はじめに
reactのIISデプロイ方法に難儀したので備忘録として残します。
投稿久々~~~~((´∀`))ケラケラケラケラケラケラケラケラケラケラケラケラケラケラケラケラ
環境
- Windows Server 2016
- IIS: 10.0.14393.0
- url-rewite: 2.0
- node: v16.15.0
- React: v18.1.0
- react-router-dom: 6.3.0
プロジェクトの作成
create-react-appでreactのプロジェクトを作ります。
npx create-react-app deploy-app
これをbuildして、デプロイモジュールを作ります。
cd deploy-app
npm run build
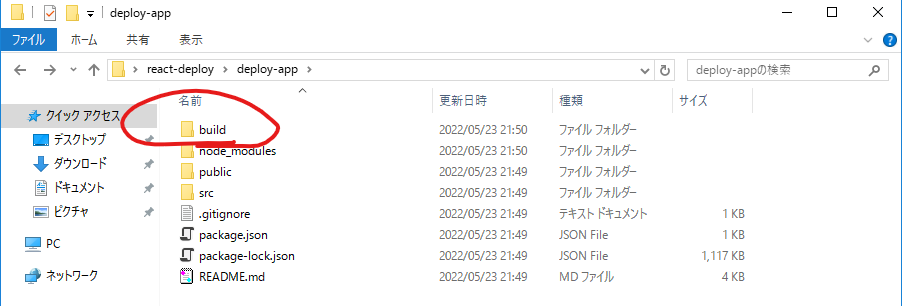
buildが完了したらbuildフォルダにモジュール一式作成されます。

IISデプロイ その1
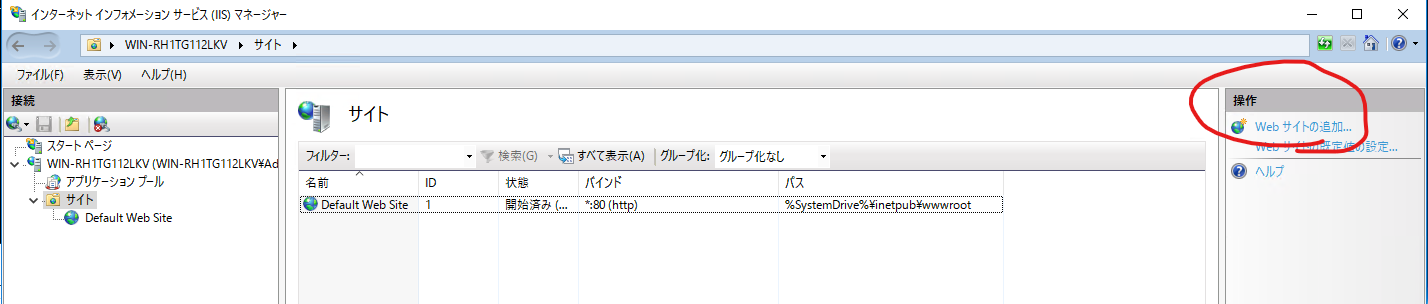
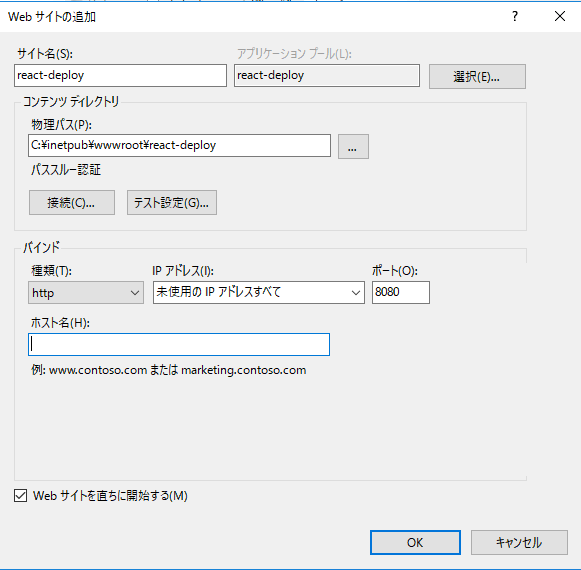
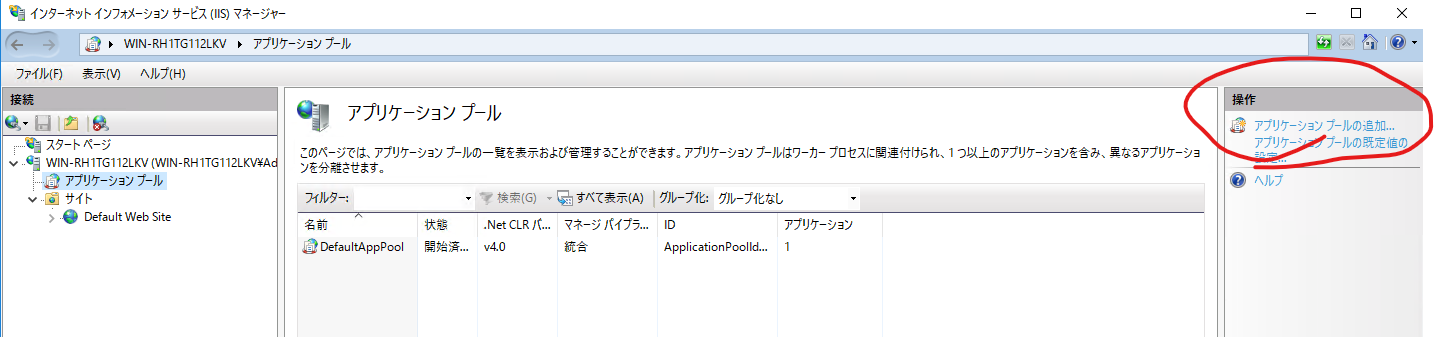
IISを開いてサイトを追加していきます。
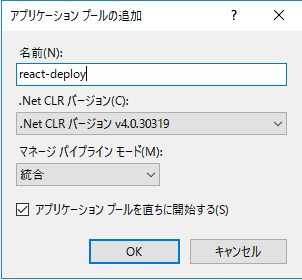
