非プログラマーなデザイナーの場合、サイトルートパスでコーディングしてくださいという指定があるとちょっと困る。
また、jQueryの動作確認でもローカルでは動かないメソッドもある。
- 制作中は相対パスで書いて納品時にサイトルートパスに一気に置換
- 確認毎にテストサーバーにデーター上げる
『1』は事故が起こりやすい。半角スペースが存在するなどして、一部が置換されない可能性あり。当然、事故が起こりやすいから良い方法とは言えない。
『2』に関しては本当に面倒だ。面倒くさい。
というわけで、MAMPをインストールして一発解決。
先行でXAMPPもありますが、大昔のMac OS版のXAMPPは、インストール後に黒い画面を用いてセキュリティホールを塞がねばならず、少々面倒でした(現在は違うっぽい)。
その点、MAMPは非プログラマーなデザイナーにはとても使いやすい開発環境だと思います。
もちろんWindows版もあります。
環境
- macOS Catalina(10.15.7)
- MAMP 6.3(最新:2021/05/04現在)
インストール
ダウンロードして指示に従えばインストールはおしまい。
MAMP PROも一緒にインストールされますが、とりあえずは無料版のMAMPで十分です。
設定をいじらずに使う
設定をいじると使い勝手は良くなりますが、そういう話は後ろに放り投げて使いたいんじゃ!という場合は、設定いじらなくてもOK。
