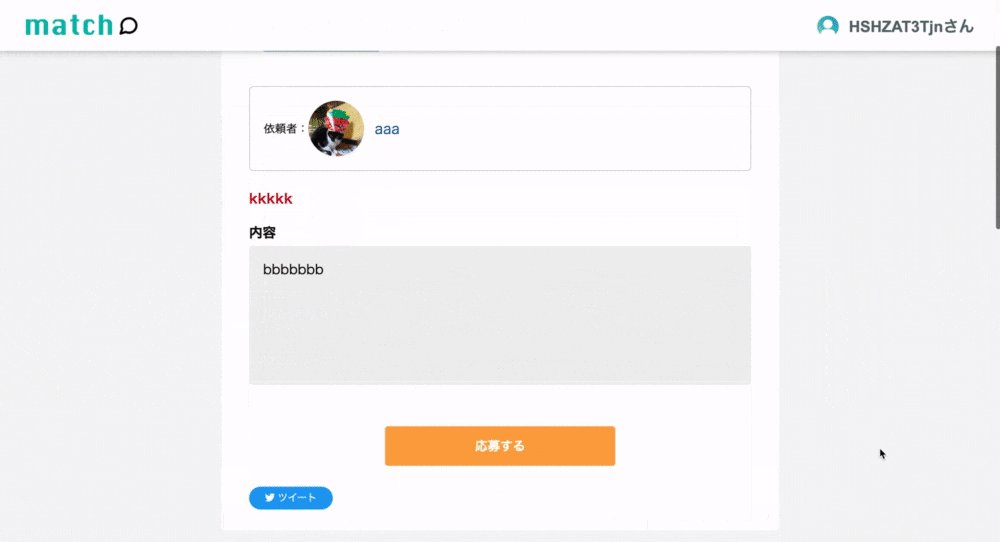
2.パブリックメッセージで案件について質問
案件詳細画面にて案件に対する質問などを気軽にすることができます。
パブリックメッセージは全てのユーザーが閲覧可能なので、過去にどんなやり取りがあったのかもわかります。

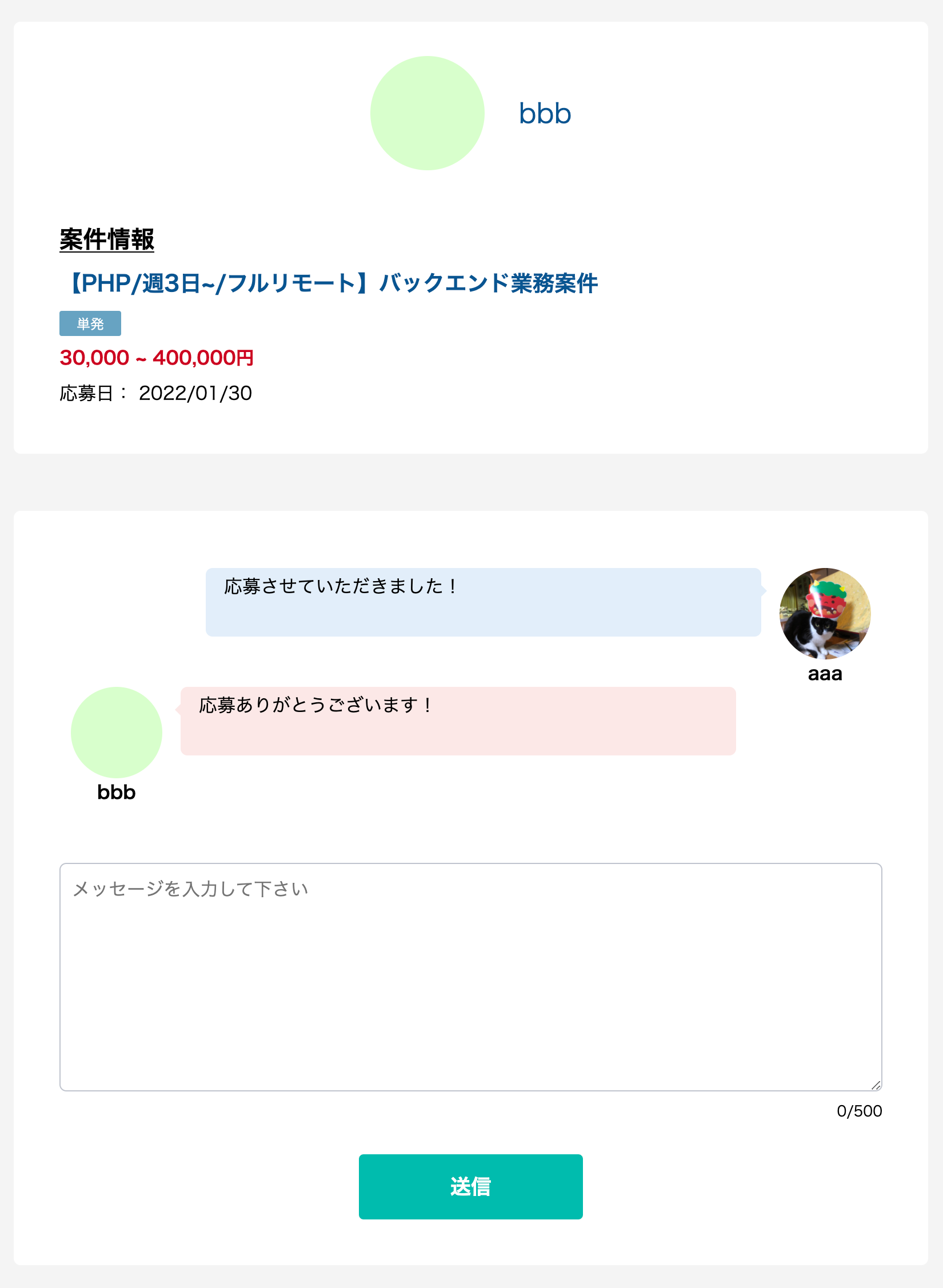
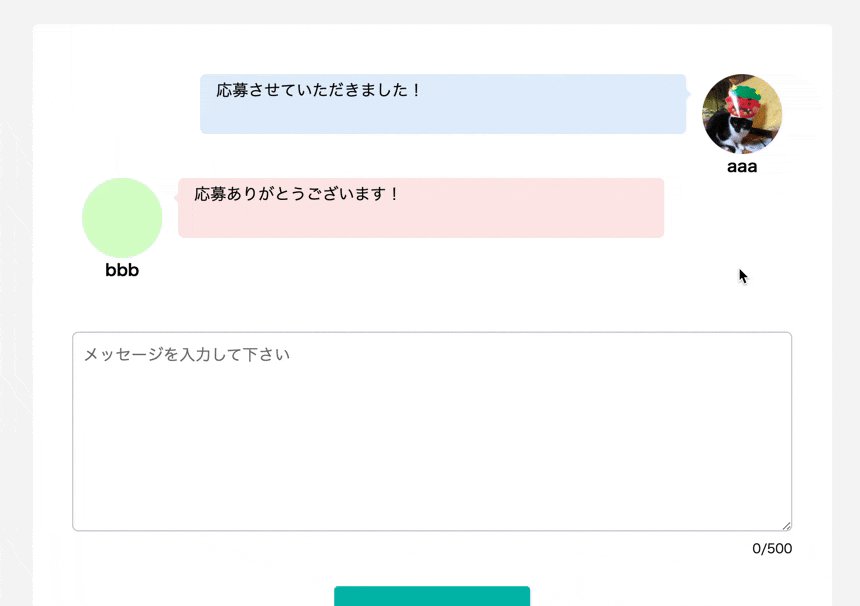
3.案件応募時にクライアントとDM
