はじめての環境構築 ~WindowsでRailsの開発環境を構築する~
1. はじめに
1-1. 対象読者
- Windows 10 / Windows 11 のユーザー
- 開発環境の構築に自信がない
- 構築中にエラーが出たが、対処方法が分からない
1-2. 実行環境
- OS: Windows 11 Home 21H2 64bit
- PC: LAVIE HZ750/L
- CPU: Intel Core i7-8550U
- メモリ: 8GB
1-3. Windowsに構築しようと思ったきっかけ
Railsを学習するためにMacBookを購入したのですが、開発効率が思ったより向上しなかったので、慣れ親しんだWindowsに戻すことにしました。
MacはM1チップだったこととシェルがZSHだったことのどちらかが原因でgemのインストールに苦労しました。また、ExcelやWinMerge、サクラエディタ、psqleditといったツールを開発の補助で使用していますが、Macには同等のツールが存在しません。
1-4. 注意点
次の環境構築は自力でチャレンジできるよう、公式ドキュメントに沿って解説しています。そのため公式ドキュメントの画面をいちいち表示しているので少し見づらいかもしれませんが、ご了承お願いします。
2. WSL2のインストール
RailsはLinuxというOSをベースに開発されています。
Windows上に直接環境を作ってしまうと、gemのインストールで苦労する可能性が高いです。
PCのメモリに不安がなければWSL2をインストールし、Windows上にLinuxの仮想環境を構築しましょう。
2-1. WSL2のインストール手順
WSL2がインストール済だったため、本記事に手順を載せられませんでした。
公式の手順書は難しいという方はこちらを参考にしてください。
【初心者向け】WSL2のインストール ~ 基本操作をまとめて解説
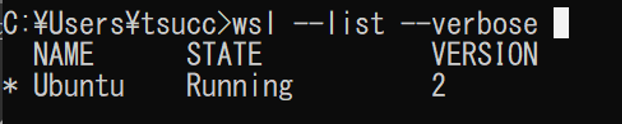
正しくインストールできていれば、PowerShellで wsl --list --verbose を実行すると図のよう
に「Running」と表示されます。

2-2. WSL2の設定① Windows Terminalの設定
ここからは公式ドキュメントに従って、WSL2でプログラミングをするための設定をします。次のリンクを別タブで開いてください。
公式ドキュメント:WSL 開発環境を設定する
「Linuxのユーザー名とパスワードを設定する」
2-1.で設定済なので割愛します。
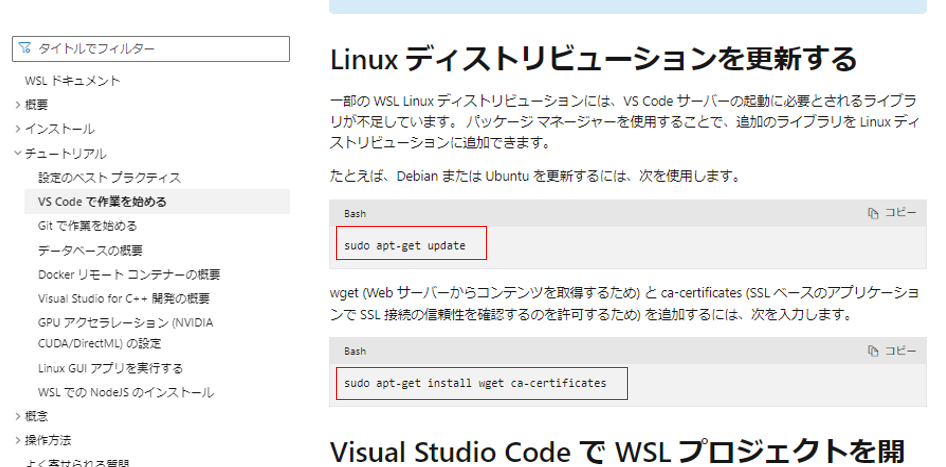
「パッケージの更新とアップグレード」
Windows Updateと違ってLinuxは自動で更新されることがありません。ここのコマンドをコピーしておき、定期的に実行するようにしましょう。
「ディストリビューションを追加する」
ディストリビューションとは、Linuxの配布形式です。デフォルトは「Ubuntu」になっており、特にこだわりがなければ追加する必要はありません。
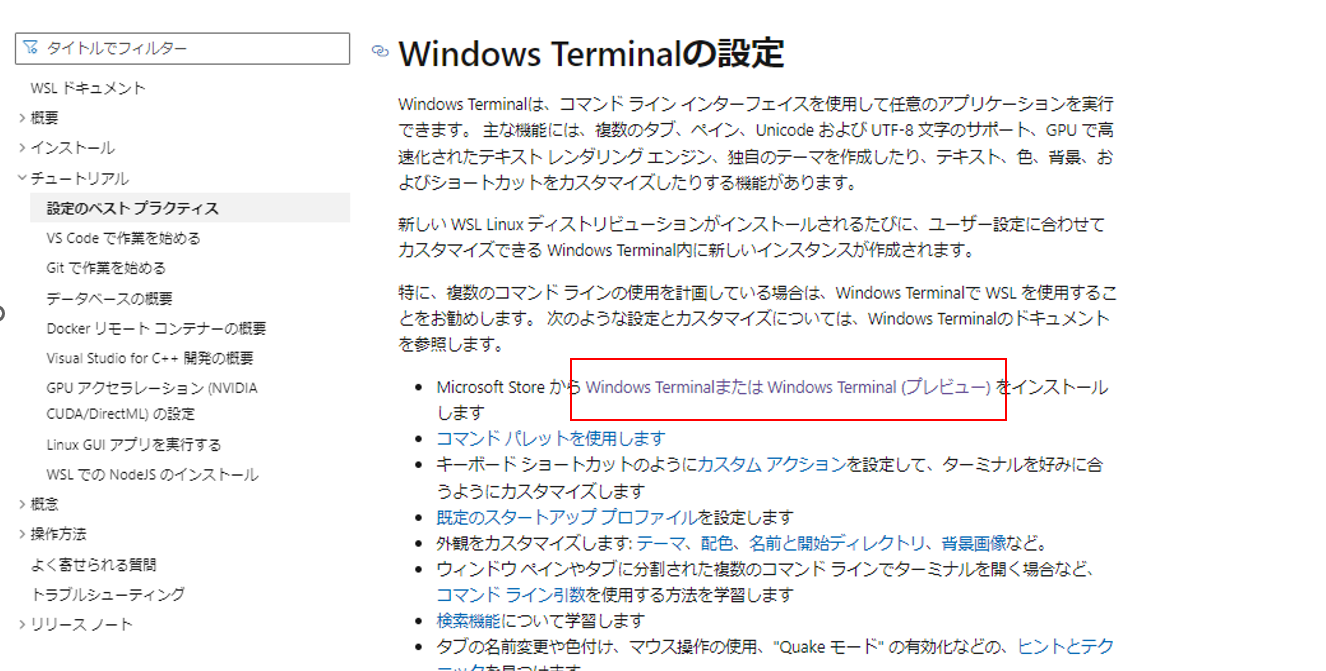
「Windows Terminalの設定」
RailsやGitでコンソールを使う機会が多いのでインストールすることにします。赤枠のリンクを別タブで開きます。
Windows Terminalが開きます。使い方は後ほど解説します。