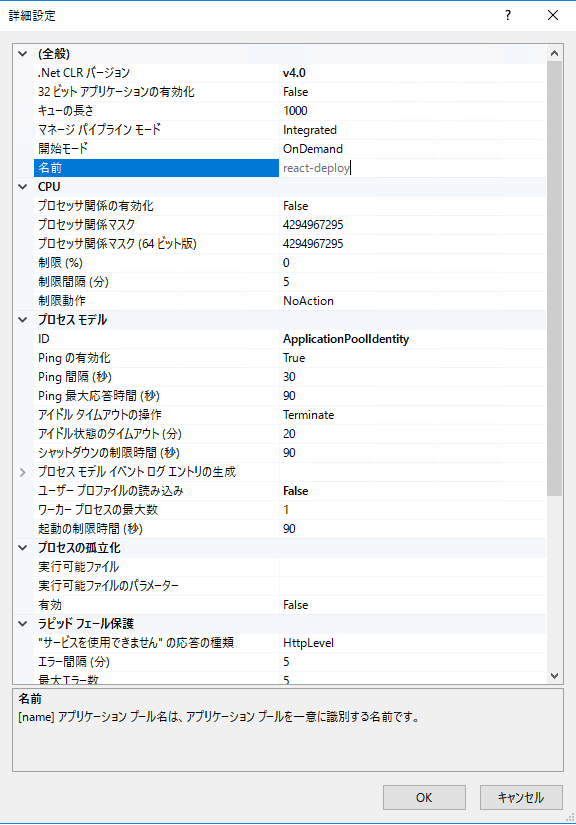
まずはアプリケーションプールを追加します。

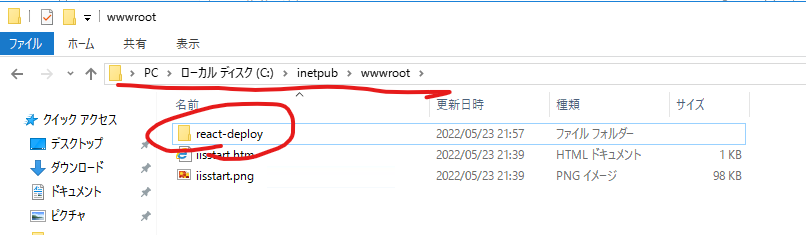
次に先ほど作成したbuildフォルダをC:\inetpub\wwwrootにコピーして
名前をreact-deployにしておきます。

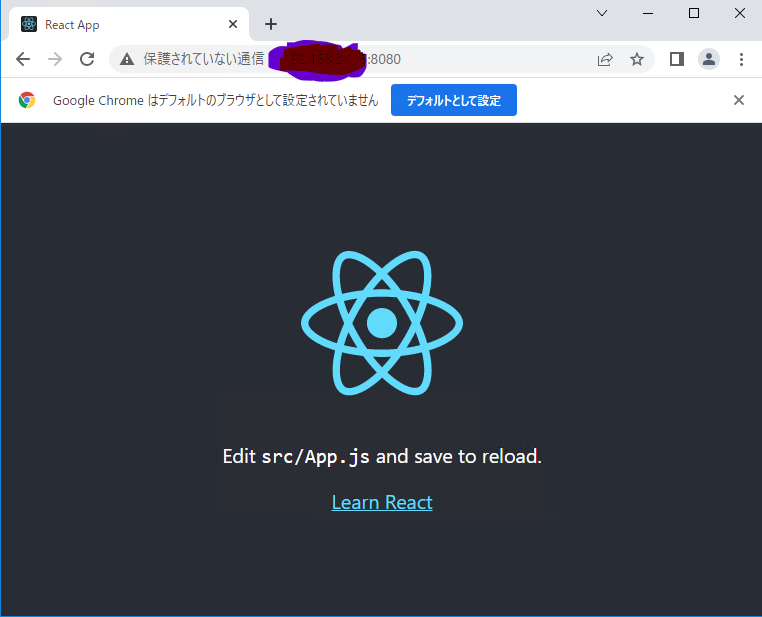
デプロイしたマシンのIPアドレス:8080にアクセスします。

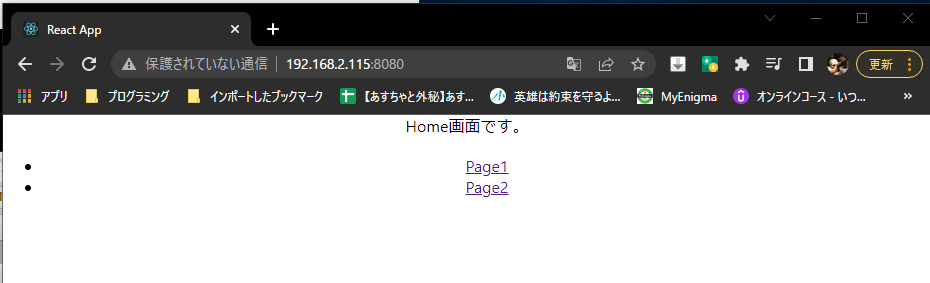
デプロイできました。
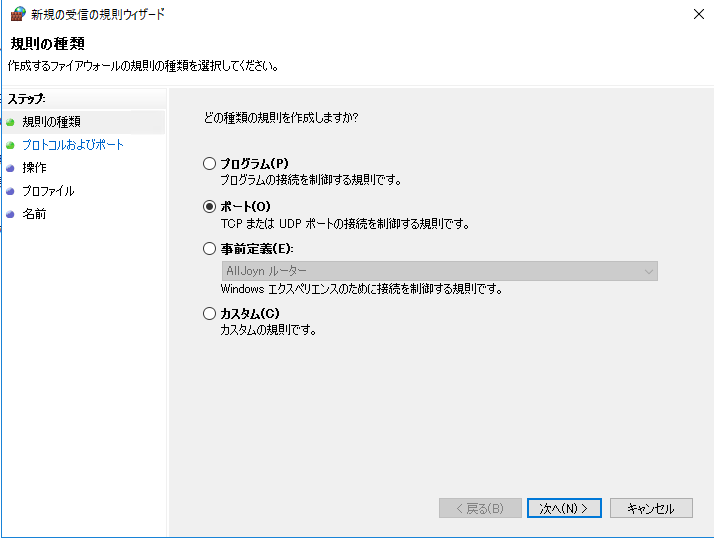
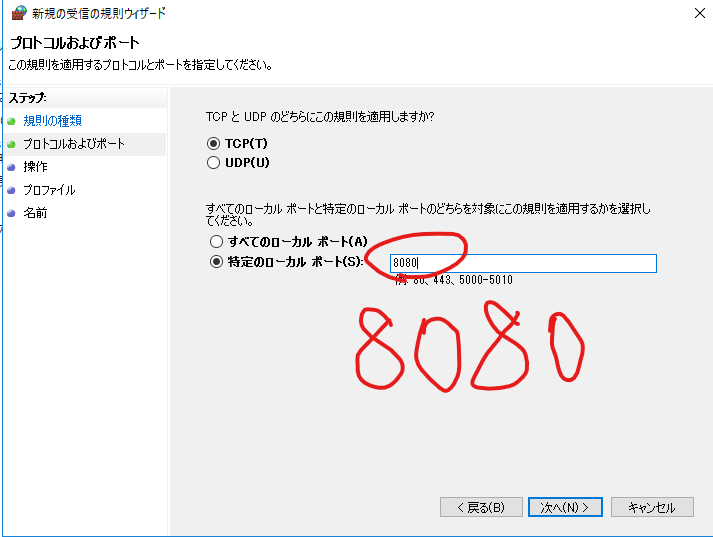
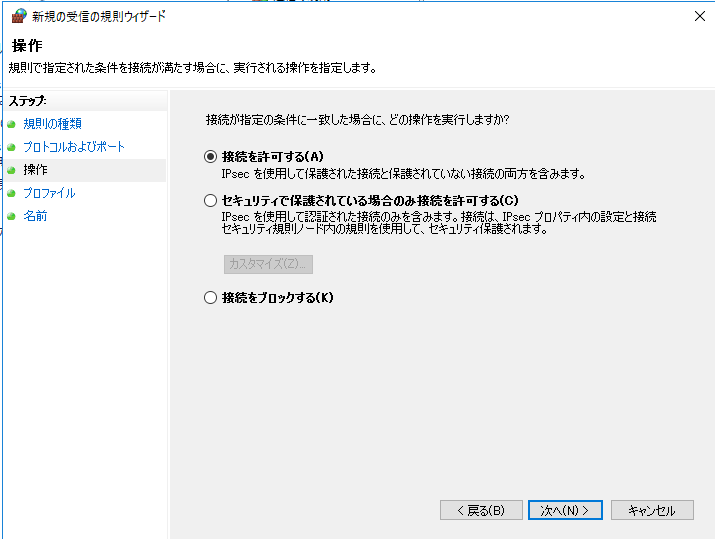
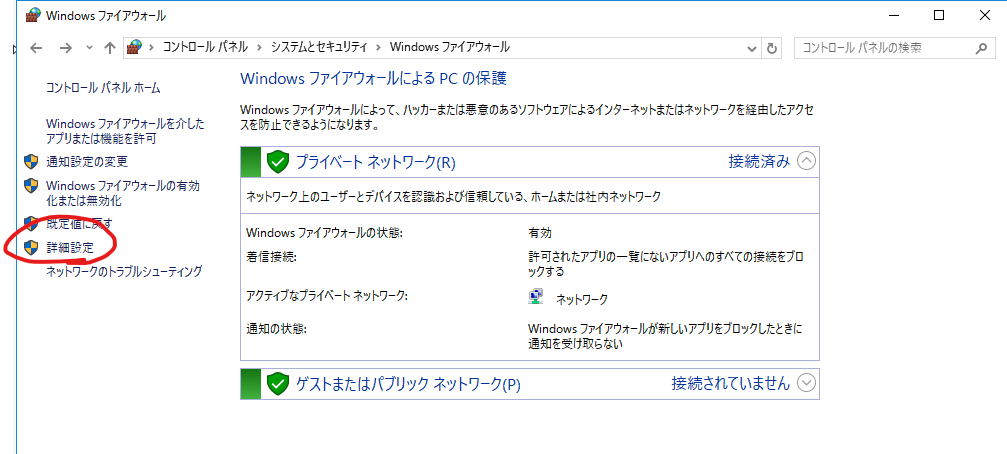
他のマシンから覗くと繋がらなかったのでtcpポートを開放しておきます。
素直にポート80にしておけばよかったと思いました。
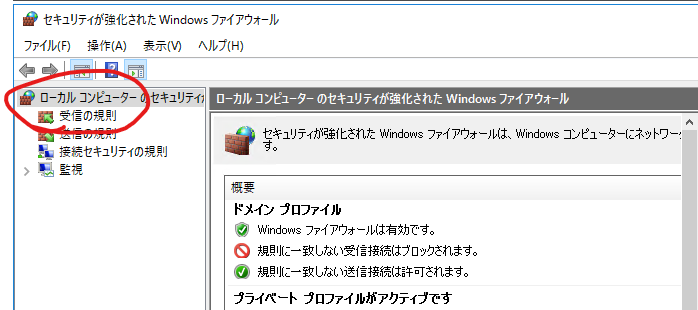
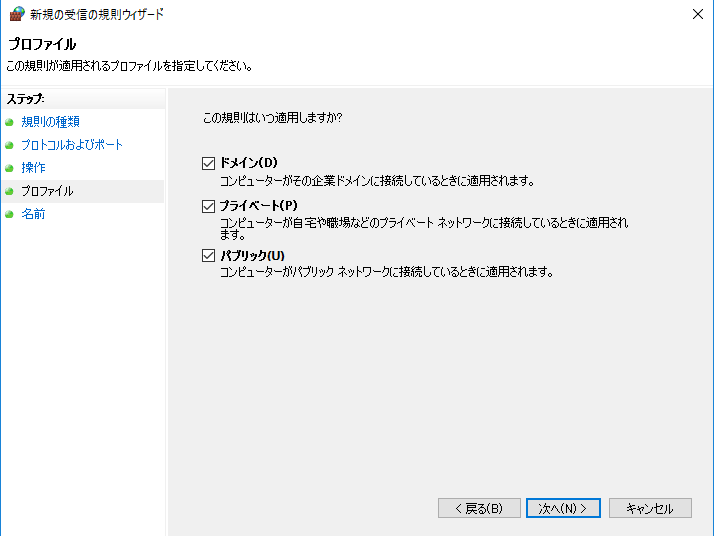
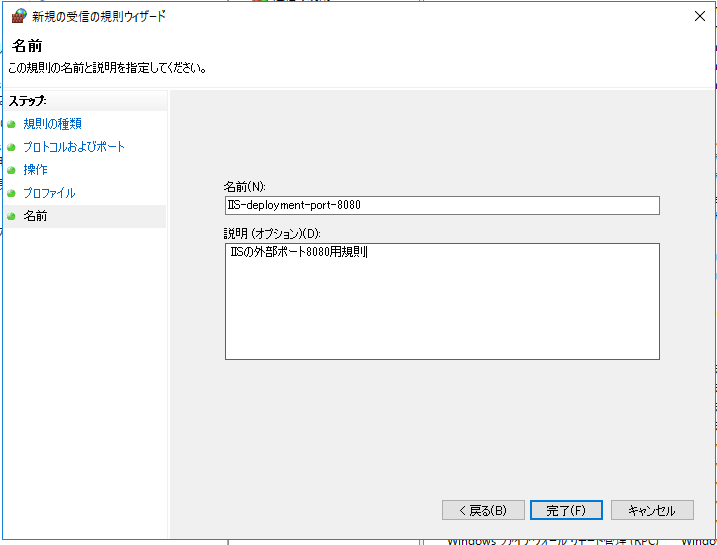
