はじめに
はじめまして。閲覧いただきありがとうございます。
WordPressオリジナルテンプレートでポートフォリオサイトを制作したのでご説明させていただきます。
サイトの概要
学習や行動した実績をポートフォリオサイトです。
・制作実績、私について、ブログページ、コンタクトフォームの4つの構成。
・”親しみやすさ”、”温かみ”をコンセプトとして制作。
・自分のできることを詰め込みつつ、サイトから人柄が少しでも伝わるよう制作しました。
想定ユーザー
・採用担当者様
・WEBディレクター様
機能一覧
| 機能 | |
|---|---|
| 1 | Swiper3種(FV、制作実績セクション、その他の記事) |
| 2 | カスタム投稿機能(Worksページ) |
| 3 | カスタムタクソノミー機能(Worksページ) |
| 4 | カスタムフィールド機能(制作実績詳細ページ) |
| 5 | アニメーション実装(wow.js、animate.js) |
| 6 | 記事ピックアップ機能(トップページARTICLES部分) |
| 7 | アーカイブページ(Works、Articlesページ)カテゴリー絞り込み機能 |
| 8 | 自動返信機能(Contactページ) |
| 9 | Loadingアニメーション実装 |
使用技術
・HTML
・CSS
・Sass
・JavaScript
・PHP
・gulp
ポートフォリオのURL
・ URL: http://mot-portfolio.workmo-motweb.com/
・ Basic認証: id : mot pass : mot
機能詳細
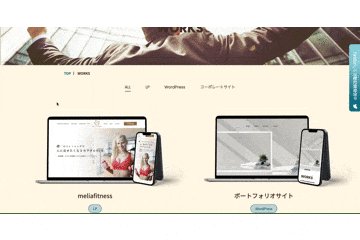
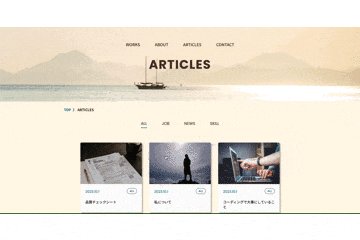
1. トップページ

- トップページにのみloadingアニメーションを実装しています。
- FVでは制作実績のモックアップをswiperにて切り替わるよう実装しています。
- worksセクションではサムネイルをページネーションとしてswiperの別機能を実装しています。
- worksセクションのモックアップ画像にhoverアクションを実装しています。
- articlesではピックアップ記事を3件表示でき、記事投稿時に”pickup”タグを付けることで表示可能。
- サイドバーとしてTwitterへのリンクボタンを設置。スクロールの上下を基準に表示・非表示の切り替え可能。
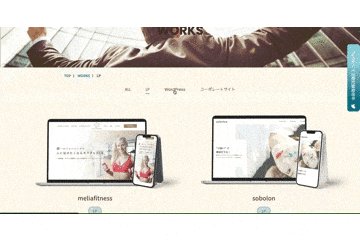
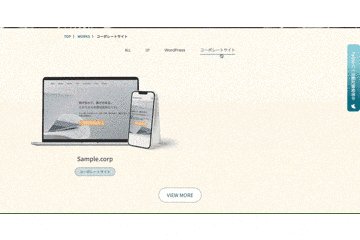
2. worksページ

- カスタム投稿機能にて実装しています。
- カスタムタクソノミーごとに実績の絞り込みが可能。
- トップページ同様hoverアクションを追加。
- articlesではピックアップ記事を3件表示でき、記事投稿時に”pickup”タグを付けることで表示可能。
-サイドバーとしてTwitterへのリンクボタンを設置。スクロールの上下を基準に表示・非表示の切り替え可能。
3. aboutページ