2-3. WSL2の設定② Visual Studio Codeのインストール
Visual Studio Code(以下、VSCodeと表記します)は、プログラミングに使う便利ツール(=統合開発環境)です。他に使っているツールがあれば飛ばしてかまいませんが、他のツールでもWSL2上で開発できるのかは分かりません。
引き続き「公式ドキュメント:WSL 開発環境を設定する」を進めます。
「File Storage」の要約:
Windowsとは別にLinux用のファイルシステム(ファイルやフォルダを管理するもの)が作られており、Linux上で作業しているときにWindowsのファイルを参照することができますが、パフォーマンスが悪くなるかもしれません。
ソースコードはLinuxのファイルシステムに保存するようにしましょう。
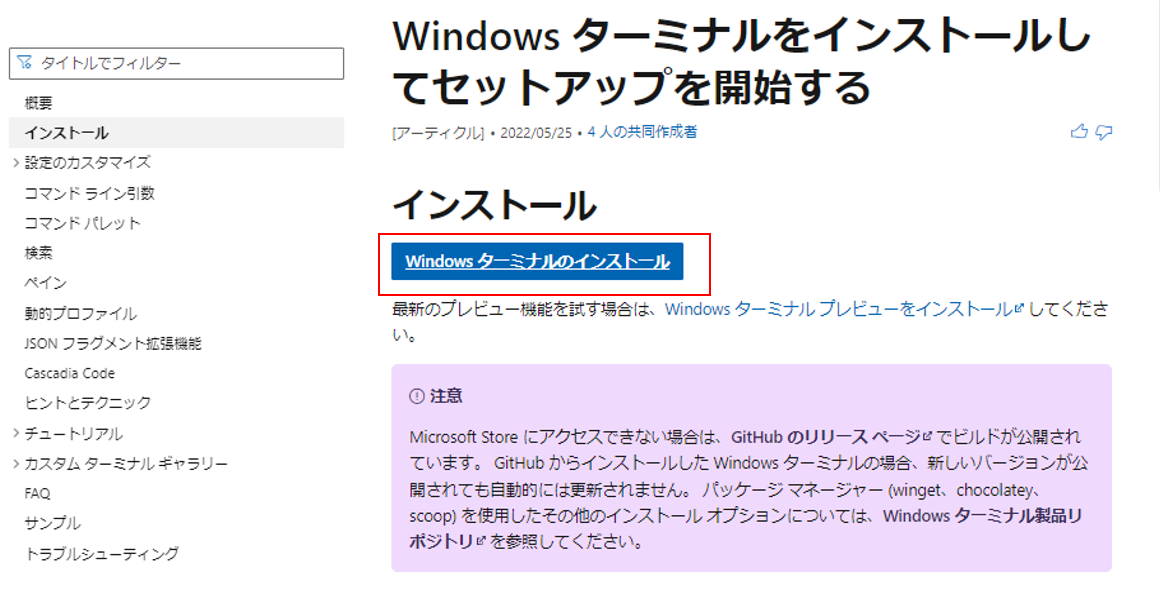
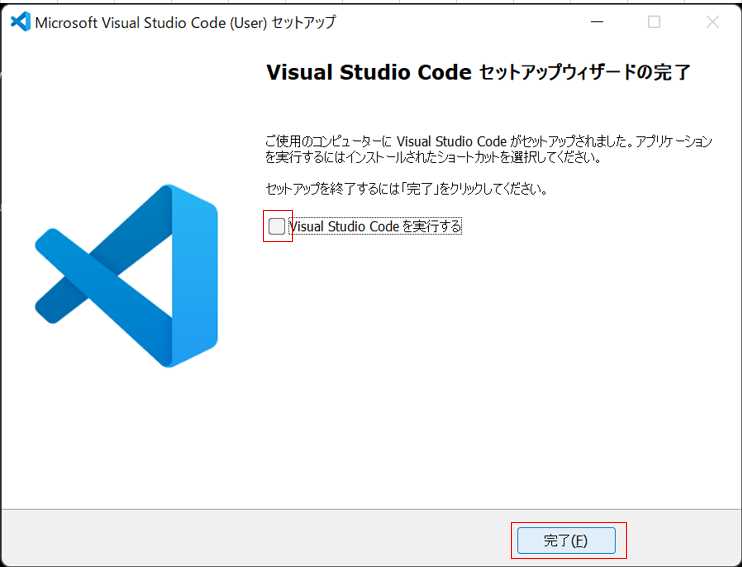
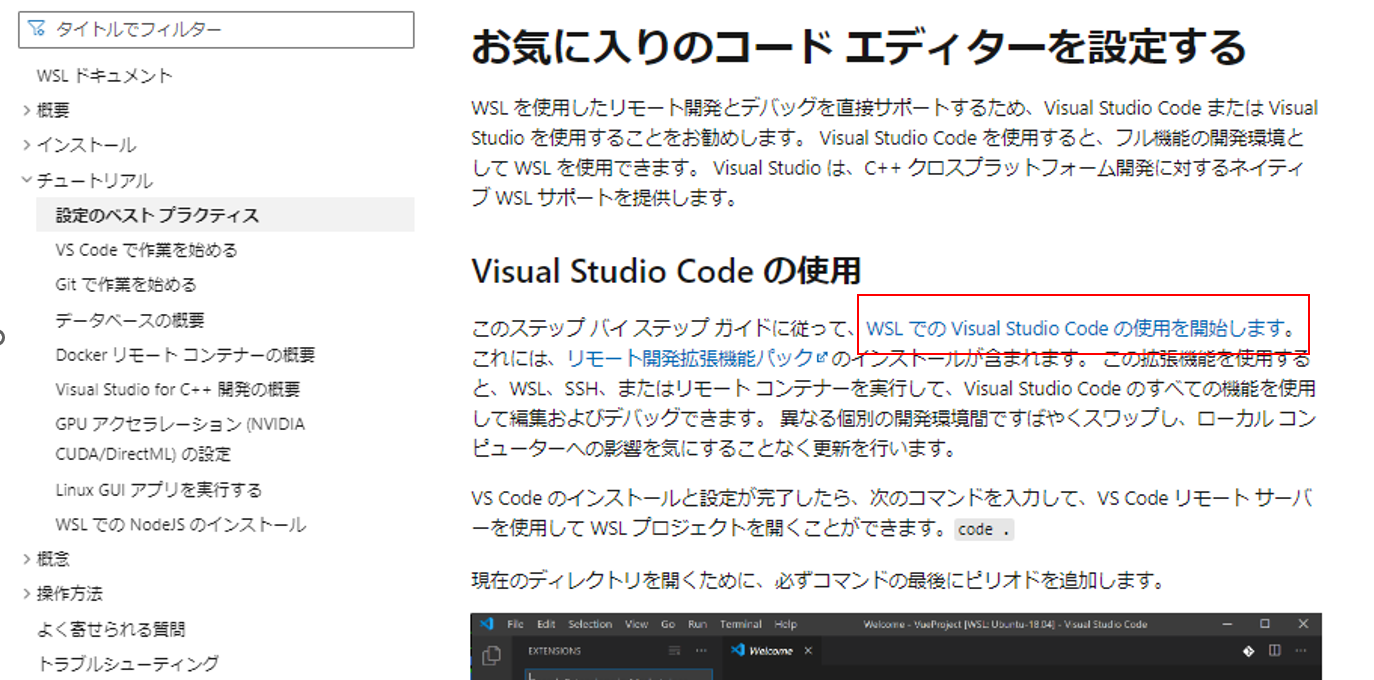
「Visual Studio Code の使用」
赤枠のリンクを別タブで開きます。



ビット数が分からない方は「ビット数 確認」で検索してください。
PCメーカーによって違う可能性があるので、本記事には載せていません。
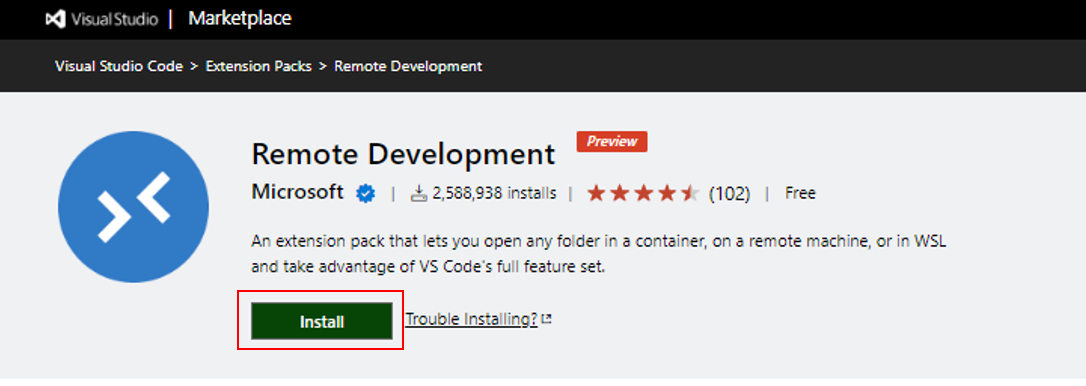
2-4. VSCodeにRemote WSL拡張機能をインストール
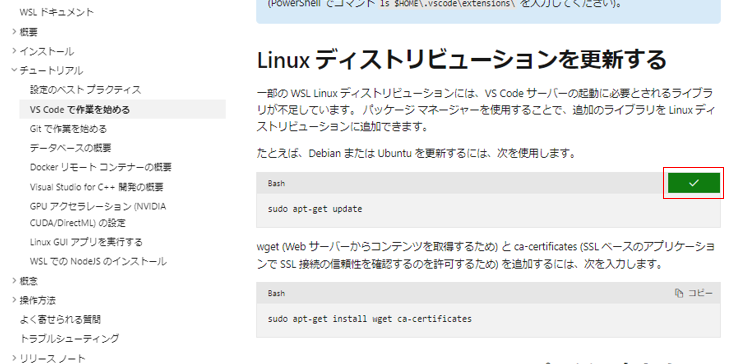
2-5. VSCodeのライブラリを追加するため、Linuxディストリビューションを更新する
赤枠のコマンドを順に実行していきます。ここからはWindows上でコマンドを実行するのか、Linux上でコマンドを実行するのかが非常に重要になります。

