botkit
https://github.com/howdyai/botkit
これを使う。本家が推している様子でもあり、ログインさせる仕組みまでちゃんと用意している様子。
手順
https://github.com/howdyai/botkit
基本はこれを見ながらやれば大丈夫。
mkdir mybot
cd mybot
npm init # package.jsonを作る
npm install --save botkit
これでとりあえず最低限の準備。index.jsなどにこれから色々書く。サンプルとしては下記がとてもシンプルで良いと思う。
https://github.com/howdyai/botkit/blob/master/examples/slackbutton_bot.js
とりあえず全部コピペでもいい。このファイルのコメントに沿って様々な準備をする。
https://api.slack.com/applications/new
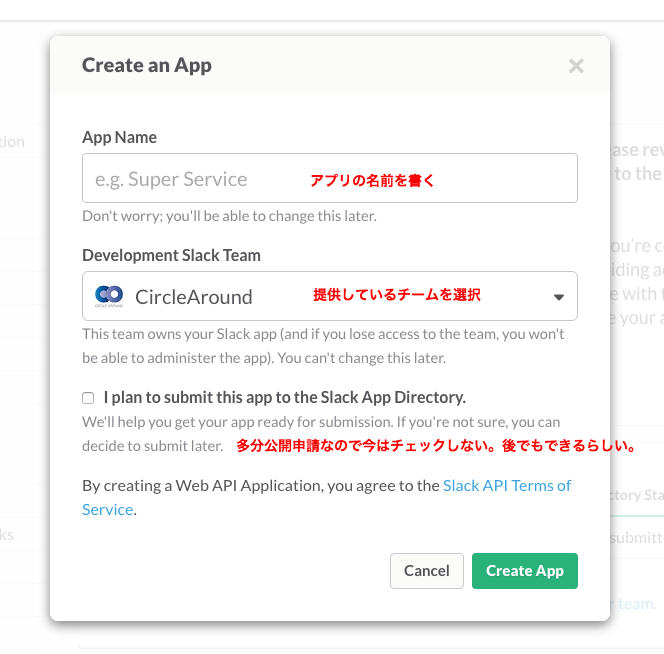
に行くとアプリを作るボタンがあるので押す。
ダイアログが出るので入力。
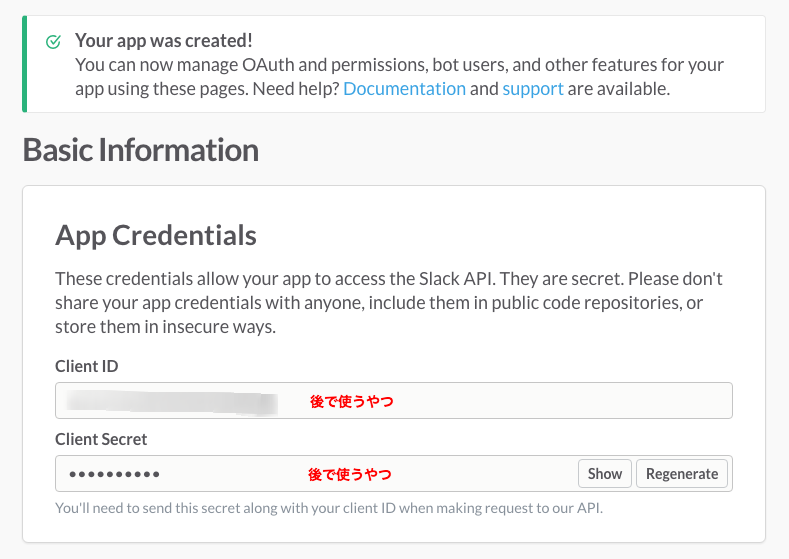
Client IDとClient Secretはアプリを動かすのに必要。自分はdotenvでファイルに書いたけど、書かなくてもまぁいいっちゃいいよね。
clientId=[Cliend ID]clientSecret=[Cliend Secret] port=3000 node index.js
info: ** Using simple storage. Saving data to ./db_slackbutton_bot/
info: ** Setting up custom handlers for processing Slack messages
info: ** Configuring app as a Slack App!
