概要
普段自分が行っている。marginとpaddingの使い分けの方法をまとめます。
記事は「HTML編」と「CSS編」と「演習編」の3つから構成しています。
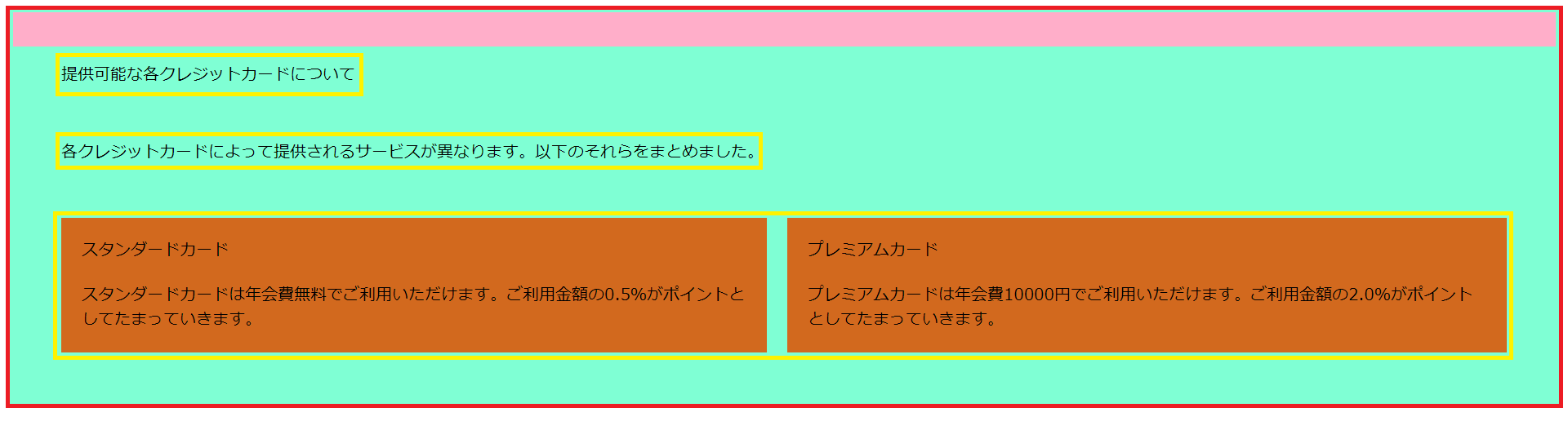
今回作成したいデザイン
HTML編までのindex.htmlの確認
HTML編で作成したHTMLは以下になります。
<body>
<div data-wrap="水色の大枠">
<div data-wrap="タイトル">提供可能な各クレジットカードについて</div>
<div data-wrap="概要">各クレジットカードによって提供されるサービスが異なります。以下のそれらをまとめました。</div>
<div data-wrap="カードプランの大枠">
<div data-wrap="茶色の枠">
<div data-wrap="カード名">スタンダードカード</div>
<div data-wrap="カード詳細">スタンダードカードは年会費無料でご利用いただけます。ご利用金額の0.5%がポイントとしてたまっていきます。</div>
</div>
<div data-wrap="茶色の枠">
<div data-wrap="カード名">プレミアムカード</div>
<div data-wrap="カード詳細">プレミアムカードは年会費10000円でご利用いただけます。ご利用金額の2.0%がポイントとしてたまっていきます。</div>
</div>
</div>
</div>
</body>
margin, padding設定前に他のプロパティを設定する
以下のようにindex.htmlにmarginとpadding以外に必要なプロパティを追加いたしました。
<body>
<div data-wrap="水色の大枠" style="background-color: aquamarine;">
<div data-wrap="タイトル">提供可能な各クレジットカードについて</div>
<div data-wrap="概要">各クレジットカードによって提供されるサービスが異なります。以下のそれらをまとめました。</div>
<div data-wrap="カードプランの大枠" style="display: flex;">
<div data-wrap="茶色の枠" style="background-color: chocolate;">
<div data-wrap="カード名">スタンダードカード</div>
<div data-wrap="カード詳細">スタンダードカードは年会費無料でご利用いただけます。ご利用金額の0.5%がポイントとしてたまっていきます。</div>
</div>
<div data-wrap="茶色の枠" style="background-color: chocolate;">
<div data-wrap="カード名">プレミアムカード</div>
<div data-wrap="カード詳細">プレミアムカードは年会費10000円でご利用いただけます。ご利用金額の2.0%がポイントとしてたまっていきます。</div>
</div>
</div>
</div>
</body>
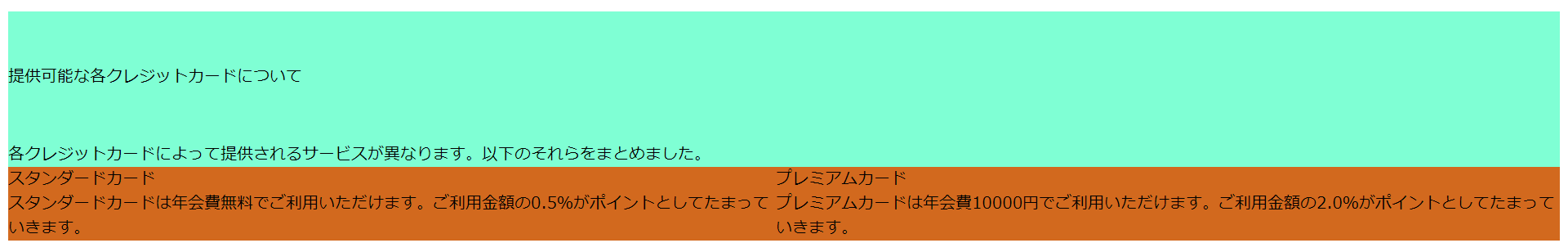
上記のindex.htmlを画面で確認すると以下のようになります。

