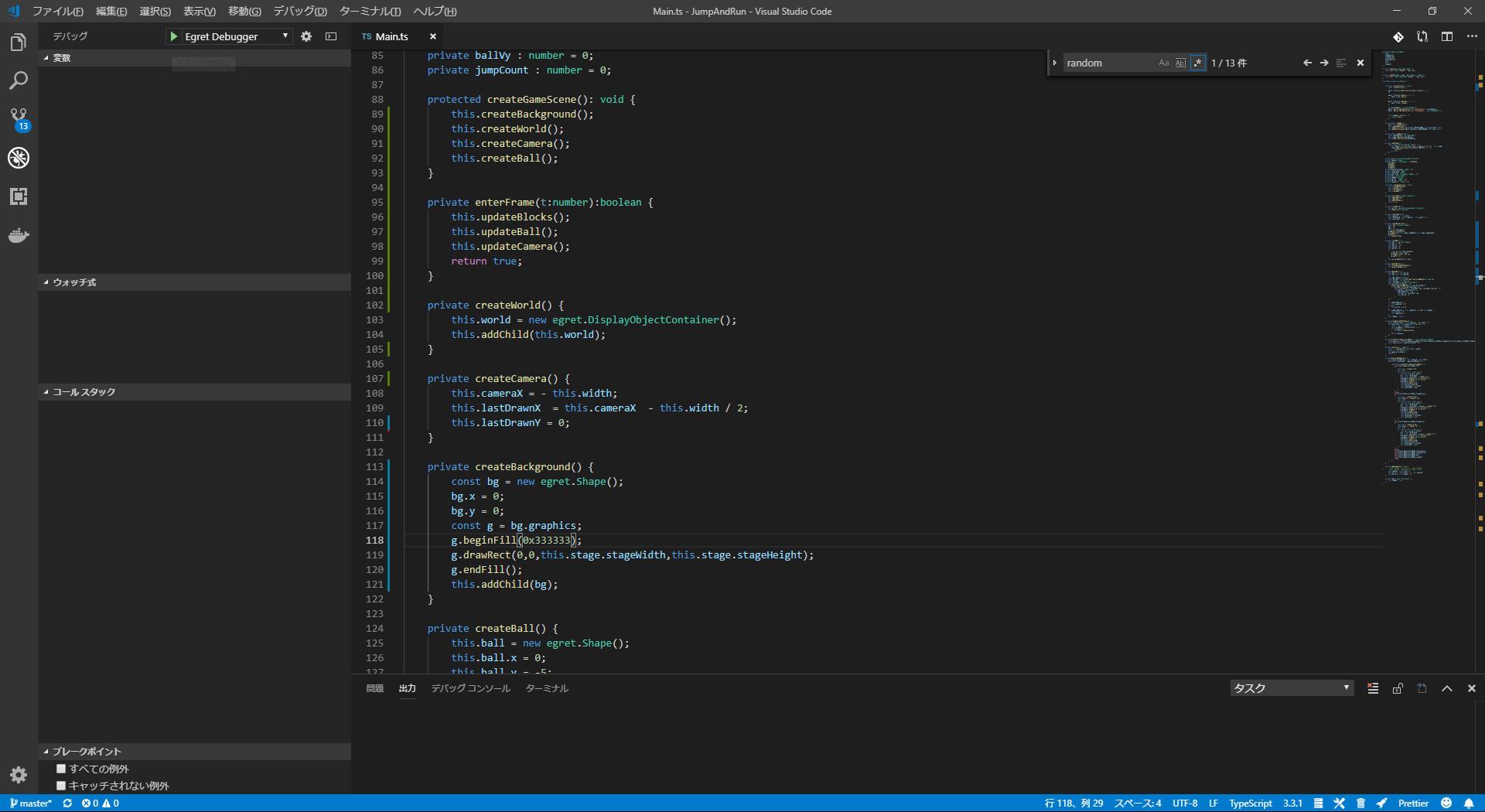
VS Codeのデバッグメニューからビルド&起動をすることができます。

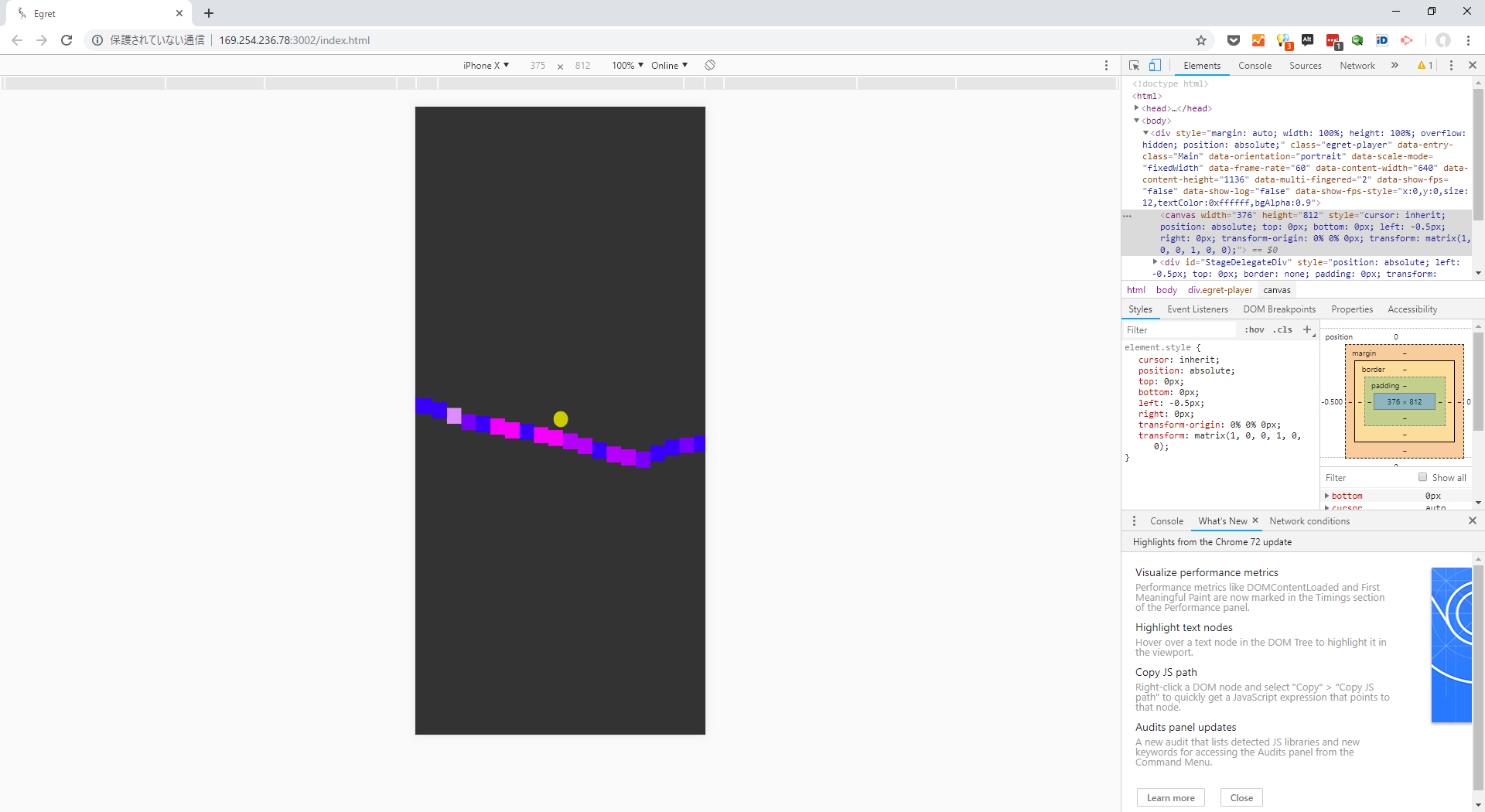
デバイスのエミュレーションをするために解像度や画面の向きを変更するためには、Chromeの検証ツールを使います。

ところが、再度VS Codeからビルド&起動させると最初の全画面モードに戻ってしまいます。
おすすめの方法はプロジェクトのホームディレクトリでegret run -aです。
c:\workspace\JumpAndRun>egret run -a
Egret Engine latest version: 5.2.14
Egret Engine current version: 5.2.12
You can upgrade your project via egret upgrade
您正在使用白鹭编译器 5.2.12 版本
Compiling the project ...
Total project compiling time: 3.657 second
Server running at port: 3002.
Egret server is running, you can access by URL:
http://169.254.236.78:3002/index.html
http://192.168.99.1:3002/index.html
http://192.168.100.101:3002/index.html
Auto compile service is running...
プログラムを修正して保存すると自動でコンパイルされます。
Auto compile service is running...
+ Auto compile is done.