案件に応募するとDM機能が使えるようになり、クライアントと直接やり取りができるようになります。公には話せない案件の詳細についても話し合うことが可能です。

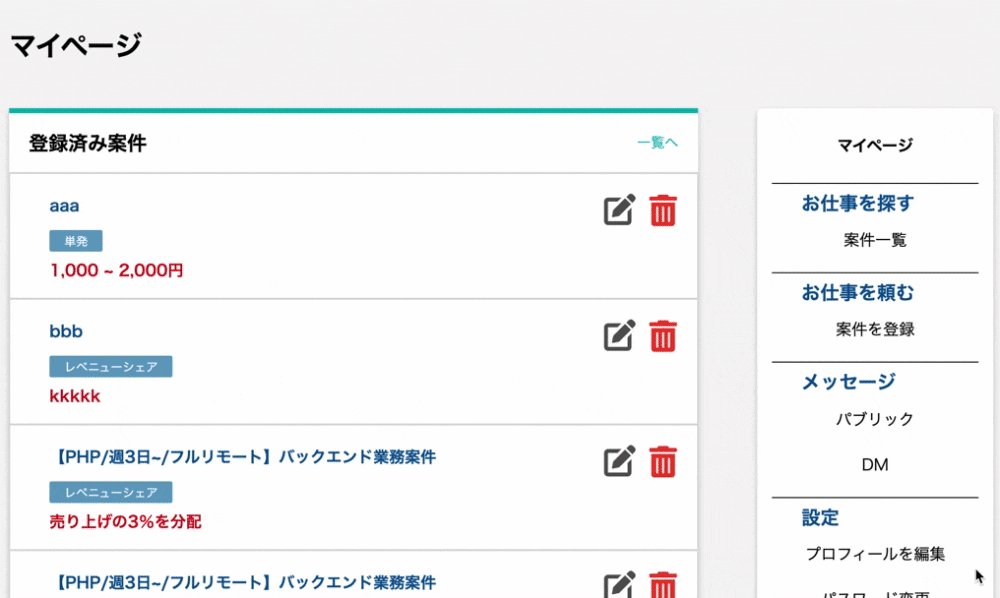
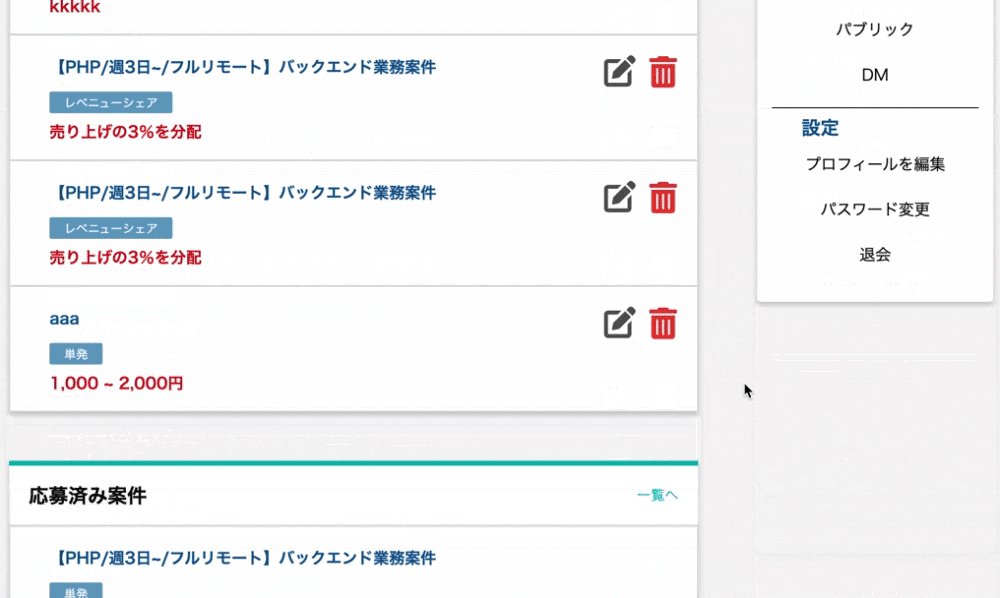
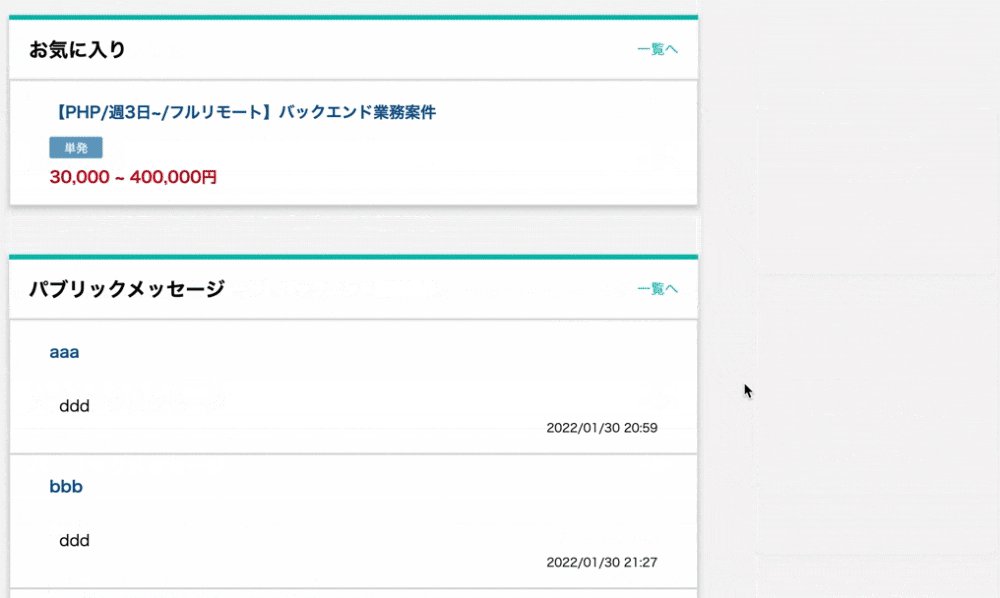
4.マイページで各情報を管理
マイページでは、自分が登録・応募・お気に入り・コメントした案件、DMをそれぞれ5件ずつ表示しており、見たい情報がひと目でわかるようになっています。

