自分のワールドに対して容量削減をした時の記録と、未来の自分のための記事です。
初めに(Quest対応について)
- Quest対応をするとなると、Questのためにいろいろ編集した結果PC版の方のQualityも落ちてしまうかもしれない
- Quest用にいろいろ編集して、PCようにいろいろもどして、またQuest対応をしてなどして恐ろしく作業量が増える
- なので、初めてQuest対応をするタイミングで、Projectを複製して、PC用とQuest用は別で作業するのが良いと思われる
- (仮にGitの素養がある場合は、リポジトリを二回クローンしてブランチ分けて作業すればよいと思う)
- Questのワールドは50mbの制限があり、めちゃくちゃきついものがあるので、妥協もちゃんとする。
容量削減心得その1 何が重いか調べよう
まずは、どのファイルがどのくらい思いのかを調べていきましょう。
手順はこちらです。
- とりあえずビルドしてみる(PublishでもTestでも可)
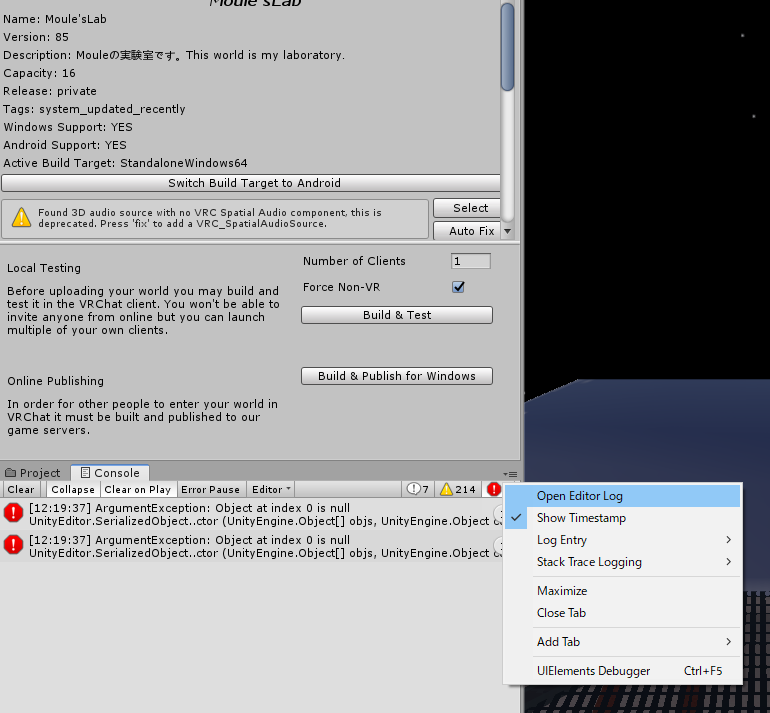
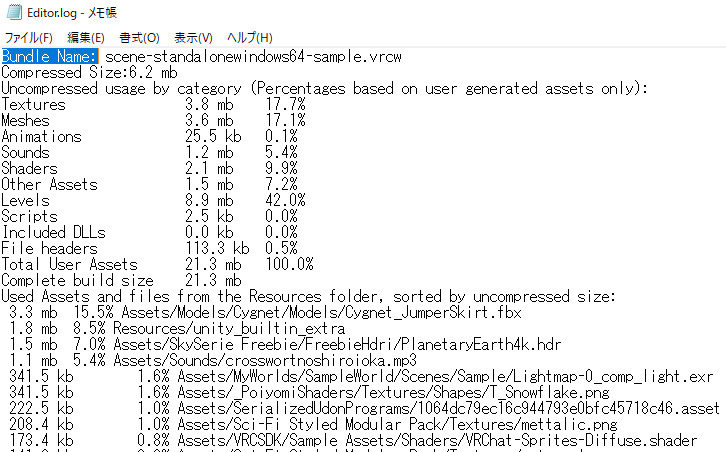