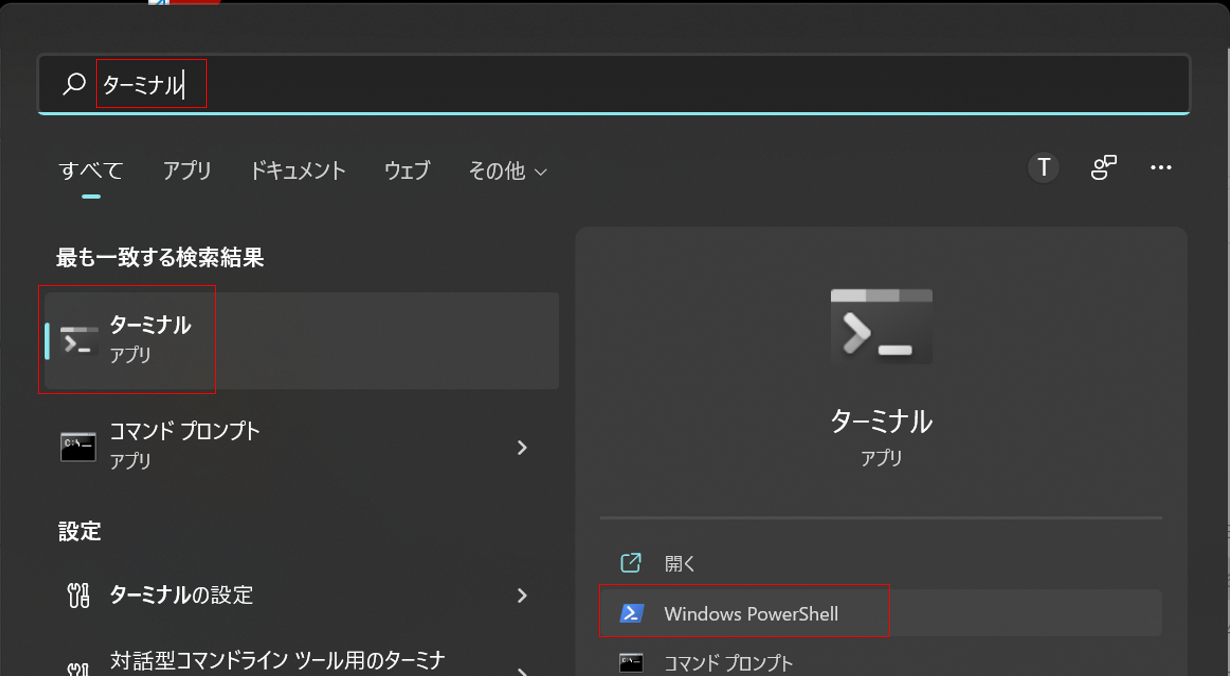
2-2.でインストールしたWindows Terminalを開きます。検索ウィンドウに「ターミナル」と打つと表示されます。※残念ながら、「terminal」では表示されません。

PowerShellがデフォルトで表示されます。
ここにUbuntu(Linux)を並べて表示します。

「Visual Studio Code で WSL プロジェクトを開く」
これでLinuxからVSCodeを開けるようになりました。右側(Linux)のコンソールで code . と打ってみましょう。


「VS Code Remote 内の拡張機能」
テーマの設定やVSCodeの拡張機能をインストールする時の注意書きが記載されています。拡張機能は便利なので、これからインストールする機会が多いと思います。一読しておいてください。

2-6. WSL2の設定③ Gitのインストール
Gitはソースコードのバージョン管理をするためのツールです。WEB業界でGitHubというサービスを使ってオープンソースを開発したり、ポートフォリオのソースコードを面接官に見せたりするようです。余談ですが、SI業界ではTortoise SVNが主流です。
PCが壊れたときにソースコードが道連れになって消えてしまわないように、インストールするようにしましょう。

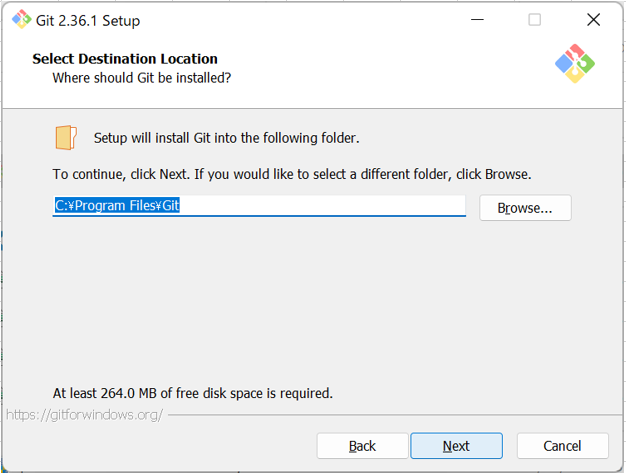
このページの後ろのほうで、Gitの認証情報を管理するためにWindows側にインストールすることが推奨されています。




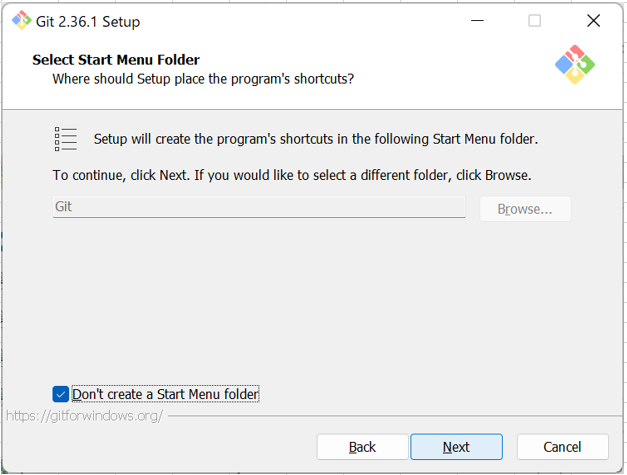
インストールした場所が分からなくなることがよくあるので、なるべくデフォルトのままにしておくことをお勧めします。「git インストール 場所」と検索すると出てきます。

