IBM Cloud Code Engineのベータ版のリリースがアナウンスされました![]()
![]()
![]()
これは、GCPで言うところのCloud Runに似た機能を持っており、コンテナ上で稼働するアプリケーションをサーバレスで稼働させることができます。ベースとなっているのは、
- Kubernetes
- Knative
- Istio
- Tekton
等となっています。特徴的なのは
Code Engine ではソースコードをビルドパックと呼ばれるランタイム環境と組み合わせてコンテナを作成し、実行することもできるため、コンテナイメージがなくても利用が可能です。
と言うところですね。
ビルドを行うステップを飛ばしてデプロイすることができるので、きっとCI/CD周りの設定が少し楽になるのではないかな、と思います。
とりあえず新しいものは触っておけ、と言うことでGetting started with IBM Cloud Code Engine (Beta)を参考に、Node.jsでHello Worldを出してみます!
必要なのは、ソースコードのみ。コンテナイメージを使わないデプロイを試してみます!
事前準備
IBM Cloud のアカウントを準備する。
ライトプランは不可みたいです。ご注意ください。(ちなみに、β版の間は課金は内容です。(用意されているのが無料プランだけでした。))
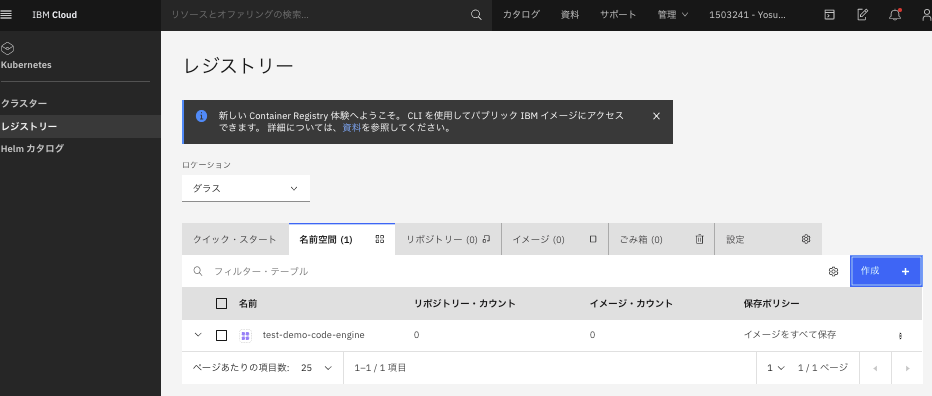
Container Registoryのnamespaceを用意する
