美しさを求めて。

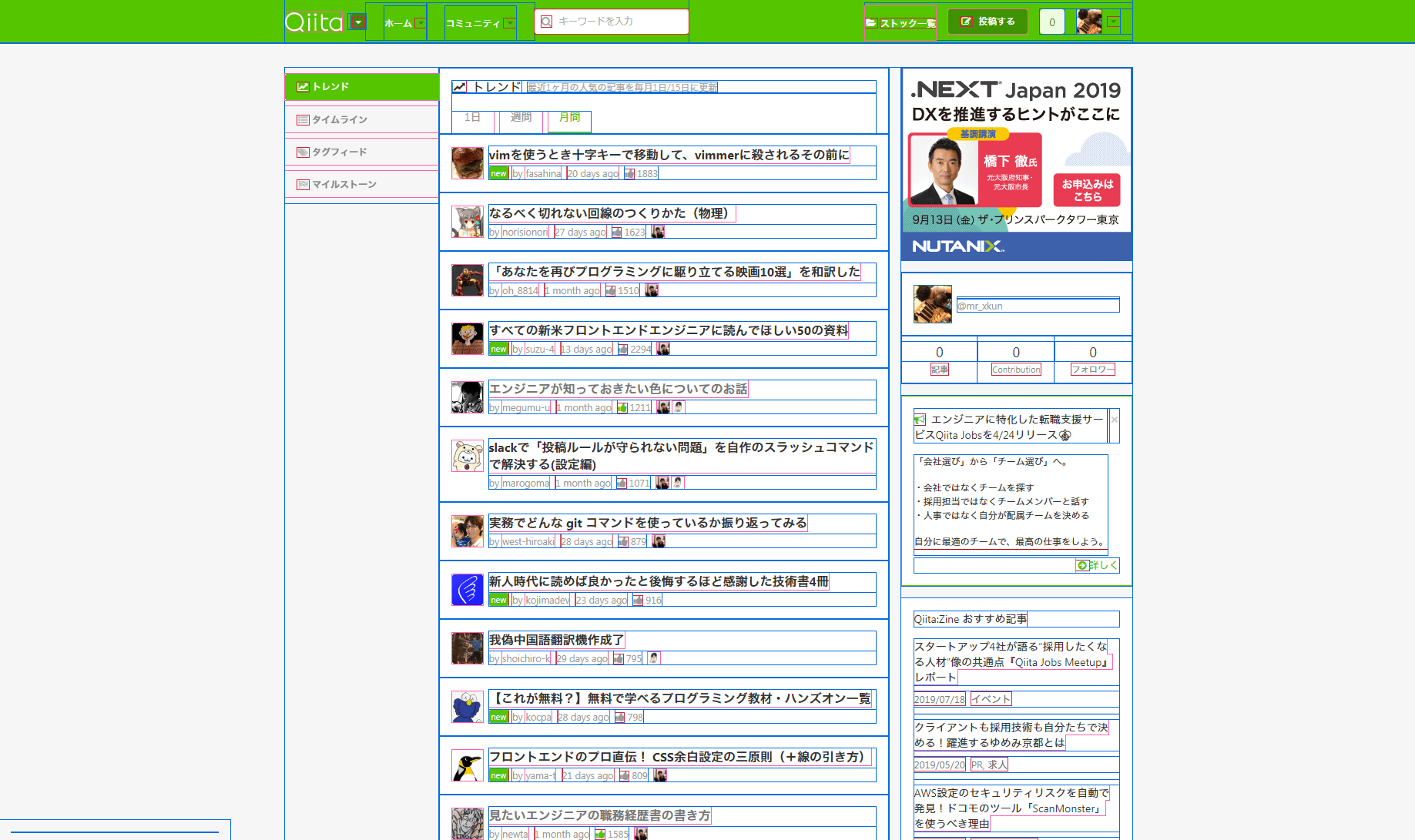
拡張機能:Pesticide for Chrome
この拡張機能は私が6年前からずっと愛用してるんですが、
レイアウトが崩れていたり、テキストがはみ出ていたりすると
「なんだこれは!?」ってなる時があると思うんです。
そういうときに使いますね。
私は、アドテク系の会社なので、サイト制作以外にも広告周りのデザインを担当することもあります。
広告のデザインをいい感じに整えるのによく使っています。
これのおかげで、デザイン周りはとても綺麗になるので、
デザイナーさんや営業さんから高く評価してもらえます。
デベロッパーツールと合わせて使うのをおすすめします。
このサイトはこれを使ってるンゴねぇ

