コンポーネントのディレクトリ構成がカオスになる
なんとか、非同期処理までかける様になった私は、少しずつコンポーネントの開発を進めていくことが出来る様になりました。
この時、私は
大きな機能を持ったページを作る
↓
プログラムの見通しが悪くなってきたと、感じたら分割できそうなところを切り出す
という順番で機能を作って行きました。
そうすると、ディレクトリ構成がオレオレ化して、自分自身でもわけのわからない状態になってしまいました。
我ながら、**subディレクトリってなんだよ。。。**という状態になりました。これでは複数人で開発することなど夢のまた夢、となりそうです。
というわけでコンポーネントの分割方法を調べてみた
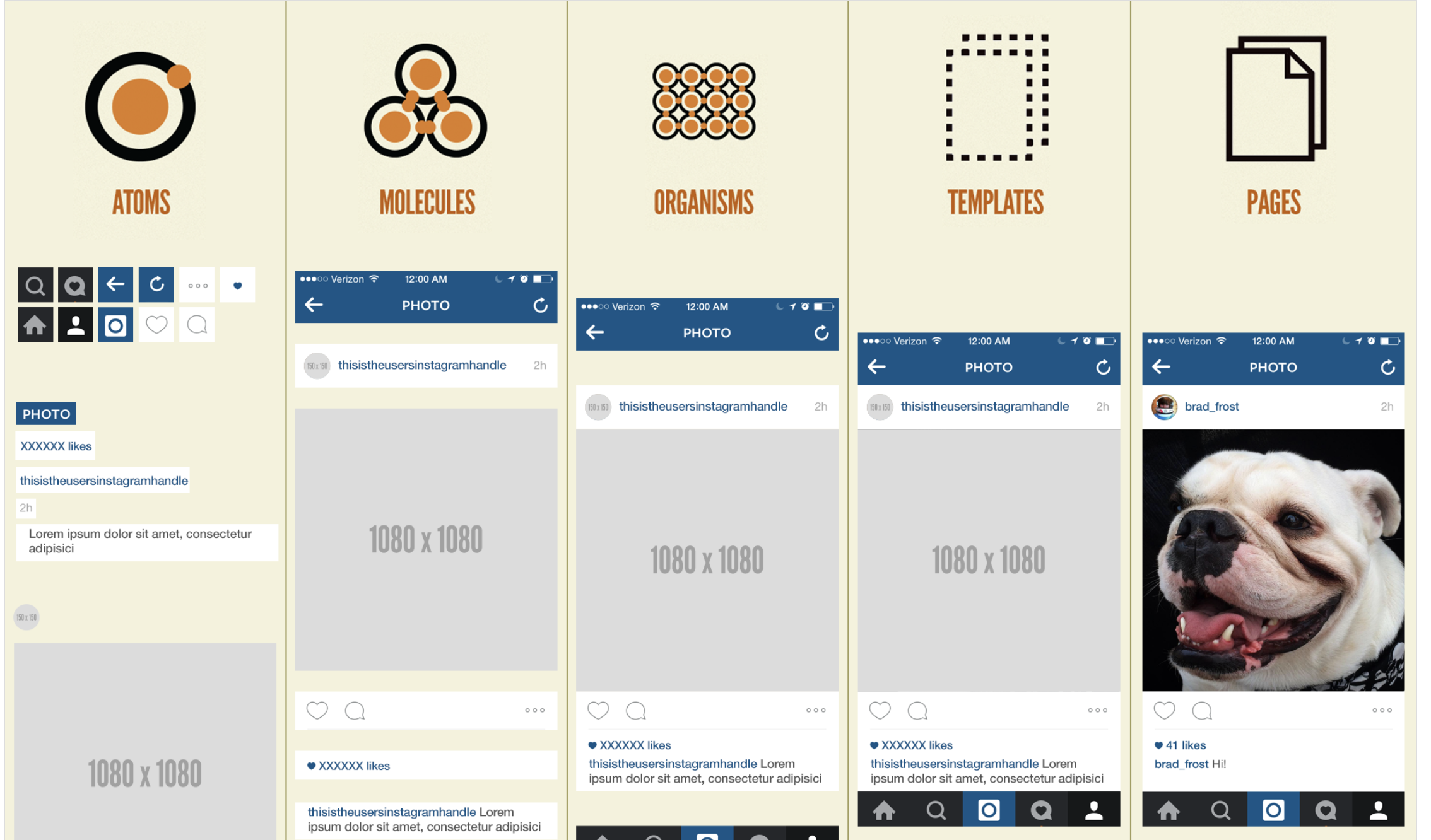
React専用というわけではありませんが、Atomic Designという設計方法が、どうやら多くのプロジェクトで採用されている様です。
個人的には上記のサイトに記述されているAtomic design is for user interfacesという項目が非常にわかりやすかったです。

どの単位でコンポーネントを分割するべきか、指標ができたために可能な限り、それに従って開発することを心がけています。
