2020/6/10追記
2020/6/9のGlitchメンテナンスにより、本記事のやり方でGitLabと同期できなくなった模様です...T^T
配備されたコンテナが載っているホストのせいかなぁ...。ホストガチャだったら勘弁してほしい...。
はじめに
glitchのgitにローカルリポジトリを反映する
この記事にも書いた通り、GlitchはなぜかGitLabからインポートすることができない。しかし、無理やりインポートする方法を見つけたので、備忘として残す。また、インポートするだけでなく、GitLab側のPushをHookしてGlitchに自動デプロイする方法も記載。
GitLabリポジトリのインポート
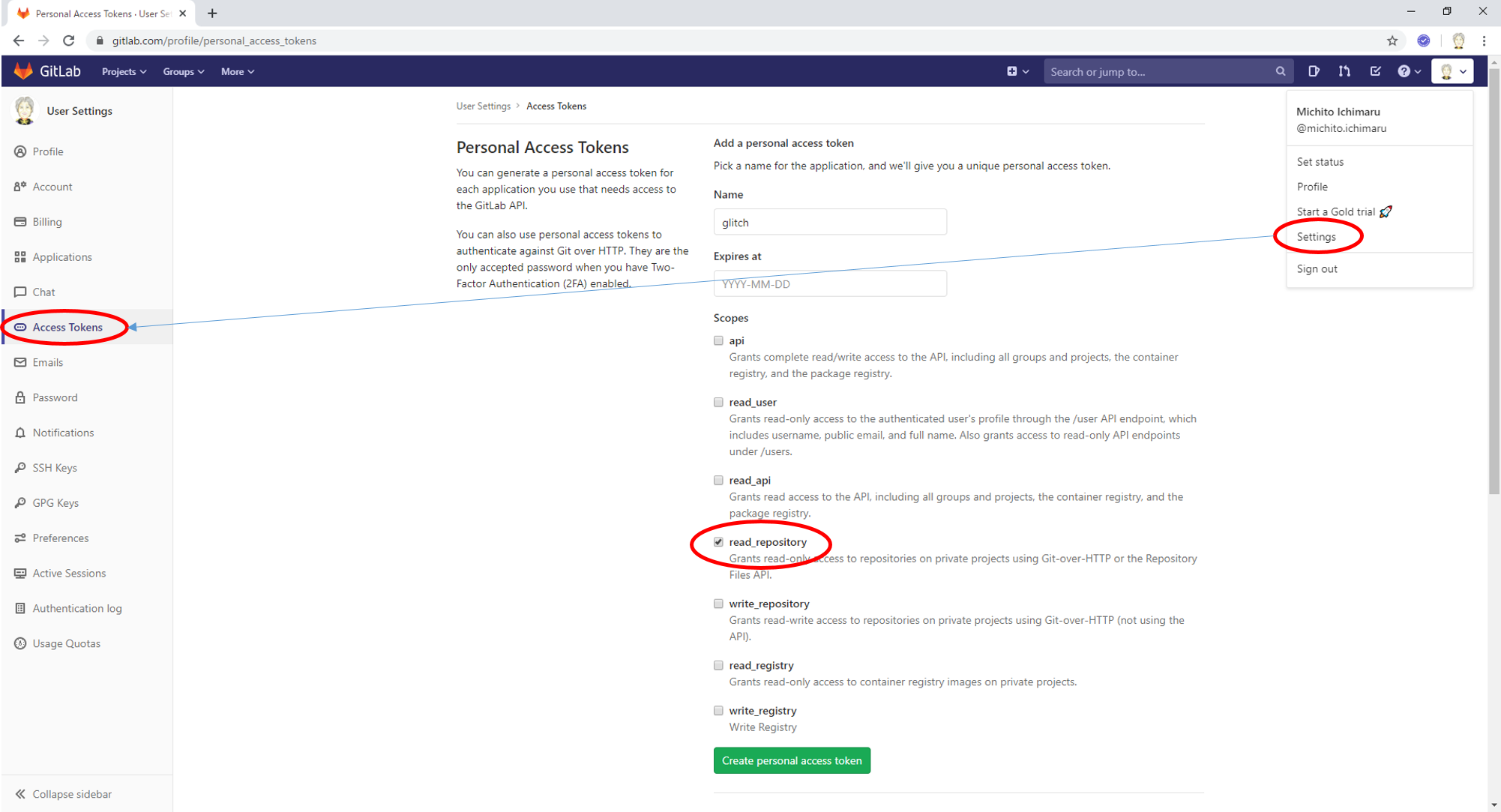
1. アクセストークン取得(GitLab)
GitLabのSettings-> Access Tokensからトークンを取得する。この時に指定するScopesはread repositoryをチェックする。

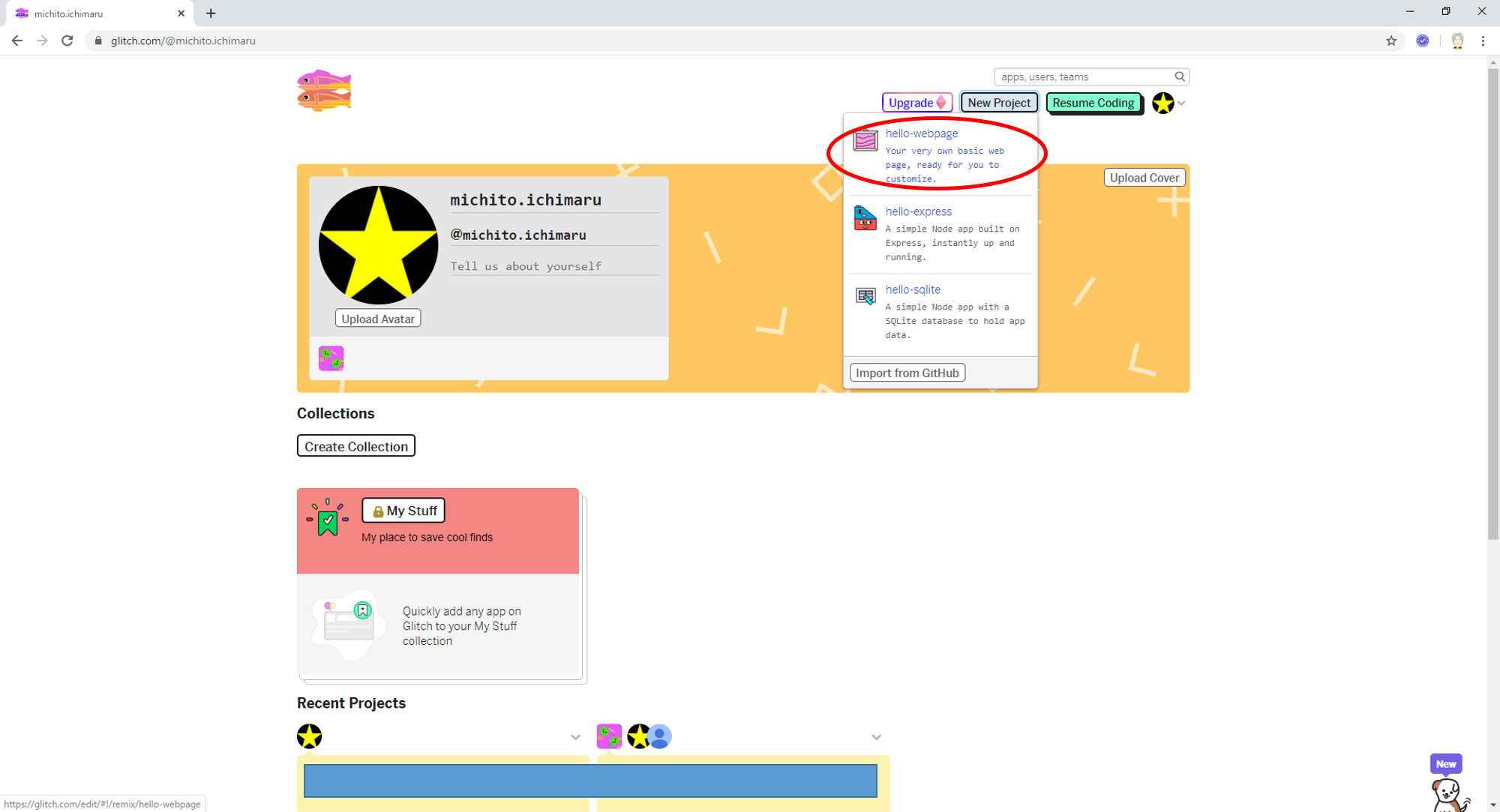
2. Glitchプロジェクトの作成
Glitch側で適当なプロジェクトを作成。下記例では、hello-webpageを新規に作成。

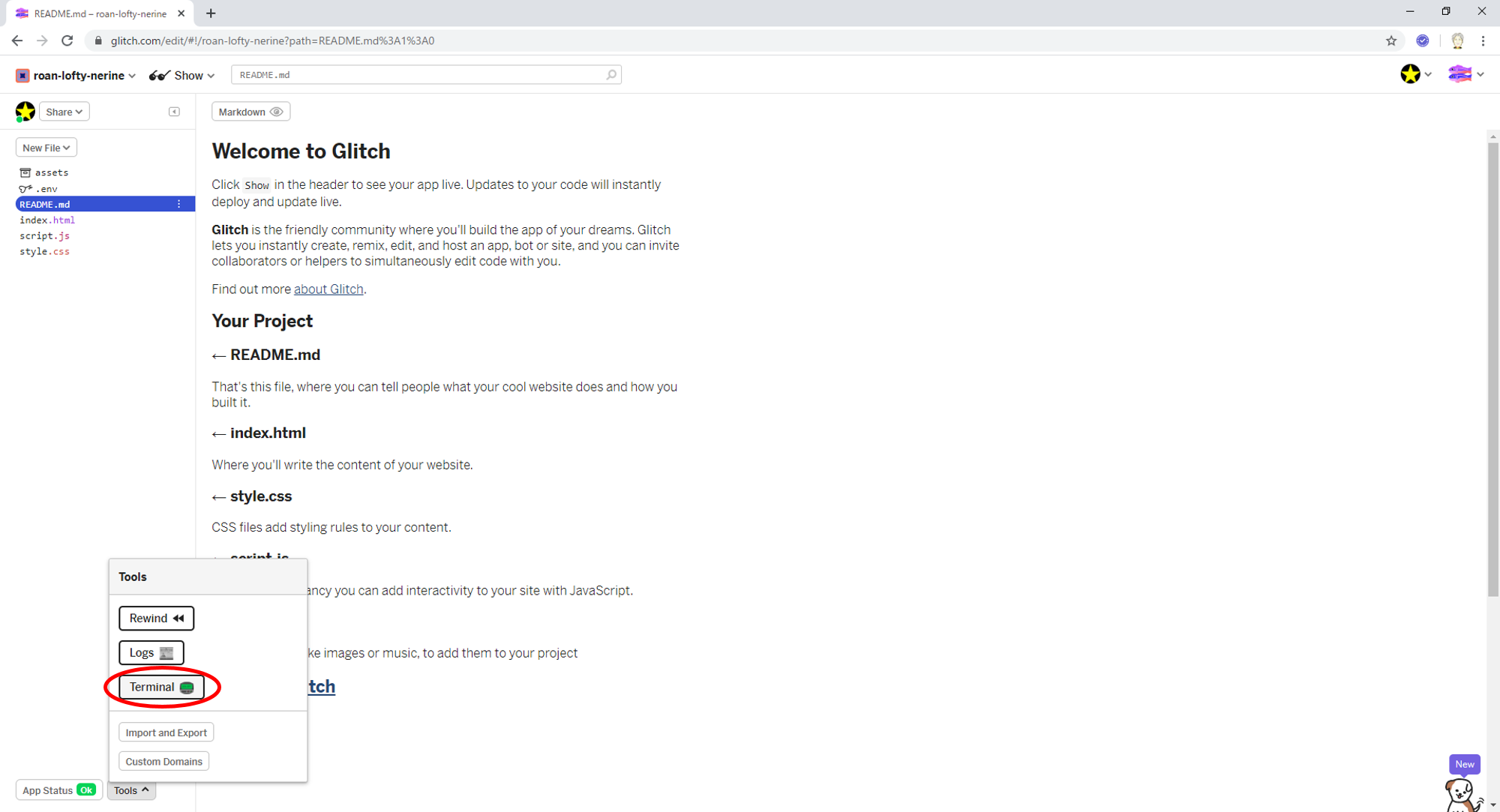
3. Terminalにてgitコマンド実行
