はじめに
自身の備忘録として記事の投稿をしました。
内容は大したことないですが、めちゃくちゃ簡単なので、エンジニアじゃない方でも、少しだけHTML周りが分かるよという人であればすぐに業務効率に導入できると思います。
なぜでかくしようと思ったか。
まずは下図を観てください。

私が敬愛するFF14のプロデューサー吉田Pのリアクションがこんなに小さいなんてことあります?
吉田Pの隣はサーバルちゃん、さらに隣がうんこくんです。
小さすぎる。
不満すぎてでかくしてやろうと思った。
これだけです。
この後紹介しますが、プラグインの中身は本当に大したことしてません。
最終的には拡張機能により下図のようになります。

満足。
■開発しよう
1.フォルダ作成
2.「manifest.json」ファイルを作成
manifest.json
{
"manifest_version": 2,
"name": "Slackリアクションボタンくそでか",
"version": "1.0.0",
"description": "Slackのリアクションボタンをめっちゃでかくするプラグインです。",
"content_scripts": [{
"matches": ["https://app.slack.com/client/*"],
"css": ["style.css"]
}]
}
上記のように最低限の設定をします。
文字コードはUTF8で保存先は1で作ったフォルダ直下に。

3.「style.css」ファイルを作成
style.css
/*ボタンを糞でかにする*/
.c-reaction_bar {
zoom:2.0;
}
/*ボタンに影を付けてそれっぽくする*/
.c-reaction, .c-reaction_add {
box-shadow: -2px -1px 2px grey;
}
.c-reaction--reacted{
box-shadow: 2px 1px 4px 2px #ccccccbf inset !important;
}
ボタンの表示コンテナをでかくして、ついでにボタンっぽくちょいと加工。
こちらも文字コードはUTF8で保存先は1で作ったフォルダ直下。

開発はこれで完了です。
4.プラグインをChromeにインストール
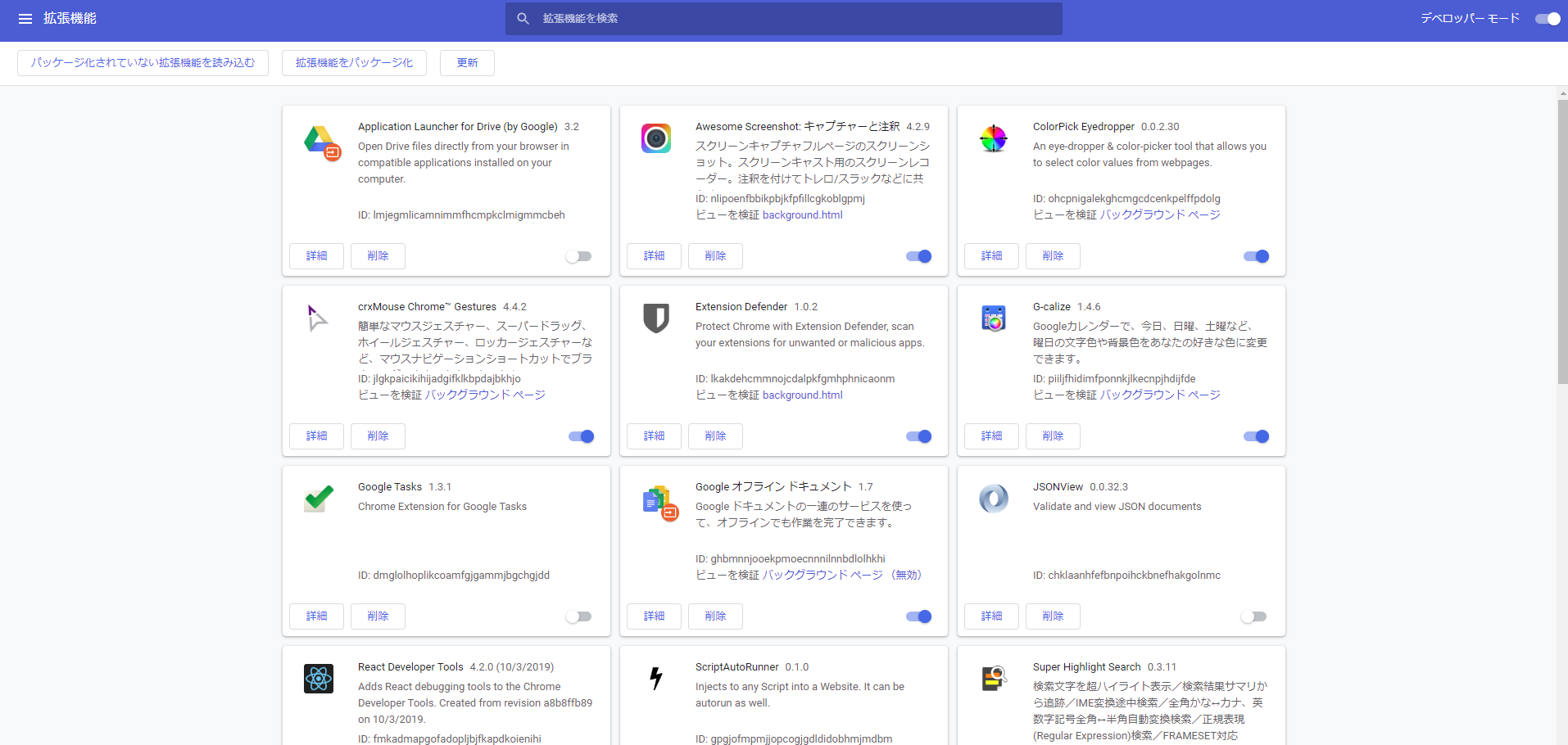
URLバーにchrome://extensions/を入力して拡張機能画面を表示。
右上ののデベロッパモードをONにする。

手順1で作成したフォルダをこの画面にドラッグ&ドロップ

インストールが正常に完了したら下図のようになります。(左上)

これですべて完了。
おわりに
めちゃくちゃ簡単に作れたので、私自身びっくりしています。
今度はJSでガチャガチャしてみようかなと思ってます。
