参考にした記事:https://qiita.com/tkyaji/items/be7db0b419ce27c2a184
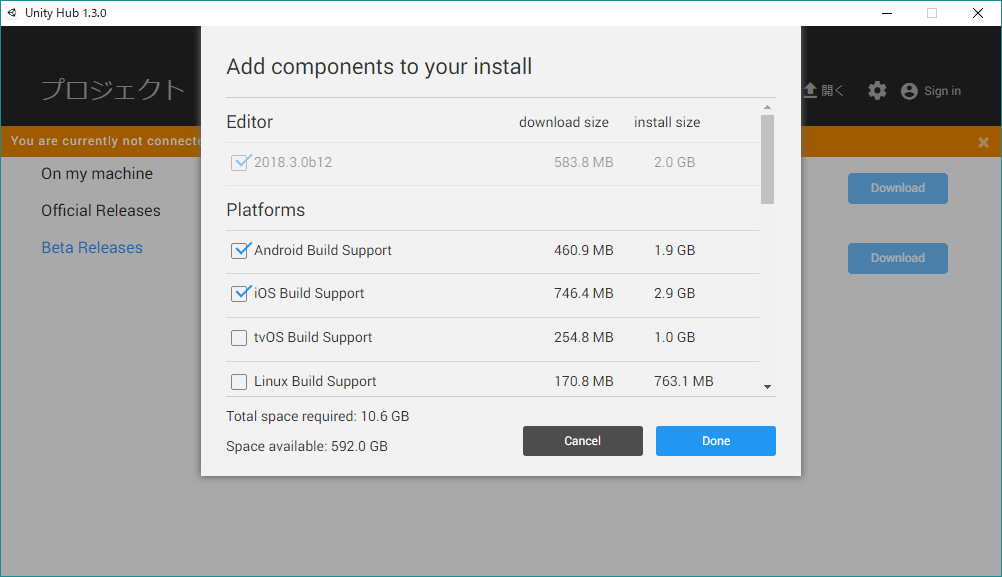
インストール
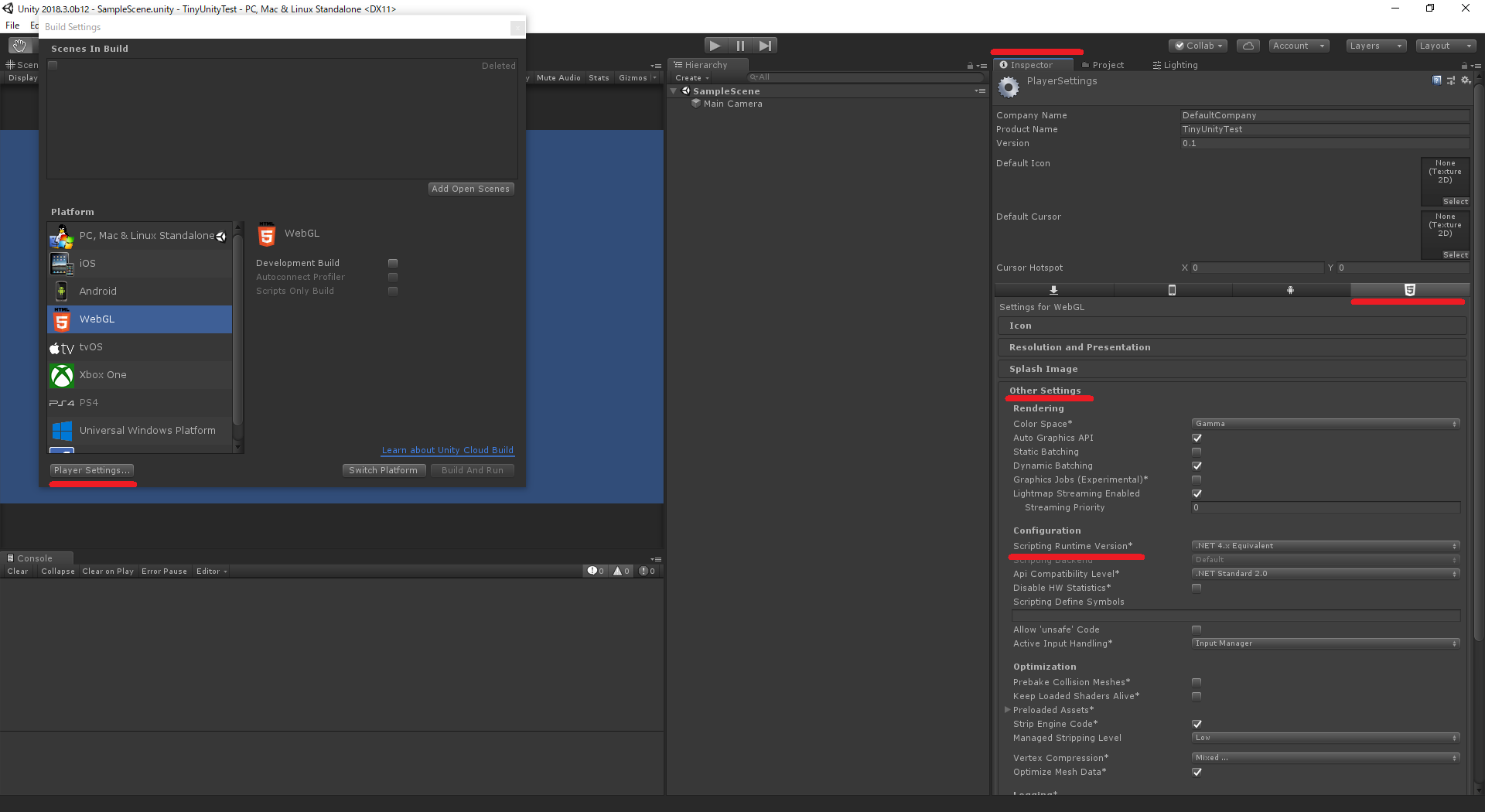
Player SettingsのScripting Runtime Versionの設定値がNet 4.x Equivalentであることを確認

Packages/manifest.jsonを開く
{
"dependencies": {
"com.unity.ads": "2.0.8",
"com.unity.analytics": "3.2.2",
"com.unity.collab-proxy": "1.2.11",
"com.unity.package-manager-ui": "2.0.3",
"com.unity.purchasing": "2.0.1",
"com.unity.textmeshpro": "1.3.0",
