はじめに
皆さん、こんにちは!Webシステム開発エンジニアの蘭です!
今回もまた誰でも理解しやすいコード:「リーダブルコード」を書く為に、関数名に対し誤解されないようにちょっとした改善方法について語りたいと思います。
今日のテーマは第三章:「誤解されない変数名」。
第二章では関数名や変数名に重要な情報を書くことで実行内容や機能が他の人もすぐに分かるように心がけましょうの話でしたね。
でも自分が伝えた事と相手の理解にすれ違いがあり、お互いに誤解が生じ、コミュニケーションがうまく行かなかった事はよく見かけますよね。

※第二章はこちら
【リーダブルコード】ー10分で名書まとめー現場で即時開発効率向上、理解しやすいコードの書き方_「変数名編」
参考書籍:【リーダブルコード】
本記事の内容は【リーダブルコード】を参考しました。
リーダブルコード(Amazon)
今回は「誤解されない変数名」の付け方を見てみましょう!
誤解されやすい例1:filter
以下の例を見てみよう
function fetchUser_BelowAge(){
var age = 10;
var allUser = fetchAllUser(); //すべてのユーザーを取得
var result = filter(allUser, age);
}
function filter(allUser, age){
...
}
さあ、ではこのresultには何が含まれているだろう?
filterでは何かの条件に満たしてるデータを抽出しているのはわかりますが、条件はなんだろう?10歳以上?以下?それとも10歳じゃない?
わからないですよね。
結局共同開発の際、チームは関数名filterでは実行内容が明確ではなく、実行処理をチェックし理解するのに時間を掛けることになります。
また以下の例を見てみましょう。
function fetchUser_BelowAge(){
var age = 10;
var allUser = fetchAllUser(); //すべてのユーザーを取得
selectDataYongerThanAge(allUser, Age);
}
function selectDataYongerThanAge(allUser, Age){
...
}
上記の例ですと、関数内部の実行処理を見なくても、関数名:「selectDataYongerThanAge」で多分10歳以下のデータを抽出している事が判断できますね。
しかしまたにも問題がでできます。10歳含めてるのか、含めてないのかが判断できません。
そこで、本章は名前のルールを後ほど紹介します。
誤解されやすい例1:clip
function clip(text, length){
...
}
clip("あいうえお", 3);
//結果:あいう?
//結果:えお?
//結果:あい?
上記の例では、clipはtext内容を切り抜く関数っていうのは想像できますが、どのように内容を切り抜くのか標準がわかりません。
また、clipの解釈も人それぞれ違う
・最後からlength文字を削除する
・最大length文字まで切り詰める
関数名、変数名の付け方を見てみましょう!
・限界値を含めるときはminとmaxを使う
以下の誤解しやすい例を見てみましょう。
ショッピングカートには商品が10点しか入らない時。
function alertOverMaxPurchaseItem(shopping_cart){
var CART_TOO_BIG_LIMIT = 10;
if (shopping_cart.num_items >= CART_TOO_BIG_LIMIT){
alert("カートにある商品数が多すぎます!");
}
}
filterの例と同じく、「off-by-one エラー」のバグが発生:
【未満(限界値を含まない)】もしくは【以下(限界値を含む)】
のか分からない。
アドバイス
⇛限界値を含めるときはminとmaxを使う
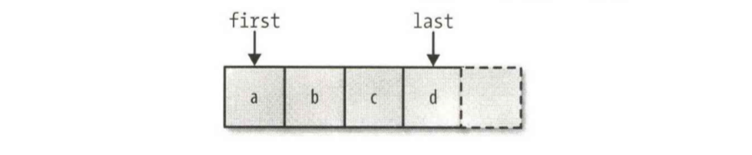
・範囲を指定するときはfirstとlastを使う
a,b,c,d
a→first(指定開始値)
d→last(指定最終値)
範囲aからdまで含む

-##・包含・排他的範囲はbeginとendを使う
a,b,c,d
a→begin
d→end(d含まない)
範囲aからcまで含む、dは含まない
期限で例えるとd前が基準で、dか以降は期限切れになります。
例えば、
function OverDeadlineList(Data){
Deadline_End(Data, "2019-10-21 00:00");
}
function OverDeadlineList(Data){
Deadline_End(Data, "2019-10-20 11:59.999999999");
}
上記の例ですと、 Deadline_End(Data, "2019-10-21 00:00"); を使う人が多いでしょう、ここで 包含・排他的範囲を指定するbeginとendを使う事で範囲の指定で最終値が明確になります。
・ブール値の名前
read_passwordという関数名があるとしましょう。
しかしこれでは誤解しやすい
アドバイス
・パスワードをこれから読む必要がある→need_password
・パスワードを既に読み取ってる→user_is_authenticated
ブール値の変数名は、頭に is/has/can/should等を付けるとわかりやすくなる。
例えば、SpaceLeft()よりHasSpaceLeft()の方がSpaceLeftであるかの判断関数だと推測でき、わかりやすくなる。
・ユーザーの期待に合わせる
get()→軽量アクセサ
重たい処理には使わない
list::size()→高速な(時間かからない)処理
時間かかる重たい処理には使わない
まとめ
いかがでしたか。今回は誤解されやすい関数名について語りました。
今後現場でちょっとした工夫で開発がスムーズに行くと嬉しいです!是非使ってみてください。:D