今後、国内でもモバイル向けOSとして期待されているFirefox OSですが、今回、そのシミュレータを動かしてみました。
環境はMac OS X 10.9.3で、使用したFirefoxのバージョンは30.0です。
まずは普通にFirefoxをダウンロードし、
インストールします。
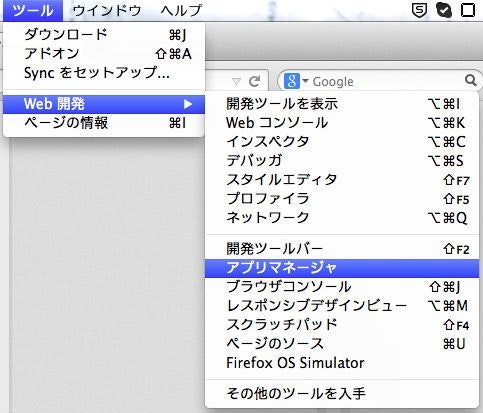
Firefoxのメニューの[ツール]-[Web 開発]-[アプリマネージャ]をクリックし、アプリマネージャを開きます。
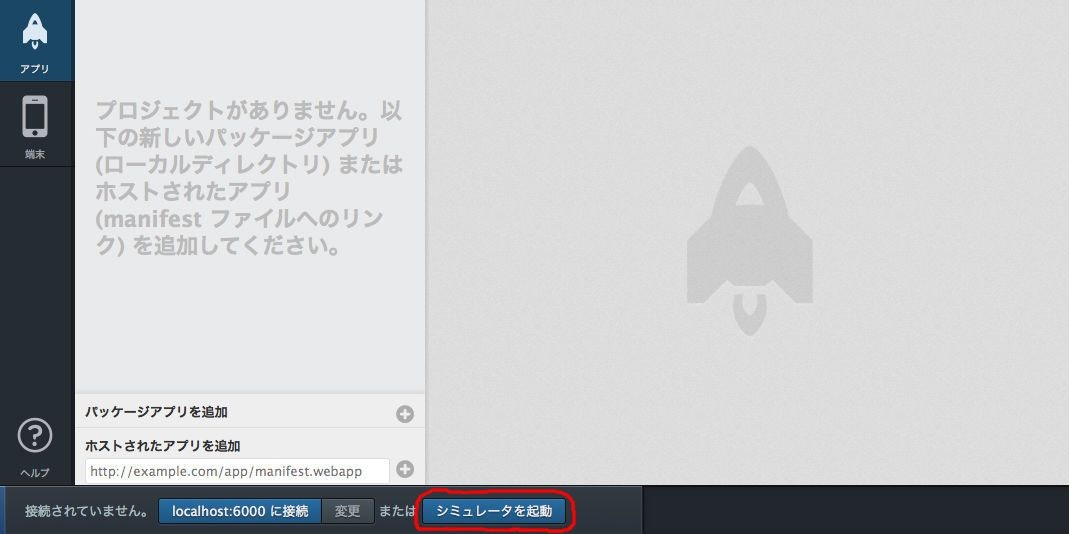
アプリマネージャが表示されましたら、下の方にあります「シミュレータを起動」というボタンを押します。
まだシミュレータをインストールしていないため、ここでシミュレータをインストールするか聞かれます。素直に「シミュレータをインストール」のボタンを押します。
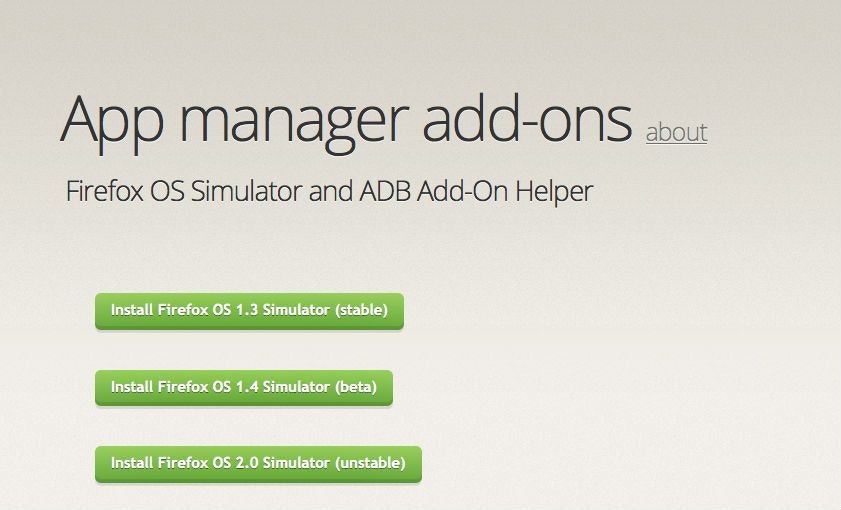
そうしますと、上にあるようなページが自動で開きます。ここにある緑色の「Install Simulator」のボタンをクリックします。
次にApp Manager add-onsというページに遷移し、ここでインストールするFirefox OS Simulatorを選ぶことができます。現時点での安定版の1.3をインストールしてみます。
ここでftp.mozilla.orgからのアドオンのインストールを許可していない場合、インストールを許可するかの確認が必要になります。「許可」を押します。
シミュレータのインストールが開始され、インストールが完了すると上のような通知が表示されます。
そしてアプリマネージャの画面に戻りますと、下の方のボタンがこのようになっており、ここで「Firefox OS 1.3」のボタンを押します。
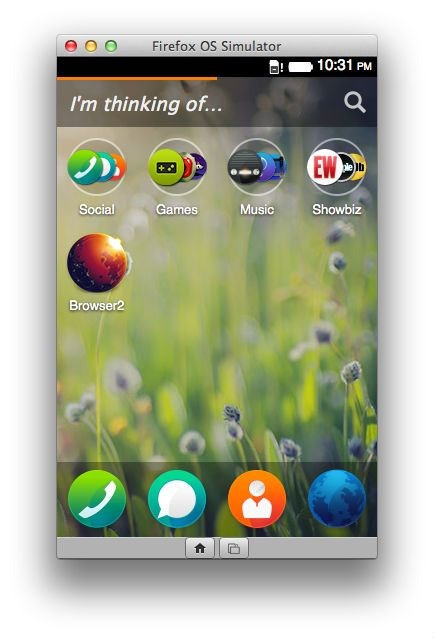
はい、起動しました。
これだけでFirefox OS Simulatorが動かせちゃいました。マウスだけで出来ました。
これで、Firefox OS向けアプリ開発を始める準備が、ほぼ揃います。
あとはWeb標準技術を用いてアプリを作るだけです。
Webがネイティブな世界へようこそ。