下記のように好きな名前をつけてnamespaceを作っておきましょう。今回はtest-demo-code-engineと言うnamespaceを用意しました。
APIキーを取得する
画面上部の管理→アクセス(IAM)→APIキーをクリックして、APIキーを生成。生成されたキーをコピーして控えておいてください。
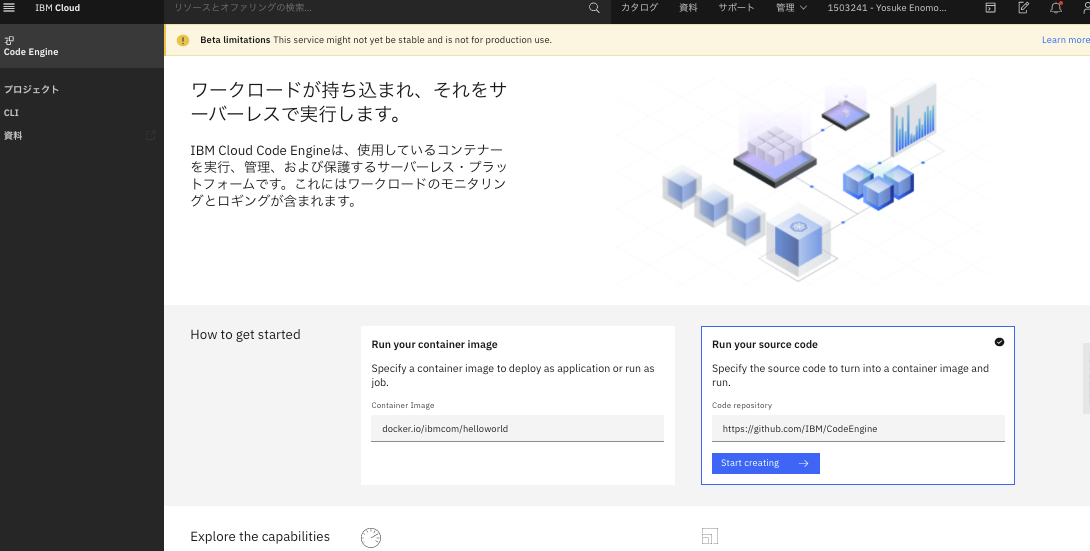
Code Engineを準備する
カタログからCode Engineを探して開きます。下記の画面がでたらRun your source codeを選択し、Start Creatingを押しましょう。
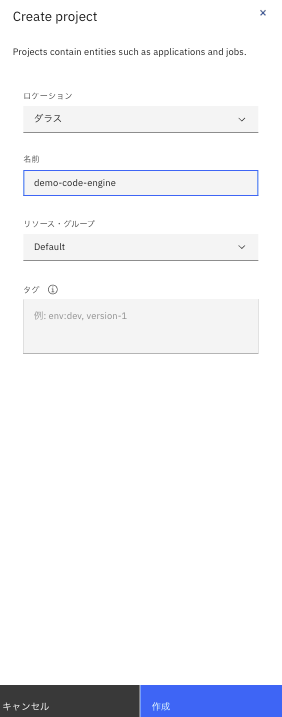
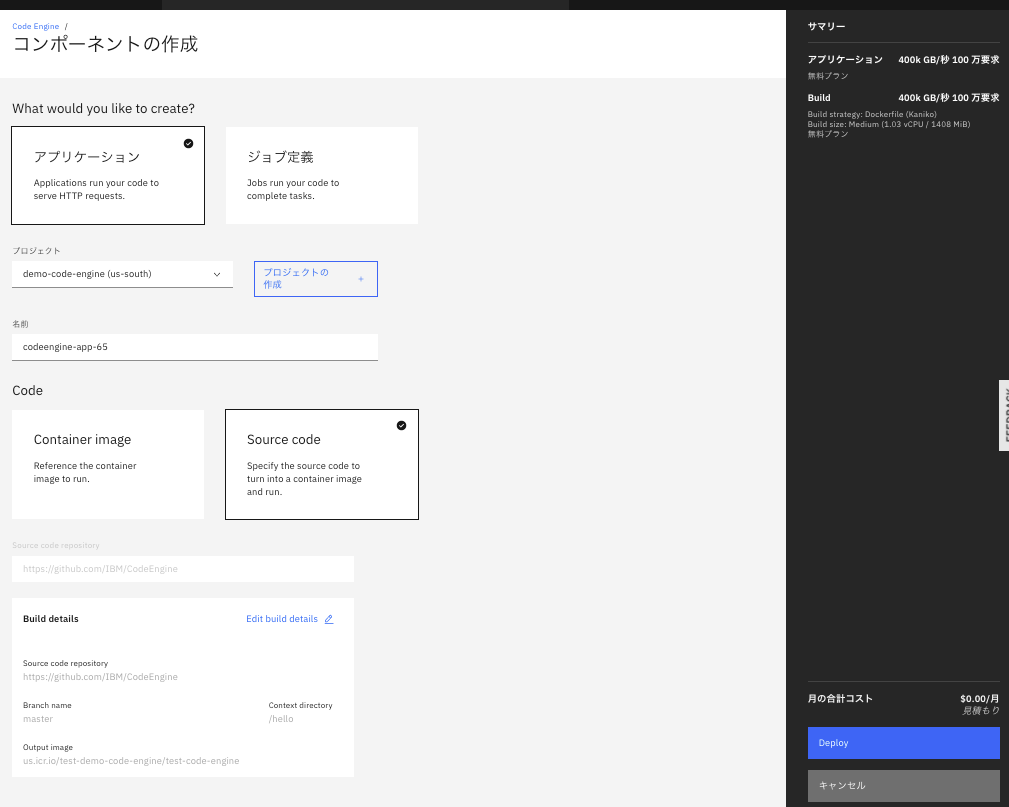
プロジェクトを作成する
createを押すと名称の入力ができます。
現在、サポートされているロケーションはダラスだけのようですね。
プロジェクトを作成すると下記のような画面になります。
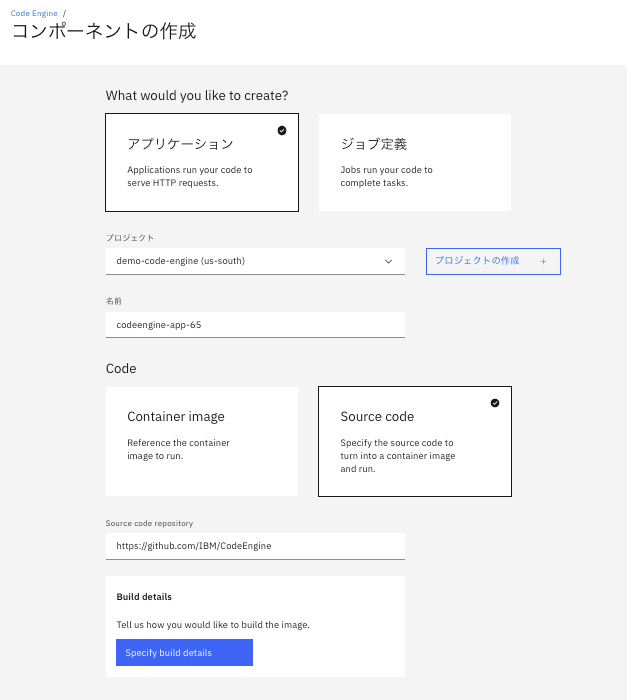
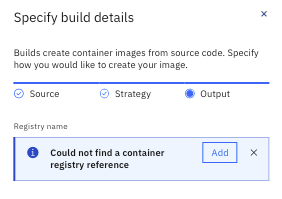
ビルドの詳細を設定する
Specify build detailsを押して設定を進めましょう
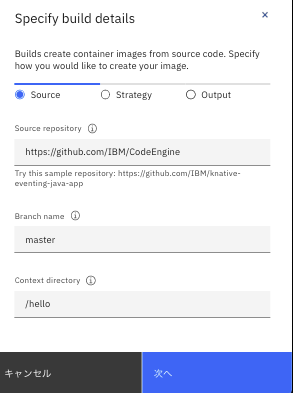
ソースコードリポジトリを設定する
ブランチを設定することができます。重要なのは、Context directoryです。実際に動かしたいソースコードが入っていディレクトリを指定してください。(デモの場合は、/helloとなります。※必ず/から始まる文字列で指定してください)