"com.unity.modules.ai": "1.0.0",
"com.unity.modules.animation": "1.0.0",
"com.unity.modules.assetbundle": "1.0.0",
"com.unity.modules.audio": "1.0.0",
"com.unity.modules.cloth": "1.0.0",
"com.unity.modules.director": "1.0.0",
"com.unity.modules.imageconversion": "1.0.0",
"com.unity.modules.imgui": "1.0.0",
"com.unity.modules.jsonserialize": "1.0.0",
"com.unity.modules.particlesystem": "1.0.0",
"com.unity.modules.physics": "1.0.0",
"com.unity.modules.physics2d": "1.0.0",
"com.unity.modules.screencapture": "1.0.0",
"com.unity.modules.terrain": "1.0.0",
"com.unity.modules.terrainphysics": "1.0.0",
"com.unity.modules.tilemap": "1.0.0",
"com.unity.modules.ui": "1.0.0",
"com.unity.modules.uielements": "1.0.0",
"com.unity.modules.umbra": "1.0.0",
"com.unity.modules.unityanalytics": "1.0.0",
"com.unity.modules.unitywebrequest": "1.0.0",
"com.unity.modules.unitywebrequestassetbundle": "1.0.0",
"com.unity.modules.unitywebrequestaudio": "1.0.0",