- ビルドが完了したら、UnityのConsoleにて、右上の三本線メニューを開いて、OpenEditorLogを開く
- するとメモ帳でEditor.logというファイルが開く
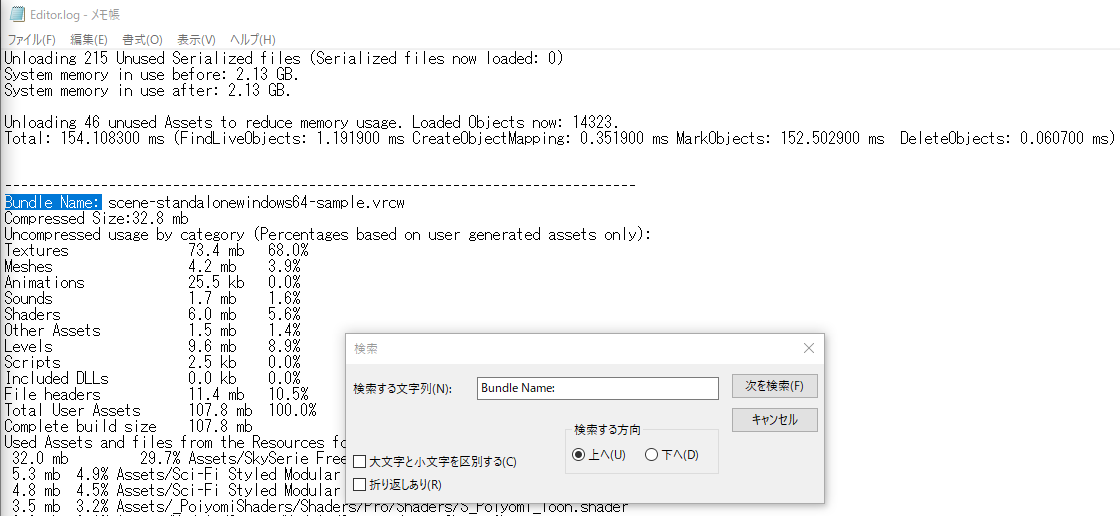
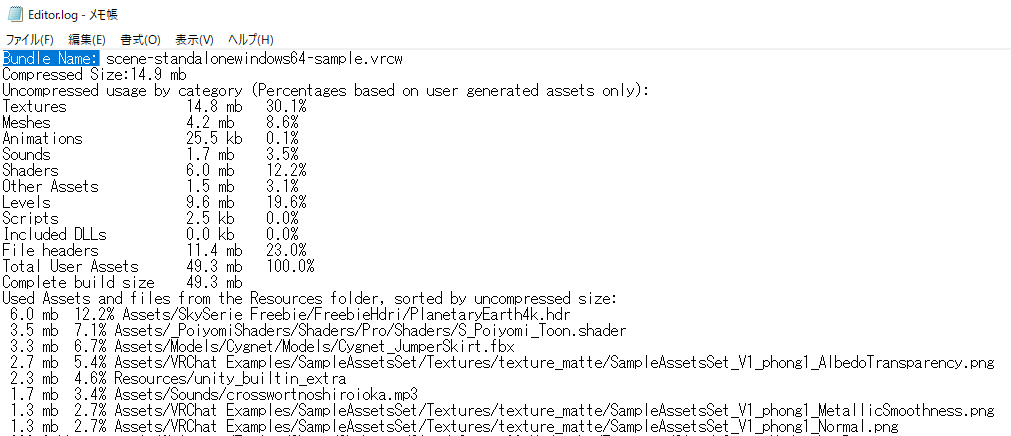
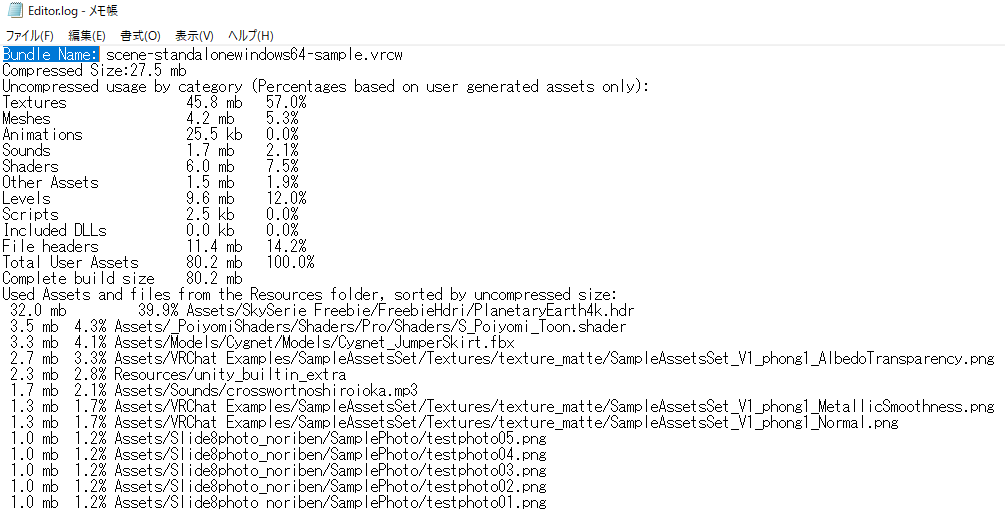
- このファイルの中で「Bundle Name:」という文字列で検索して該当するログを見つける
- すると、ファイルの種類ごとにどれくらいの容量があるのかが表示される
これで自分のワールドの何がどれくらい重いのかがわかります。
注意点として、Bundle Name:で検索したときに1kbくらいしかないBundleが見つかるかもしれませんが、これはUdonのプログラム専用のバンドルなので関係ありません。
画像のCommpressedSizeという項目にある容量が、実際にアップロードしたときの自分のワールドと同じくらいのものが、正しいログとなっています。
またEditor.logは、上が古いもの、下が新しいものとなっているので、お間違えの無いようお気を付けください。
