ApiGateway + LambdaのExpressで画像も配信したら表示されなかったのでその時の対応メモ
画像のヘッダを見るとcontent-typeがtext/jsonで配信で配信されていた。
https://github.com/awslabs/aws-serverless-express/issues/104
と同じ現象らしい
aws-serverless-expressの記述変更
まずaws-serverless-expressの記述を書き換える。
const server = awsServerlessExpress.createServer(app)
を
const binaryMimeTypes = [
'image/png',
'image/x-icon'
];
const server = awsServerlessExpress.createServer(app, null, binaryMimeTypes)
に変更した。
今回、faviconとpngしか使っていなかったので該当2つしか記述していないがjpgなど必要に応じて追加する感じ。
この状態でもう一度アップするとヘッダが変化し
content-typeがimage/pngで配信されるようになったが、まだ画像は表示されず。
今度はデータがBase64にエンコーディングされている。
どうもAPIGateway側でもバイナリメディアタイプの設定が必要らしい。
API Gatewayの設定
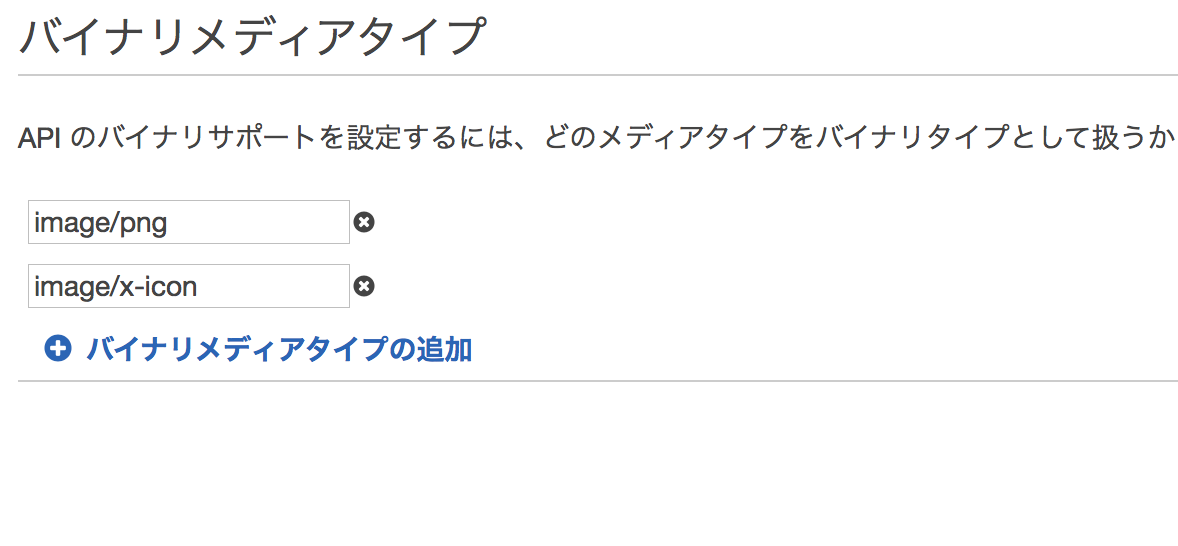
API Gatewayの設定のバイナリメディアタイプを追加してやる。
 を
を
 に変更してgzip圧縮もオンにした。変更後、設定変更ボタンを押して反映。
設定は保存されてるが変化なしでこの辺でハマりポイントになった。
この時点では設定が反映されないか反映に時間がかかるのか、もう一度ステージをデプロイすることで反映されるようになった。
に変更してgzip圧縮もオンにした。変更後、設定変更ボタンを押して反映。
設定は保存されてるが変化なしでこの辺でハマりポイントになった。
この時点では設定が反映されないか反映に時間がかかるのか、もう一度ステージをデプロイすることで反映されるようになった。
これで画像が表示できるようになりました。
web画面でやる場合、手順と反映が明確出ないので余計な労力が要りますね。