VSCodeの設定は「ユーザー設定」と「ワークスペースの設定」がわかれており、すべてのプロジェクトで使いたい設定と、個別のプロジェクトで使いたい設定を分けることができます。
これを利用することで、プロジェクト間でエディタの色やテーマを使い分けることができるので、設定方法と設定の例について説明します。
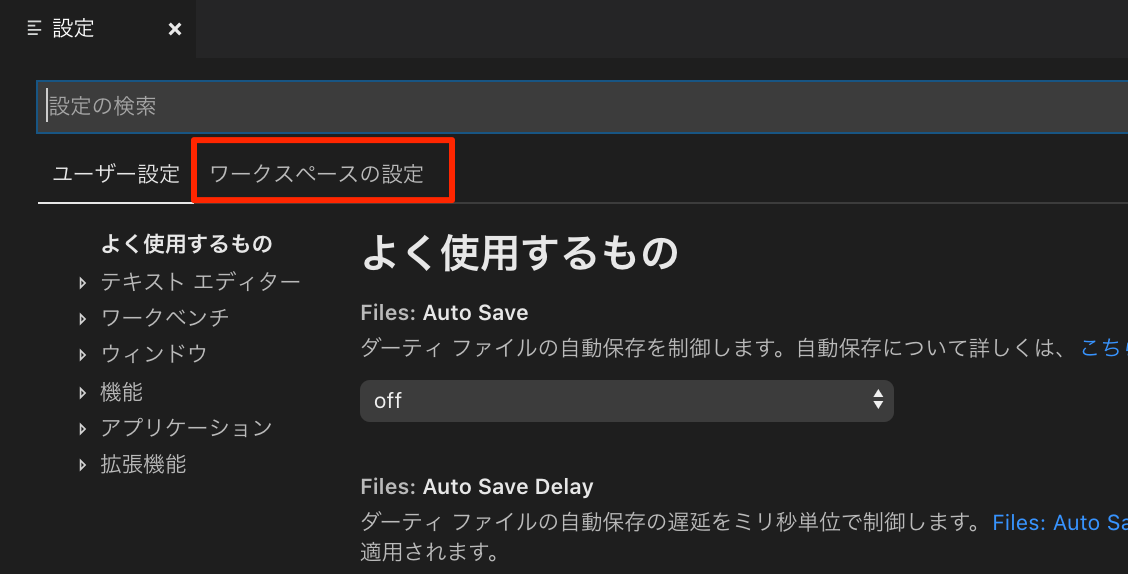
ワークスペースの設定
設定はCmd(Ctrl)+,で開くことができ、ユーザー設定とワークスペースの設定が分けられています。
各プロジェクトの設定は画像の枠で囲った部分からアクセスできます。

(ユーザー設定はmacOSの場合は~/Library/Application Support/Code/User/に保存され、ワークスペースの設定は各プロジェクトの.vscode/settings.jsonに保存されます。)
ちなみに.vscode/settings.jsonはgitのグローバル設定でignoreするようにしとくと誤pushが防げて便利です。
部分的に色を変える
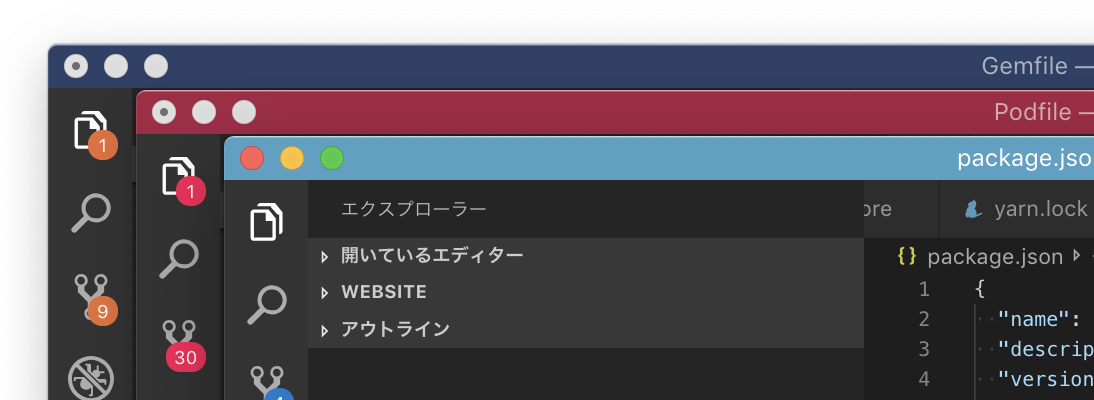
筆者はエンジニアとして複数の会社のプロダクトに関わっています。そのときにVSCodeの色が一緒だと、どのプロダクトを開発しているか分かりづらくなることがあります。
そこで.vscode/settings.jsonで、部分的に色を変更する項目を設定しています。
{
"workbench.colorCustomizations": {
"titleBar.activeBackground": "#4aa1c4",
"activityBarBadge.background": "#4aa1c4"
}
}

カスタマイズできる項目を公式サイトを見るといいです。
https://code.visualstudio.com/api/references/theme-color
テーマごと変える
技術書典に向けて、VSCodeで原稿を書いています。しかし、仕事でも使っているエディタで書いていると、いまいち執筆気分になりきれません。
そこで、執筆のプロジェクトでは、色を個別に変更するのではなく、テーマごと変えています。
{
"workbench.colorTheme": "Solarized Light",
}
ライトテーマとダークテーマを切り替えるだけで、別のエディタを触っている気分になるのでおすすめです。
