こちらは React Advent Calendar 2019 7日目の記事です。
目次
- Reactの誕生とその背景
- ReactのOSS化
- Reactと周辺環境の時系列
Reactの誕生とその背景
2011年後半、Facebook Ads(Facebook広告の管理ツール)のUIにおいて、機能が増えていくことによりコードが複雑になり保守が困難な状況に陥っていた。
それを解決するためにFacebookの社員であるJordan Walke氏が、FaxJSというReactのプロトタイプを開発しプロダクトに導入した。
そのときのコアな発想としては、f(data)がUIになるといったように、関数にデータを与えることによってUIを生成するというものだった。
FaxJSによるコンポーネント宣言
TestProject.PersonDisplayer = {
structure : function() {
return Div({
classSet: { personDisplayerContainer: true},
titleDiv: Div({
classSet: { personNameTitle: true },
content: this.props.name
}),
nestedAgeDiv: Div({
content: 'Interests: ' + this.props.interests
}),
ageDiv: Div({
content: 'Age: ' + this.props.age
})
});
}
};
この発想は現在のReactにおける関数コンポーネントをみると、よりシンプルで明確になっていることが分かる。
const HogeComponent = props => <div>{props.fuga}</div>;
その後、FaxJSはReactへと名前を変え開発が進められていく。
ReactのOSS化
2012年の春、FacebookがInstagramを買収した。
IntagramのプロダクトにおいてもReactをはじめとするFacebookのライブラリを使用したかったため、OSS化へと動き出した。
2013年3月のJSConfUSにおいて、Jordan Walke氏によってReactが公に発表されOSSとなった。
[JSConfUS 2013] Tom Occhino and Jordan Walke: JS Apps at Facebook
発表時の紹介において、コンポーネント宣言はcreateClassAPIを使用する以下のような形式だった。
var ActionButton = React.createClass({
render: function() {
return (
<button class="ActionButton" onClick={this.props.onAction}>
<span>{this.props.text}</span>
</button>
);
}
})
<ActionButton text="Book flight" onAction={someFunc} />
発表を皮切りに、Reactは世界中で広まっていくことになる。
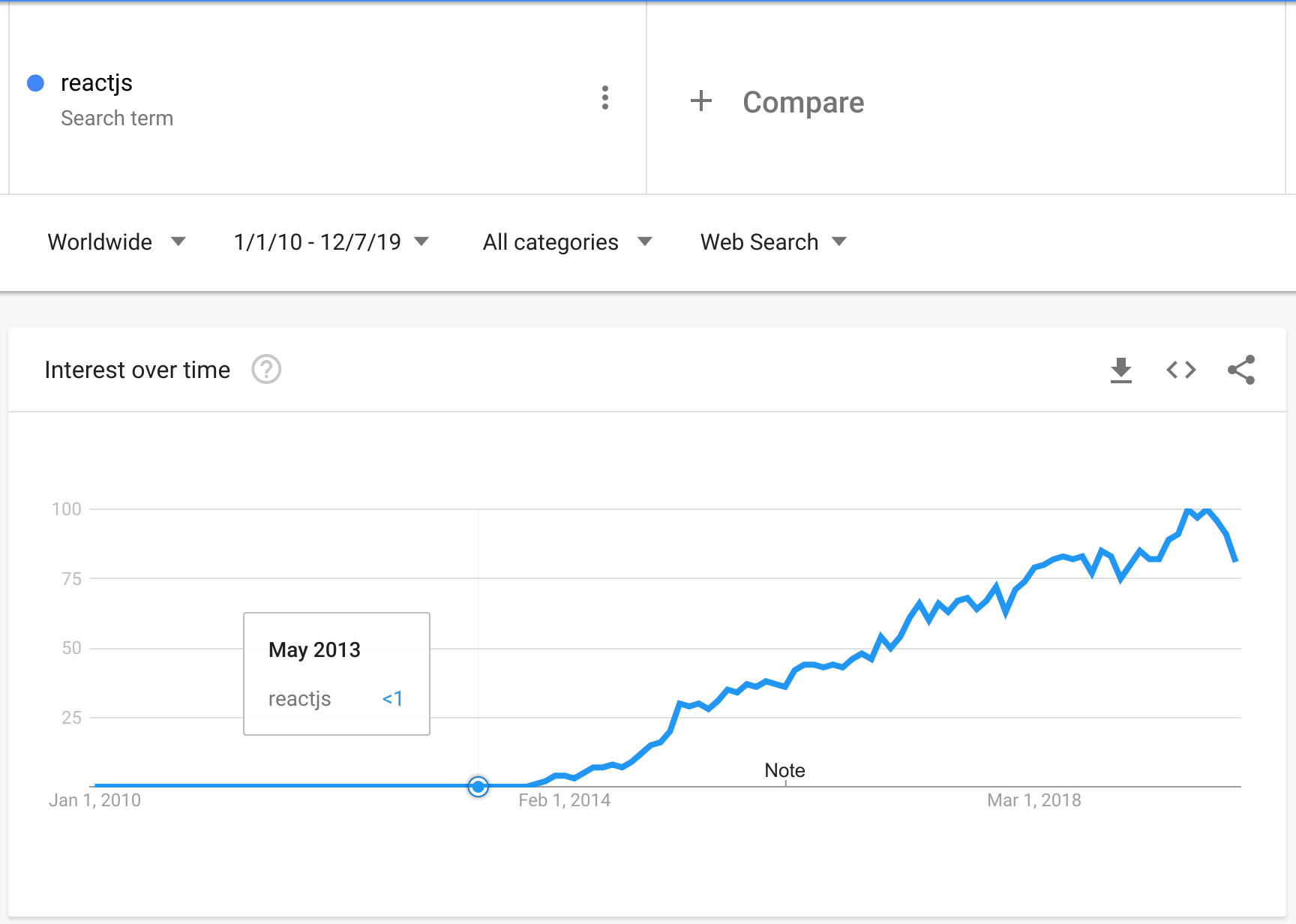
Reactと周辺環境の時系列
Google Trendsと主要なイベントの時系列は以下
| Date | 内容 |
|---|---|
| 2013-03-29 | ReactのPublic Release (v0.3.0) |
| 2013-07-30 | Ruby on Railsでのサポート: react-rails |
| 2013-08-19 | Pythonでのサポート: PyReact |
| 2014-02 | React製のエディタAtom発表 |
| 2014-11-06 | material-uiのRelease |
| 2015-01-28 | NetflixによるReact導入の記事 |
| 2015-01-28 | ReactNativeの発表 (React.js Conf 2015) |
| 2015-03-27 | ReactNativeのPublic Release (v0.1.0) |
| 2015-06-02 | ReduxのPublic Releace (v0.2.0) |
| 2016-03-18 | StorybookのRelease |
| 2016-08-17 | styled-componentsのRelease |
| 2017-01-10 | prettierのRelease |
| 2017-04-19 | ReactFiberの発表 (F8) |
| 2017-09-27 | v16.0.0のRelease |
| 2018-03-29 | v16.3.0のRelease: ContextAPI, createRefなど |
| 2019-02-06 | v16.8.0のRelease: ReactHooksなど |
出典
以上
2019年のアドベントカレンダーは3つ参加してます。よかったら他の記事も見てください。
- Next.js Advent Calendar 2019 3日目 …… Next.jsをつかってSPAをSSRしてみた感想
- React Advent Calendar 2019 7日目 …… Reactの歴史 (この記事)
- Go4 Advent Calendar 2019 12日目 …… Goでライフゲームを実装してみた