Azure App Serviceにおけるデプロイ方式の比較:コード vs コンテナ
Azure App Serviceは,Webアプリケーション,REST API,モバイルバックエンドをホストするためのフルマネージドPaaSサービスである.このサービスでは主に「コードのデプロイ」と「コンテナのデプロイ」という2つの方法でアプリケーションをデプロイできる.この記事では,それぞれの方法の具体的な手順と特徴を解説し,ユースケースに応じた選択指針を提供する.
1. コードによるデプロイ
コードをデプロイする方法では,アプリケーションのソースコードをAzureに直接デプロイする.Azureが提供するランタイム環境上でコードが実行される.
VS Codeを使用したコードデプロイの手順
1. 前提条件
- VS Codeがインストールされていること
- Azure App Service拡張機能がインストールされていること
- Azureアカウント
2. VS Codeへの拡張機能のインストール
VS Codeの拡張機能タブから「Azure App Service」を検索してインストールする.
3. Azureアカウントへのサインイン
VS Codeの左側のActivityBarから「Azure」アイコンをクリックし,「Sign in to Azure...」をクリックしてAzureアカウントにサインインする.
4. プロジェクトの用意
デプロイするプロジェクトをVS Codeで開く.ここではシンプルなNode.jsアプリケーションを例に進める.
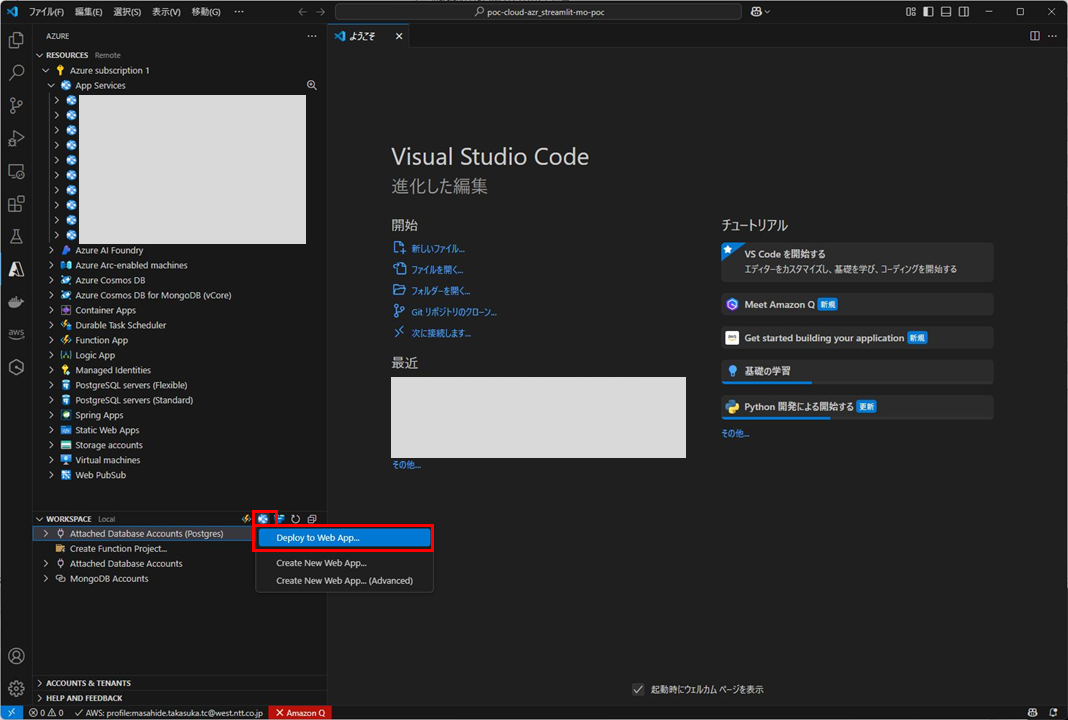
5. App Serviceへのデプロイ
- Azureアイコンをクリックし,「App Service」セクションを展開する
- 「+」ボタンをクリックして新しいウェブアプリを作成するか,既存のものを選択する
- 新規作成の場合は以下の情報を入力する:
- アプリケーション名(グローバルで一意である必要がある)
- ランタイムスタック(Node.js,Python,.NETなど)
- 価格プラン
- リソースグループを選択または新規作成する
-
App Serviceプランを選択または新規作成する
-
デプロイが完了するまで待つ
6. デプロイ完了と確認
デプロイが完了すると,VS Codeに通知が表示される.「Browse Website」をクリックしてブラウザでアプリケーションを確認できる.
2. コンテナによるデプロイ
コンテナを使用したデプロイでは,Dockerコンテナを作成し,そのイメージをAzure App Serviceにデプロイする.Credlyのサイトに登録されている資格に関してデータ分析を行うサービスを作ってみた話 と同様の手順である.
VS Codeを使用したコンテナデプロイの手順
1. 前提条件
- VS Codeがインストールされていること
- Docker拡張機能とAzure App Service拡張機能がインストールされていること
- Docker Desktopがインストールされ,実行されていること
- Azureアカウント
2. VS Codeへの拡張機能のインストール
VS Codeの拡張機能タブから「Docker」と「Azure App Service」を検索してインストールする.