"com.unity.modules.unitywebrequesttexture": "1.0.0",
"com.unity.modules.unitywebrequestwww": "1.0.0",
"com.unity.modules.vehicles": "1.0.0",
"com.unity.modules.video": "1.0.0",
"com.unity.modules.vr": "1.0.0",
"com.unity.modules.wind": "1.0.0",
"com.unity.modules.xr": "1.0.0"
}
}
*** 追記 ***
@tsubaki_t1 さんから下記は不要とのことです
{
"dependencies": {
"com.unity.ads": "2.0.8",
:
"com.unity.modules.xr": "1.0.0"
- }
+ },
+ "registry": "https://staging-packages.unity.com"
}
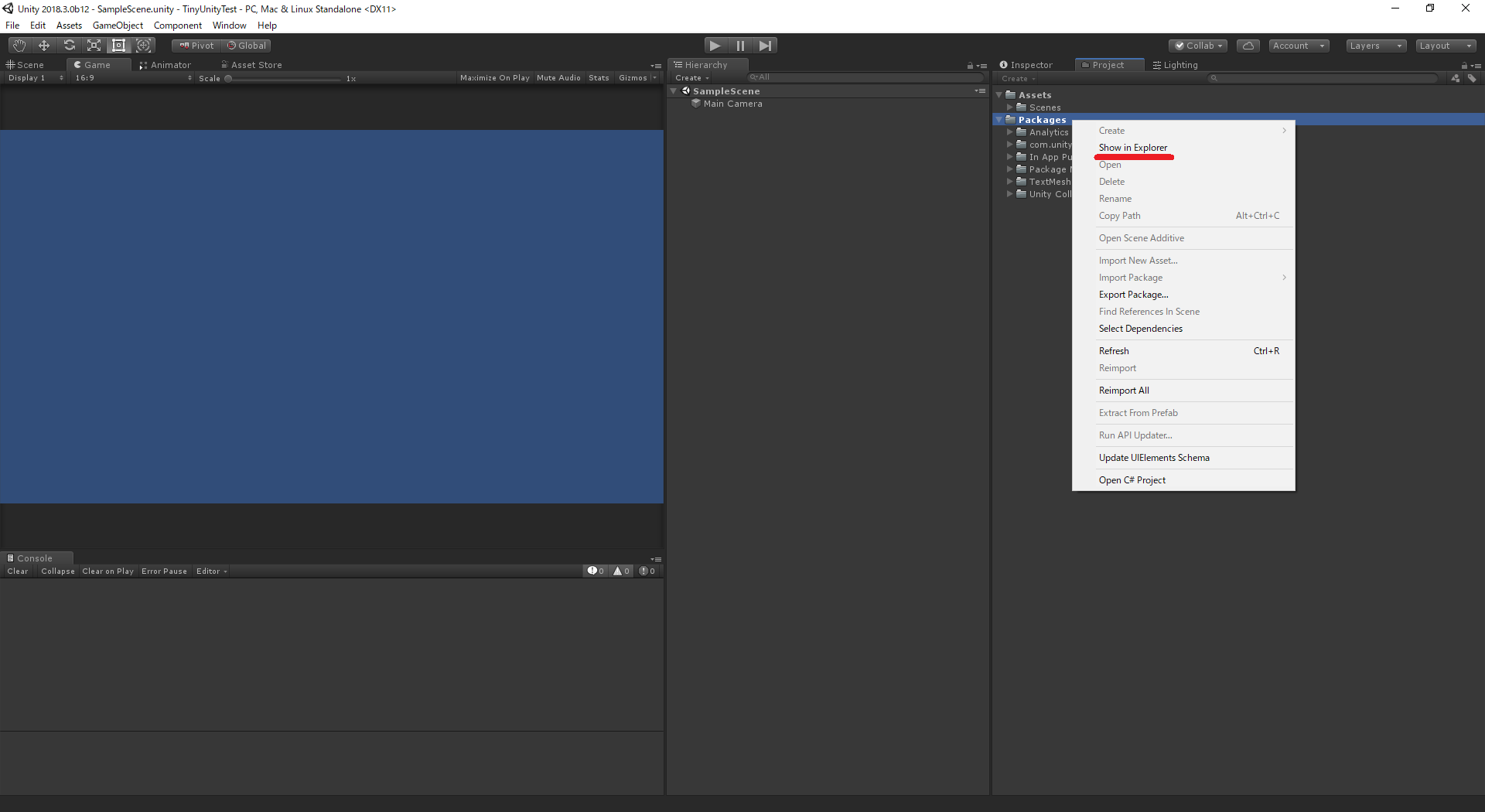
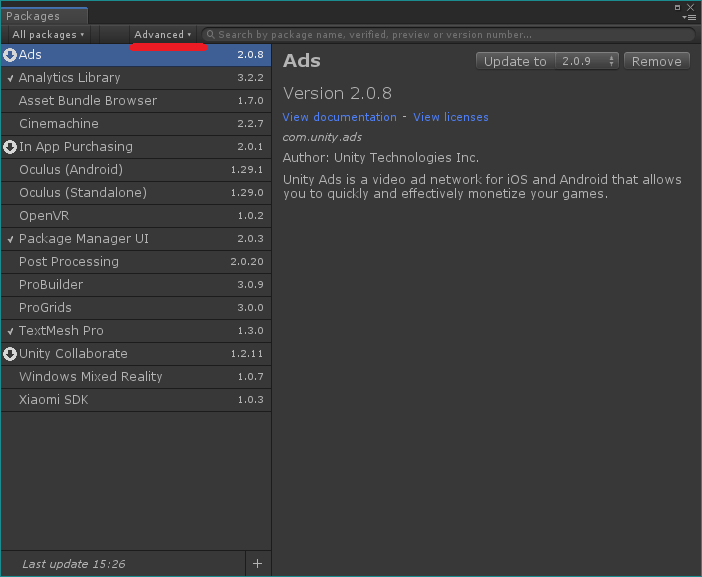
WindowメニューからPackage Managerを選択して、PackageManagerを開く
Tiny Modeは、まだプレビューなので、Advancedボタンを押して「Show Preview Packaged」を選択する

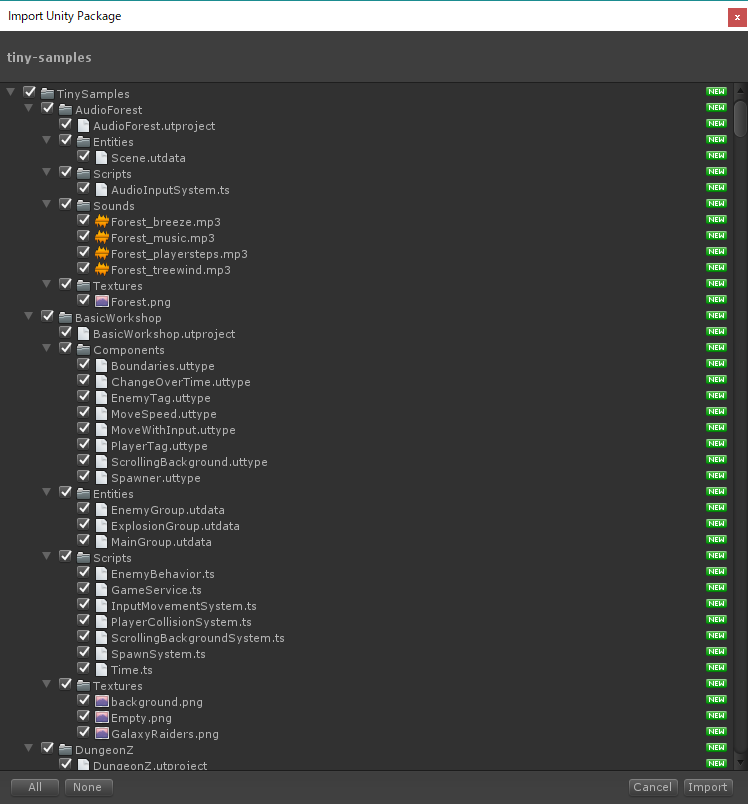
メニューの「Tiny」から「Import Samples」を選択してインポート画面を開く

Projectウィンドウ内の「U」というアイコンのファイルをクリックするとサンプルが開きます

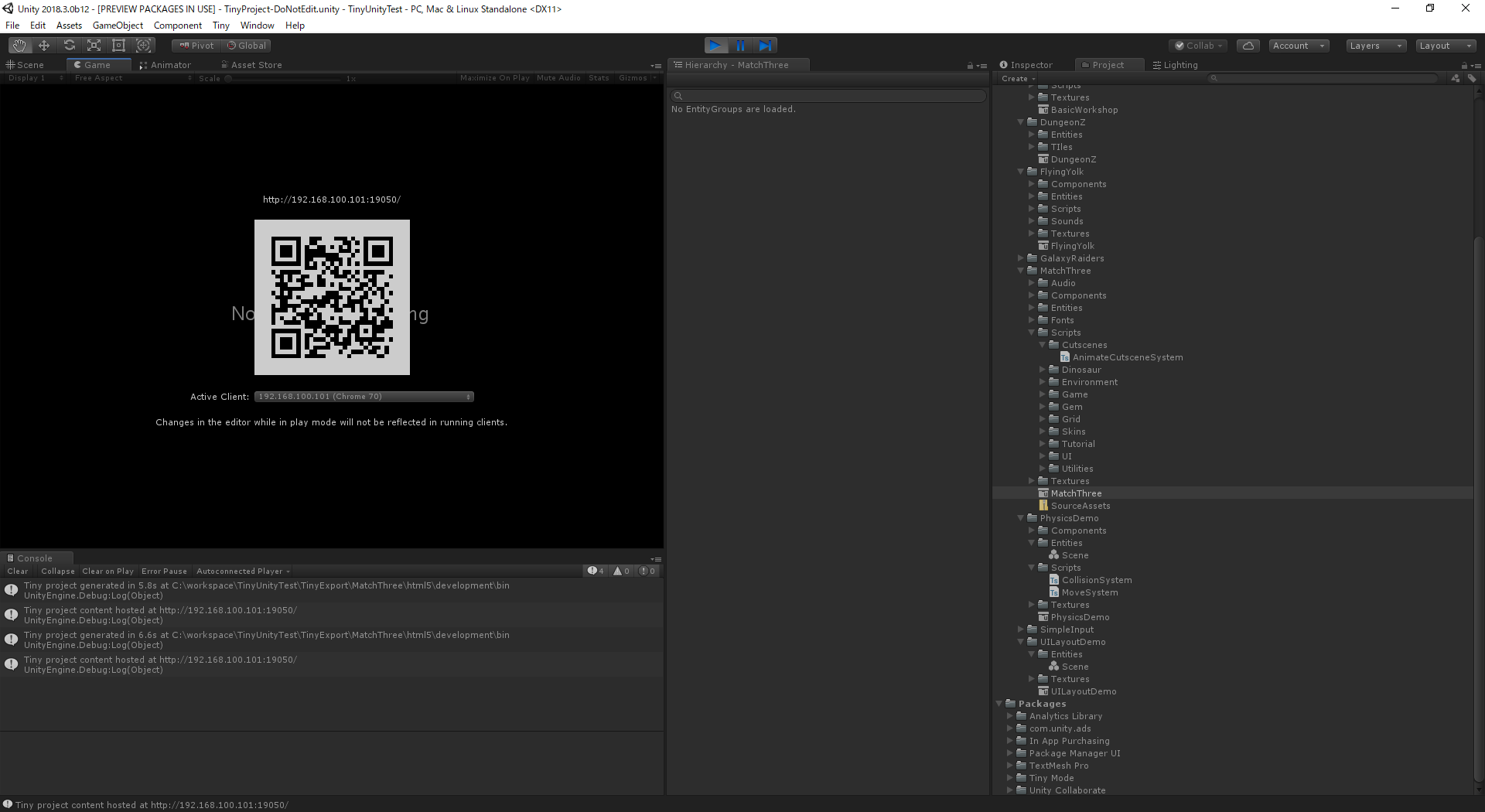
シーンが開いたら後はプレイボタンを押すとビルドされて実行されます

URLをクリックするとブラウザーが開き、QRコードを撮影するとスマホでテストできます