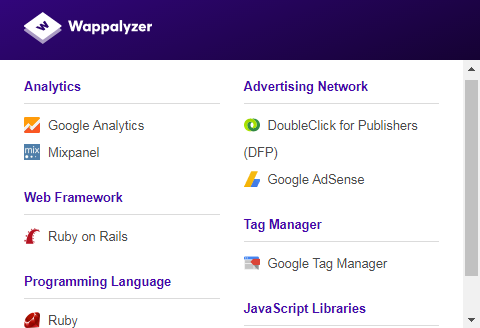
この拡張機能もめっちゃ便利です。
気になるサイトでこの拡張機能を使うと、「これWordPressでやってるんだー。」とか「このサイトはNuxt使ってるんだー。」とか
すぐにその場でわかるので、駆け出しエンジニアさんとかも使える機能だと思います。
ちなみに上の画像はQiitaのものです。
拡張機能:Wappalyzer
お!定時!帰るンゴ!気になるタブはこれでエイッ!!

エンジニアあるあるなのかもしれないですが、色々ググったりしてると
タブが30個以上になってることがあるんですよね。
気になるサイトが多すぎて翌日にまた同じサイトを見つけるのも大変だと思います。
この拡張機能は、お気に入りに入れるというのも手ですが、お気に入りに入れるほどでも無い時に役立つ便利ツールです。
一気に全タブをこれでエイッ!!とやって日報出して帰れます。笑
拡張機能:OneTab
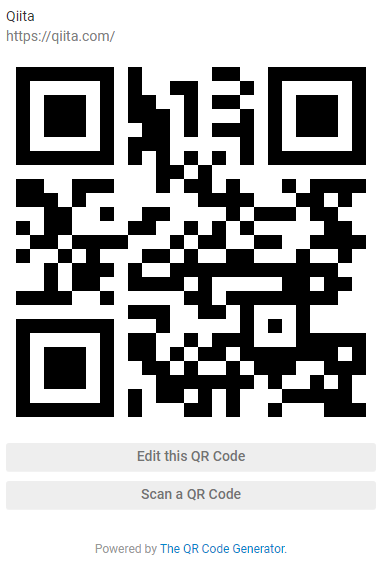
よっしゃ!オラ、デバッグすっぞ!!

デバッグするサイトを開いた状態で、The QR Code ExtensionをクリックするとQRコードをその場で出してくれる便利なやつ。
スマホのアドレスバーにポチポチ打つより、これでサクッとやっちゃいましょう!!
サイト出来たンゴ!CSSのバリデーションかけるか!