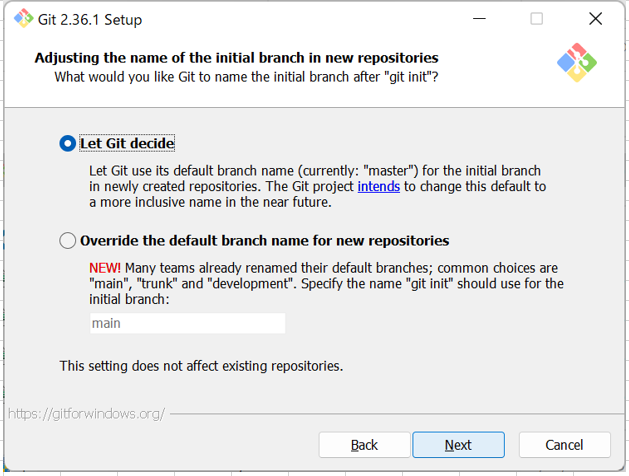
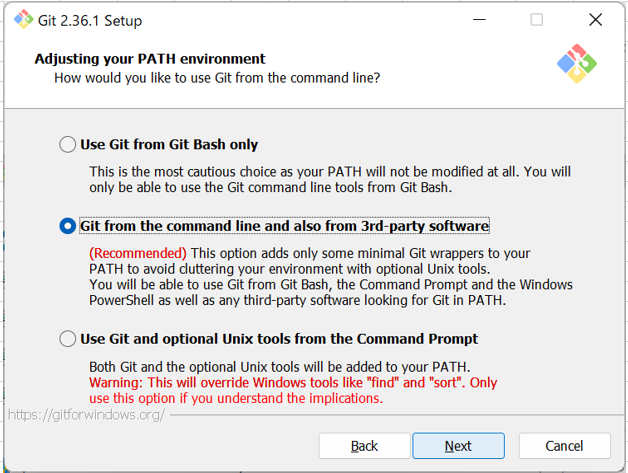
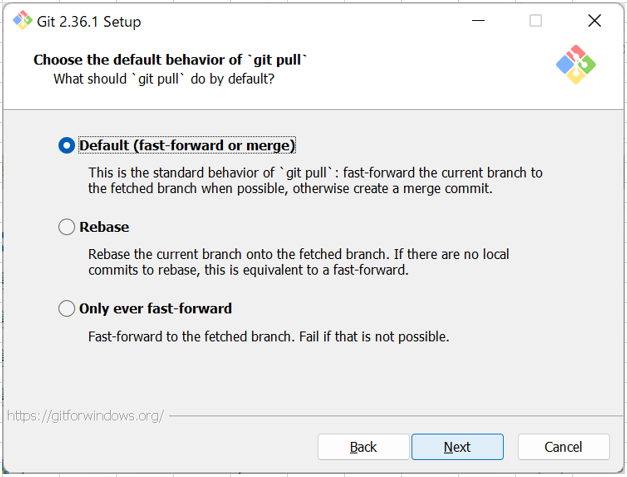
デフォルトでチェックされている項目はそのままにしてください。その他はお好みで。


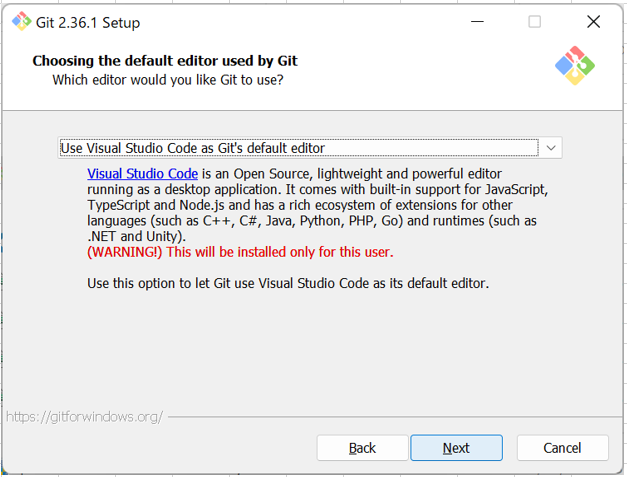
こちらも好みで。私はVSCode内でしかGitを使わないのでこれにしました。




改行コードがOSによって異なっていて、WindowsはCRLF、LinuxはLFとなっています。この差異のために改行コードが違うだけのファイルを「変更のあるファイル」とGitが認識してしまう問題があるようです。
この問題を回避する選択肢がどれなのか現時点では分からないですが、後で「.gitattributes」というファイルで設定変更できるようです。




2-7. Gitをアカウントに紐づける
赤枠のコマンドを打って、アカウントを紐づけます。緑色のヒントにも記載されていますが、GitHubのアカウントが必要になります。

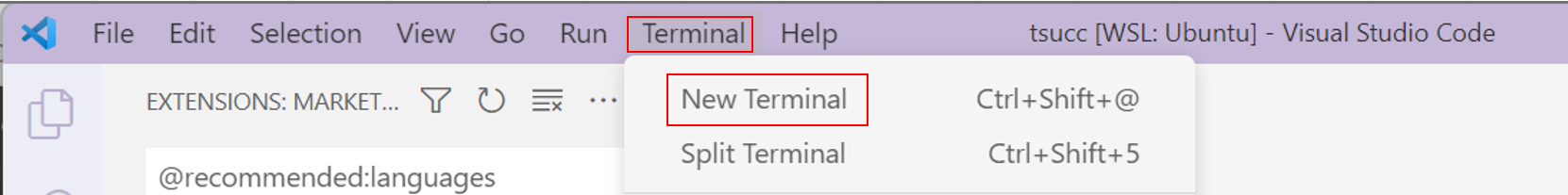
2-6でGitを使用するエディタをVSCodeにした方は、VSCodeでターミナルを開きます。その他を選んだ方は、Windows Terminalの左側(Windows)でも動作すると思います。


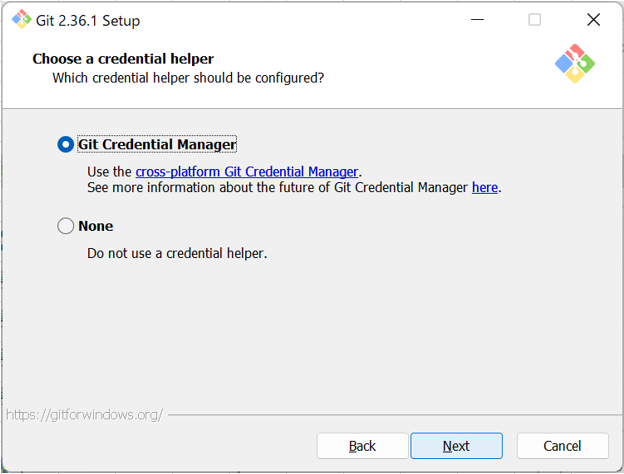
2-8. Git Credential Manager のセットアップ
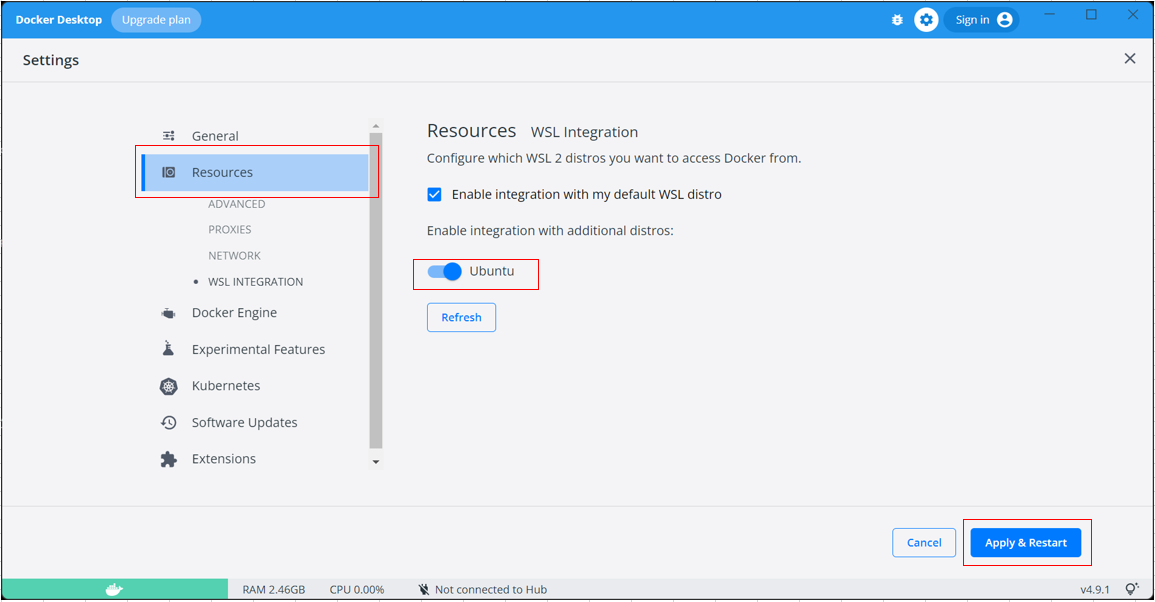
2-9. WSL2の設定④ Dockerのインストール
ようやく最初の「公式ドキュメント:WSL 開発環境を設定する」に戻ってきました。
Dockerとはアプリケーションの実行環境をコンテナという場所に作ってコピーや削除を簡単にする技術(というイメージ)です。詳細は調べてみてください。
リンクを別タブで開きます。