- 固定ページとして実装しています。
- カード型のデザインは画像ではなく疑似要素を重ね合わせて実装しています。
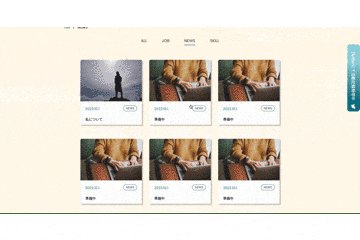
4. articlesページ
 - 投稿ページとして実装しています。
- カテゴリーごとに記事の絞り込みが可能。
- hoverアクションとしてカード記事が浮かび上がるように実装しています。
- 投稿ページとして実装しています。
- カテゴリーごとに記事の絞り込みが可能。
- hoverアクションとしてカード記事が浮かび上がるように実装しています。
5. 記事詳細ページ
 - カスタムフィールド機能を取り入れ、クライアント名、日付、制作時間などを管理画面から簡単に入力できるよう実装しました。
- カスタムフィールド機能を取り入れ、クライアント名、日付、制作時間などを管理画面から簡単に入力できるよう実装しました。
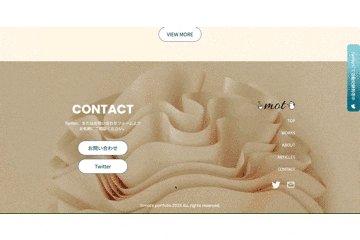
6. コンタクトページ
 - contactForm7での実装を行い、自動送信の設定。
- ラジオボタンはオリジナルのデザインをあててあります。
- 全ての項目を入力しないと送信ボタンが押せないようJavaScriptで実装してあります。
- contactForm7での実装を行い、自動送信の設定。
- ラジオボタンはオリジナルのデザインをあててあります。
- 全ての項目を入力しないと送信ボタンが押せないようJavaScriptで実装してあります。
7. レスポンシブ対応

- デバイスによってハンバーガーメニューを実装
- カテゴリー・カスタムタクソノミーごとのタブは視認性を良くするためアコーディオンボックスとして実装
工夫したところ
- CSS設計として、FLOCSSを取り入れ、保守性の向上。
- カスタム投稿、カスタムタクソノミー、カスタムフィールド等を実装し、運用のしやすさを意識。
- サイトの雰囲気を活かし、wow.jsにてシンプルなアニメーションを付与。
苦労した点
swiper3種の実装
これまで、swiperの実装は苦手としていたところもあり、勉強するいい機会と捉えこのポートフォリオサイトでは3種のswiperの実装に取り組みました。特にサムネイルをページネーションとして実装したのは初めてで、解説記事を複数見ながら、表示されている実績以外のサムネイルを暗くする等、こだわって実装をしました。
contactForm7の実装
プラグインを使用した実装はとにかくクラス名の管理が大変です。どこにどんなクラス名が当たっていて、どこと共存しているのかを把握しなければ思った通りに反映されません。何度も何度もコードを打ち直しながら、やっとの思いでデザインを当てることが出来ました。自動送信メールも最初はうまく送信されず、解説記事を複数参考にしながらの実装となりました。次回、はmw wp formを使用したコンタクトフォームを実装し、使いやすさなど比較していきたいと思います。
サイドバー(旧Twitterのリンクバー)の表示崩れ
実装自体は簡易的で、スクロールの上下を基準として表示・非表示の切り替えを行えるよう実装しました。検証ツールでも問題なく表示されたのですが、いざブラウザにアップすると文字が表示されないという崩れが。ベンダープリフィックスを疑い、指定し直しても治らず。最終的にはpaddingではなくwidthを指定することで解決。ブラウザごとの表示の違いを改めて知ることができ、品質チェックをする際に重点的項目として、今後に活かしていきたいと思います。
ポートフォリオの課題
- サイトの重さが目立つ。画像の圧縮や、不要なプラグインの削除等を検討。
→画像はwebpに変更(R5.11.4) - FLOCSSの書き方を再学習する必要。特にlayer要素を使い、余白を一括管理をできるよう設定する必要がある
- breakpointを4種に増やし、細かいレスポンシブに対応できるよう管理する必要。
- スマホファーストの書き方を取り入れる必要。
最後に
ここまで読んでいただきありがとうございます。
初めてデザイナーさんと打ち合わせを重ね、自分の想いやこだわりなどを余すことなくデザインに詰めていただきました。実装中は何度もつまづき、何度も挫折しそうになりながらも、その都度調べ、コミュニティの方々に助けていただきながらなんとか完成させることが出来ました。
自分の人生を変える第一歩としてのポートフォリオサイトだからこそ、1番思い入れのある、宝物のようなサイトです。
もちろん、まだまだ修正すべき点は探せば差が探せばキリがないほどではありますが、今後もアップデートしていきながら、自分と共に成長していくサイトになればなと思います。
自分で決断し、本気で学習して得たスキルで誰かの手助けができる。そんな日が来ることを目指し、転職活動も含めこれからも精進していきたいと思っております。
改めて最後まで読んでいただき、ありがとうございました。また次回の記事もぜひお時間ありましたら読んでいただけたらと思います。ではこれにてQiita初投稿記事(完)。
