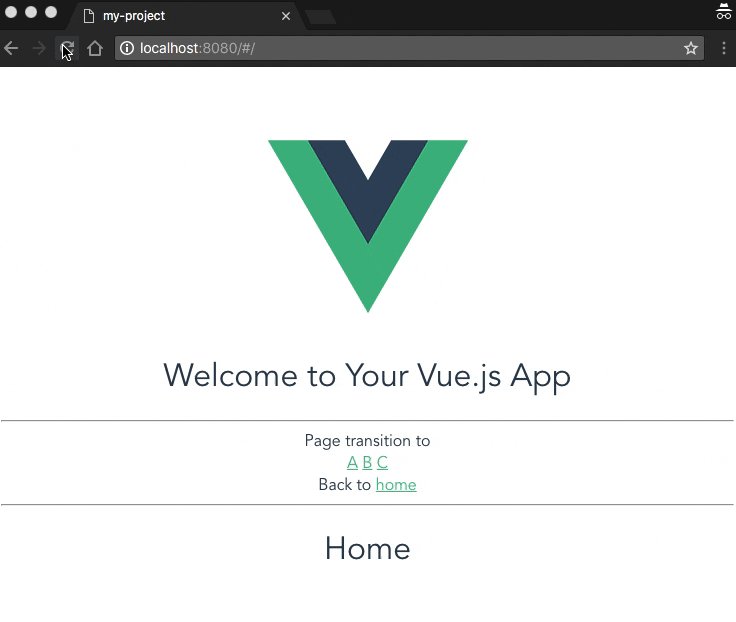
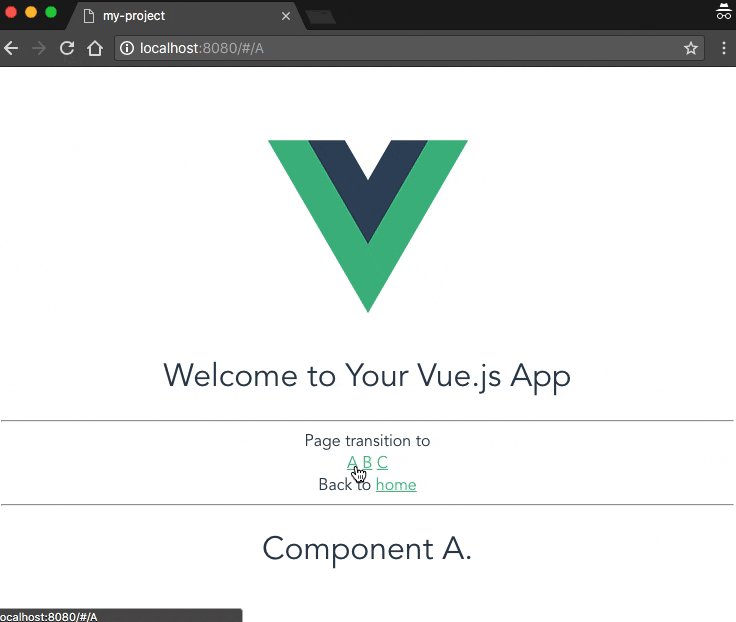
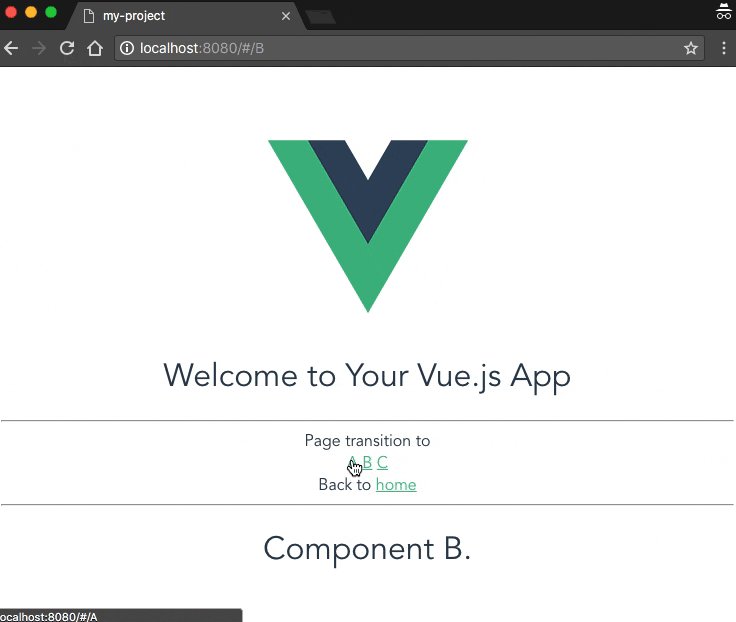
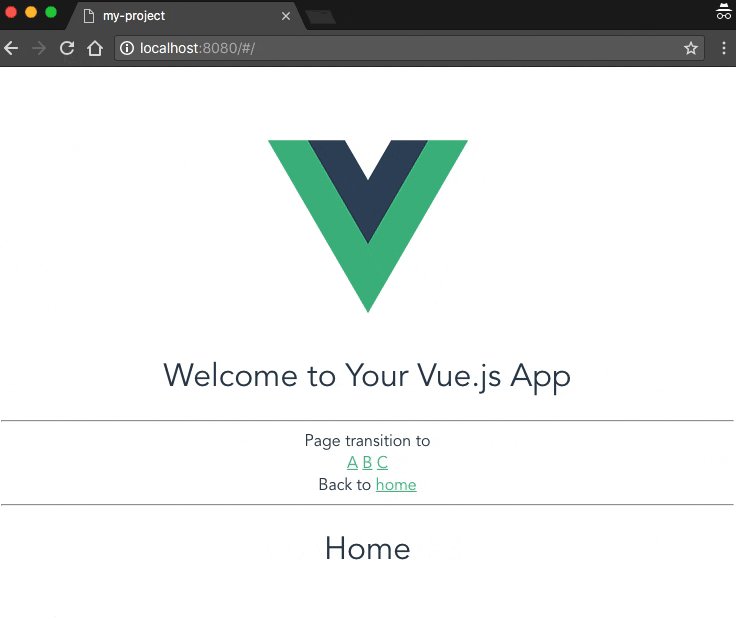
こんな感じのSPAを作ります
参考にさせてもらったページ
- Vue.js を vue-cli を使ってシンプルにはじめてみる
- https://rara-world.com/vue-cli-router-vuex/
【Vue.js】Vue-CLI・VueRouter・Vuexを使って、最小構成のSPAアプリケーション構築
わかりやすい記事をありがとうございます!