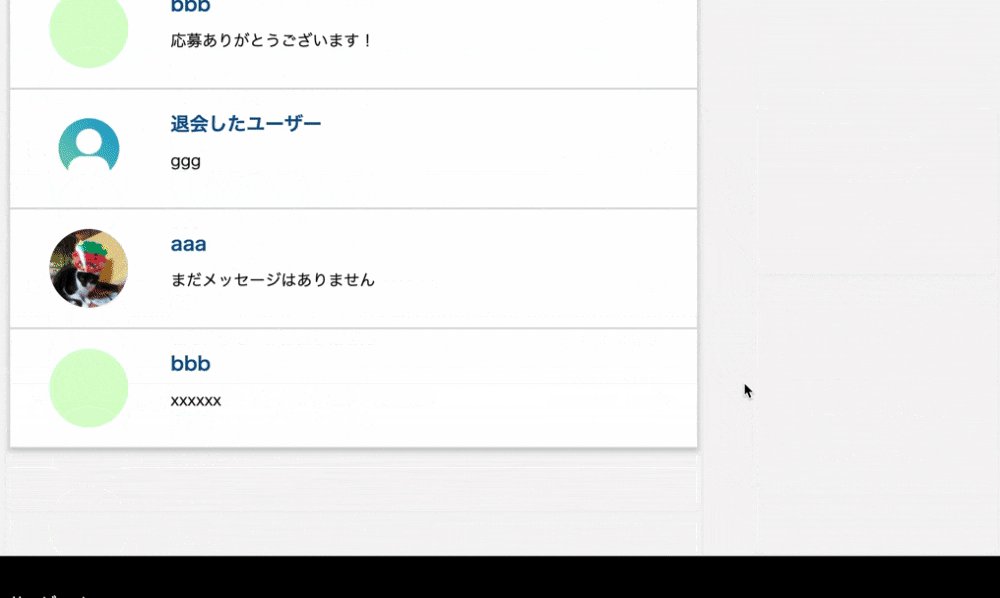
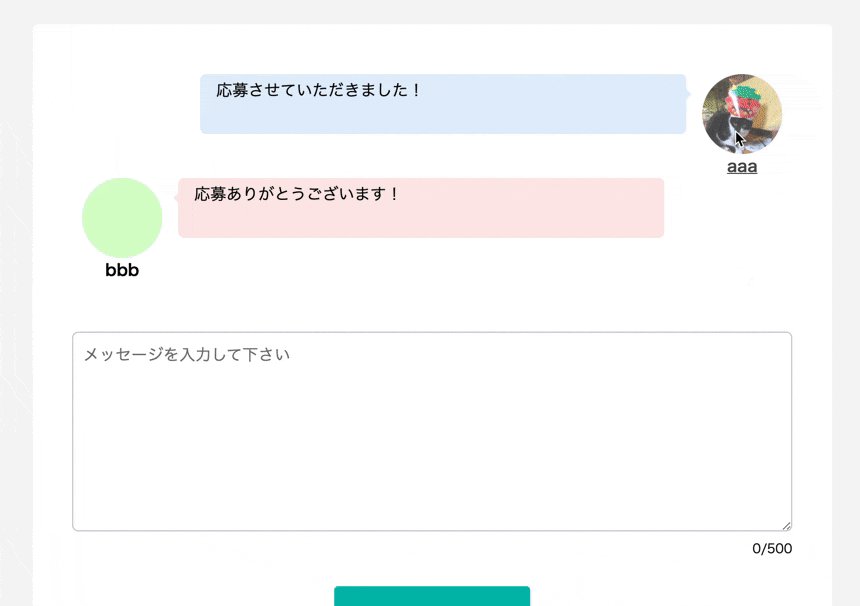
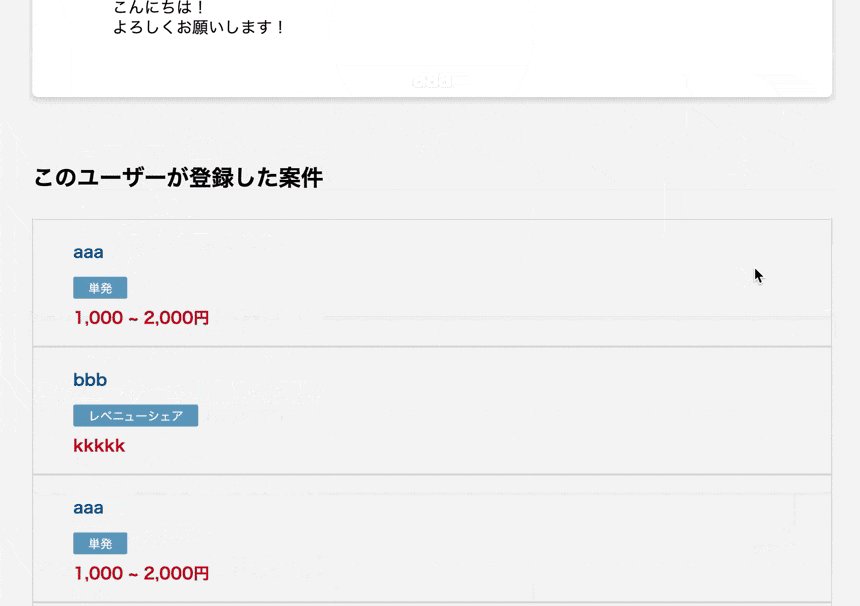
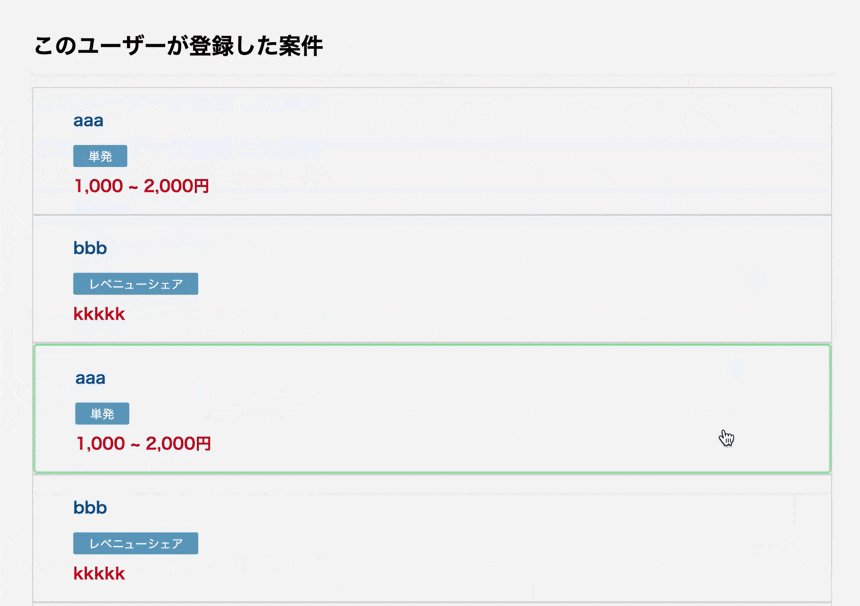
5.ユーザーごとの情報を確認
メッセージのアイコンを押すとプロフィールやそのユーザーが登録した案件を確認することができます。ユーザーごとの情報も確認しやすくしました。

使用技術
- PHP 7.4.12
- Laravel 5.8.38
