第1回: JavaScriptでフルスクラッチゲーム開発しよう 第1回 準備編
第2回: JavaScriptでフルスクラッチゲーム開発しよう 第2回 画像読み込み編
それでは、前回読み込み処理を書いた画像を、実際に表示させる部分を進めてみましょう。
画像を表示するためのAPI
Canvasに対して画像を表示するには、RenderingContextのdrawImageメソッドを使用します。
- 参考:CanvasRenderingContext2D.drawImage() - Web API インターフェイス | MDN
- 参考:drawImage() メソッド - Canvasリファレンス - HTML5.JP
ctx.drawImage(image, x, y);
imageは、表示したい画像のオブジェクトで、前回読み込んだImageオブジェクトをそのまま渡すことができます。
xとyは、Canvas内での表示座標で、ここで指定した座標が、表示したい画像の左上の位置になります。
画像を表示してみる
では、前回読み込みを行った画像の読み込みを行ってみます。
描画時に使用する画像は、前回作成したAsset.imagesから、Asset.assetsで定義した名前で参照して使用します。
Asset.assets = [
{ type: 'image', name: 'back', src: 'assets/back.png' },
{ type: 'image', name: 'box', src: 'assets/box.png' }
];
描画は、第1回で作成したrender関数の中で行います。
function render() {
// 画面全体をクリア
ctx.clearRect(0, 0, canvas.width, canvas.height);
// 背景を表示
ctx.drawImage(Asset.images['back'], 0, 0);
// みかん箱を表示