※Clone and log out を押す前に
このボタンを押すと、PCが強制的に再起動されます。開いているファイルは保存して閉じておきましょう。

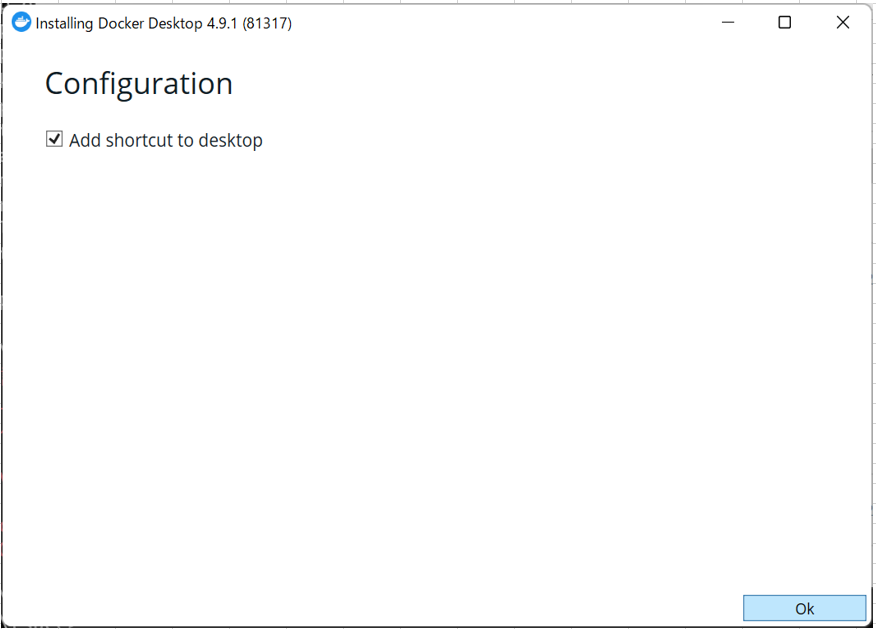
2-10. Dockerの設定
再起動後、自動で開かなかった場合はデスクトップのアイコンから起動します。

2-11. VSCodeにDockerの拡張機能をインストールする
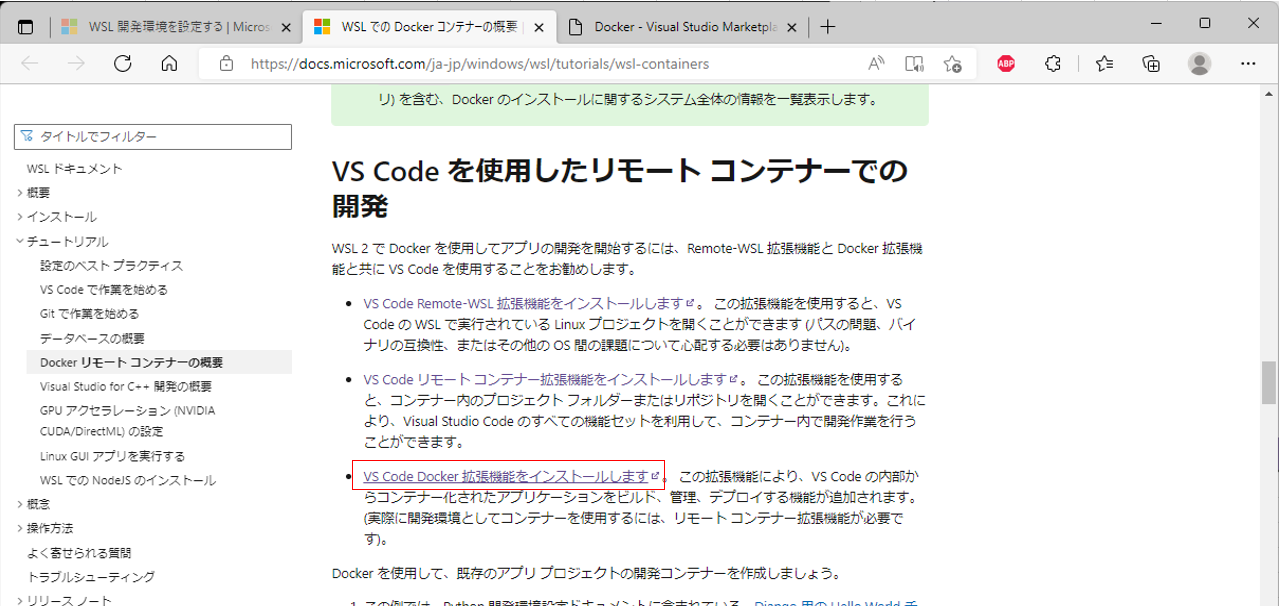
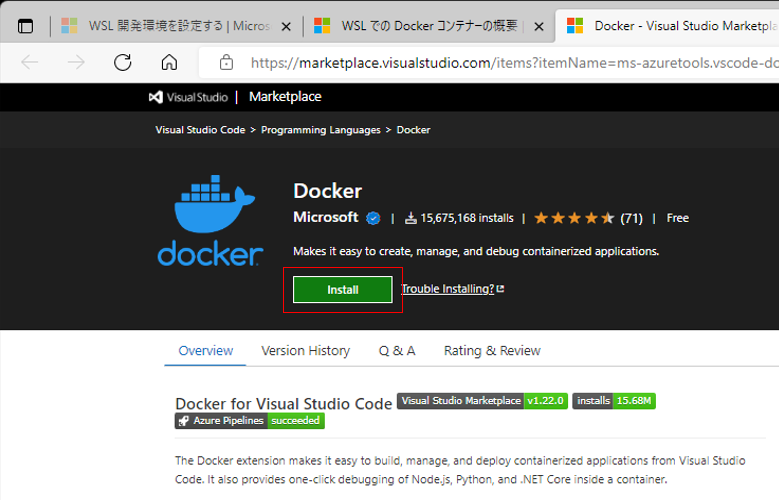
最初の2つは2-4.でインストール済なので、3つ目のリンクを別タブで開きます。



