備忘録というかjQueryの復習がてら書いていきたいと思います。
まだ初心者なので、気になる点がありましたら、ご指摘お願いします。
全体のコード
$(ducument).ready(function(){
var sec = 0;
var min = 0;
var timer = 0;
$("min").html(min);
$("sec").html(sec);
$("#begin").click(function(){ //スタートボタン
var message1 = "開始!"
$("#calc").html(message);
$("#begin").hide();
$("#stop").show();
timer = setInterval(function(){
$("#min").html(min);
$("#sec").html(sec);
sec++;
if(sec == 60){
sec = 0;
min++;
};
},1000);
});
$("#stop").click(function(){ //ポーズボタン
var message2 = "止めます";
$("#calc").html(message2);
clearInterval(timer);
$("#stop").hide();
$("#begin").show();
});
$("#end").click(function(){ //リセットボタン
var message3 = "計りなおします";
$("#calc").html(message3);
clearInterval(timer);
min = 0;
sec = 0;
$("#min").html(min);
$("#sec").html(sec);
});
});
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>ストップウォッチ</title>
</head>
<script type="text/javascript" src="jquery-3.1.1.min.js"></script>
<script type="text/javascript" src="stopwatch.js">
<body>
<center>
<h1>ストップウォッチ</h1>
<span id="min" style="font-size:80px;"></span>
<span>:</span>
<span id="sec" style="font-size:80px;"></span>
</center>
<p>
<button id="begin">start</button>
<button id="stop" style="display:none">pose</button>
<button id="end">reset</button>
</p>
<p id="calc">
時間を計ります。
</p>
</body>
</html>
JavaScriptファイルを主に見ていきます。
var sec = 0;
var min = 0;
var timer = 0;
$("min").html(min);
$("sec").html(sec);
secは秒、minは分、timerは後で出てくるsetInterval関数で使うための変数。
残り二つは、htmlファイル
<span id="min" style="font-size:80px;"></span>
<span>:</span>
<span id="sec" style="font-size:80px;"></span>
のid部分に表示をするという意味。
まずは各ボタンの実装。
1.スタートボタン
$("#begin").click(function(){
var message1 = "開始!";
$("#calc").html(message1);
$("#begin").hide();
$("#end").show();
timer = setInterval(function(){
$("#min").html(min);
$("#sec").html(sec);
sec++;
if(sec == 60){
sec = 0;
min++;
};
},1000);
});
スタートボタンの関数に関して、スタートボタンを押したら上の関数が動きます。
分解してみていくと、
var message1 = "開始!";
$("#calc").html(message1);
$("#begin").hide();
$("#end").show();
ここでは、ボタンを押した瞬間に、htmlファイルのid=calcにあたる部分のテキスト
<p id="calc">
時間を計ります。
</p>
が「開始!」に変化します。
そして同時に、スタートボタンが隠れ、htmlファイルにある
<button id="stop" style="display:none;">pose</button>
という隠れていた、ポーズボタンが現れるようになっています。
次に
timer = setInterval(function(){
$("#min").html(min);
$("#sec").html(sec);
sec++;
if(sec == 60){
sec = 0;
min++;
};
},1000);
ここでは、実際に数を数える作業をやっています。
二行目三行目は数の表示。sec++で1秒ずつ増やしていっています。
if文では、60秒経過したら、secを0にして、minに1を代入するようにしています。
これsetIntervalに入れることで、一定間隔で処理を行えます(ここでは1秒ごとに動かしている)。
2.ポーズボタン
$("#stop").click(function(){
var message2 = "停止します";
$("calc").html(message2);
clearInterval(timer);
$("#stop").hide();
$("#begin").show();
スタートボタンと流れはほとんど同じです。
clearInterval(timer);
これは、ポーズボタンを押すとストップウォッチが止まるようになっています。timerは上のカウントを表しています。
3.リセットボタン
$("#end").click(function(){
var message3 = "計りなおします";
$("#calc").html(message3);
clearInterval(timer);
sec = 0;
min = 0;
$("#min").html(min);
$("#sec").html(sec);
});
リセットボタンもほとんど変わらないです。
clearInterval(timer)でカウントを止めて、リセットするので、secとminにそれぞれ0を代入しています。
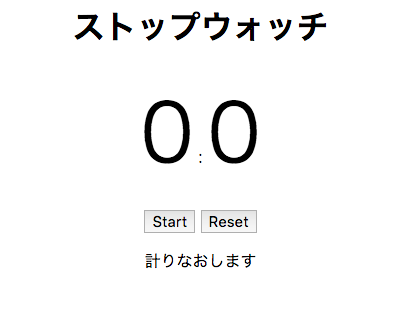
実行画面
このままだと各ボタンが小さいので、サイズ変更します。
<p>
<button id="begin" style="width:20; height:10; font-size:15px;">Start</button>
<button id="continue" style="width:20; height:10; font-size:15px; display: none">Pose</button>
<button id="end" style="width:20; height:10; font-size:15px;">Reset</button>
</p>
こんな感じに大きさ調整。
最後に
まだまだ改善点があって、このままだと処理がすすんでsecが永遠に増えていくことになっていって、ストップウォッチの役割がなくなってしまうってことです。
また機能を追加していきたいと思います。
とりあえずうまい具合に完成した(?)と思ったので、これで区切りたいと思います。
setIntervalが始めの1秒目をちゃんと数えないので、そこだけが腑に落ちないですが・・・。