2のプロジェクトの作成が完了したら、ターミナルを開き、コマンドを実行する。

3.1. git remote add
$ git remote add origin https://[GitLab ID]:[Access Token]@gitlab.com/*****/*****.git
[GitLab ID]、[Access Token]、*****/*****.gitは自分の環境に合わせて修正。
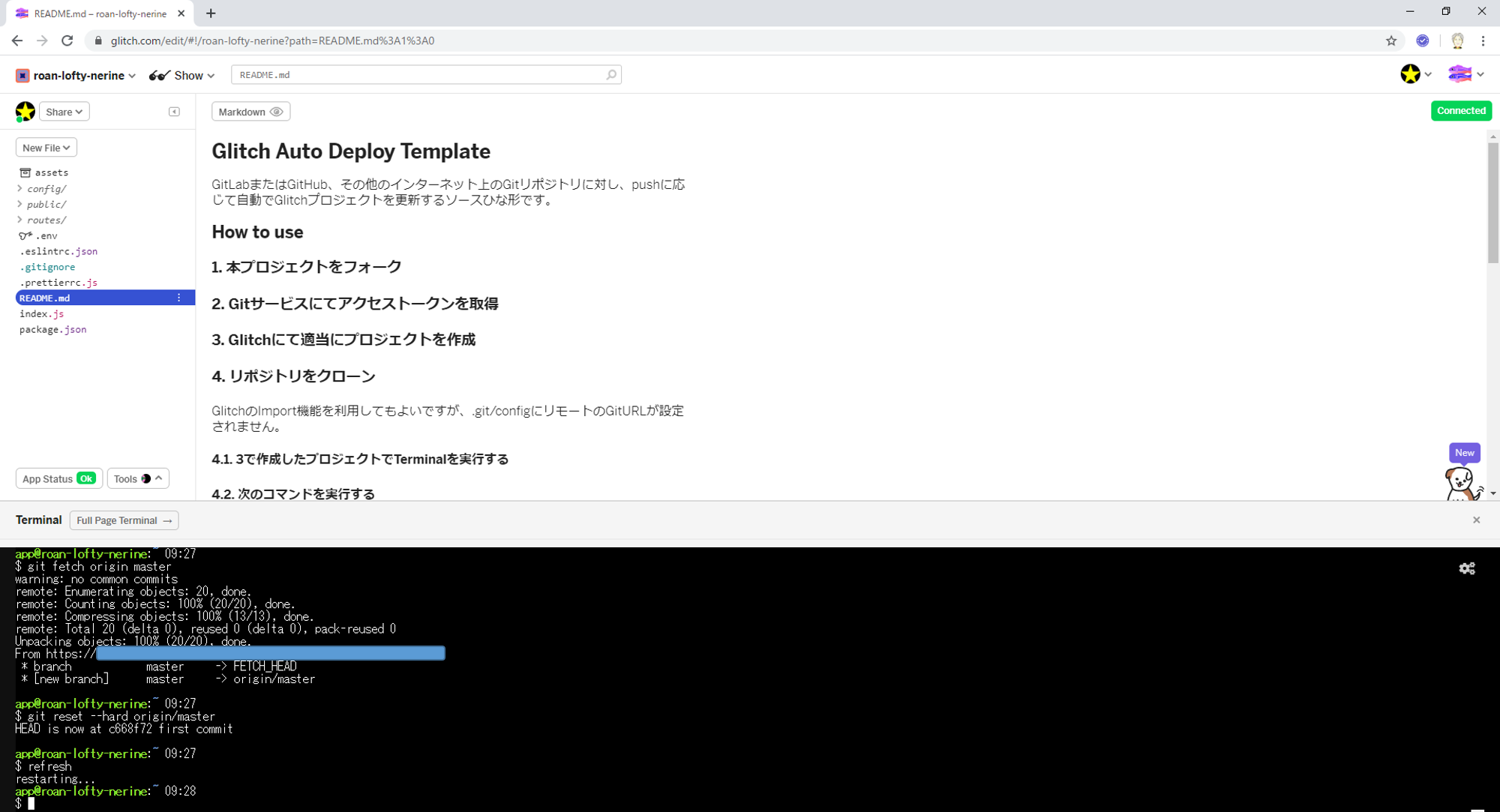
3.2. git fetch(これは飛ばしてOK)
$ git fetch origin master
3.3. git reset