- JavaScript
- Vue.js 2.5.17
ツール
- SASS
- laravel-mix
フロントライブラリ
- axios
- jQuery
- lodash
テスト
- PHPUnit
- mocha
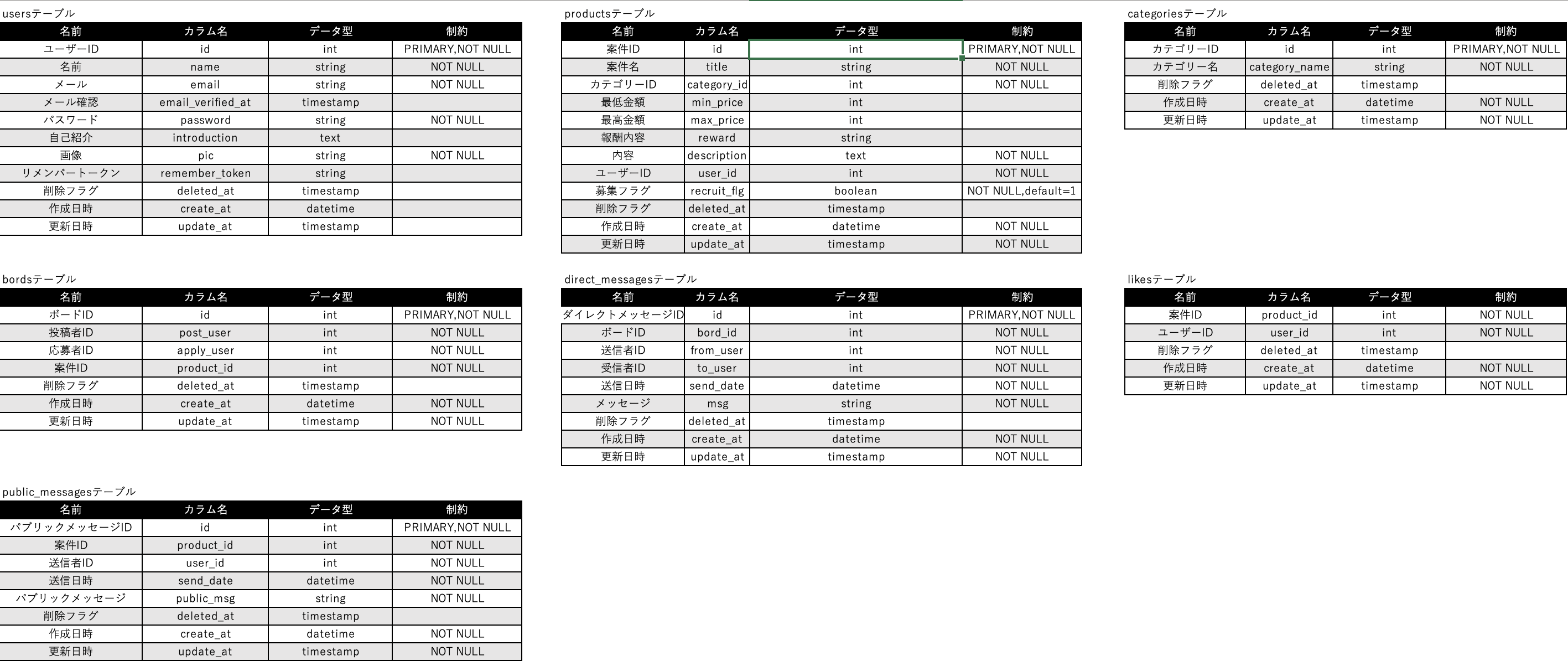
テーブル設計
対応ブラウザ
- Internet Explorer 11
- Microsoft Edge (最新版)
- Mozilla Firefox (最新版)
- Google Chrome (最新版)