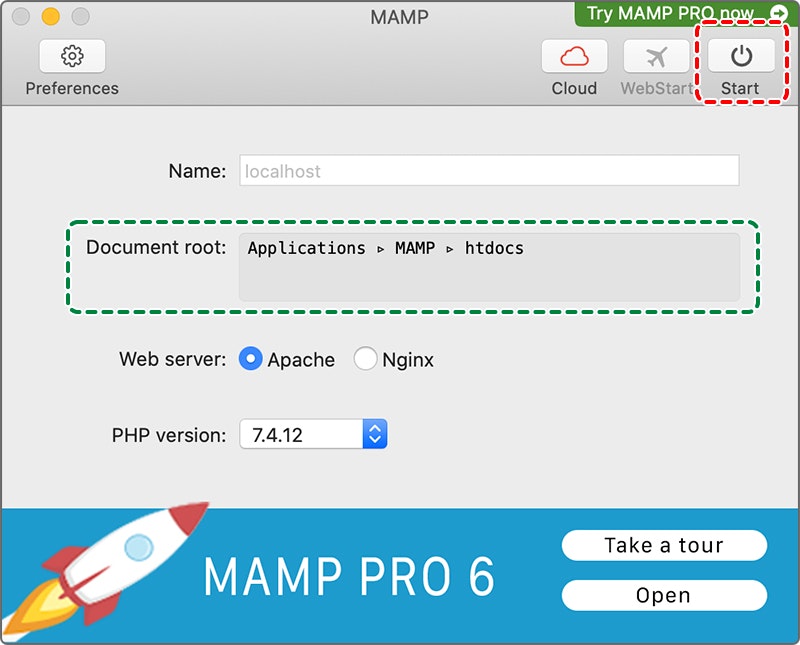
右上のStartボタンをクリックして、さっさと起動してしまいましょう。

参照しているフォルダは**/Applications/MAMP/htdocs/**です。
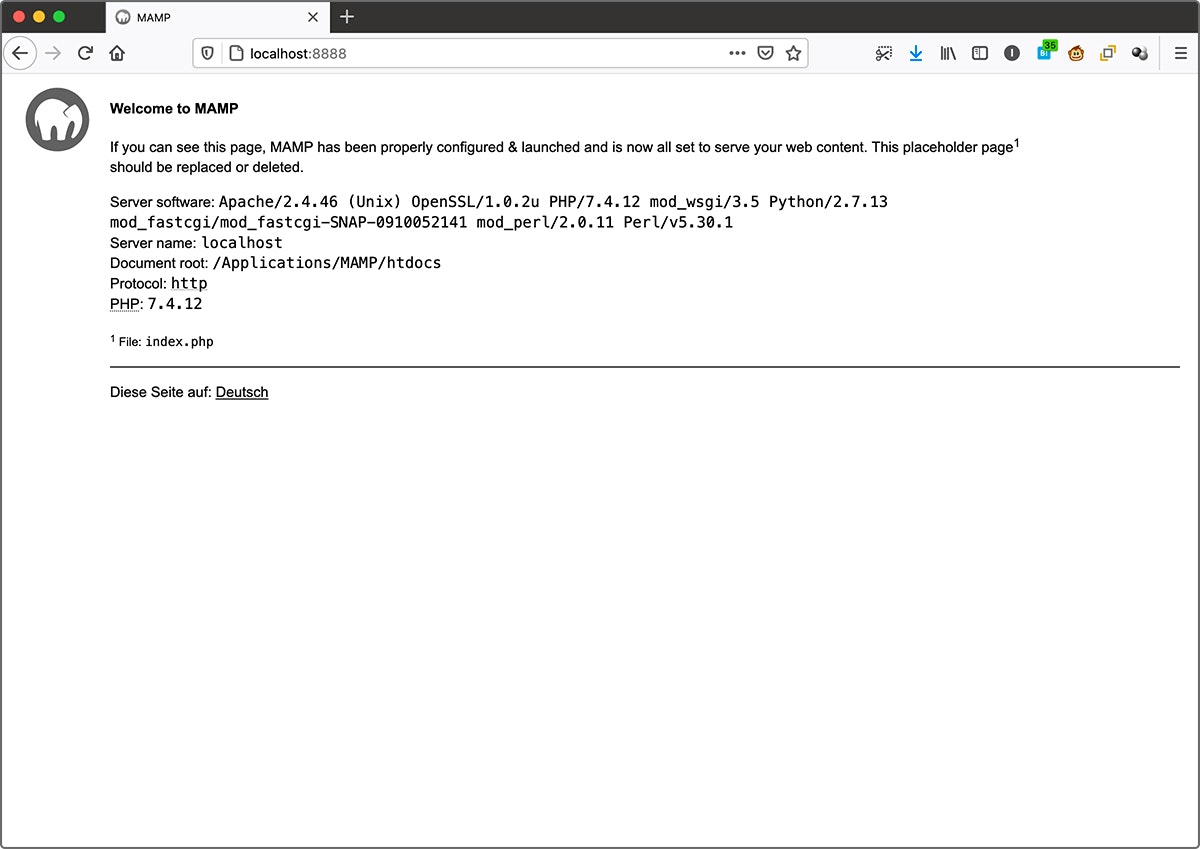
とりあえず、ブラウザでhttp://localhost:8888にアクセス。

index.phpが一緒にインストールされるため、何もせずに起動した時に表示されます。
MAMPへようこそ
このページが表示されている場合、MAMPは適切に構成および起動されており、Webコンテンツを提供するように設定されています。 このプレースホルダーpage1は、置き換えるか削除する必要があります。
サーバーソフトウェア:Apache / 2.4.46(Unix)OpenSSL / 1.0.2u PHP / 7.4.12 mod_wsgi / 3.5 Python / 2.7.13 mod_fastcgi / mod_fastcgi-SNAP-0910052141 mod_perl / 2.0.11 Perl / v5.30.1
サーバー名:localhost
ドキュメントルート:/ Applications / MAMP / htdocs
プロトコル:http
PHP:7.4.12
てなことが書いてあります。