info: ** Starting webserver on port 3000
info: ** Serving webhook endpoints for Slash commands and outgoing webhooks at: http://MY_HOST:3000/slack/receive
info: ** Serving login URL: http://MY_HOST:3000/login
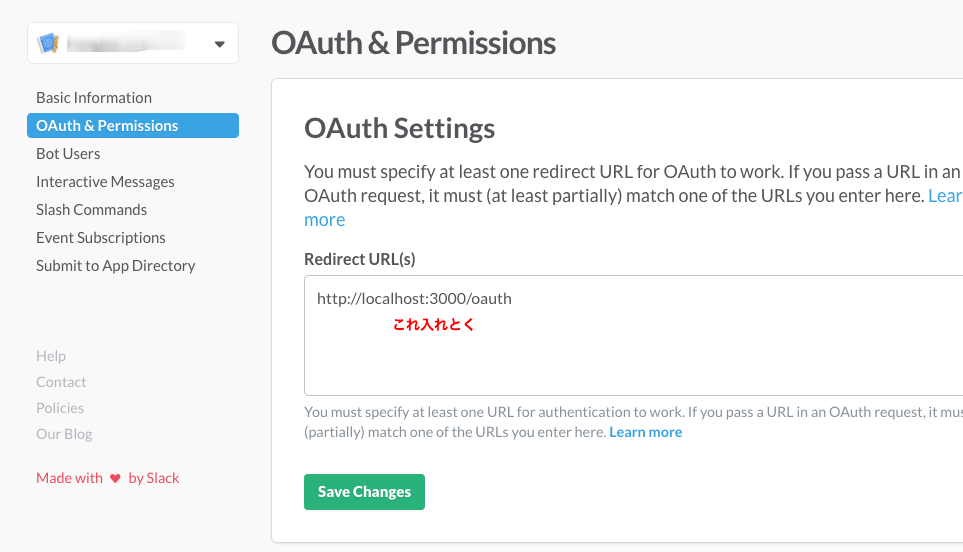
info: ** Serving oauth return endpoint: http://MY_HOST:3000/oauth
info: ** API CALL: https://slack.com/api/rtm.start
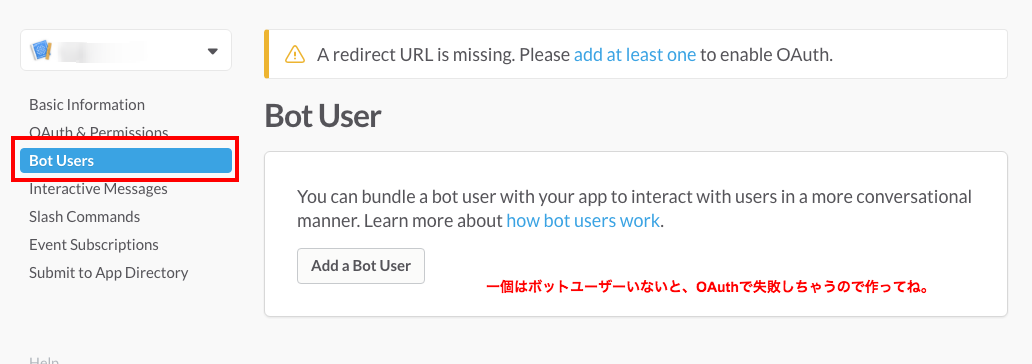
notice: ** BOT ID: l-engine-bot-dev ...attempting to connect to RTM!
notice: RTM websocket opened
** The RTM api just connected!
とかで起動。http://localhost:3000/login にアクセスしたら、チーム選択画面にリダイレクトされるのでそれで導入できる。導入したいチャンネルで/invite mybot とかすれば招待できる(localhostでは/loginいらなかったんだけど、デプロイしたらやはり必要だったので追記した)。
あとはhelloって発言して何かレスポンスくれば動いているってわかる。
雑感
localhostの内容を直接見てくれるのは素敵。サーバーからアクセスできるホストにアップロードする手間がいらなかった。意外だったけど、確かにそれで構わないね。Hubotでコンソールで試すよりもこちらの方が個人的には好き(いつものユーザで試せるのがやりやすいので)。