具体的には、ATOMS→MOLECULES→ORGANISMS→TEMPLATES→PAGESの順番を意識しながらコンポーネントを作っています。
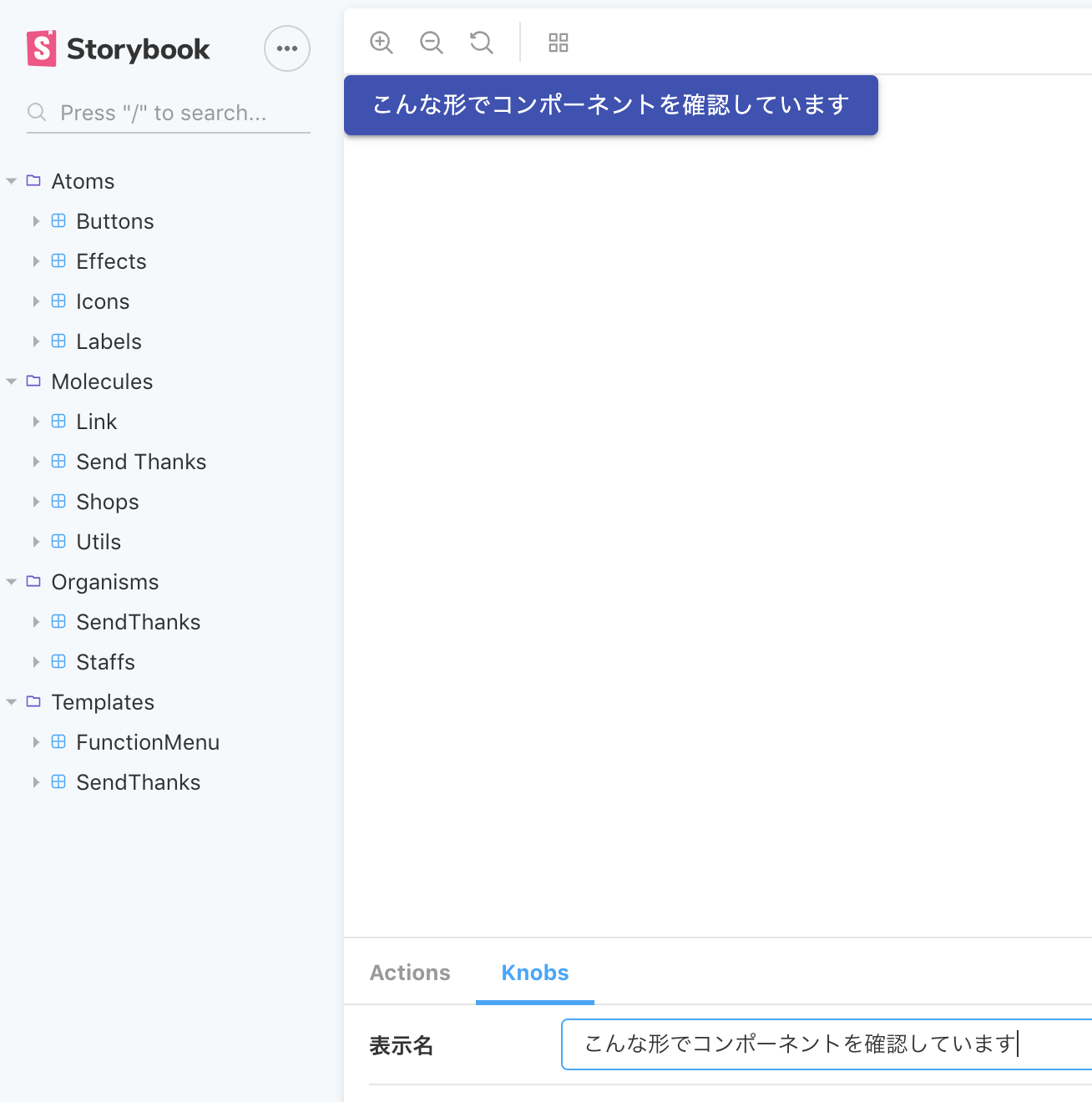
作成するオブジェクトの数はかなり増えてしまいますが、Storybookを使えば、コンポーネント単位で動作を確認できる様になるためにメリットは大きいと感じています。

Reduxとはどこでconnectする?
Atomic Designに厳密に従うならば、データを取得するPagesでconnectすべきなのかもしれませんが、現状はOrganismsでconnectをしています。
理由としては、Pagesでコネクトしてしまうと下層のコンポーネントで使っているプロパティを把握せねばならなくなり、結果としてPagesが知る情報が過剰になってしまうと感じたためです。
というわけで、私のプロジェクトでは下記の考え方で運用しています。
-
Pages→React Routerで指定する遷移先 -
Organisms→Reduxとconnectするコンポーネント
参考にしたサイト
色々なサイトを見ると、やはり皆さん運用には苦労している様で。。。今の所、これといった正解は無いようです。