海外製なので、もっと温度感の高いウェルカムメッセージを期待したいところですが、普通に実直な文章です。
はい。
これで準備完了です。
あとは**/Applications/MAMP/htdocs/**にファイルを入れて、がしがしコーディングしていきましょう。
こうすれば、最後に一括置換とか、修正するたびにテストサーバーに上げて確認とかの手間がなくなります。
制作に集中できますよね。
他のデバイスからページを見る
Windowsとかスマホブラウザなど、他のデバイスからページを確認したい場合があります。というか、仕事でコーディングしていたら必須。
でも、http://localhost:8888ではアクセスできない。
なにせlocalhostですから。
そういう時はテストサーバーに上げるしかないの?と、がっかりしたアナタ。
せっかく開発環境を作ったのにもったいない。
同一ネットワーク上にある場合、下記の方法でアクセスできます。
コンピューター名からアクセス
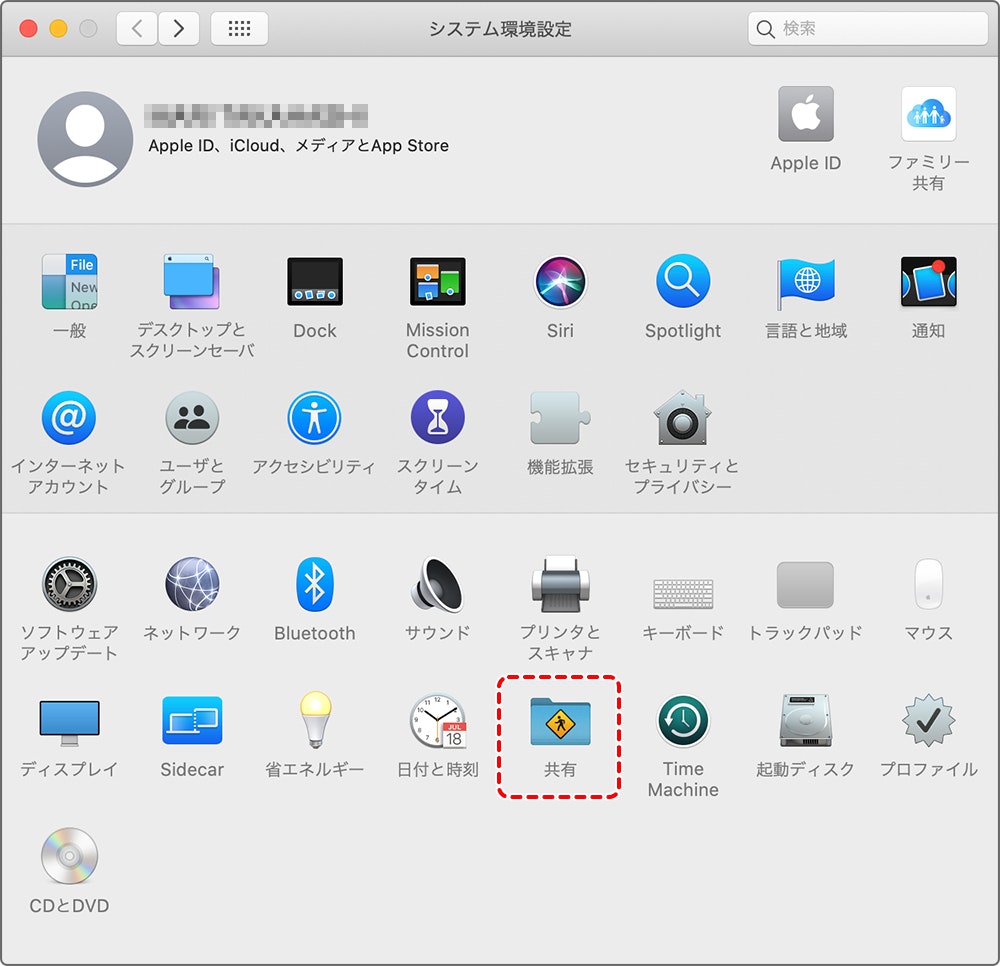
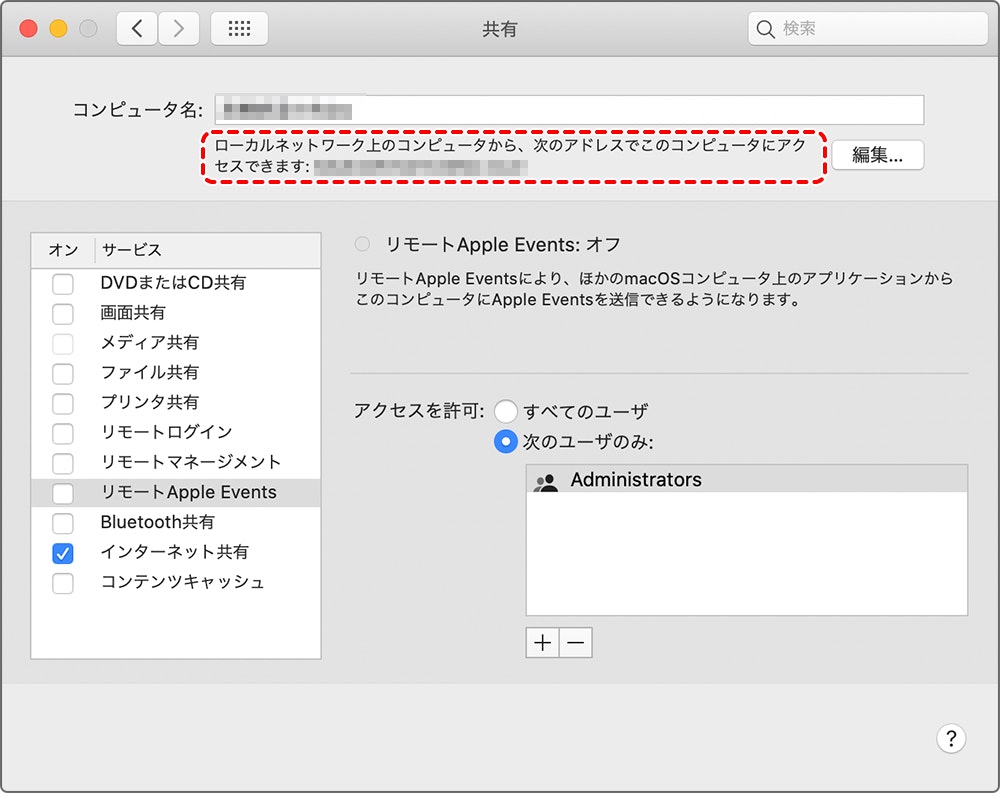
『システム環境設定』 > 『共有』を開きます。

個人情報がっつりなのでモザイク処理。
マークされているところに情報が入っています。

コンピューター名が『四月一日太郎のiMac』の場合、マーク部分には「yongatsuichinichitarounoiMac.local」と表示されます。