コントロールパネル > システムとセキュリティ > Windows ファイアウォール > 詳細設定 を開きます。

これで外から繋がるようになりました。
さくっと試すだけならファイアウォール全部止めちゃってもいいと思います。
自己責任にはなりますが。。。
react-router-domのインストール
これだけだと物足りないので次にroutingも正常に動くか見ていきます。
まずはreact-router-domをインストールします。
cd ../
npm install react-router-dom@6.3.0
ものすごく簡単なページを作ります。
src直下にpagesフォルダを作成し、Home.jsxとPage1.jsxとPage2.jsxを作成します。
import React from "react";
import { Link } from "react-router-dom";
export function Home() {
return (
<div className="Home">
Home画面です。
<nav>
<ul>
<li><Link to="page1">Page1</Link></li>
<li><Link to="page2">Page2</Link></li>
</ul>
</nav>
</div>
);
}
import React from "react";
import { Link } from "react-router-dom";
export function Page1() {
return (
<div className="Page1">
Page1
<nav>
<ul>
<li><Link to="/">Home</Link></li>
<li><Link to="/page2">Page2</Link></li>
</ul>
</nav>
</div>
);
}
import React from "react";
import { Link } from "react-router-dom";
export function Page2() {
return (
<div className="Page2">
Page2
<nav>
<ul>
<li><Link to="/">Home</Link></li>
<li><Link to="/page1">Page1</Link></li>
</ul>
</nav>
</div>
);
}
import './App.css';
import { BrowserRouter, Routes, Route } from "react-router-dom";
import { Home } from './pages/Home';
import { Page1 } from './pages/Page1';