今回の自分のワールドでは、Textureが68%を占めていることがわかりましたね。
このように基本的に一番重いのはTextureと言われています。
が、まあいろんな可能性があるので一度これを見ておいた方が効率が良いと思います。
また、画像のTextureのところに73.4mbとあり、ワールド容量より重いじゃないかと思うかもしれませんが、これは圧縮前のサイズなので問題ありません。最近の圧縮技術はすごいですね。
容量削減心得その2 Textureを軽くしよう
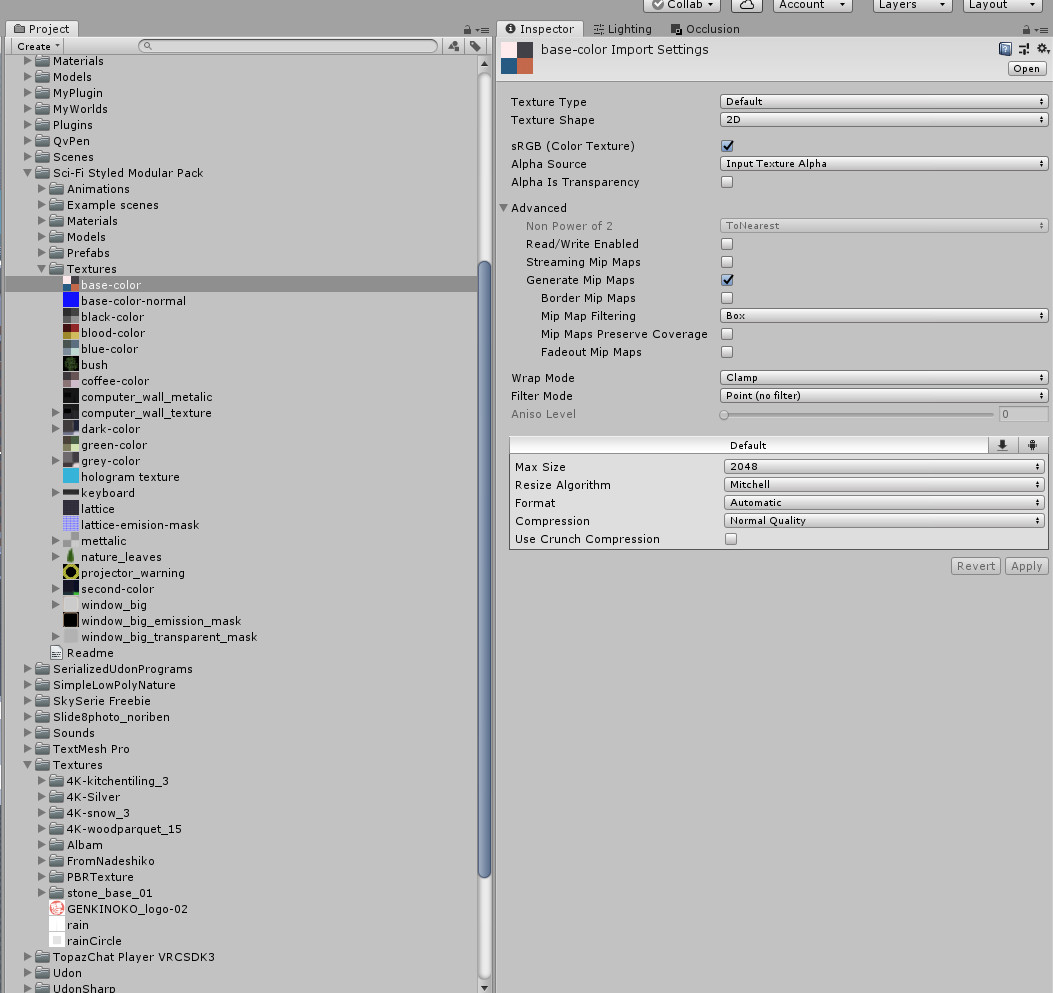
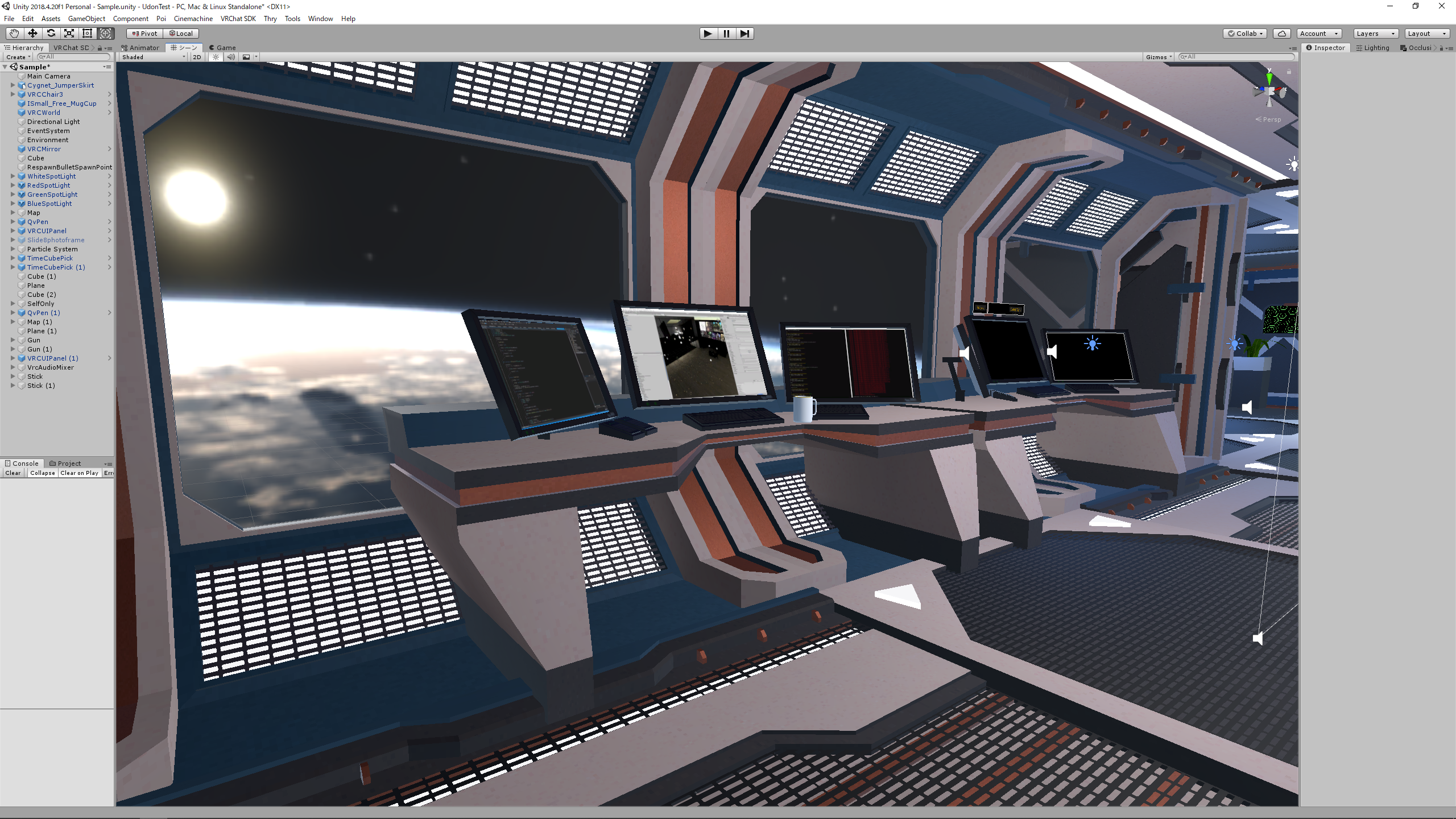
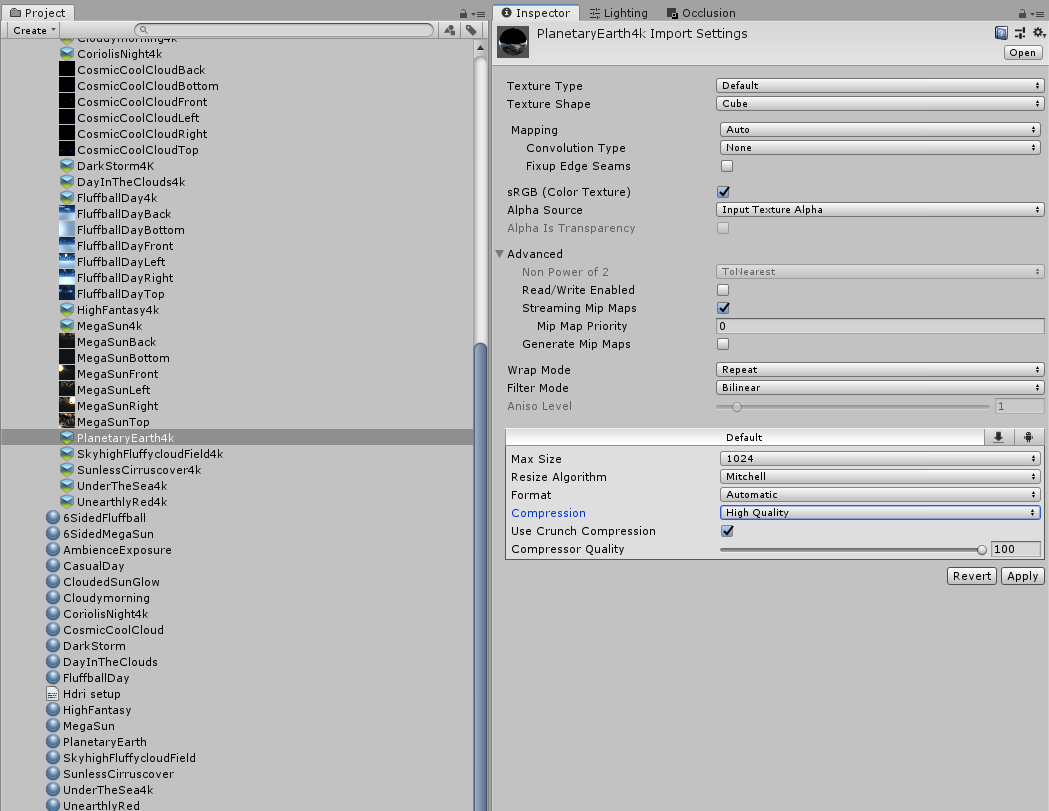
TextureをUnityに入れたとき、Defaultでは上の画像のような状態になっています。
見るべき部分はInspectorの一番下の方にある、MaxSize、Compression、UseCrunchCompressionと、ちょっと上の方にあるMipMap周りの設定です。
これを一つ一ついい感じに設定すればかなり圧縮されるのですが、めんどくさいので、今回はツールを使います。