ということで、下記のURLでアクセス。
http://yongatsuichinichitarounoiMac.local:8888
「よんがついちにちたろうのあいまっく」というローマ字読みになってますwww
さすがに難読姓1の「わたぬき」は正しく変換できなかった模様www
IPアドレスでアクセスする
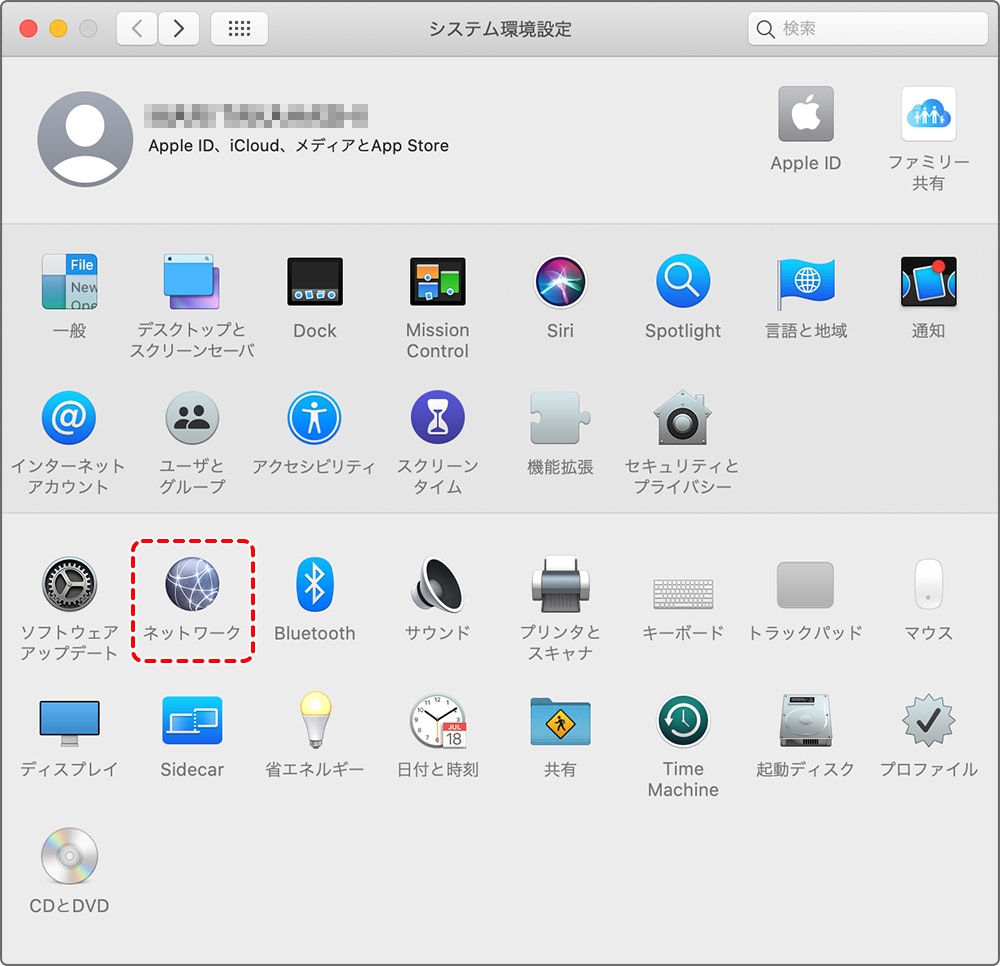
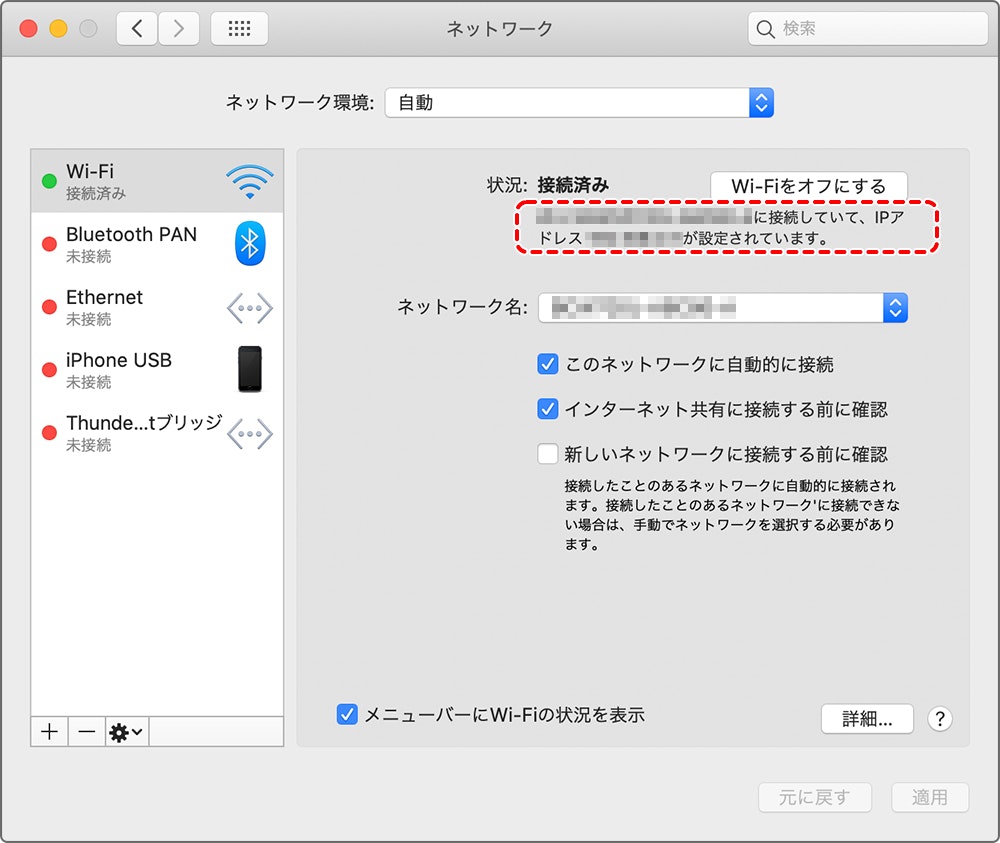
『システム環境設定』 > 『ネットワーク』を開きます。

こちらも個人情報なので当然モザイク。

『 [Wifi機器名] に接続していて、IPアドレス [■.■.■] が設定されています。』のIP部分でアクセス。
固定IPを持っていない場合は、ちょいちょいIPアドレスが変わるので、都度IPアドレスの確認が必要という注意事項があります。
簡単なのはわかった。ちょっと便利に使おう
細かな設定をしなくても使えるんですが、せっかく使うなら便利な方がいい。
というわけで、ここからは、ちょっと便利に使いたい人へのおまけです。
SSI(Server Side Include)の利用を許可する
デフォルトの設定ではSSIの利用は許可されていません。
HTMLモックを制作する時にファイルをインクルードできないのは非常に不便。
ここは利用を許可するようにします。
