はいみなさんこんにちは。
今日の記事はこんな人向けだよ!
- グラフ作ってパワポに貼るの疲れた・・・。
こんなことができるようになるよ!
- フォームから添付したcsvがグラフになるよ!
この記事は、2022アドベントカレンダー企画用に書きました!
新人プログラマの勉強法向けの企画、っていうことなんですが、どうせならちゃんと使えるスクリプトを載せて、Udemyの講座でこれくらいは書けるようになるよ!っていうところをお伝えしたいと思います!
新人エンジニアにすすめたい、あなたの勉強法をシェアしよう! by Udemy Advent Calendar 2022
みなさん、パワポエンジニアてっお言葉、耳にされたことありますか?
社会人のたしなみとして結構認知度の高いスキルみたいですよ!
こんな感じのニュアンスで使われてるお言葉だそうで、身に覚えありまくりの方もたくさんいらっしゃるんじゃないでしょうか?
つまり、とにかく健康でいられるならもうなんでもいいから!って感じ始めたらパワポエンジニアの仲間入りですね!
しかしですね、パワポエンジニアはとにかく健康に悪い!とにかく健康に悪い!
歳食ってくるとそれはもう健康に悪い!!
パワポエンジニアが健康に悪い理由は以下の通り。
- 細かいフォントの調整でドライアイに、老眼もきついよ!
- とにかく細かいオブジェクトのドラッグ調整で腱鞘炎に
歳とかいわんでください。
いいかげん、賽の河原みたいにテンプレのないパワポを作ってはやり直す作業に手首も限界なので、
クリック一つか二つくらいでスライドが出来る方法をGASで実装してみました。
GAS記事は優良なブログやYoutubeもありますが、どうにも帯に短したすきに長しな内容でピンポイント感が得られないこともあって、
なかなかうまくフィットするものが見つけられませんでした。
そこで良質な有料講座そろいのUdemyですよ!
Udemyのこの講座でものは試しに、と学習してみることにしました。
講師の今西氏は、この当時GASといえばほぼリファレンス的な本しかなかった頃からハンズオンで学べるコンテンツと具体的な事例を紹介してくれていたので好感が持てていた、というのも利用の一つです。
今西氏のLINEおともだちキャンペーンで動画講座1本無料に惹かれてポチってみました。
※そのあと他の講座も買ったよ!!!
ちゃんとマーケティングング通りの行動してるよ!!!
で、っどうするよ
以下の流れにようなGASを組みます。
あくまで1サンプルなのでお好みで改変に挑戦してみてください。
目標とする機能
| 機能 | アップロードしたcsvをゲットしてスプレッドシートでいい感じにグラフ化、スライドに貼ってくれる |
|---|---|
| 動作の流れ | GoogleFormに必要事項を入力、csvを添付すると自動でグラフにしてスライドに貼ってくれる。 |
| 必要事項 | スライドのファイルタイトル、グラフのタイトル、グラフの種類、スライドを保存するドライブのID |
具体的なコードの流れは日本語で書くとこんな感じですかね。設計大事。
GoogleFormには、手入力が必要な事項は最低限にする(腱鞘炎予防)。
縦型データ、ヘッダありのCSVファイルをGoogleFormからアップロードする。
その他の入力項目は以下の通り。
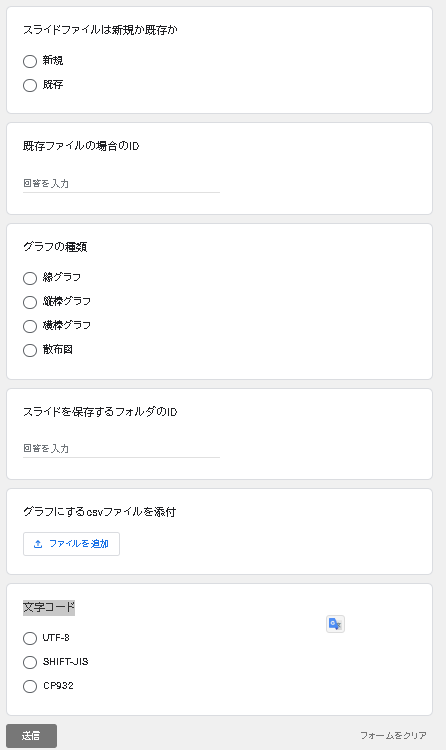
- 新規にスライドファイルを作成してグラフを追加するか、既存のスライドにグラフを追加するかの分岐指定。
- 既存のファイルの場合、スライドを挿入する場所をIDで指定。
- スライドにつけたいファイル名
- グラフの種類(線グラフ?散布図?棒グラフ?)