import { Page2 } from './pages/Page2';
function App() {
return (
<div className="App">
<BrowserRouter>
<Routes>
<Route index element={<Home />} />
<Route path="page1" element={<Page1 />} />
<Route path="page2" element={<Page2 />} />
</Routes>
</BrowserRouter>
</div>
);
}
export default App;
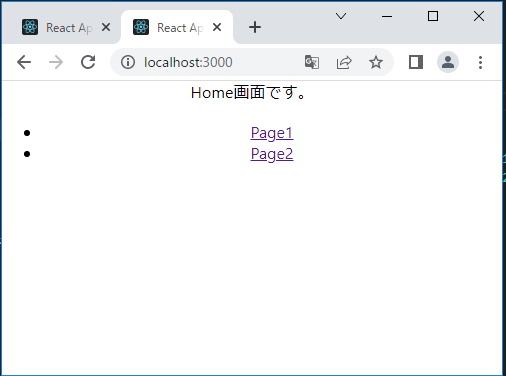
動いてそうです。
モジュールを作り直してデプロイしなおします。
念のため、アプリケーションプールを停止してからC:\inetpub\wwwroot\react-deployの中身を入れ替え、サイトを開始します。
一応動いていそうです。

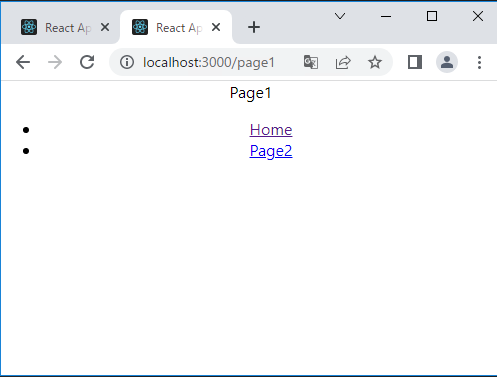
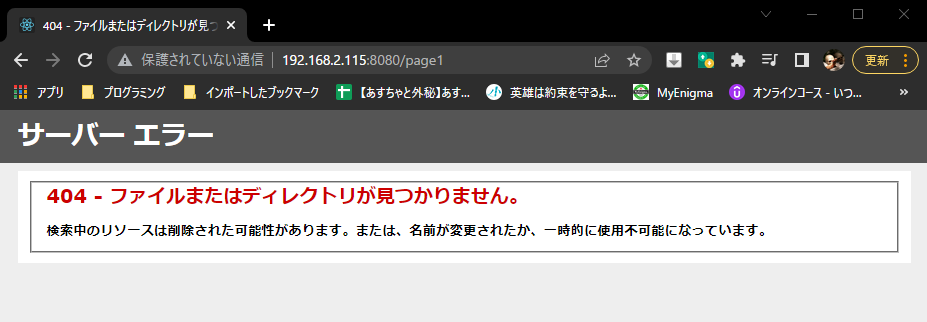
と、思いきやブラウザからデプロイしたマシンのIPアドレス:8080/page1にアクセスすると404エラーが表示されます。

プログラムからだと正常に動いているような気もします。