3. Dockerfileの作成
プロジェクトルートにDockerfileを作成する.VS Codeは自動的にファイルタイプを認識し,構文ハイライトを提供する.
シンプルなNode.jsアプリケーションの例:
FROM node:14
WORKDIR /usr/src/app
# アプリの依存関係をインストール
COPY package*.json ./
RUN npm install
# アプリのソースをコピー
COPY . .
# ポート設定
EXPOSE 8080
# アプリ起動コマンド
CMD ["node", "server.js"]
4. ローカルでコンテナをビルド&テスト
VS Codeのターミナルから以下のコマンドを実行:
docker build -t myapp:latest .
docker run -p 8080:8080 myapp:latest
ブラウザからlocalhost:8080にアクセスして動作を確認する.
5. コンテナレジストリにイメージをプッシュ
Azure Container Registryまたは他のコンテナレジストリ(Docker Hub)にイメージをプッシュする.
Azure Container Registryを使用する場合:
-
VS CodeのAzureタブからコンテナレジストリを作成または選択する
-
イメージにタグをつけてプッシュする
az acr login --name myregistry
docker tag myapp:latest myregistry.azurecr.io/myapp:latest
docker push myregistry.azurecr.io/myapp:latest
6. App Serviceのデプロイ
- VS CodeのAzureタブでApp Serviceを右クリックし「Create New Web App...」を選択する
- 「Linux」を選択する
- 「既存のDockerイメージを使用する」を選択する
- イメージソースを選択する(Azure Container RegistryまたはDocker Hub)
- 使用するイメージとタグを選択する
- アプリの名前を入力する
- リソースグループとApp Serviceプランを選択する
- デプロイが完了するまで待つ
7. デプロイ完了と確認
デプロイが完了すると通知が表示される.「Browse Website」をクリックしてブラウザでアプリケーションを確認する.
コンテナを利用する実践例
コンテナを利用することで,標準的なApp Service環境では難しい特殊な依存関係を持つアプリケーションも実行可能になる.その一例として,Webスクレイピングのシナリオが挙げられる.
例えば,ChromeDriverを使用したスクレイピングアプリケーションをコンテナ化する場合,必要なライブラリやドライバーをすべてDockerfileに記述してイメージ化できる.このアプローチにより,ブラウザの自動操作やヘッドレスブラウジングが必要なアプリケーションもAzure App Serviceで容易に運用することが可能となる.
3. 両方式の比較
コードデプロイの利点
- シンプルさ: コンテナ化の知識が不要で,直接コードをデプロイできる
- マネージド環境: Azureがランタイム環境を管理してくれる
- 自動スケーリング: Azureの自動スケール機能をすぐに活用できる
- 簡単なCI/CD統合: GitHub ActionやAzure DevOpsとの連携が容易
コードデプロイの欠点
- 環境の制約: 利用可能なランタイムとバージョンが限定される
- カスタマイズ性の制限: システムの低レベル設定をカスタマイズできない場合がある
- 依存関係の管理: 複雑な依存関係がある場合は構成が難しい場合もある
コンテナデプロイの利点
- 一貫性: 開発環境と本番環境の一貫性が保証される
- 柔軟性: OSレベルの依存関係も含めて完全に制御可能
- ポータビリティ: Kubernetes,ACI,他のクラウドなど他の環境にも移行しやすい
- カスタマイズ: 特殊なランタイムや構成が必要な場合に対応可能
- 特殊依存関係の管理: ChromeDriverなど特殊なバイナリを含む環境を構築できる
コンテナデプロイの欠点
- 複雑さ: Docker,コンテナの知識が必要
- イメージ管理: コンテナイメージの作成,保存,バージョン管理が必要
- オーバーヘッド: コンテナレイヤーによる若干のパフォーマンスオーバーヘッド
まとめ
コードデプロイが適しているケース
- 標準的な言語やフレームワークを使用した単純なアプリ
- コンテナに関する知識がないチーム
- 素早いプロトタイピングや開発サイクルが必要な場合
- Azure固有の機能に密接に統合したい場合
コンテナデプロイが適しているケース
- 複雑な依存関係を持つアプリケーション
- 特殊なソフトウェアや設定が必要なケース
- マルチクラウド戦略を採用している組織
- 開発と本番の環境を完全に一致させる必要がある場合
- マイクロサービスアーキテクチャ採用時
- スクレイピングなど,標準環境では難しい処理を行う場合
どちらのアプローチも Azure App Service でサポートされており,アプリケーションの要件,チームのスキルセット,将来の拡張計画に基づいて選択するとよい.また,ハイブリッドアプローチも可能である.例えば,一部のコンポーネントはコードとしてデプロイし,複雑な依存関係を持つコンポーネントはコンテナとしてデプロイすることも検討できる.
Azure App Service の柔軟性を活かして,最適なデプロイ戦略を選択すべきである.