- グラフのタイトル
準備するファイルと情報
- グラフ描画用のスプレッドシートファイルのテンプレート
- 既存のスライドにグラフを挿入する場合のファイルID
- スライドを作成するフォルダのID
- CSVの文字コード(CP932,SHIFT-JIS,UTF-8)
GASの処理の流れは以下の通り。
- フォームから送信した必要事項を取得
- if文でスライドの新規作成と既存ファイル編集を分岐
- ※どちらにせよ操作するスライドフォルダを取得
- アップロードしたcsvの情報を取得。
- テンプレートのスプレッドシートをコピー、シートを1枚挿入してCSVを取り込む。
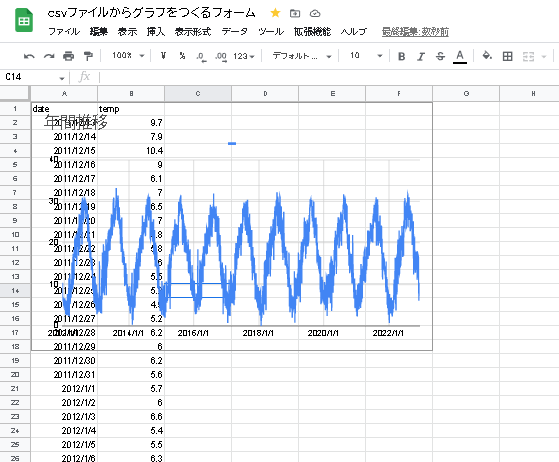
- 取り込んだCSVをソースにグラフを作成する。
- 作成したグラフの枠線、塗りつぶしをすべて透明にする。
- 作成したグラフを指定のスライドファイルへ挿入する。
どうしても人間が判断、操作するする必要がある項目。
- グラフの種類
- 各種ファイルを保存する場所
- 新規にスライドをつくるか、既存のスライドに挿入するか?
この辺の項目をフォームで指定して条件分岐するスクリプトは、まぁ次回以降に書きます。
なんせ今日、めっちゃくちゃ寒くて手が動かん!!
今日は、添付したCSVファイルをスプレッドシートでグラフ化するまで!
以下、基本になるGASコードを共有します。
こんな感じのフォームを用意して、スクリプトを仕込んでください。
※※もちろん、idの部分はご自分で用意したファイルのidを入れてください。
まだプロトタイプなので、今回のGASでは参照しない項目もありますが、
とりあえずこの通り作ってみてください。
グラフの種類も、ひとまず線グラフをGAS側で指定するので今回は入力しなくても
大丈夫。
今回は、
添付したCSV(1列目にXの値、2列目にyの値)から線グラフを自動生成する
だけの機能です。
//なにはともあれ公式
//https://developers.google.com/apps-script/chart-configuration-options
//いまだによくわからん、この(e)の働き。
//https://developers.google.com/apps-script/guides/triggers/events
//この仕組みの本体。フォームからゲットしたレスポンスをもとに子分の関数を動かすぞ。
function getFormValue(e) {
console.log(e.response);
//ここでフォームの送信内容をゲット。
//取得項目は文字列化して空配列に格納してあとの使い勝手を良くする。
const itemResponses = e.response.getItemResponses();
const array = [];
for(let i=0;i<itemResponses.length;i++){
const itemResponse = itemResponses[i];
const question = itemResponse.getItem().getTitle().toString();
const answer = itemResponse.getResponse().toString();
array.push([question,answer])
}
const responce = array;
importCsv(responce);
createGraph();
}
//スプレッドシートで線グラフを作る関数。
//あとでスライドに挿入することを考慮して塗りつぶしを無しに設定。
//しかし枠線を消す方法がわからなかった・・・。
function createGraph(){
const ssId = "<スプレッドシートのIDをここに入力!>"
const ss =SpreadsheetApp.openById(ssId);
const sh = ss.getSheetByName("importCsv");
const range = sh.getDataRange();
const values = range.getValues();
const chart = sh.newChart().addRange(range).setChartType(Charts.ChartType.LINE)
.setOption('annotations.domain.textStyle.color', '#808080')
.setOption('title', '年間推移')
.setOption('titleTextStyle' ,{color: '#545454', fontSize: 24})
.setOption('legend', {position: 'top', textStyle: {color: '#545454', fontSize: 16}})
.setOption("backgroundColor",'')
.setPosition(1,1,0,0)
.build();
sh.insertChart(chart);
}
//指定IDのCSVファイルをスプレッドシートにインポートする関数。
//フォームで添付送信したファイルのidを引数に指定している。
function importCsv(responce){
const ssId = "<スプレッドシートのIDをここに入力!>"
const csvId = responce[4][1];
const code = responce[5][1]
const blob = DriveApp.getFileById(csvId);
const csvRecords = blob.getBlob().getDataAsString(code);
const values = Utilities.parseCsv(csvRecords,);
const ss = SpreadsheetApp.openById(ssId);
const sh = ss.getSheetByName("importCsv");
sh.getRange(1,1,values.length,values[0].length).setValues(values);
}
ぶっちゃけ、GASは出来ることがありすぎるようでできないこともあったり、パズルを組み合わせるように目的の機能を作り出すことを楽しめるかどうかが、仕事につかえるツールに使えるかどうかを左右するポイントだと思います。
あと、いかに楽を考えるか。
紹介したUdemyの講座ではスライドの作成に関する内容は含まれてはいませんが、本件のように作成したスライドの通知なんかをメールで飛ばしたりする方法のヒントは含まれています。
入門用にはちょうどよい内容ですので是非ごらんください。