文系、SIer出身エンジニアです。
仕事を始めて5年目になりますが、HTML/CSSに今ひとつ自信が持てません![]()
そんな方、結構いるのではないでしょうか?
StorybookとReactという2つの技術を使う事で、HTML/CSSの学習がイイ感じにできましたという話をします。
React→VueとかAngularとかに置き換えてもイケると思います ![]()
目次
- StorybookとReactとはなんぞや
- 環境構築
- コンポーネントの再発明
- まとめ
StorybookとReactとはなんぞや
Storybook
The UI Development Environment
https://storybook.js.org/
UIの開発環境だそうです。
- StorybookでUIコンポーネントのカタログを作ることができる
- カタログのおかげでデザイナーと認識の齟齬が生まれなくなる
- アドオンを追加するとStorybookがかなり便利アイテムになる
らしいです。
アドオンでテストとかも出来て...
StoryshotsはStorybookのアドオンで、Storybookに登録されているコンポーネントのスナップショットテストをしてくれます。できることはjestのスナップショットテストとほぼ同じです。Storyshotsを使うと、コンポーネントごとにテストファイルを用意しなくて良いので手軽にスナップショットテストを導入することができます。
すでにStorybookを導入していれば、下記ファイルを追加するだけでOKです。
Storyshotsが最高すぎる件
らしいです。
Angularは...
Storybook v3.3.0でAngular対応がリリースされたので、さっそく試してみました
Angular + Storybook でコンポーネントガイドを作ろう
とのことです。
React
javascriptでUIコンポーネントを作る為のライブラリです。何を今さらw
環境構築
create-react-appコマンドでReactプロジェクトを作ります
$ pwd
# => /Users/shinse/dev
$ node -v
# => v8.11.1
$ yarn -v
# => 1.6.0
$ npm install -g create-react-app
$ npm run create-react-app -v
# => 6.0.0
$ npm run create-react-app ui-challenge
# => npx: 67個のパッケージを4.105秒でインストールしました。
# => Creating a new React app in /Users/shinse/tmp/ui-challenge.
# => ...
# => Success! Created ui-challenge at /Users/shinse/tmp/ui-challenge
getstorybookでStorybookの設定を追加します。
$ cd ui-challenge/
$ pwd
# => /Users/shinse/dev/ui-challenge
$ npm i -g @storybook/cli
# => ✨ Done in 13.95s.
$ getstorybook -V
# => 3.4.3
$ getstorybook
# => getstorybook - the simplest way to add a storybook to your project.
# => ✨ Done in 22.33s.
Stroybookの起動
$ yarn run storybook
# => info Storybook started on => http://localhost:9009/
Storybookが起動しているのが確認できました ![]()
コンポーネントの再発明
環境は出来ました。が、何を書いていけば? ![]()
React未経験であれば、Hello, Worldなど書いてみるのもよいでしょう。
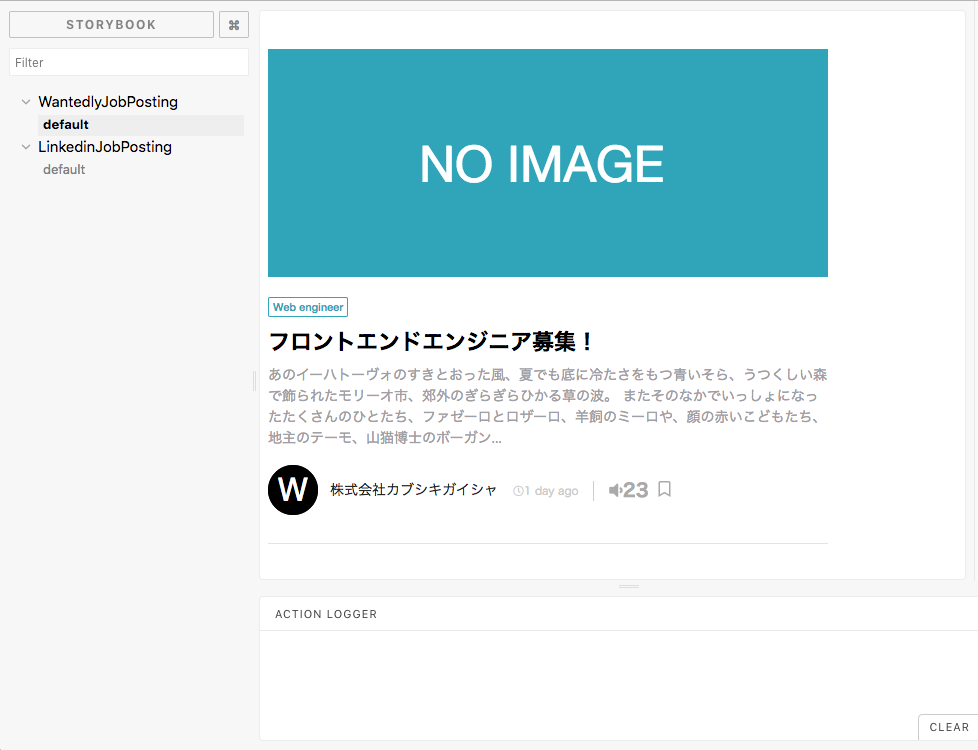
ここでは僕が現在やっている、「有名サイトのコンポーネントを作り直す」チャレンジを紹介します![]()
どこかで見たことのある募集記事のパネルですw
手順としては、
- 練習の題材にする要素を決める
- まずは開発者ツールなどを使わずに自力で実装してみる
- 適当な所で開発者ツールを使って、本物通りの実装に変えていく
- 本物通りにするのは結構ツラいので、どこかで妥協して学んだことをまとめていく
というステップです。
途中で中断すると思い出す所から始めないといけない(この時間にはあまり学びが無い)ので、自分が使える時間に合わせて3.から始める、などの調整を入れるのがコツです。
4.でしっかりを振り返って、実務などで活用するのもたぶんコツ。
自分の実装と実際に動いている実装を比べる事で、知ってるテク・知らなかったテクの比較が出来て非常に調子がよいので、オススメでした。
↑のリポジトリで随時更新していくので、応援してください ![]()
まとめ
もともと、Storybookは業務でデザイナーの方と協業することになりそうだったので、コンポーネントカタログを作りたくて調べてました。
Storybookの良い所は
- iframeで作られたsandbox内でピュアなコンポーネントを管理できること
- アドオンなどでDOM構造テストなどできること
などなど既に色々と語られていると思いますが、
冒頭に書いたような
仕事を始めて5年目になりますが、HTML/CSSに今ひとつ自信が持てません
といった境遇の方にもオススメできるツールだな、と思って記事にしました。
他にも、こんな使い方いいよ!などあれば教えてくださいませ ![]() では!
では!