サンプルプロジェクト一覧と感想
AudioForest
UILayoutDemo
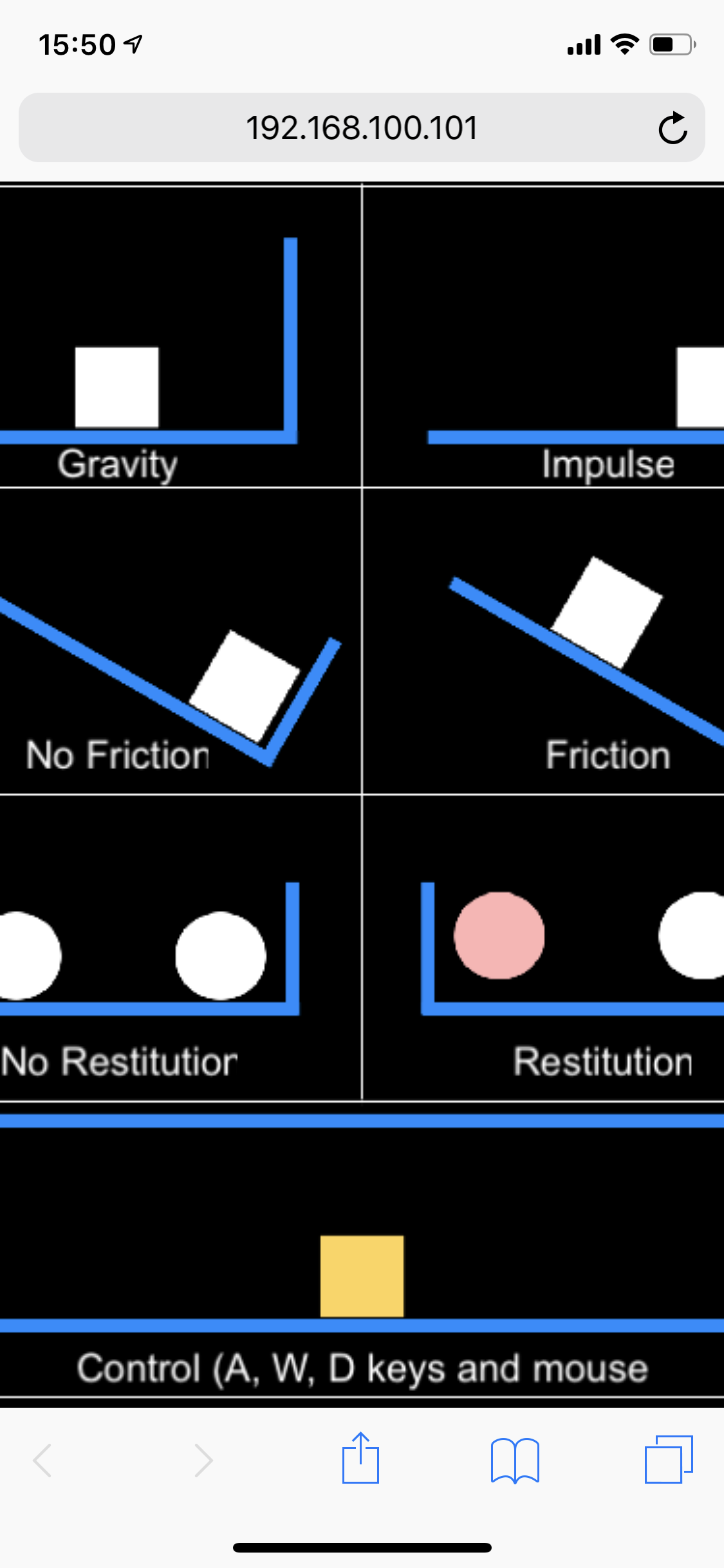
PhysicsDemo
MatchThree
GalaxyRaiders
FlyingYolk
DungeonZ
BasicWorkshop
SimpleInput
総合評価
Unityとはまったく別物のエンジン&エディターがUnity内にできた感じ。
ゼロベースで全部作っていくことになりそうだからEgretEngineやCocosとは厳しい戦いになるかもしれない。
よかった点
・QRコードを撮影してすぐ実機でテストプレイ
・Unityでプロジェクトを変更してビルド&実行するとブラウザのゲームの自動でリロードされる
気になる点
・3D未対応なのでEgretよりだいぶ遅れている
・ビルドが重い
・C#シフトして大丈夫なのか?
・本体のUnityとは別物だけど本体と一緒に動く。だから本体の開発に影響があったり、TinyUnity自体の制約にならないか?