HTMLのバリデーターは、基本的にW3C Markup Validation Serviceでやってますが、
たまに、色々なエラーを出しくてれるAnother HTML Lintも使ってます。
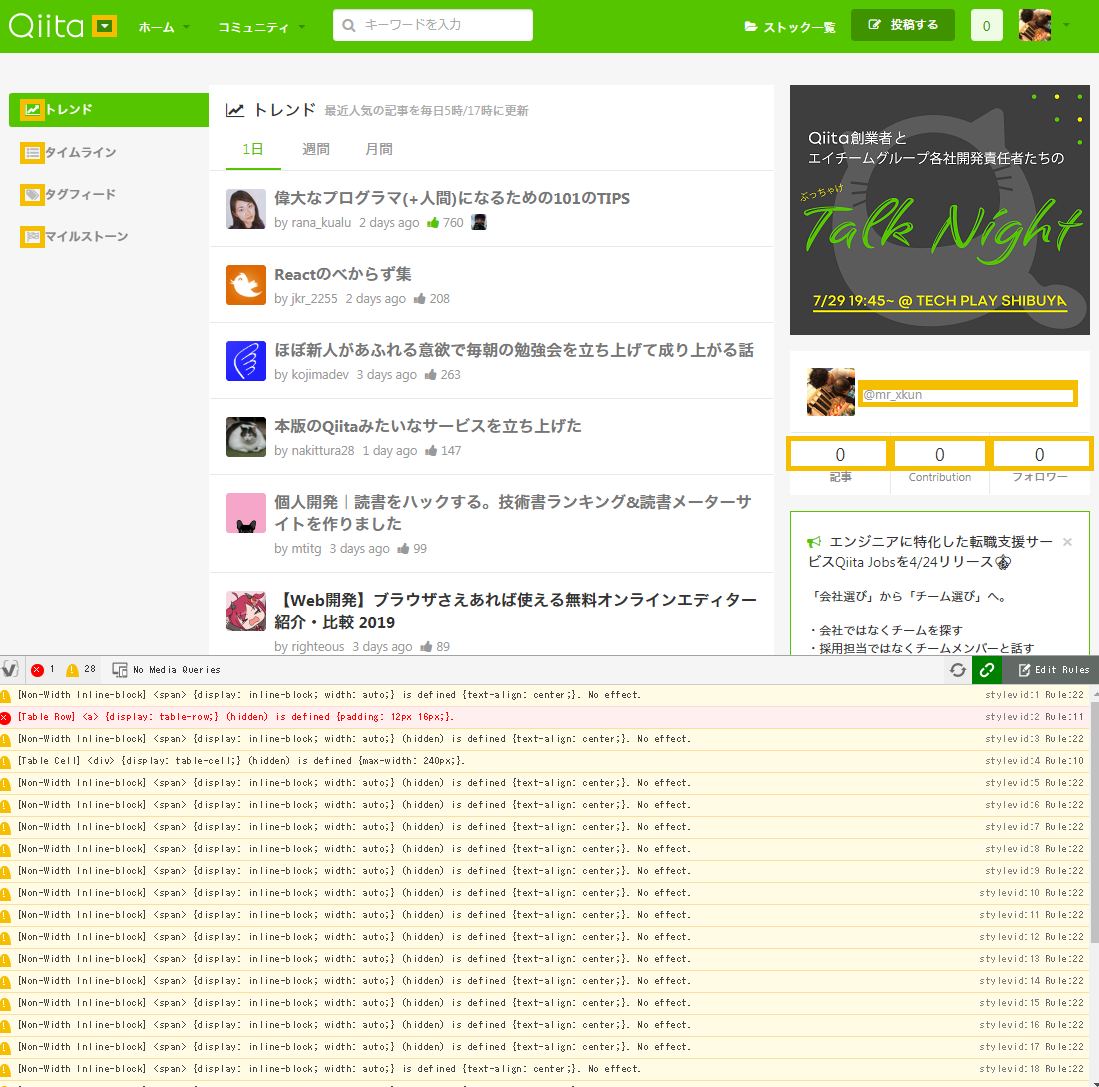
CSSも色々なツールがありますが、前職の憧れの上司が作った拡張機能を使うようにしてます。
これを使うとまるで、その上司に指摘してもらえてる気がしてちょっと懐かしい気持ちになりながら
出ているエラーを潰していきます。
これもPesticideと同様で、デベロッパーツールと合わせて使うことをおすすめします。
HTML/CSSの効率的な教育として、駆け出しエンジニアさんにはいいかもしれません。
github:style-validatorのリポジトリ
拡張機能:Style-Validator
以上。
業務でよく使うChrome拡張機能BEST5でした!
「これも便利やで。」みたいなのがあれば、教えて下さい!!