AtomのVue.js関係のプラグインをまとめてみました。
language-vue-component
vue用のシンタックスハイライトが追加される
https://atom.io/packages/language-vue-component

vue-autocomplete
vue componet用の入力の自動補完
https://atom.io/packages/vue-autocomplete

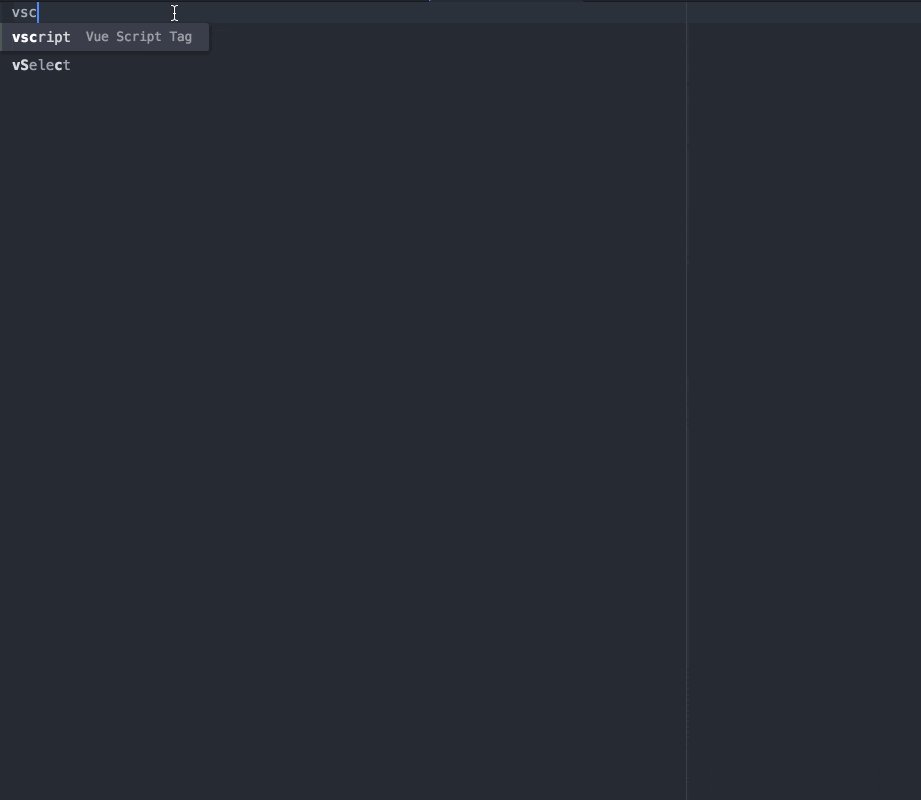
