Laravelに限りませんが、VisualStudioCodeなどを使って開発する時に普段触らないファイルやディレクトリが沢山表示されてワークスペースが見にくくなります。
これを解消するための設定例を書きます。
課題
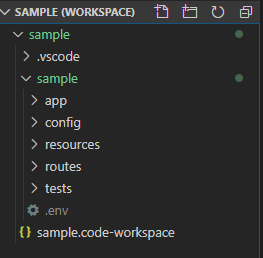
普段触るのはapp,config,resources,routes,tests,.envあたりでしょうか。
それ以外はファイルを探す時の邪魔になるのでワークスペースに表示しないようにします。
settingsファイルを配置
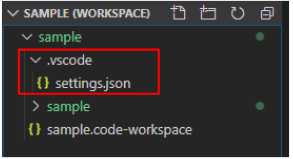
ワークスペースの直下に.vscode/settings.jsonというファイルを作ります。

非表示にするファイルを指定
.vscode/settings.jsonに以下のように記述します。
.vscode/settings.json
{
"files.exclude": {
"**/.git": true,
"**/.vscode": false,
"**/bootstrap": true,
"**/database": true,
"**/public": true,
"**/storage": true,
"**/vendor": true,
"**/xdebug_log": true,
"**/.env.example": true,
"**/.editorconfig": true,
"**/.gitattributes": true,
"**/.gitignore": true,
"**/.styleci.yml": true,
"**/artisan": true,
"**/composer.json": true,
"**/composer.lock": true,
"**/package-lock.json": true,
"**/package.json": true,
"**/phpunit.xml": true,
"**/README.md": true,
"**/server.php": true,
"**/webpack.mix.js": true
}
}
ファイルを保存すると設定がすぐに反映されます。
結果
これでファイルが探しやすくなった。
設定はお好みで変えましょう。
以上です。