ReactはSPAなのでindex.htmlを読む分にはうまくいくらしいですが、直リンクだとリソースがないと怒られるらしいです。
stackoverflowとかを見るとurl-rewriteモジュールを使えと書いてあります。
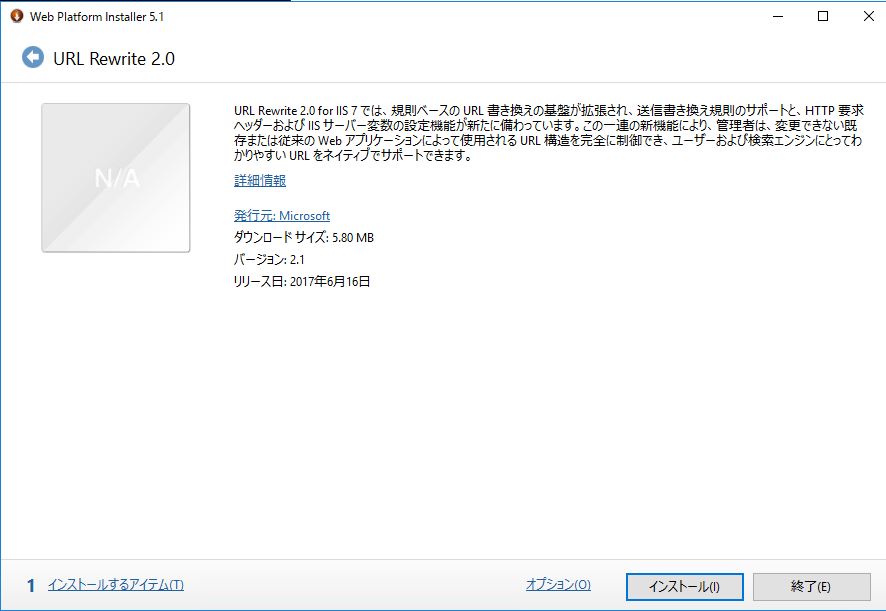
url-rewriteのインストール
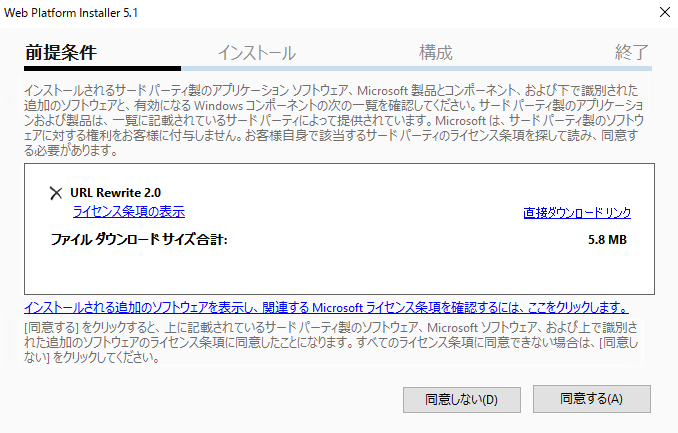
url-rewriteモジュールからインストーラーをダウンロードして、インストールします。

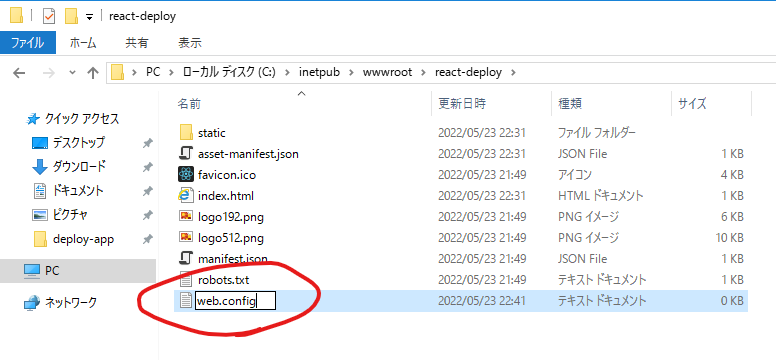
web.configの配置
ビルドモジュール直下の所にweb.configを配置する必要があるみたいです。

内容はこんな感じです。
<?xml version="1.0"?>
<configuration>
<system.webServer>
<rewrite>
<rules>
<rule name="React Routes" stopProcessing="true">
<match url=".*" />
<conditions logicalGrouping="MatchAll">
<add input="{REQUEST_FILENAME}" matchType="IsFile" negate="true" />