こちらを使うと、圧縮したいアセットが含まれてるフォルダを選択して実行するだけで、一括で圧縮してくれます。
まずこのツールをUnityに入れます。
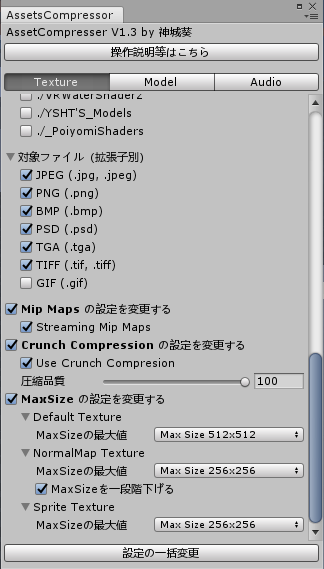
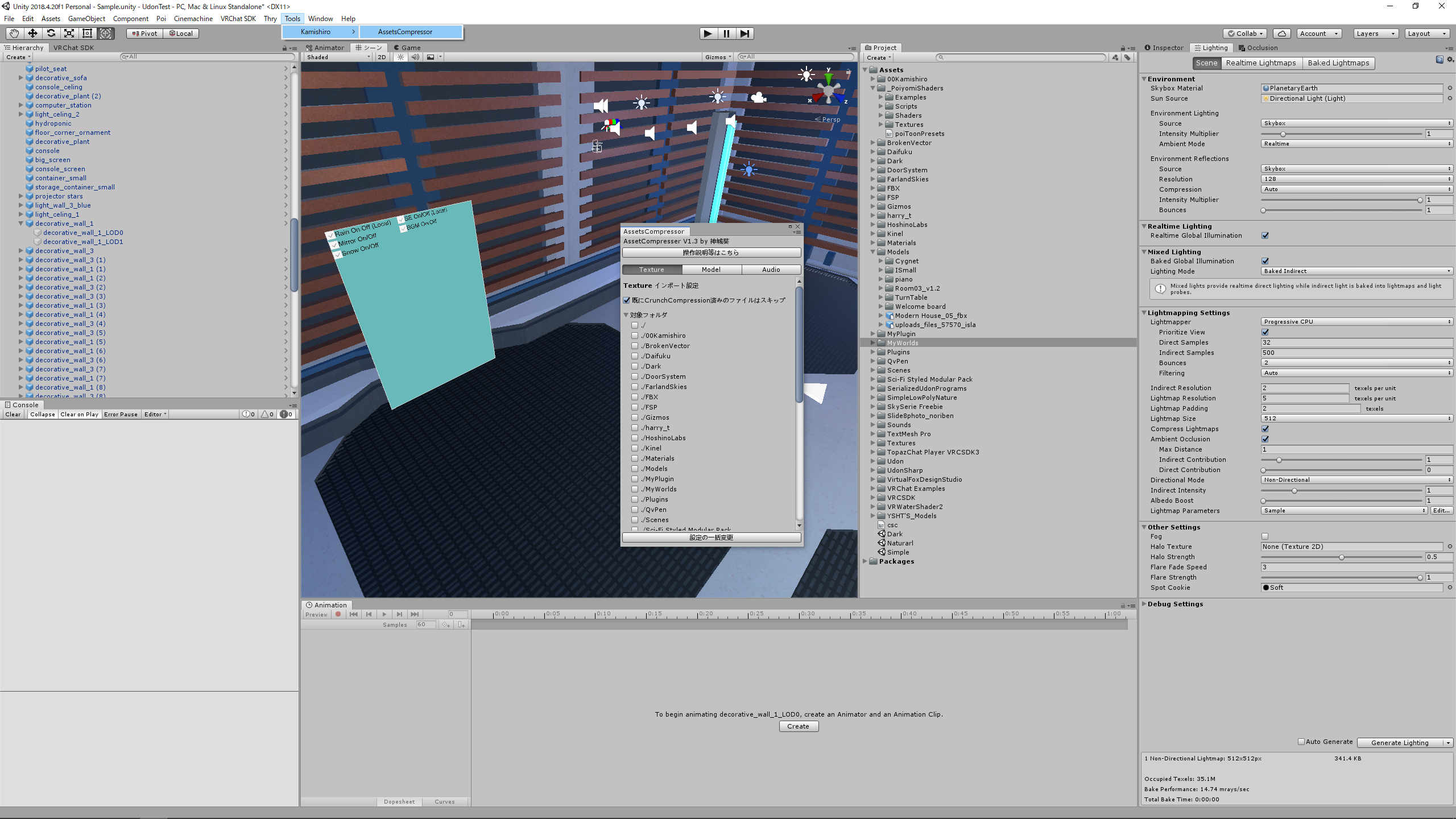
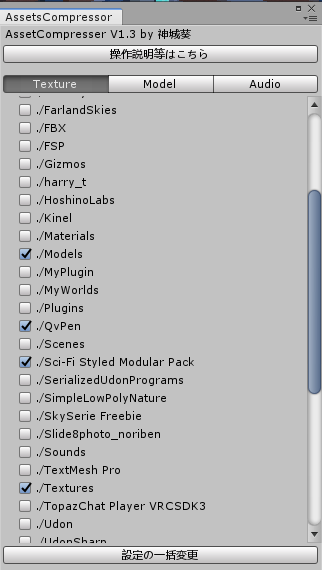
そしたら画像のようにTools→Kamishiro→AssetsCompressorをせんたくしてウィンドウを開きます。

そしたら、ワールドに使ってる画像データが入ってるフォルダをすべて選択していきます。(圧縮したくないデータがある場合は選択しないようにしましょう)

フォルダの選択が終わったら圧縮の設定をしていきます。
念のため項目ごとに解説を書きます。
対象ファイル(拡張子別)
圧縮を行うファイルを拡張子別で指定できます。
基本全部でいいでしょう。
MipMapの設定を変更する
MipMapとは、画像を少し遠くから見たときに見え方をきれいにするために、意図的に少し解像度の低い画像を表示する機能のことです。
上のデフォルト設定の画像ではGenerateMipMapとなっているので、このために1枚多くの画像を生成してしまっています。
