Vue.js 公式ガイドにて学習をしていたところ、lodashの_.debounceを使っている箇所があり、
以下のように記載されていた。
// _.debounce (とその親戚である _.throttle ) についての詳細は
// https://lodash.com/docs#debounce を見てください。
this.debouncedGetAnswer = _.debounce(this.getAnswer, 500)
参考URL先のドキュメントを読んでみたのですが
_.debounceと_.throttleの違いがいまいち分からず(英語苦手....)
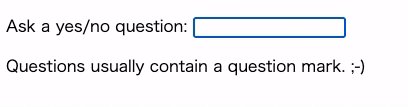
挙動としては以下の感じの実装です。(ソースはこちら)

文字を連続で入力したときにgetAnswerの関数が何度も呼ばれないようにしているみたいです。
調べてみると以下の違いのようでした。
-
_.debounce:連続して呼び出しても指定された時間以内なら処理は実行しない -
_.throttle:連続して呼び出しても指定された時間以内に1回しか実行しない
なるほど...(わからん)
ということでどっちも実装して違いを見てみました。
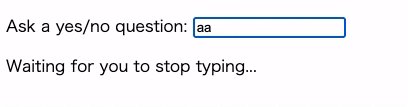
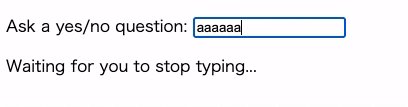
_.debounceの場合
以下のように実装。
(2000ミリ秒で設定)
this.debouncedGetAnswer = _.debounce(this.getAnswer, 2000)
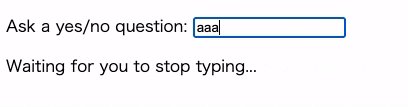
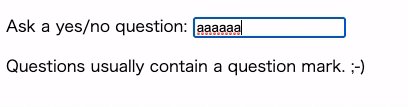
これで一定の間隔で文字を入力してみます。
入力する間隔が2000ミリ秒以内だとgetAnswerの処理が呼ばれない
=**「連続して呼び出しても指定された時間以内なら処理は実行しない」**
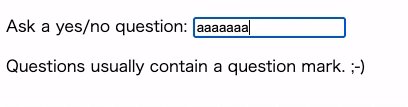
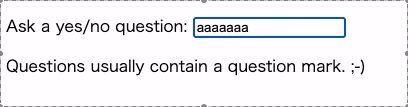
_.throttleの場合
以下のように実装
(2000ミリ秒で設定)
this.debouncedGetAnswer = _.throttle(this.getAnswer, 2000)
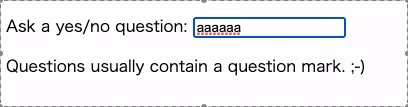
こちらも先程と同じ間隔くらいで文字を入力してみます。
連続して入力しても2000ミリ秒に1回しかgetAnswerの処理が呼ばれない
=**「連続して呼び出しても指定された時間以内に1回しか実行しない」**
...ということでやっと違いが理解できました! やはり実際に動かすだけで頭に入りますね。
ちなみに`lodash`を`_`としてるのは `lodash` = `low(低い) + dash(-)` = `_`だからとかそんな理由らしいです。
引き続き勉強がんばります。