<add input="{REQUEST_FILENAME}" matchType="IsDirectory" negate="true" />
<add input="{REQUEST_URI}" pattern="^/(api)" negate="true" />
</conditions>
<action type="Rewrite" url="/" />
</rule>
</rules>
</rewrite>
</system.webServer>
</configuration>
IISデプロイ その2
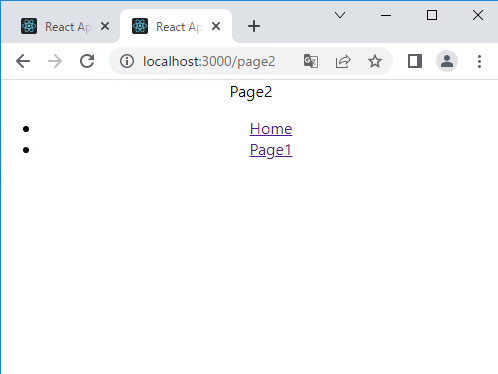
再度、アプリを再起動し、ブラウザから直リンクでアクセスしてみると見えることができました。

参考URL
以下のURLを参考にしました。有益なサイト達に感謝します。
react-routerを使ったアプリケーションでURL直叩き(or F5)すると404になる
Reactで直接URLをたたくと404になる時の対応
Deploy React Application on IIS Server
How To Deploy React Application On IIS Server
how to prevent iis default not-found page and show a custom reactjs not-found page