$ git reset --hard origin/master
3.4. refresh
$ refresh
GitLabリポジトリの同期
GitLabからGlitchに正常にインポートすることはできたが、このままではGitLabの方を修正してもGlitchには反映されない。そこで、GitLabのWebHooksを使ってmasterブランチにpushされた場合にGlitchのソースを強制的にresetし、refreshするプログラムを組んでみた。
GitLabからGlitch上のAPIを呼び出して自身を更新するという結構強引な方式。手順は以下の通り。
1. テンプレートプロジェクトのフォーク(GitLab)
ここのプロジェクトをフォークまたはクローンして新しいプロジェクトを作成する。
https://gitlab.com/michito.ichimaru/glitch-template
2. GitLabリポジトリのインポート(Glitch)
上述しているGitLabリポジトリのインポートの手順に従い、1で作成したプロジェクトをインポートする。
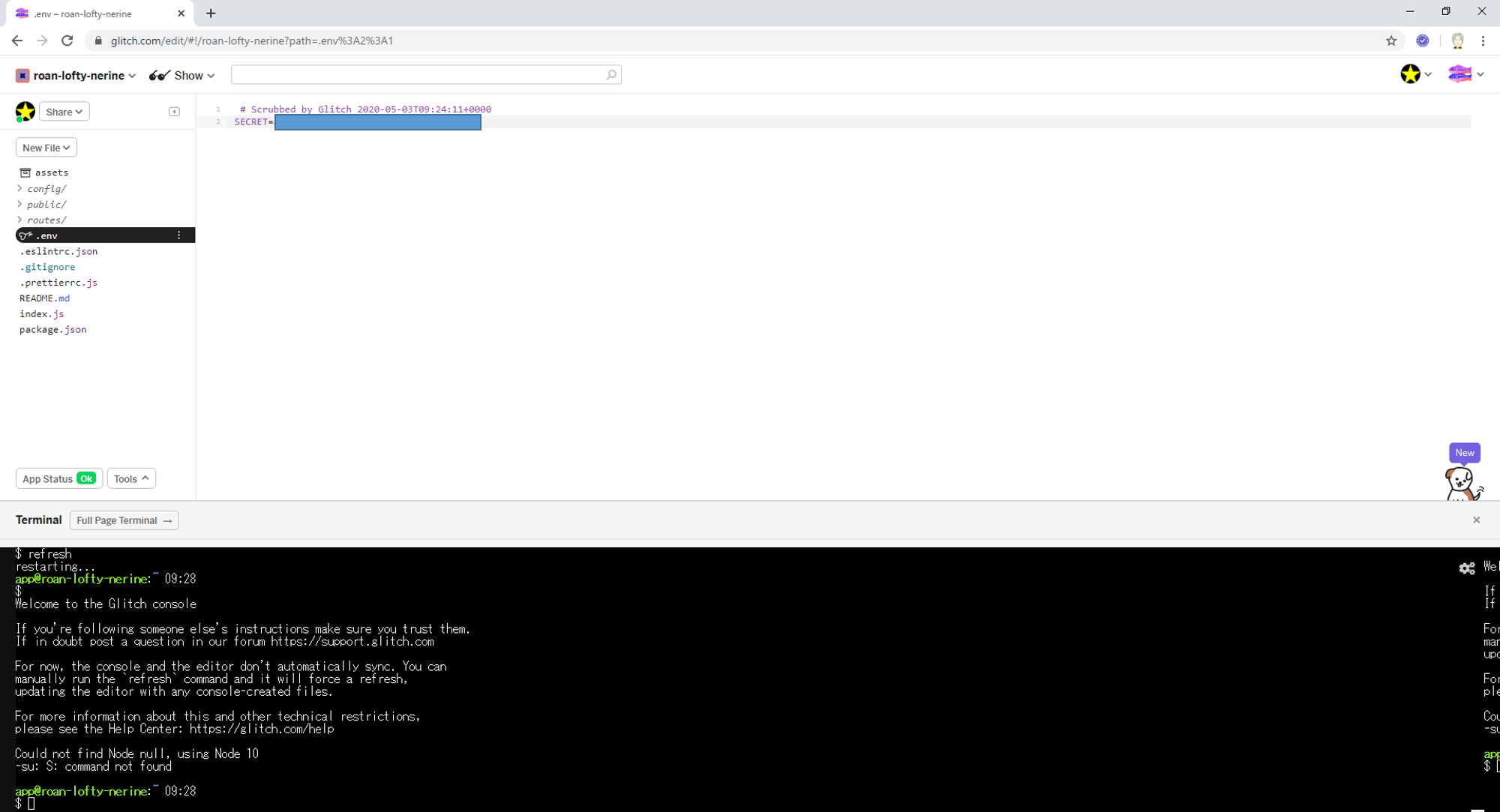
3. .env修正(Glitch)
Glitchの.envにSECRETを追記する。内容は適当な文字列でOK

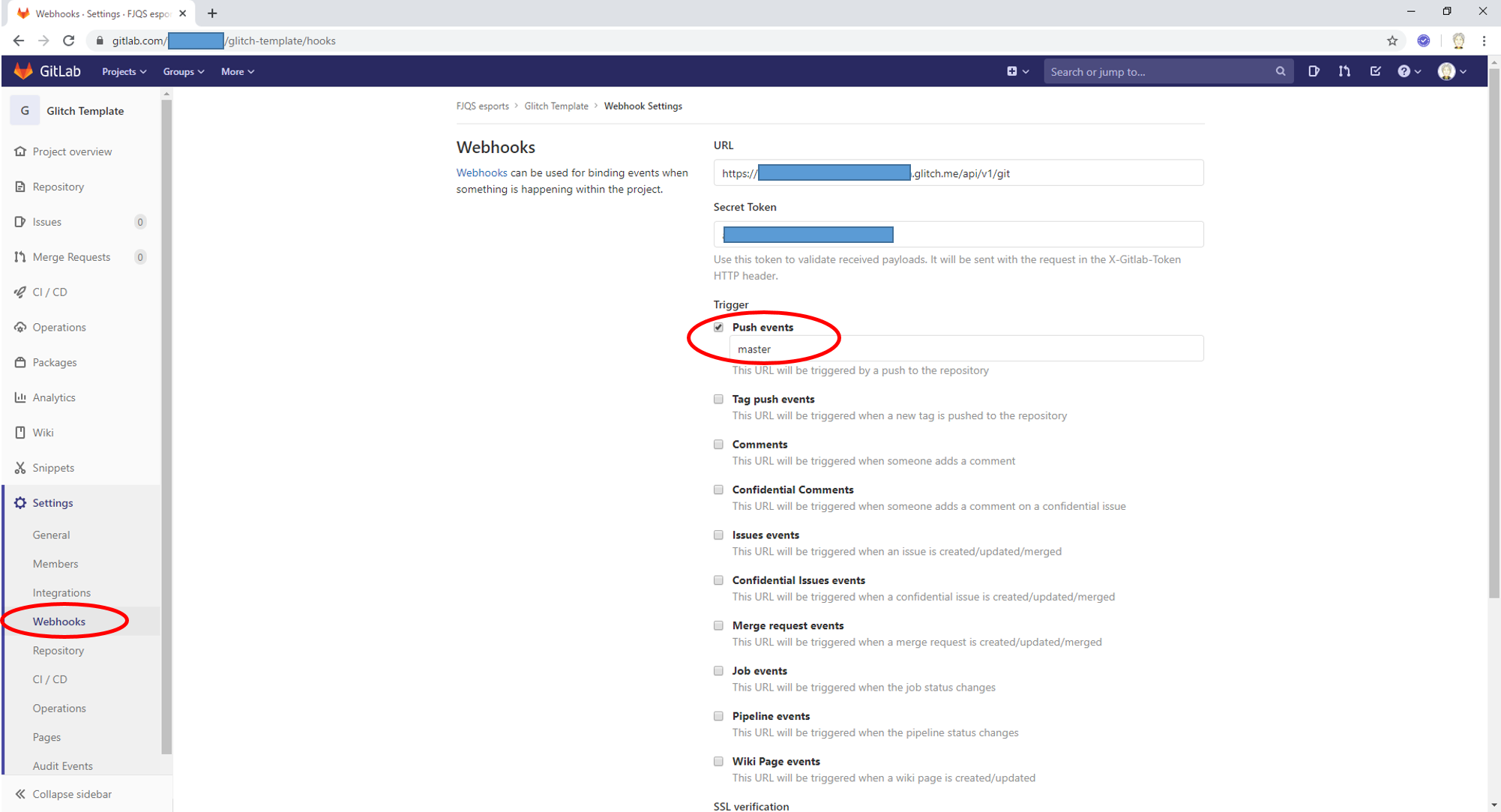
4. WebHooks設定(GitLab)
GitLab側でWebHooksの設定を実施する。入力パラメタは次の通り
| パラメタ | Center align |
|---|---|
| URL | 2でインポートしたGlitchのURL + /api/v1/git |
| Secret Token | 3で設定した文字列 |
| Push events | チェック |
| repository | master |
 |
|
| これで設定は完了。 |
5. GitLabリポジトリのmasterにpush(GitLab)
GitLab側のmasterにpushするか、masterにマージすると自動的にGlitch側も更新されるようになる。