ctx.drawImage(Asset.images['box'], 0, 0);
}
上記は仮で、背景もみかん箱も座標(0, 0)で表示しています。
では、実行してみようと思いますが、ここで実行環境について説明しておきます。
実行環境について
こちらで動作を確認している環境は、以下のものになります。
- Mac OS X 10.9.5
- Chrome 41
最近のモダンなWebブラウザであれば、今回使用しているAPIはたいてい使用できますが、自分が使用しているWebブラウザで特定のAPIが使用できるか確認する方法が2つあります。
「Can I use」で確認する
まずは「Can I use」というサイトで確認する方法です。
Can I use... Support tables for HTML5, CSS3, etc
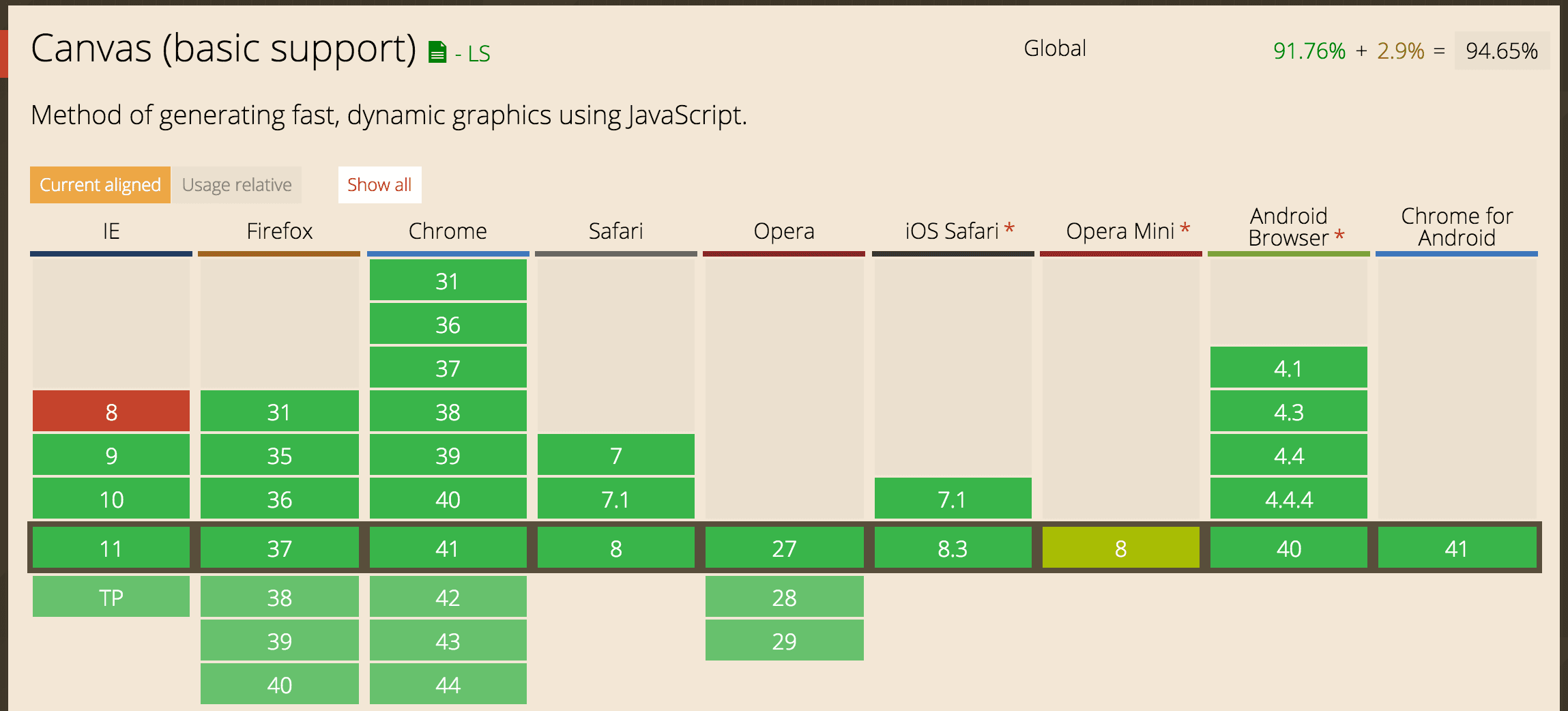
こちらで「canvas」を検索してみると、
Webブラウザごとのサポート状況を確認することができます。
Webブラウザで直接調べる
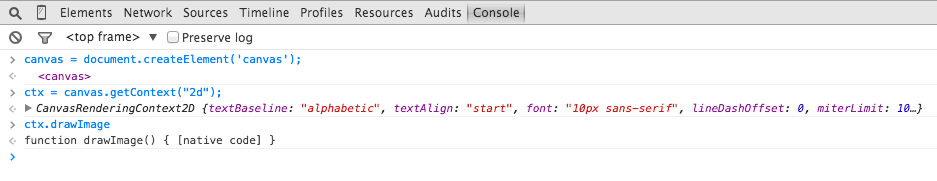
モダンなWebブラウザであれば、開発者向けのツールが充実しており、JavaScriptコンソールというもので直接JavaScriptのコードを対話型で実行することができるようになっています。
上のスクリーンショットは、Chrome Developer Toolsで、CanvasのdrawImageが使えることが確認しているところです。
実行してみる
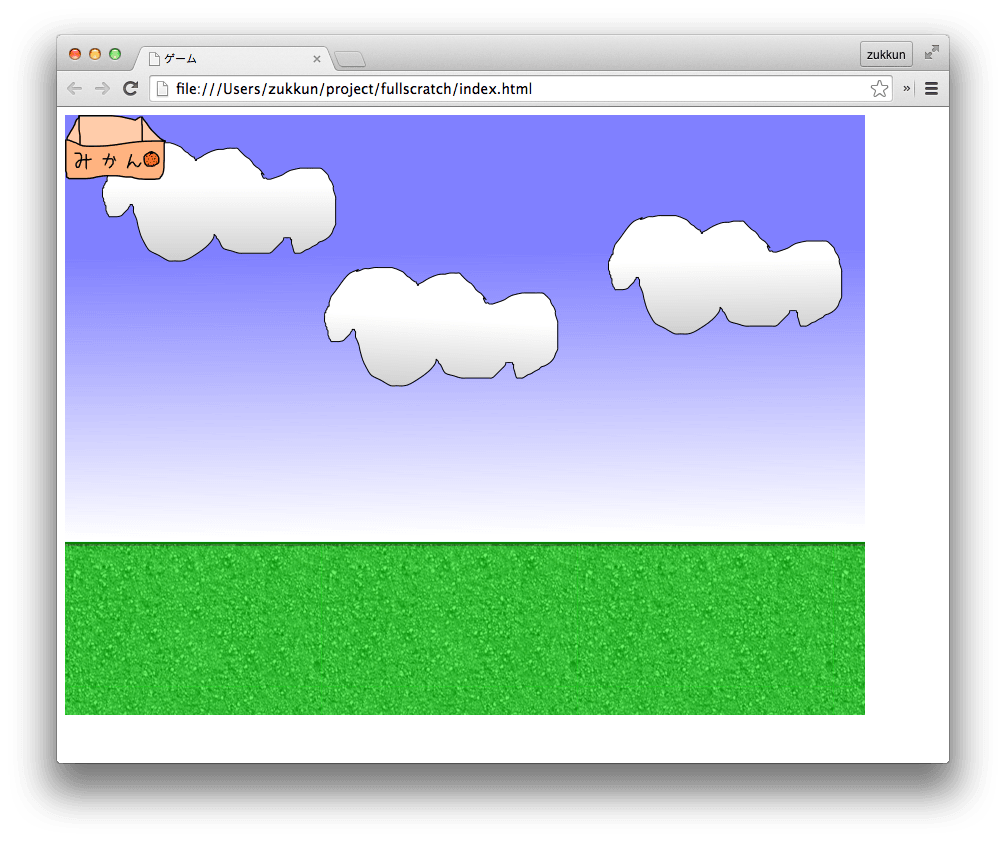
以下が、実行した時のスクリーンショットです。
もし、何も表示されない場合は、ご使用のWebブラウザのJavaScriptコンソールを確認し、エラーが出ていないか確認してみてください。
次回は、ゲームとしての設計に関わる部分に入っていきますまだ設計編に入れませんでした……次回は更新編です。