長くなりすぎるので、以降の「Docker を使用して、既存のアプリ プロジェクトの開発コンテナーを作成しましょう。」は省略します。
2-12. WSL2の設定⑤ データベースのインストール
データベースには色々種類がありますが、ここではPostgreSQLをインストールしてみます。データベースはいくつでもインストールできます。
「PostgreSQLのインストール」までスクロールします。
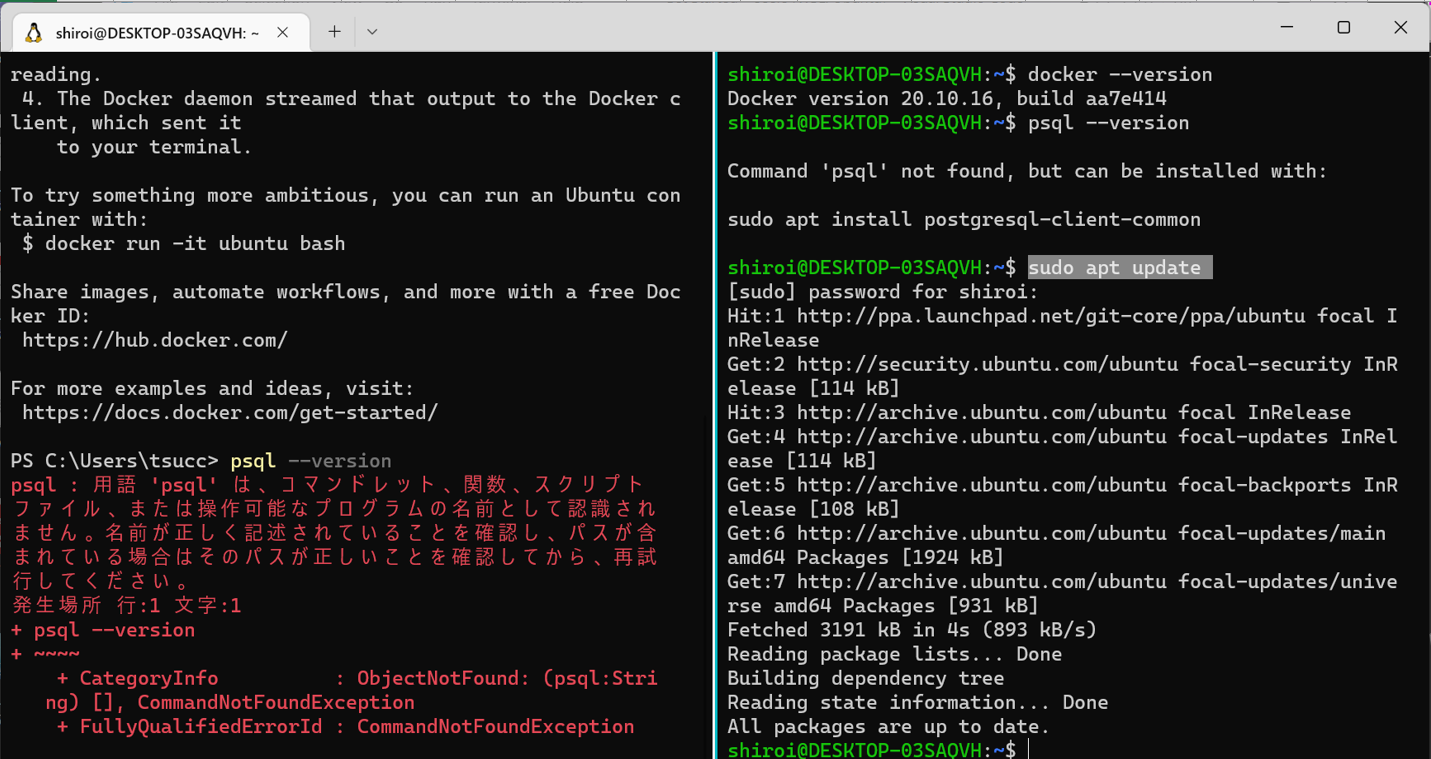
赤枠の内容を順に実行していきます。

Windows Terminalの右側(Linux)でコマンドを実行します。


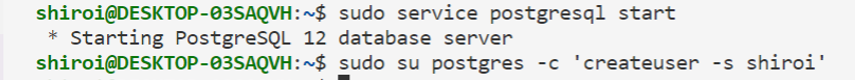
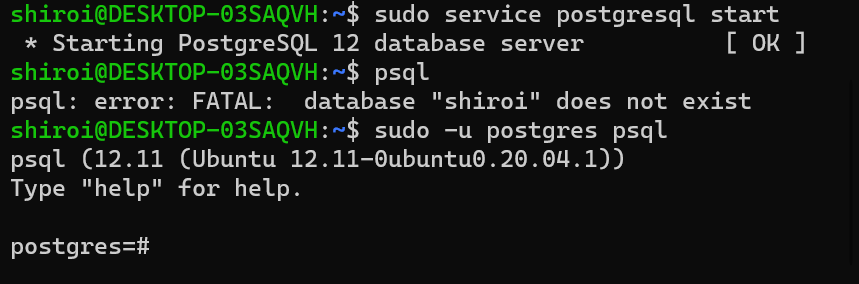
PostgreSQLを実行するにはサービスの起動が必要です。起動していないときはこういうエラーが表示されます。

PostgreSQLのサービスを起動すると、実行できるようになります。

「パフォーマンスを向上させるために GPU アクセラレーションを設定する」
設定が多いので、今回は省略しました。以降の設定も必須ではないので省略します。
長くなりましたが、以上でWSL2の設定完了です!
3. Railsのインストール
いよいよRailsの開発環境をインストールしていきます。ここからは手持ちの本を参考にしたので、コマンドを直接書いていきます。
VSCodeのターミナルでコマンドを実行します。
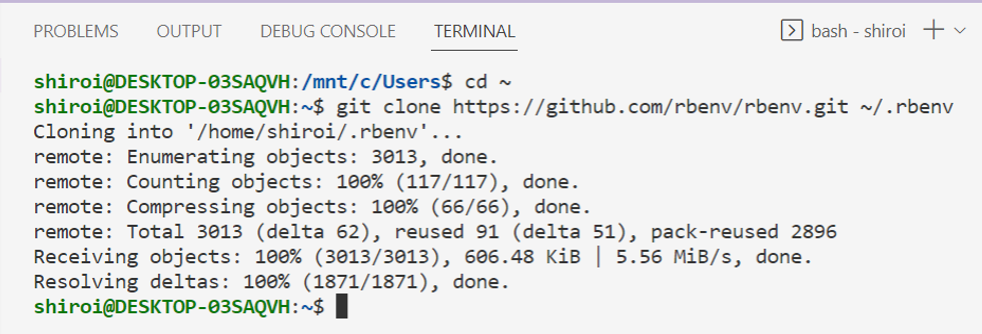
起動時はWindowsのファイルシステム上にいるので、Linuxのファイルシステムに移動します。
cd ~
3-1. rbenvのインストール
Rubyのバージョンを管理してくれる rbenv をインストールします。
git clone https://github.com/rbenv/rbenv.git ~/.rbenv
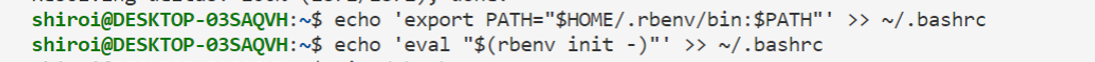
次の2行で環境変数を設定します。
echo 'export PATH="$HOME/.rbenv/bin:$PATH"' >> ~/.bashrc
echo 'eval "$(rbenv init -)"' >> ~/.bashrc
ここで環境変数を読み込むために、一度Linuxを再起動します。
Windows Terminalの左側(Windows)で次のコマンドを実行します。
wsl --shutdown
VSCodeも閉じられてしまったので、Windows Terminalの右側(Linux)で次のコマンドを実行し、起動します。
code .
開いたVSCodeのターミナルで次のコマンドを実行し、バージョンが表示されればrbenvmpインストールは成功です。
rbenv -v
3-2. ruby-buildのインストール
ruby-build は3-1の rbenv のプラグインになります。
VSCodeのターミナルで次のコマンドを実行します。
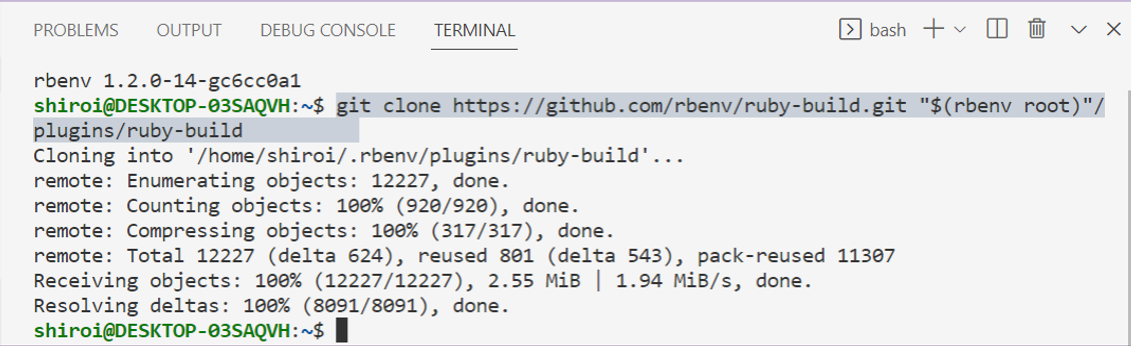
git clone https://github.com/rbenv/ruby-build.git "$(rbenv root)"/plugins/ruby-build
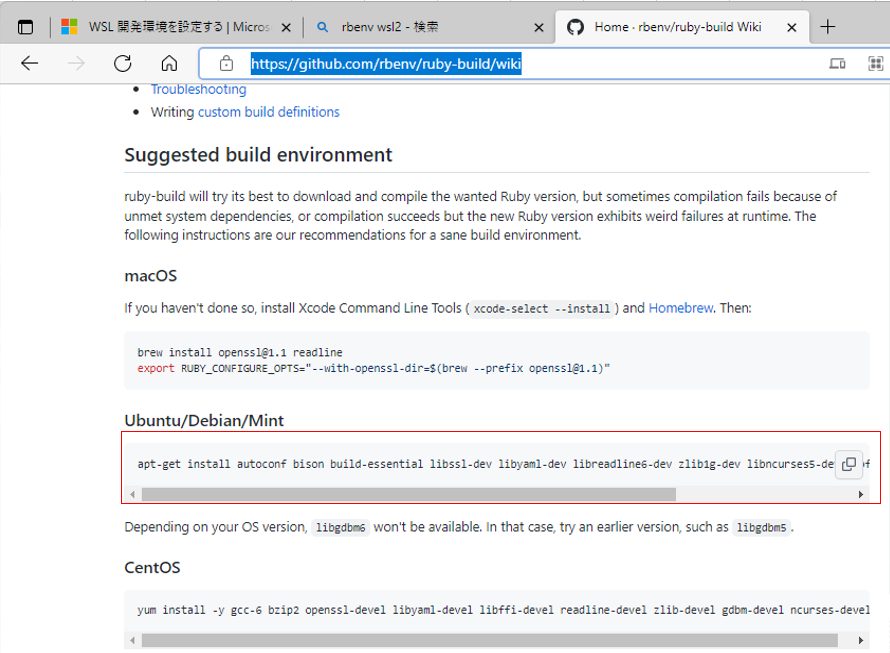
ruby-buildの推奨パッケージもインストールします。
最新のコマンドをrbenv/ruby-build Wiki (github.com)からコピーします。

