electronが流行っているみたいなので、触ってみたかった。
テスト期間が辛くてコードを書きたくなったので、簡単なアプリを書いてみた。
つくるもの
electronでデスクトップアプリ風のChatworkを作成する。
- webviewでChatworkを表示
- 自分に付いた未読のメンション数をバッジで表示する
この2点を満たすのが、今回のゴール。
環境
MacOS X 10.10.4
Node.js v.0.12.4
electron v.0.30.0
やってみる
electronのセットアップとHelloWorld
以下の記事を参考にしてelectronでhello worldします。
30分で出来る、JavaScript (Electron) でデスクトップアプリを作って配布するまで
$ mkdir chatwork-electon
$ cd chatwork-electon
$ npm init -y
{
"name": "sample",
"version": "0.0.0",
"description": "",
"main": "main.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "mottox2",
"license": "MIT"
}
'use strict';
var app = require('app');
var BrowserWindow = require('browser-window');
require('crash-reporter').start();
var mainWindow = null;
app.on('window-all-closed', function() {
if (process.platform != 'darwin') {
app.quit();
}
});
app.on('ready', function() {
mainWindow = new BrowserWindow({width: 1000, height: 600});
mainWindow.loadUrl('file://' + __dirname + '/index.html');
mainWindow.openDevTools(true);
mainWindow.on('closed', function() {
mainWindow = null;
});
});
Webviewを埋め込んで表示する
index.htmlにwebviewを埋め込みます
chatwork.jsも作成して読み込んでおきましょう。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Chatwork</title>
</head>
<body>
<webview id="mainWebview" src="https://www.chatwork.com/" autosize="on"></webview>
<style>
webview {
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
}
</style>
<script src="./chatwork.js"></script>
</body>
</html>
この時点ではこんな感じになってます。
未読のメンション数を取得する
Chatworkの未読のメンション数は、タイトルから取得出来ます。
例えば未読が3、メンション付きの未読が1の場合は以下のようなタイトルになります。
[3(1)]チャットワーク
このタイトルをelectron側で使っていきます。
Webviewの説明を読むとタイトルを取得するgetTitleというメソッドがあるので使用します。
未読数(unreadCount)を以下の用に取得することにします。
var webview = document.getElementById('mainWebview');
var title = "";
var unreadCount = 0;
// 一秒ごとにタイトルをチェック
var timer = setInterval(function() {
title = webview.getTitle();
var result = title.match(/\((\d+)\)/);
// 正規表現でタイトルをチェックし、未読があれば変数に代入
if(result) {
unreadCount = result[1];
}
}, 1000);
雑な実装ですが、今回の目的は試すことなので無視します。
バッジをつける
先ほど取得したunreadCountをバッジとして表示します。
バッジをつけるメソッドはここで確認出来ます。
app.dock.setBadge(text)
を使えばバッジを付けられるので、chatwork.jsを書き換えます。
var remote = require('remote');
var app = remote.require('app');
var webview = document.getElementById('mainWebview');
var title = "";
var unreadCount = "";
var timer = setInterval(function() {
title = webview.getTitle();
var result = title.match(/\((\d+)\)/);
if(result) {
unreadCount = result[1];
} else {
unreadCount = "";
}
// unreadCountに基づいてバッジを更新
app.dock.setBadge(unreadCount);
}, 1000);
上の2行はちょっとしたおまじないです
参考リンク
Electronのremoteでプロセス間通信を高レベルに扱う
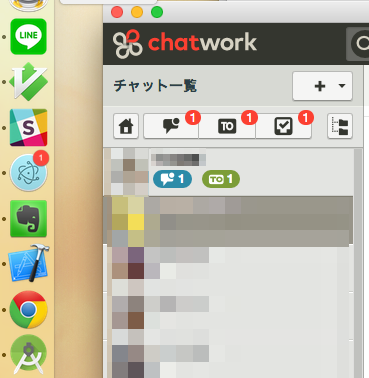
試しに自分にメッセージを送信すると、バッジの表示が変わります。

Electronに入門してみた感想
HTML, CSS, JavaScriptかければ簡単に書けて嬉しいですね。
便利ツールをElectronを作って配布ってのが簡単に出来て良さそうです。
coffeeで書きたいのでビルド環境整えたいと思いました。
githubにコードあげてあげてます。
https://github.com/mottox2/electron-chatwork/tree/05aaaf344a90955004e9aac7c908cc7d6db4824f
実用段階には程遠い感じです。