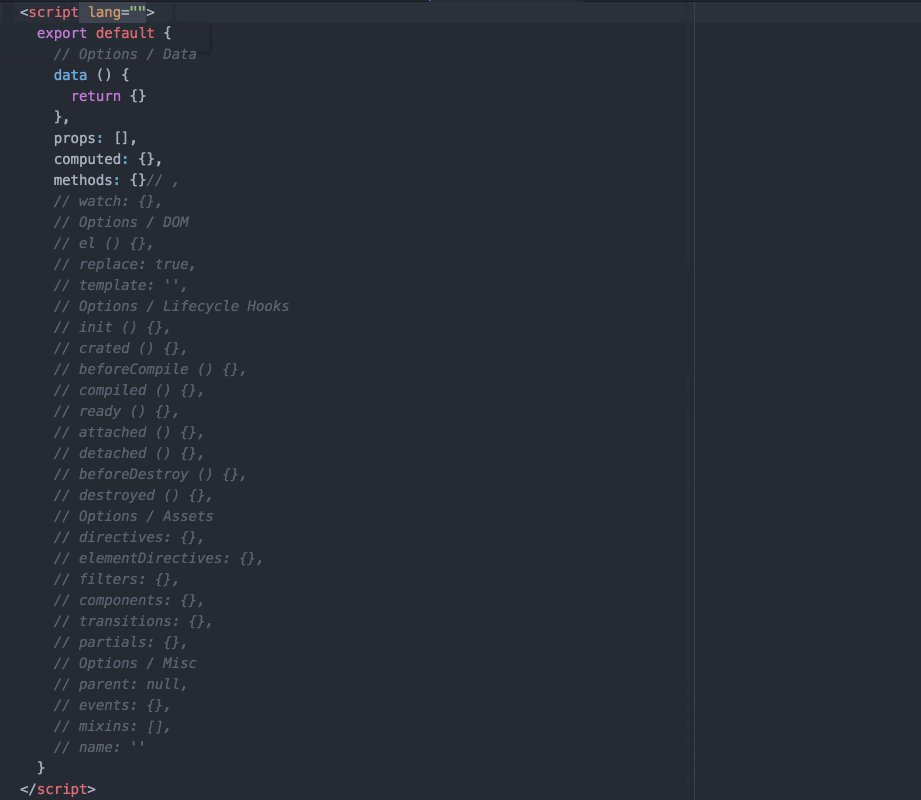
vue-snippets
vue用のスニペットが追加される
https://atom.io/packages/vue-snippets
vue-hyperclick
vue componetから定義元へジャンプできる
*hyperclickとjs-hyperclickとlanguage-vue-componentがインストールされている必要がある
https://atom.io/packages/vue-hyperclick