SSIとはなんぞや?という人は、老舗中の老舗とほほのSSI入門を確認してください。
初期設定を変更するために、/Applications/MAMP/conf/apache/httpd.confを編集します。
間違ってもすぐに戻せるように、元ファイルはコピーしておきます。
miなどのテキストエディタで修正してください。
/Applications/MAMP/conf/apache/httpd.conf 227-230行目のOptions Indexes FollowSymLinksを書き換えます。
<Directory />
Options Indexes FollowSymLinks
AllowOverride None
</Directory>
↓
<Directory />
Options Indexes FollowSymLinks ExecCGI Includes
AllowOverride None
</Directory>
このままでもSSIは利用できますが、拡張子を.shtmlにしないと動きません。
せっかく設定を変更するので、.htmlでも動くようにします。
/Applications/MAMP/conf/apache/httpd.conf 545-546行目 冒頭の#を削除し、.htmlを追加
# AddType text/html .shtml
# AddOutputFilter INCLUDES .shtml
↓
AddType text/html .shtml .html
AddOutputFilter INCLUDES .shtml .html
これで.htmlでもSSIが使えるようになります。
ポート番号を入れるのが面倒
複数の案件を並行して動かす場合は、ポート番号 or hostsの書き換えなどする必要がありますが、並行して動かす予定がない場合、ポート番号を入れるのが面倒ということがあると思います。
その場合はhttp://localhostでアクセスすることも可能です。
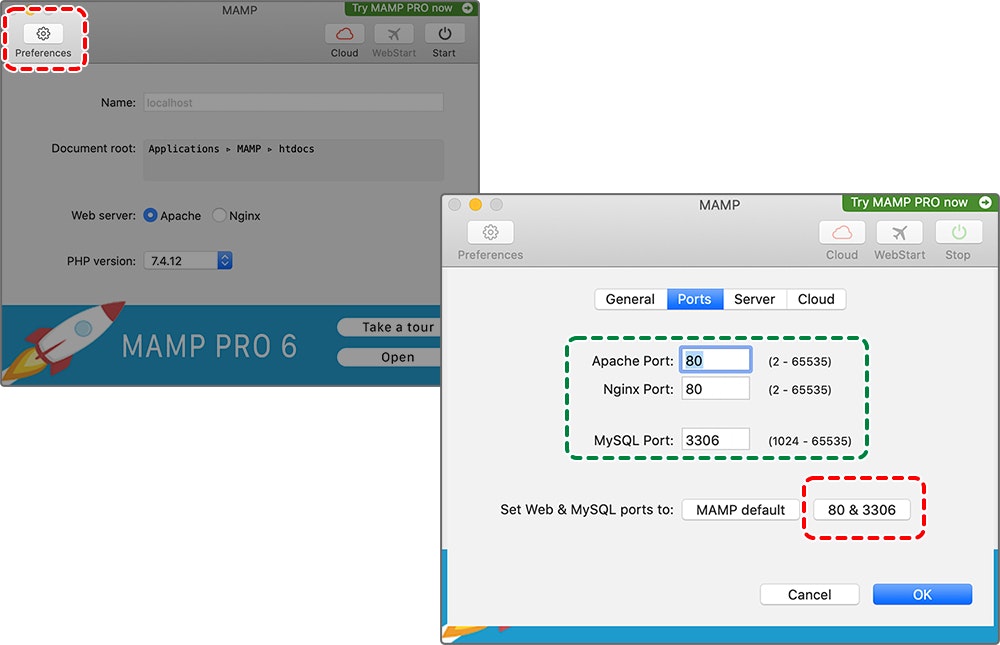
コントロールパネルで8888になっているポート番号を80に変更します。
『Set Web &MySQL port to:』の『80 & 3306』をクリックし、画像のような状態にします。

変更後再起動して確認。

他にも便利な設定はいっぱいある
今回は青葉マークを想定して
- 並行したプロジェクトがない
- 設定は基本コントロールパネルのみ
- httpd.confはバーチャルホストごとの設定ではなく、グローバルで反映される書き方
としました。
でも、仕事をしていればプロジェクトが並行して進むこともありますし、この設定だけでは足りないというところもあります。
その設定については別の機会に。
いろいろな続き
-
老舗の「とほほのWWW入門」には「とほほの雑学帳」があり、珍しい苗字を集めたページがある。 ↩