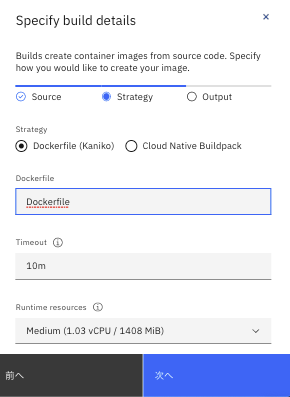
DockerFileの場所を指定する
デモをそのまま使う場合には、特に変更する必要はありません。Context directory配下のDockerFileを指定しましょう。また、使用するリソースもここで指定することができます。
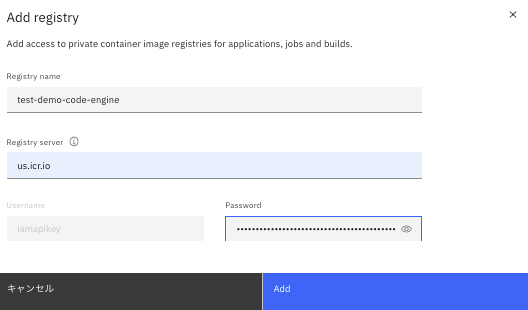
コンテナレジストリを指定する
Registry nameには準備の時に作成したコンテナレジストリのnamespaceを入れます。レジストリサーバは、コンテナレジストリのURLです。今回はダラスに作っているので、us.icr.ioとなっています。パスワードはAPIキーです。
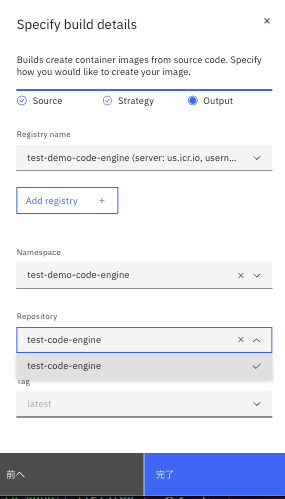
Addを押したら最後にリポジトリ名を入れましょう。今回はtest-code-engineとしています。tagは必要に応じてつけてください。デフォルトはlatestです。
デプロイ
ここまで来たら画面右下のDeployを押しましょう
動作を確認する
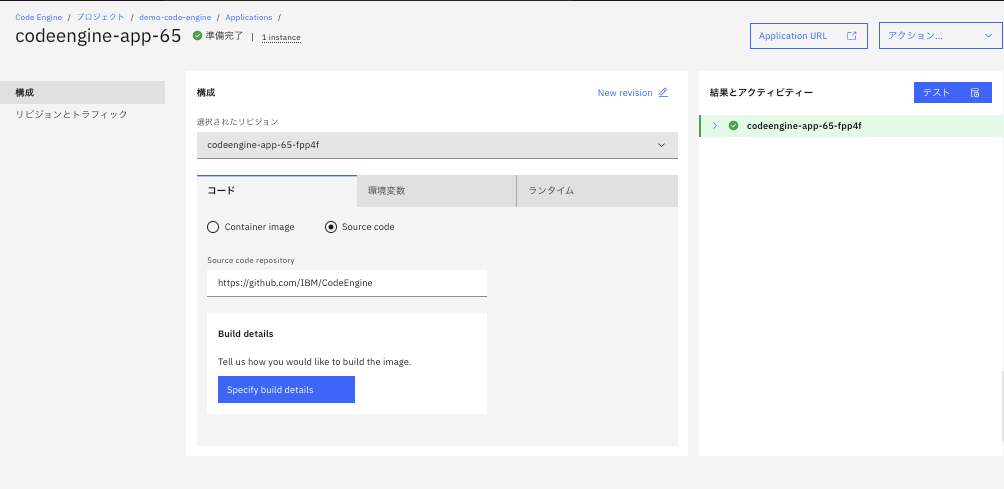
デプロイ後にはこのようなダッシュボード的な画面に遷移します。

右上のApplication URLを押すと、該当のアプリケーションを開くことができます。下記のようにHello Worldが出れば成功です!
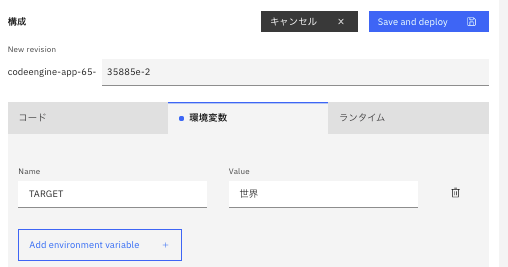