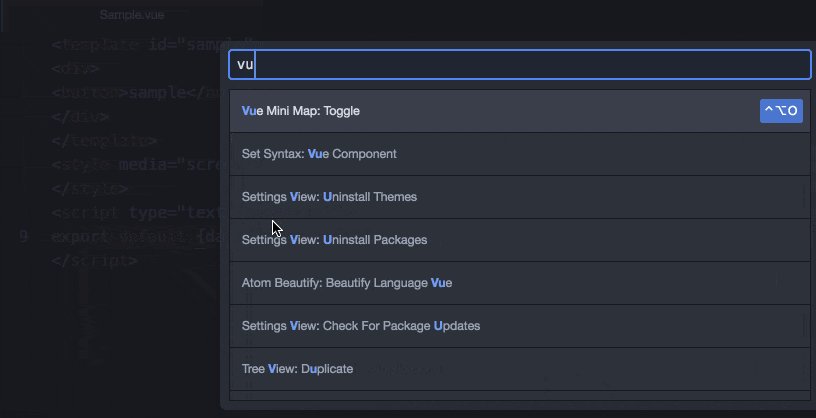
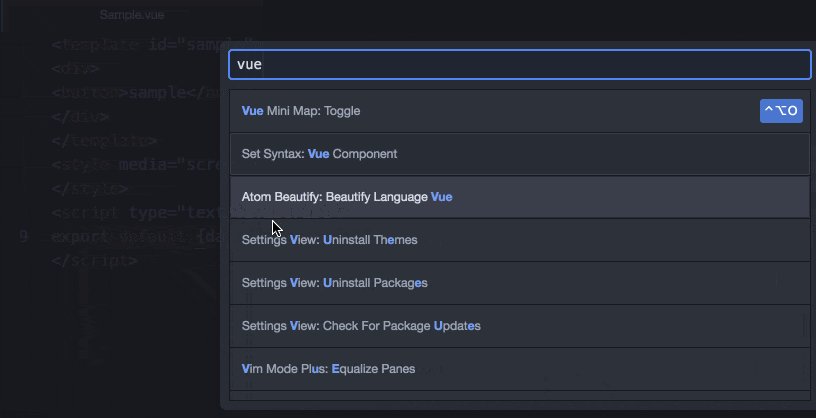
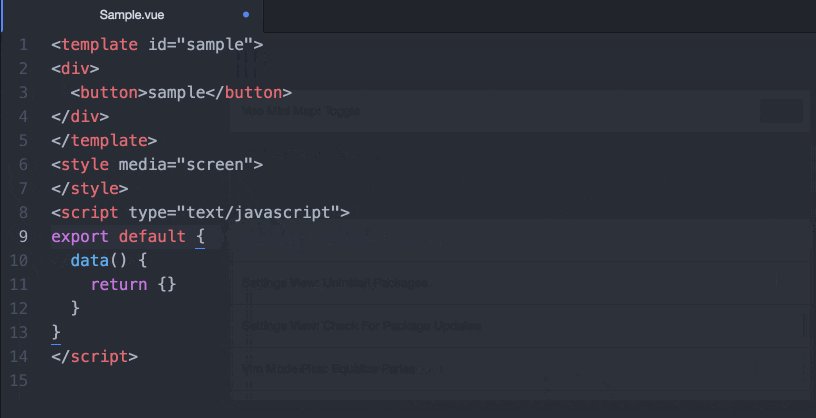
atom-beautify
ソースコードを自動整形してくれるプラグイン。Vueはもちろん、HTMLやCSS、Javaなどいろいろなものに対応している。
https://atom.io/packages/atom-beautify