枠を元に余白を設定する
paddingの設定
paddingを取る例
今回は"水色の大枠"と"タイトル"の間に余白を付けます。
このときに"水色の大枠"と"タイトル"に注目すると、"水色の大枠"の中に"タイトル"の枠があります。
このようなときは外側の枠(親要素)である"水色の大枠"にpaddingを使用して余白を付けます。
<div data-wrap="水色の大枠" style="background-color: aquamarine;">
↓
<div data-wrap="水色の大枠" style="background-color: aquamarine; padding: 20px 0 0 0;">
上記の変更を行ったindex.htmlを画面で確認すると以下になります。(水色の大枠とタイトルの間に余白ができます)

paddigのまとめ
余白を付けたい対象の2つの枠を見たときに、片方の枠の中にもう片方の枠が入っている状態(親子関係)ならば、外側の枠(親要素)にpaddingを使用して余白を付けます。
marginの設定
marginを取る例
今回は"タイトル"と"概要"の間に余白を付けます。
このときに"タイトル"と"概要"に注目すると、どちらの枠ももう片方の枠の外にあります。(paddingのときと違って片方の枠の中にもう片方の枠が入っている状態ではない)
このようなときはmarginを使用して余白を付けます。
※marginはどちらで使用しても良いのですが、トルツメを意識して下側にある要素に対してmarginを使用することが多いです。そのため今回は下側にある"概要"にてmarginを使用して余白を取ります。
<div data-wrap="概要">各クレジットカードによって提供されるサービスが異なります。以下のそれらをまとめました。</div>
↓
<div data-wrap="概要" style="margin: 52px 0 0 0;">各クレジットカードによって提供されるサービスが異なります。以下のそれらをまとめました。</div>
上記の変更を行ったindex.htmlを画面で確認すると以下になります。(水色の大枠とタイトルの間に余白ができます)

marginのまとめ
余白を付けたい対象の2つの枠を見たときに、どちらの枠ももう片方の枠の外にある状態(兄弟関係)ならば、marginを使用して余白を付けます。
marginの備考
こちらの記事ではmarginのトルツメが行いやすいように垂直方向のmarginはmargin-topで, 並行方向のmarginはmargin-leftで取るようにしています。
また次の記事でも同様に進めてまいります。