ちなみに、デモアプリケーションでは、Worldの部分が環境変数により変更可能となっています。
このようにTARGETに指定した内容を反映することもできます。(変更を反映するためにはSave and Deployが必要です。)
触ってみた感想
まだβ版と言うこともあり、機能としては最小限といったところでしょうか。(デプロイして動かすくらいしかできない)
今後は、コンテナイメージなしで動かせる利点を活かしてPipelinesとの統合などに利便性を見出せるかもしれません。もちろん、リクエスト単位での課金なのでバックアップとして持っておくと言う選択肢もありそうです!
(おまけ)Cloud Run(フルマネージド)との差分(9/18時点)
利点
- ソースコードだけでデプロイが可能!Dockerイメージを用意する必要がない
- Docker Hubからもデプロイ可能
- vCPUが0.01〜8まで選べるので選択肢が広い。(Cloud Runは1か2)
- メモリも128MiBから32GiBまで選べる(Cloud Runは4GiBが上限)→ただ、サーバレスでそこまで必要か?と言う気もする
足りない点(きっとこれから実装されるはず!)
- リビジョンごとのトラフィックの割合の変更が簡単にできない。リビジョン毎にURLが発行できるわけでもない
- コンテナのログがみられない
- リージョンがダラスしかないのでレイテンシが気になる
- 自動スケールするときの最大数が250(Cloud Runは1,000)
- Cloud Runで言うところの、
Serverless VPC Access Connectorがない。ローカルIPでDBなどにはアクセスしたい。 - その他いろいろ。。。