画像ファイルを動的に表示するコードです。なかなか見つからなかったのでメモしておきます。
express.js
const express = require('express');
const fs = require('fs');
const app = express();
app.get('/image', (req, res) => {
console.log('image');
fs.readFile('./example.png', (err, data) => {
res.type('png');
res.send(data);
});
});
app.listen('3000', () => {
console.log('Application started');
});
スクリプトを実行し
% node express.js
Application started
image
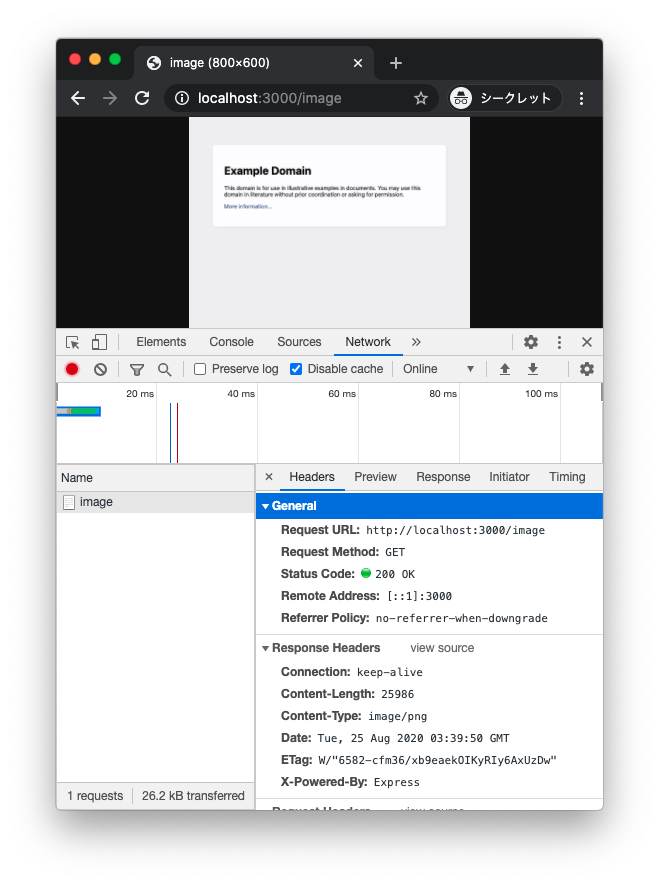
ブラウザで下記URLにアクセスすると画像が表示されます
http://localhost:3000/image
ちなみにディレクトリのファイル一覧はこんな感じです
% ls
example.png package-lock.json
express.js package.json
node_modules