- Safari (最新版)
工夫したポイント
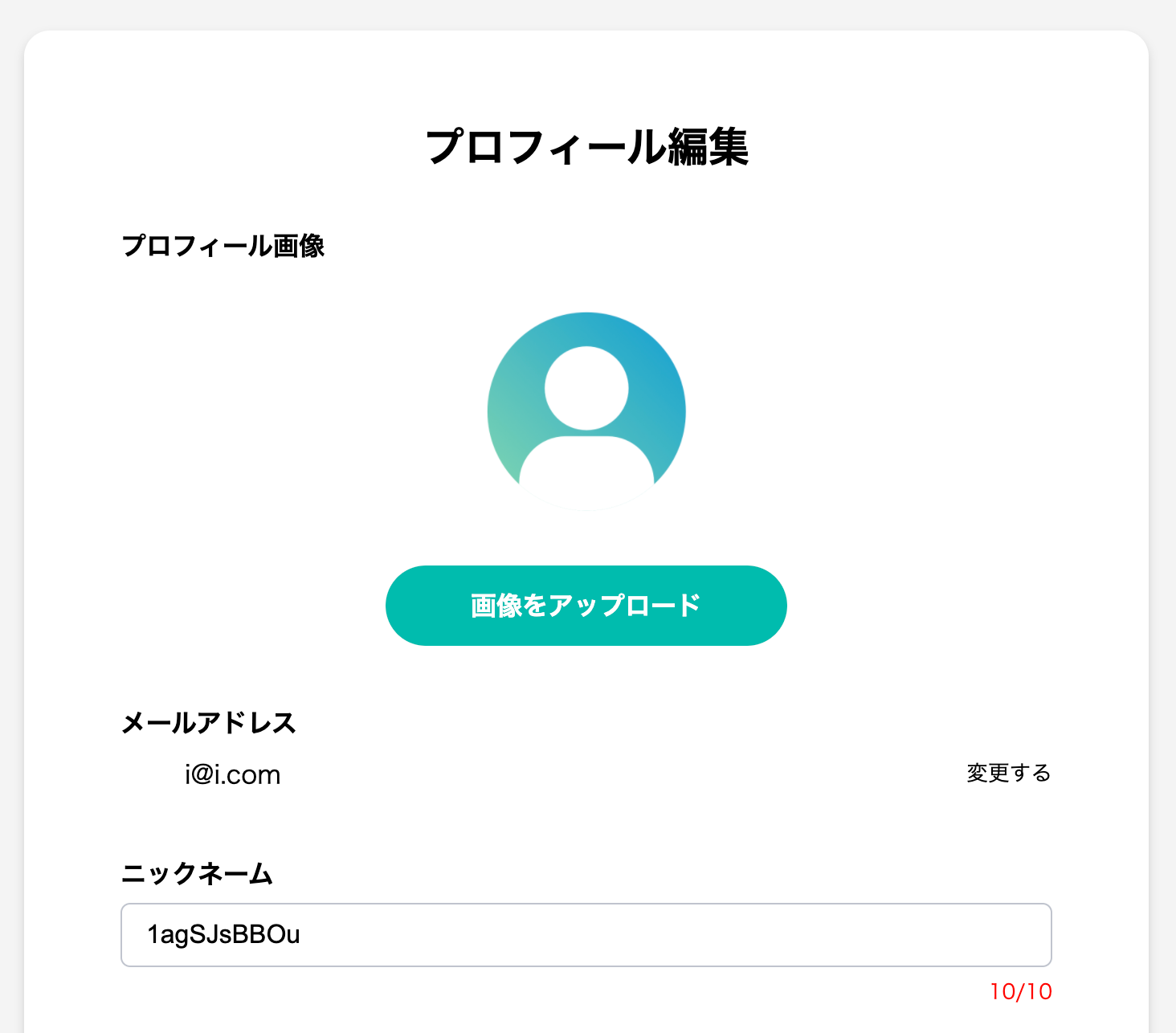
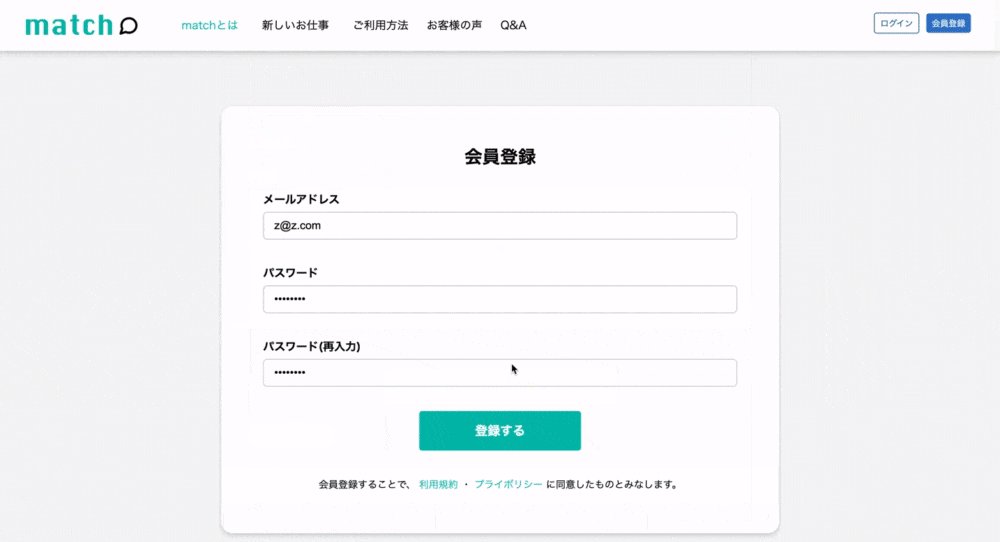
簡単に登録が可能
『誰でも』、『気軽に』使用することができるサービスにしたかったので、メールアドレスとパスワードのみで登録できるようにしました。登録後、プロフィール編集画面で名前や自己紹介、アイコン画像などを登録することができます。

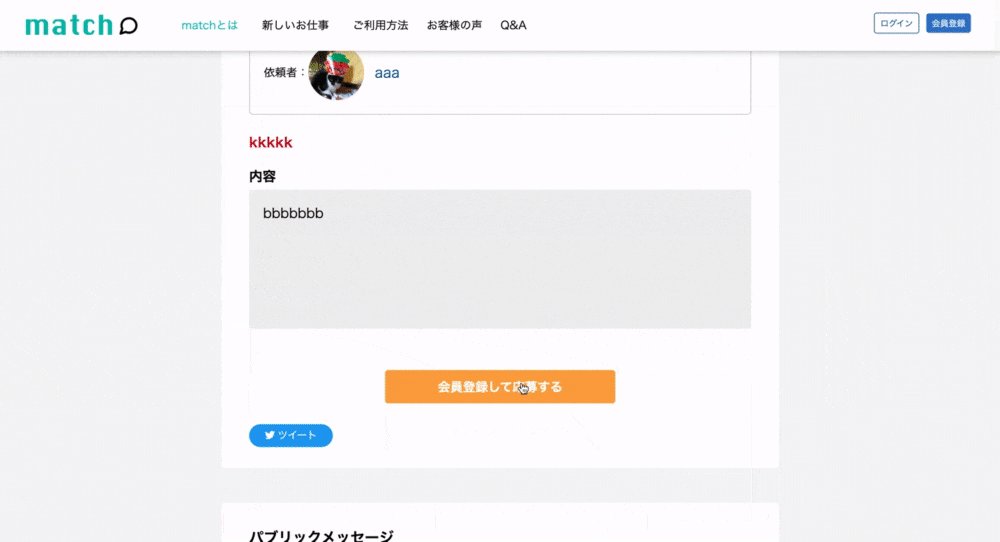
ユーザーにストレスを与えない