最初に Vue.js プロジェクトを作ろう
vue init webpack-simple my-project
my-project という名称でプロジェクトを作成しましょう。
いくつか質問されますが全部YesでOKです。
npm install
npm install vue-router
npm のパッケージをインストールします。
とりあえず起動
npm run dev
とりあえず起動して見ましょう。 http://localhost:8080/ でアクセスできます。
Vue.jsの初期画面であるVのロゴが表示されればOKです。
実装
次の流れで実装して行きましょう。
- main.js にVueRouterを使うための設定を追加
- 遷移先であるコンポーネント home.vue, A.vue, B.vue, C.vue を新規作成
- ルーティングを設定するための routes.js を新規作成
- App.vue に画面遷移のためのリンクを追加
最終的な編集するファイルや新規作成したファイルの構成は以下になります。
Newと書かれているファイルが新規作成するソースになります。結構たくさんありますね。
my-project
└ src
├ main.js
├ routes.js # <- New
├ App.vue
└ components # <- New
├ home.vue # <- New
├ A.vue # <- New
├ B.vue # <- New
└ C.vue # <- New
main.js にVueRouterを使うための設定を追加
まず、main.jsを編集します。
やることは次です。main.jsへの編集が一番覚えにくいですが、必ず必要な作業らしいのでコピペでも良いとのことでした。
- vue-router と routes.js をインポート
- VueRouterをプラグインとして指定
- VueRouterインスタンスを作成
- VueインスンタンスにVueRouterインスンタンスを渡す
import Vue from 'vue'
import App from './App.vue'
// vue-router と routes.js をインポート
import VueRouter from 'vue-router'
import {
routes
} from './routes'
// VueRouterをプラグインとして指定
Vue.use(VueRouter)
// VueRouterインスタンスを作成
const router = new VueRouter({
routes
})
new Vue({
el: '#app',
router, // VueインスンタンスにVueRouterインスンタンスを渡す
render: h => h(App)
})
遷移先であるコンポーネント home.vue, A.vue, B.vue, C.vue を新規作成
それぞれのコンポーネント(画面)を作ってあげましょう。今回はシンプルにどのコンポーネントにアクセスしているかわかるような情報だけを表示させます。
あ、始まりと終わりを templateタグ で囲むことを忘れないようにしましょう。
私はそれを忘れてしまって、画面遷移させたはずなのにコンポーネントが表示されない現象に結構な時間悩んでしまいました。
<template>
<h1>Home</h1>
</template>
<template>
<h1>Component A.</h1>
</template>
<template>
<h1>Component B.</h1>
</template>
<template>
<h1>Component C.</h1>
</template>
ルーティングを設定するための routes.js を新規作成
遷移先のコンポーネントをそれぞれimportして、pathの設定をしてあげましょう。
今回の場合は home, A, B, C, の4コンポーネントです。
import home from './components/home.vue'
import A from './components/A.vue'
import B from './components/B.vue'
import C from './components/C.vue'
export const routes = [
// path はルートパスからのアドレス
// component は import したコンポーネントの名称
{
path: '/',
component: home
},
{
path: '/a',
component: A
},
{
path: '/b',
component: B
},
{
path: '/c',
component: C
},
]
App.vue に画面遷移のためのリンクを追加
ちょっとソースが長いですが、この工程でのキモは <router-link to="/A">A</router-link> です。
router-linkタグを追加することで画面遷移先を指定させることが可能です。
<template>
<div id="app">
<img src="./assets/logo.png">
<h1>{{ msg }}</h1>
<hr>
<div>Page transition to</div>
<div>
<router-link to="/A">A</router-link>
<router-link to="/B">B</router-link>
<router-link to="/C">C</router-link>
</div>
<div>Back to
<router-link to="/">home</router-link>
</div>
<hr>
<router-view></router-view>
</div>
</template>
<script>
export default {
name: 'app',
data() {
return {
msg: 'Welcome to Your Vue.js App'
}
}
}
</script>
<style>
# app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
h1,
h2 {
font-weight: normal;
}
ul {
list-style-type: none;
padding: 0;
}
li {
display: inline-block;
margin: 0 10px;
}
a {
color: #42b983;
}
</style>
終わり
以上で、上の方に貼ったアニメーションのような動作ができるようになると思います。
次はFirebaseとの連携を試していこうと思います。