なのでStreamingMipMapsにチェックをつけて、生成しないようにしましょう。
CrunchCompressionの設定を変更する
なんかすごい圧縮方法です。絶対にやりましょう。
もし品質100にしてめちゃくちゃ品質さがっちゃったら50くらいに下げてまた試しましょう。
ですが、綺麗さと軽さは二律背反です。妥協も必要です。
MaxSizeの設定
画像の実際のSizeに関する設定です。下げすぎると解像度がわかりやすく落ちます。
が、例えば真っ白な壁紙とかに2048使ってるのもばかばかしいので、落とせるところはガンガン落としていきましょう。
DefaultTexture
これは一番一般的な、普通のTextureのことです。
綺麗な絵を飾りたい、などの場合はその絵は2048にしておきたいですが、それ以外はこだわりなければ512くらいでいんじゃねと思います。
NormalMapTexture
これは、表面のデコボコ具合などを管理するTextureです。
基本は、DefaultTextureと同じか、1段階したがよいと思います。
SpriteTexture
UIなどに使うTextureです。UIを使って絵を飾っている、みたいなことがなければ、256か512くらいでよいと思います。
というわけで実際に圧縮してみました。
設定は画像の通りです。
結果はこの通り。

そこそこ減りましたね。
でもまだ減らせそう。
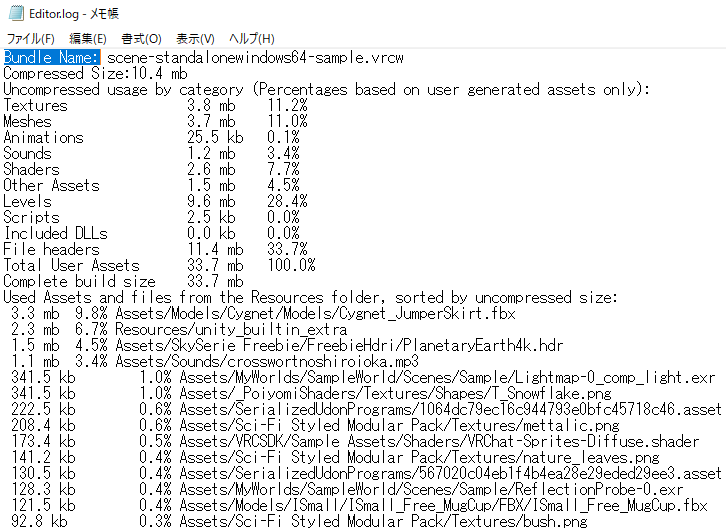
今度はこの画像の真ん中らへんの
Used Assets and files from the Resources folder, sorted by uncompressed size:
という部分に注目してみます。
これより下は、実際にどのファイルが重いのか、を教えてくれます。
よく見ると
Assets/SkySerie Freebie/FreebieHdri/PlanetaryEarth4k.hdr
というファイルが一つで32mbも食ってますね。
これはSkyBox用のCubeMapなので画像っちゃ画像なのですが、一括圧縮ツールでは検知できなかったみたいです。
ということでこいつは自分で圧縮しましょう。

空は少し綺麗にしたかったので1024にとどめましたが、Compressionは最大限にかけてみました。
その結果がこちら。
なんと、ワールド容量が14.9mbまで下がりました。