エラーが出る場合は先頭に sudo をつけて実行してください。

3-3. Rubyのインストール
現時点(2022年6月)でRailsチュートリアルのRailsのバージョンが6.0.4なので、推奨されているRuby 2.6.6をインストールします。
参考:Ruby と Rails のバージョン表
VSCodeのターミナルで次のコマンドを実行します。
rbenv install 2.6.6
Rubyのデフォルトバージョンとして指定します。
rbenv global 2.6.6
Rubyのバージョンを確認します。
ruby -v
3-4. RubyGemsの更新
RubyGemsはRubyと一緒にインストールされますが、最新の状態に更新します。
gem update --system
コンソールが消えてしまったので、最後の部分の実行ログになります。
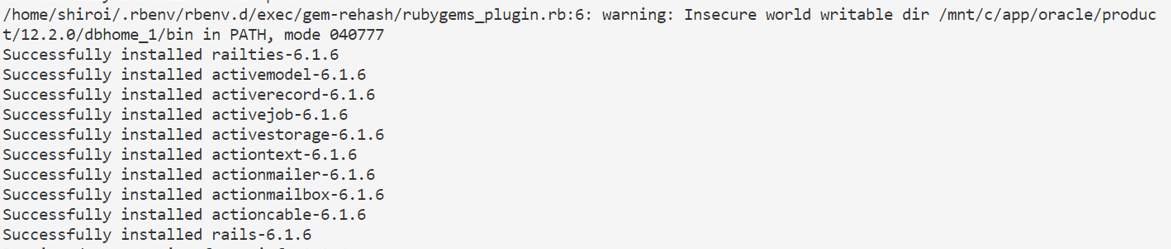
3-5. Railsのインストール
VSCodeのターミナルで次のコマンドを実行します。
gem install rails -v 6.0.4
3-6. Node.jsのインストール
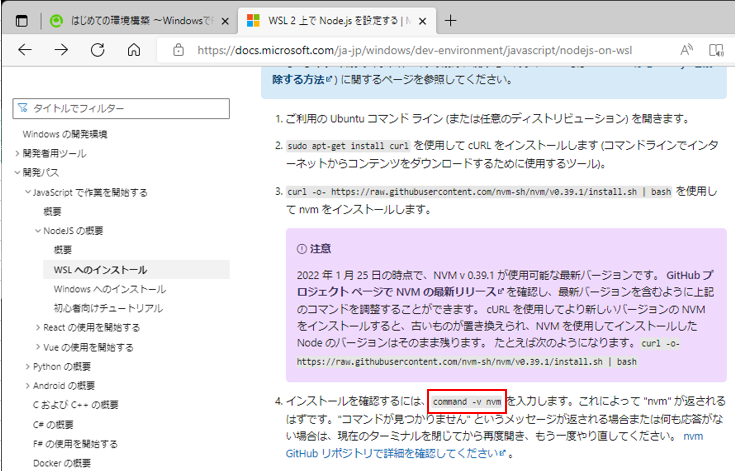
Node.jsはWSL2上に構築するので、次の記事を参考にします。
WSL 2 上で Node.js を設定する | Microsoft Docs
Node.jsは更新が頻繁なので。バージョン管理ツール nvm をインストールし、nvm からnode.jsをインストールします。
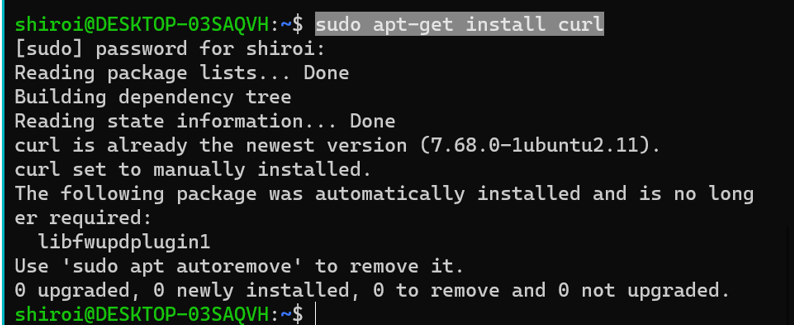
次のコマンドをWindows Terminalの右側(Linux)で実行します。






何も応答がありません。同じように応答がなかったり、エラーメッセージが表示されたりした場合は、ターミナルを開きなおします。
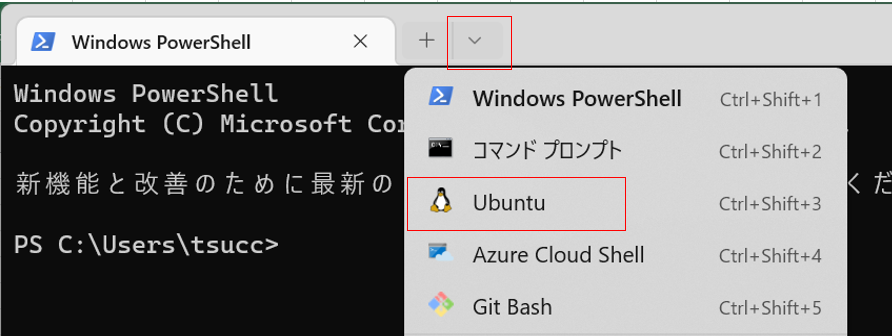
Windows TerminalでUbuntuの新規タブを開きましょう。

