ESLintとは
公式より、
ESLint is a tool for identifying and reporting on patterns found in ECMAScript/JavaScript code, with the goal of making code more consistent and avoiding bugs.
コードの一貫性を保ちバグを防ぐことを目的とした、JSコードのパターンを検知・報告ツール、とのこと。類似のものにJSHintがある。
私はVSCode上でコードの間違いを報告して欲しかったので、初めて設定してみました。VSCode上で自動でリンティングするための最低限の設定になるので、とりあえず簡単に使ってみたい人の参考になればと思います。
最終的なファイル構成は以下の様になります。といっても.eslintrc.jsを足すだけです。
.
├── .eslintrc.js
├── node_modules
├── package-lock.json
├── package.json
├── sample.js
└── tests
├── .eslintrc.js
└── sample.test.js
ESLintのインストールと設定
$ npm install --save-dev eslint
インストールをしたら、トップ階層に設定ファイルを作成する。
($ npx eslint --initコマンドでも設定ファイルを作成可能)
以下の様にES6を有効にして、node環境であることを設定する。
module.exports = {
extends: ['eslint:recommended'],
parserOptions: {
ecmaVersion: 6,
},
env: {
node: true,
}
}
※ eslint:recommendedは推奨ルールを全て設定する。
有効になるルールは以下のリンク内でチェックがついているもの。
https://eslint.org/docs/rules/
※ プログラムが動く環境をenvとして定義する
この時点で以下の様に、特定のファイルに対してESLintを実行できる
$ npx eslint <filename>
エラーがなければ何も表示されない。
Jest環境においてESLintを設定する
現状でJestでテストが書かれたファイルに対して、以下の様にLintしようとしても 'describe' is not defined や 'it' is not definedといったエラーが出ててしまう。
$ npx eslist jest.test.js // エラーが出る
設定ファイルでenvの設定を追加することもできるが、プラグインがあるのでそれを使う。
$ npm install --save-dev eslint-plugin-jest
冒頭で作成したトップ階層にある.eslintrc.jsに設定を追加することもできなくはないが、テストプログラム以外も Jest Pluginの管理対象に入ってしまいあまり好ましくないので、以下のようにテストプログラム用にtestsフォルダを作成してその配下に新しく.eslintrc.jsを作成する。
module.exports = {
plugins: ['jest'],
extends: ['plugin:jest/recommended'],
}
※ testsフォルダ配下のコードもトップ階層にある.eslintrc.jsの影響を受ける。
最後にJestで書いたテストプログラムも正しくLintできればOK!
$ npx eslist sample.test.js
VSCodeにESLintを組み込む
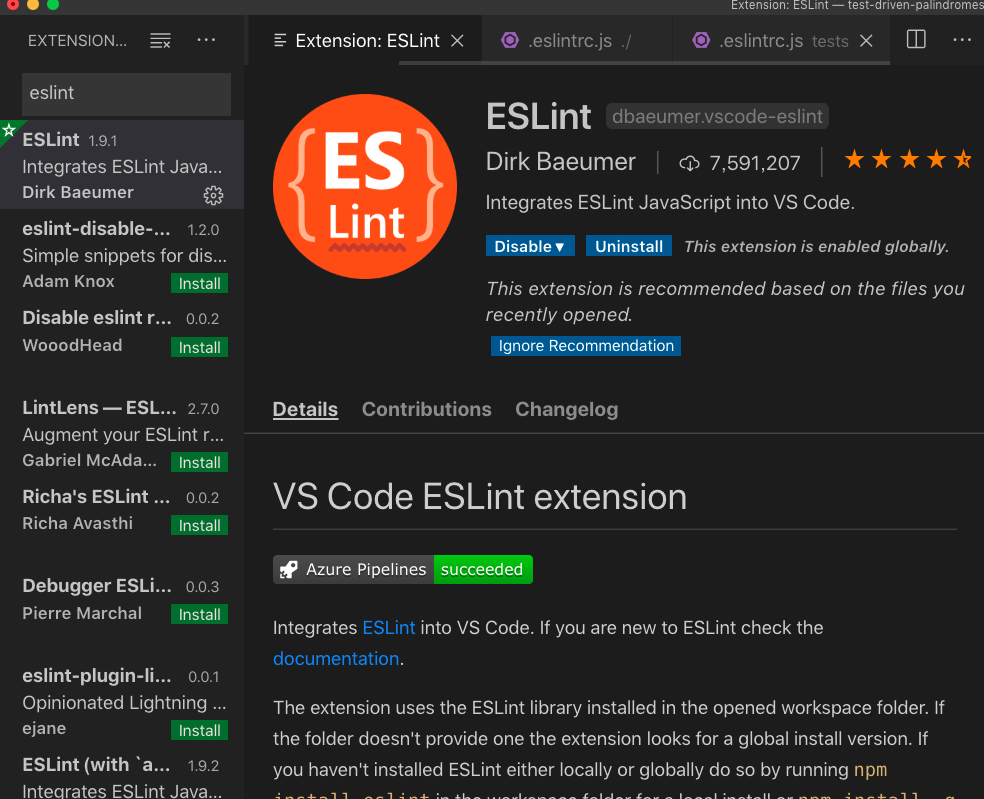
現時点だといちいちコマンドを打つ必要があるので、VSCodeで自動でチェックしてくれる様にプラグインを入れる。
VSCodeのExtensionからeslintを検索して、Dirk Baeumerさんのプラグインを入れる。

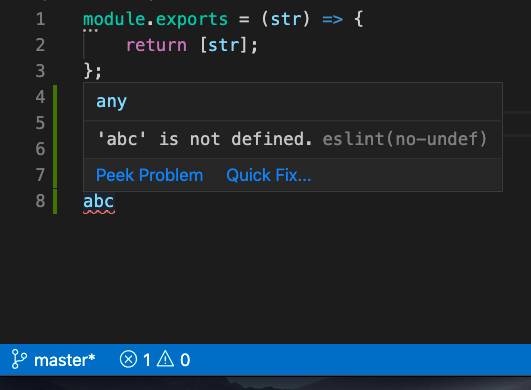
以下の様にテキトーな文字を入れると、エラー表示してくれる。画面左下部にあるところにエラー数も表示されるの便利。

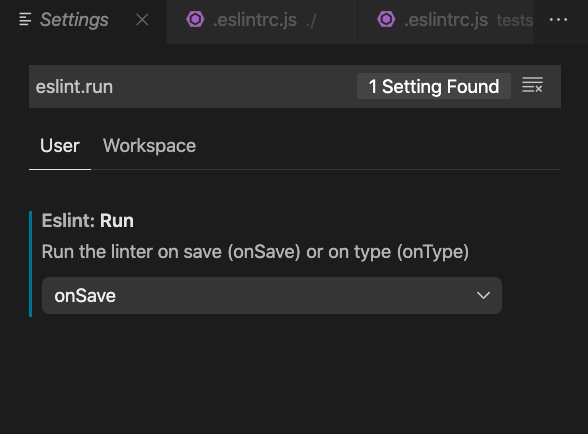
(Option) コードタイプ時ではなく、コード保存時にESLintが動く様に設定する
デフォルトだと、文字入力中にESLintが動き赤線が表示されてしまうが、VSCodeのUser setting (画面上部Codeタブ > preferences > setting) からESLintが動くタイミングを変更することができる。
eslint.runの値を onType => onSave に変更することで、ファイル保存後に動くようになる。