未ログイン状態で「会員登録して応募する」を押し、ユーザー登録をした際に、もともと見ていた案件画面に遷移してあげるようにしました。よくある仕様で、登録後に必ずマイページに飛ばされるというものがありますが、ユーザー心理として「応募しようと思って登録したのに。。。また探すのか。。。」とストレスが溜まってしまいますので、登録前に見ていたページへ遷移し、すぐ案件に応募したり、メッセージを送信できるようにしました。

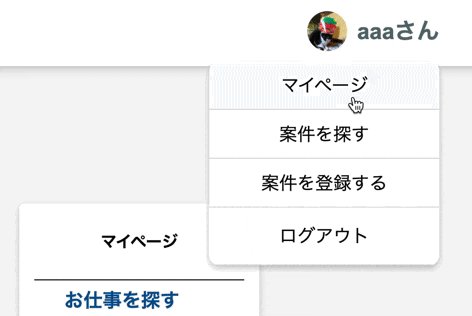
直観的に操作しやすいUI
ログイン中はヘッダーにアイコンと名前を表示させ、クリックするとメニューが出てくるようにしました。このように、ユーザーが直観的に操作ができるよう工夫しました。

案件応募時にメール通知
案件に応募されると、案件を登録したユーザーにメールで連絡がいくようにしました。応募がきたことに気づかないといったコミュニケーションミスを防ぐようにしました。
保守性の高いCSS設計
CSS設計はFLOCSSを採用しており、全ページ1からコーディングしました。保守性が高く、今後も効率的にサービスが運用できるように意識しました。
今後の課題
- SNSログイン機能でもっと気軽に登録できるようにする
- リアルタイムでメッセージが送信できるようにする
- 今回はVue.jsでそれぞれのパーツをコンポーネント化する止まりだったので、完全SPA化に挑戦して、ユーザーがより快適に使えるサービスにする
- AWSにデプロイ
おわりに
最後までご覧いただきありがとうございました!
今後もユーザーの課題解決ができるサービスづくりを意識してやっていきます。
それでは!
Twitter↓
https://twitter.com/KPz234iNYoOQZF5
今回作成したサービス↓
https://match-engineer.com/