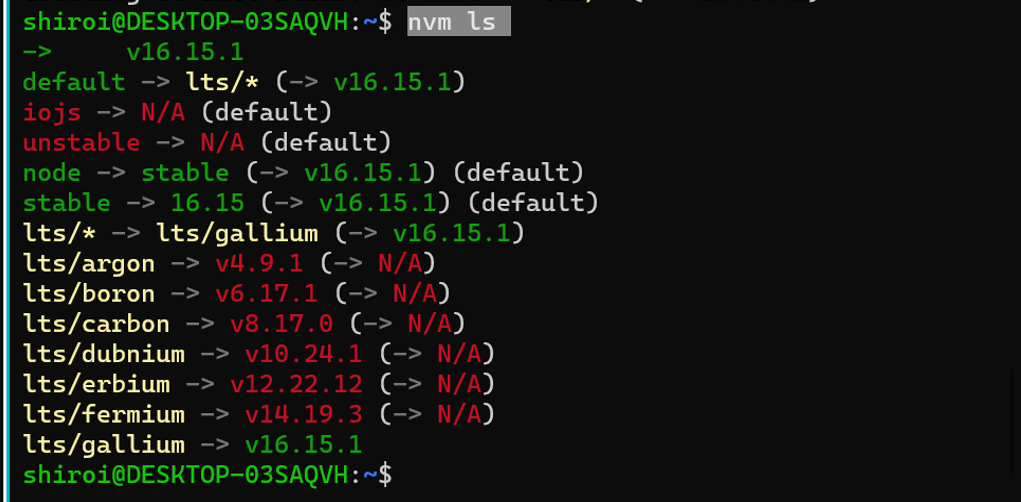
「nvm」と表示されればインストール成功です。

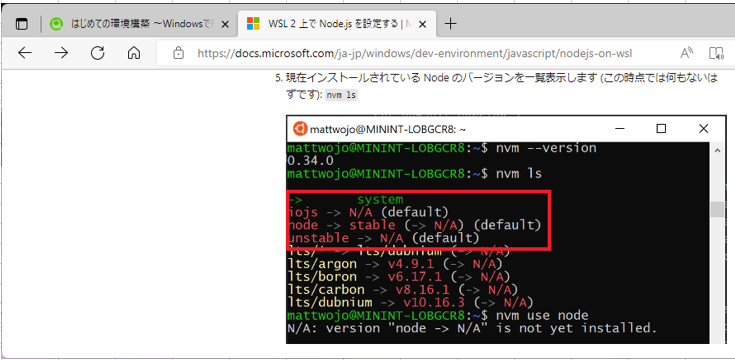
node.jsをインストールする前に、すでにインストールされていないことを確認します。

同じ応答なので、node.jsはインストールされていません。

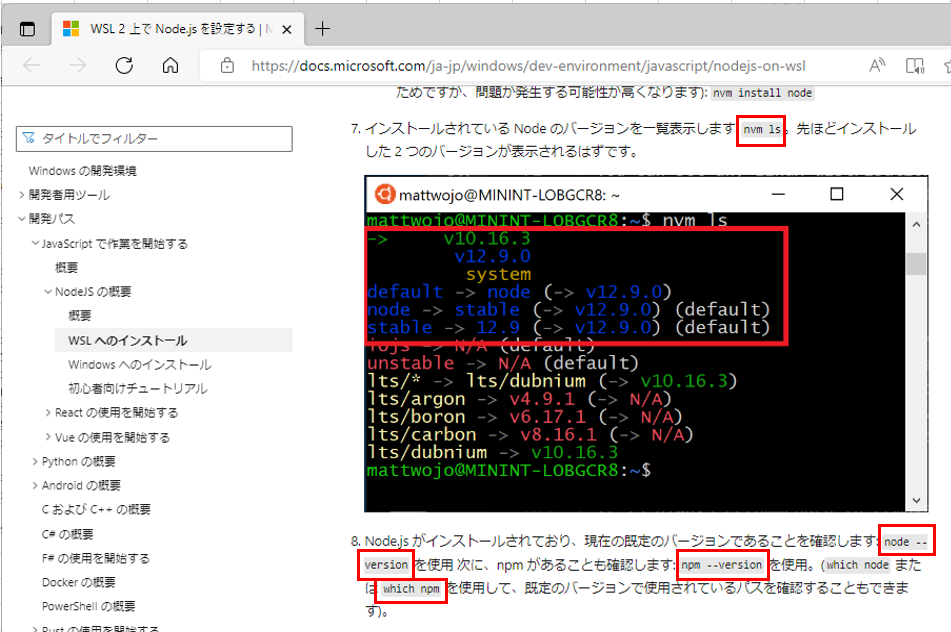
私は基本安定版しかインストールしないので、1つ目のコマンドだけ実行します。




node --version はエラーが出たので、node -v でバージョンを確認します。

3-7. PostgreSQLをRails用にセットアップ
ここではPostgreSQLのユーザー名を設定しますが、Linux(Ubuntu)のユーザー名と同じものにしてください。
VSCodeのターミナルで次のコマンドを実行します。xxxxxxはユーザー名に置き換えてください。
sudo su postgres -c 'createuser -s xxxxxx'
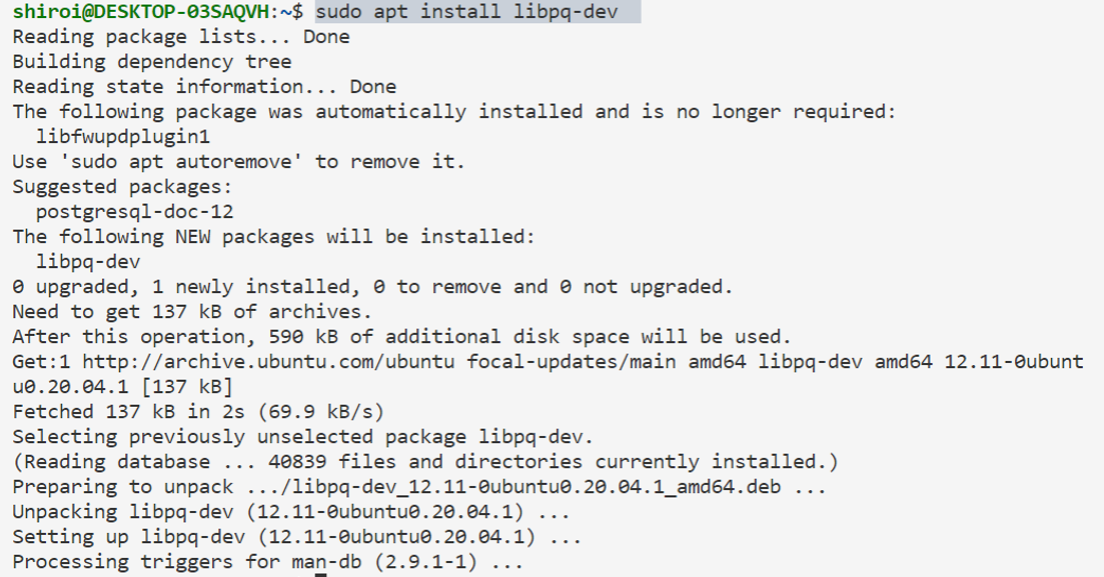
PostgreSQLのライブラリもインストールします。
sudo apt install libpq-dev
3-8. railsコマンドのインストール
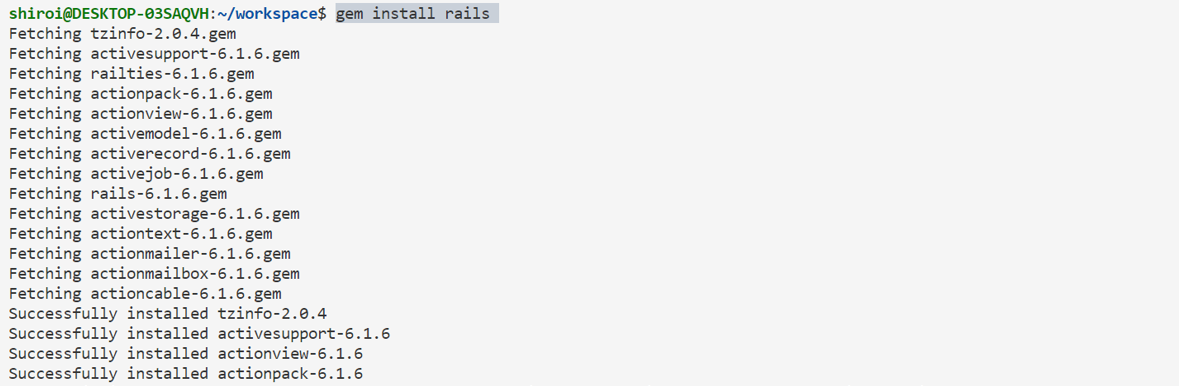
rails *** のコマンドを実行できるようにします。
VSCodeのターミナルで gem install rails を実行します。

インストールは以上で完了になります。お疲れ様でした!
GitHubのプロジェクトをクローンしてみたり、rails new でRailsの新規プロジェクトを作成したり色々と試してみてください。
4. おわりに
初めて記事を書いたので、至らない点が数々あると思います。
記事の改善点やインストール中に発生したエラーがあれば、教えてください。
5. 改訂履歴
2022/06/22
「3-6. Node.jsのインストール」をWSL2にインストールするよう、内容を刷新しました。
「3-8. railsコマンドのインストール」を追加しました。