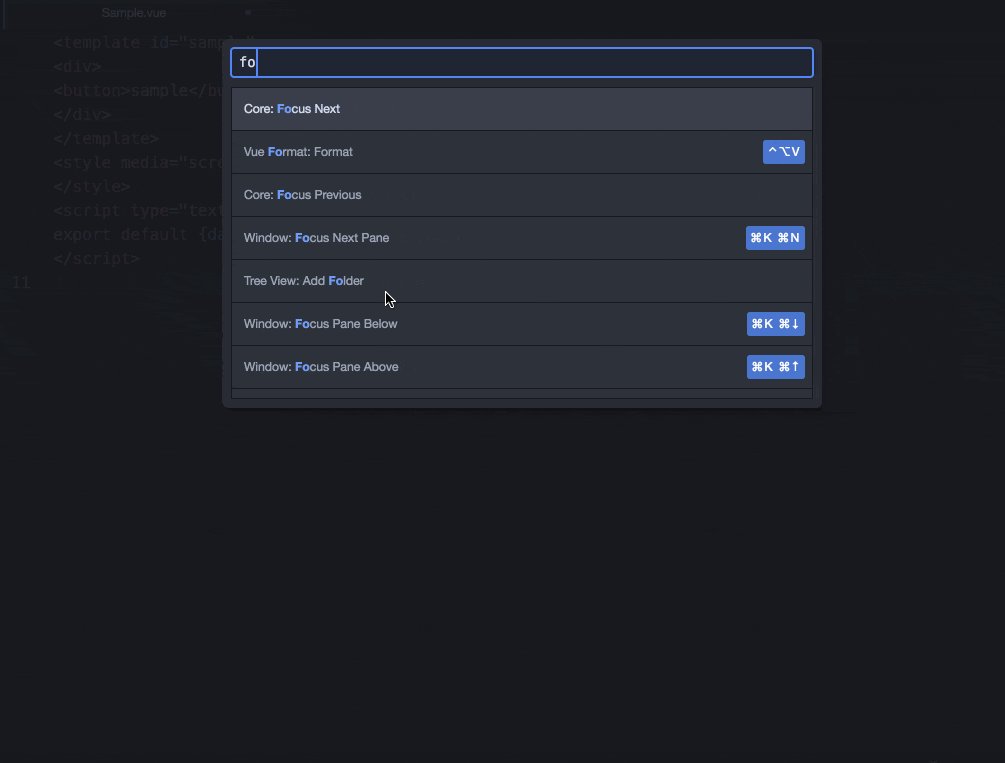
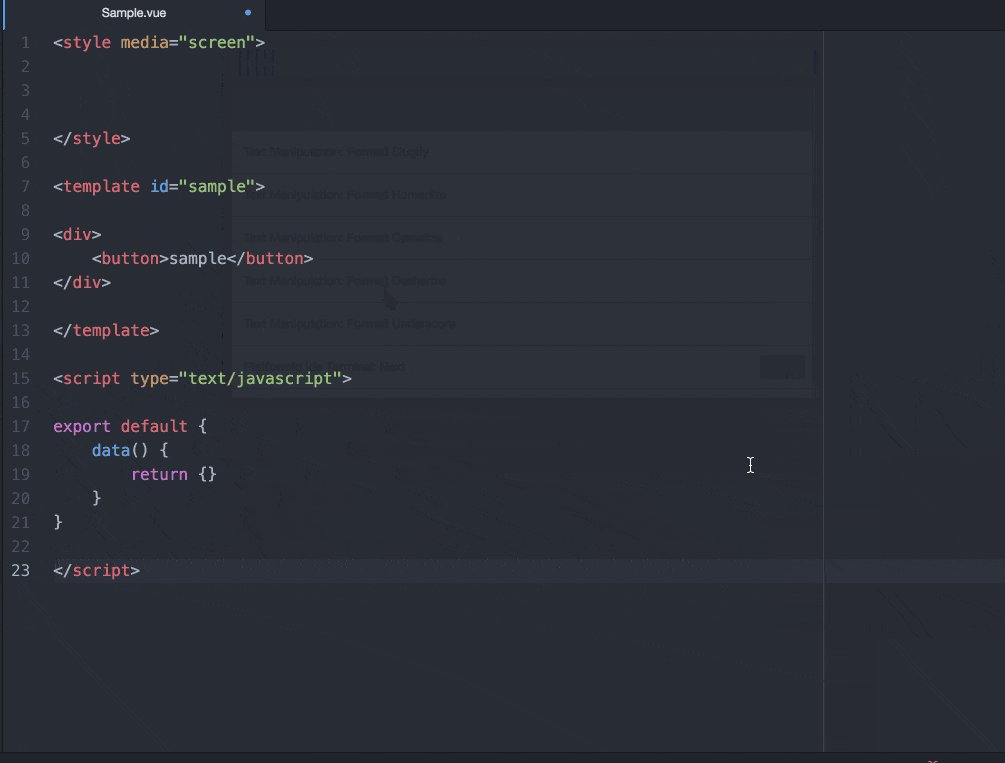
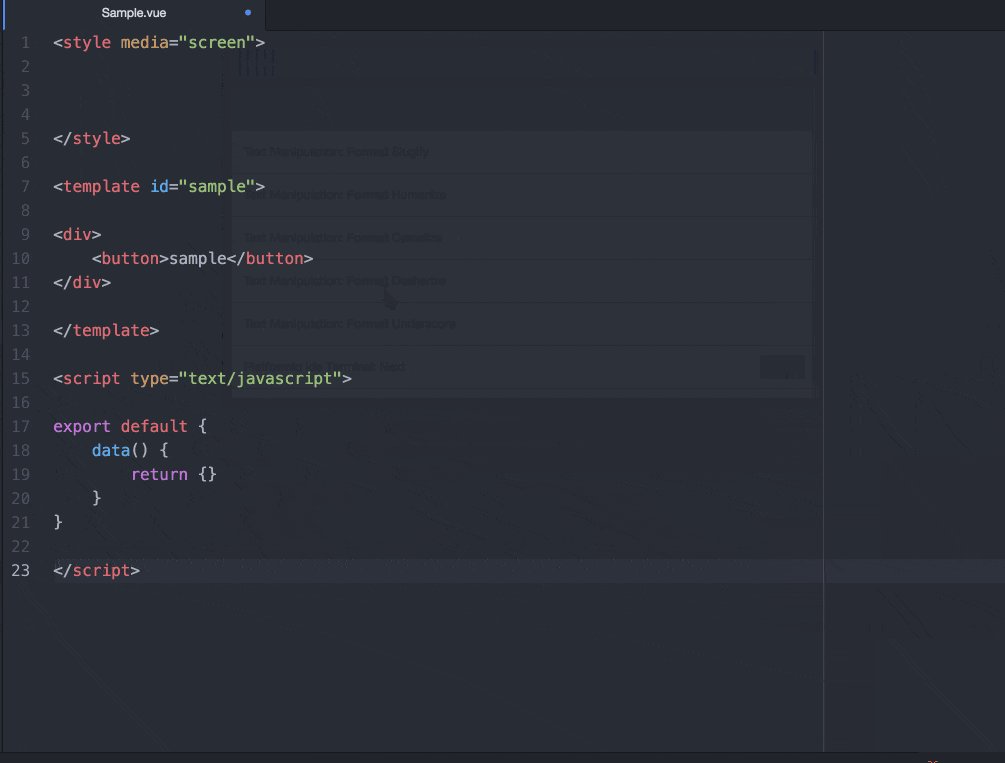
vue-format
こちらも自動整形のプラグイン。(js-beautifyのdefaultを使っているようで、自分で設定はできないっぽい)
https://atom.io/packages/vue-format