最初が32.8mbだったので、半分以下になりましたね。
しかもログを見る感じ、もうちょい削減できそうな雰囲気があります。
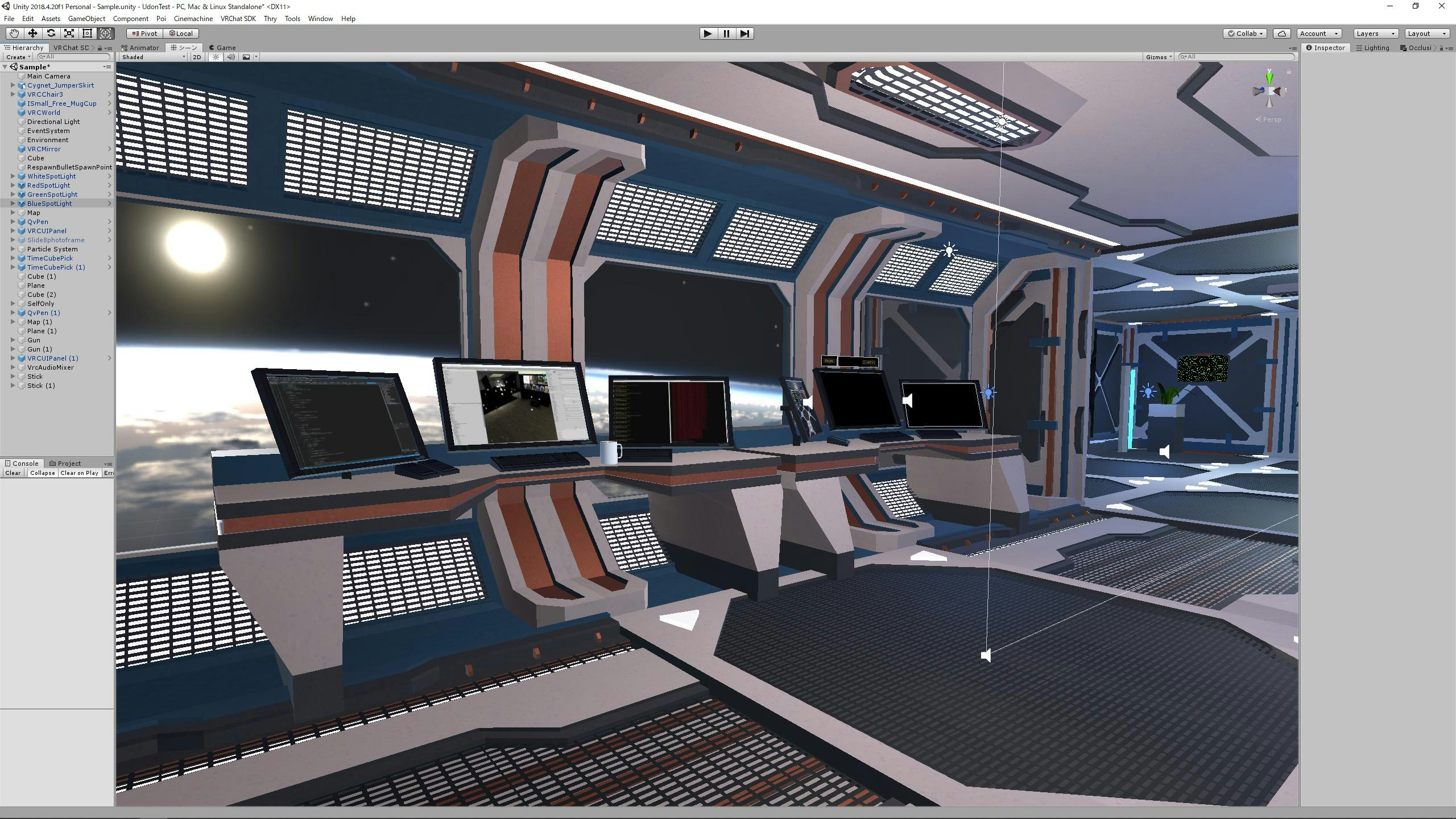
そして肝心のクオリティなんですが、

悪くないんじゃないかと思います。
というわけで、Texture圧縮に関してでした。
容量削減心得その3 MeshとAudioも軽くしよう
Textureの時に使ったツールがMeshとAudioにも対応してるので、同じ感じでやりましょう。
ただMeshの圧縮は、品質の下がり方が顕著な場合があるので、見た目がおかしくなってないかなどしっかりと確認しながら圧縮しましょう。
最後に
みたいな感じで圧縮してはビルドして、ビルドログ確認して何が重いか調べて、重いものをまた圧縮したり消したりしながら、ゆっくりと容量を減らしていきましょう。
ちなみに今回の最終成果はこちらです。
10.4mb、まで下がりましたね、最初に比べたら3分の1以下です。
Cygnetちゃんのfbxを圧縮すれば10mbも切れたと思いますが、さすがにそれはCygnetちゃんに申し訳ないのでここで打ち止めにしました。
ここまでくると、TextureやMesh以外の要素による影響が出てきてるので、これについての解説記事を貼って終わりにしたいと思います。
ここまで見ていただき本当にありがとうございました。
[追記]Bake周りもちゃんとやったら5分の1以下になった
FileHeaderというのがBake周りの設定でかなり減らせるみたいだったので、それも含めてBake周りの設定も見直してみました。
やったことを雑にまとめます。
- リアルタイムGIのチェックを外す
- 代わりにLightProbeを多く置いて、LightMapStaticなオブジェクトを減らす
- Bakeの設定で、LightmapResolutionとLightmapPaddingを気持ち小さめに設定
以上です。
結果はこちら

6.2mbまで落ちました。かっる。
無事に、Cygnetちゃんを圧縮せずに10mbをきることができましたね。
最後にで触れたもう一つの要素、Levelsについては、StaticのObjectの量に比例して増えてしまうみたいなので、描画の重さとトレードオフですね。
描画が重くならない範囲でなら減らしてもよいと思います。
追加で参考にした記事を貼ります。
ありがとうございました。
Unity2018でLightmapを綺麗にBakeする!
Unityのライトマップ設定の各項目の説明