はじめに
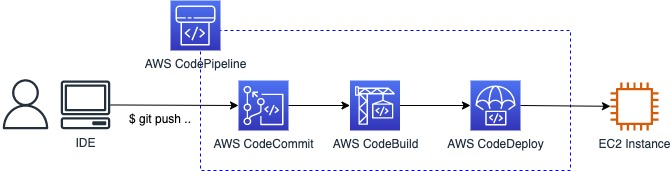
AWS Code シリーズを使って Amazon EC2 にデプロイするCI/CD環境を構築してみました。
構築手順を忘れないために残しておきます。
※前提条件
本手順ではローカル開発環境( IDE, Git, AWS CLI ) はセットアップされた状態でスタートします。
CodeCommitの設定
AWS コンソールにログインし、CodeCommitのサービスに移動します。
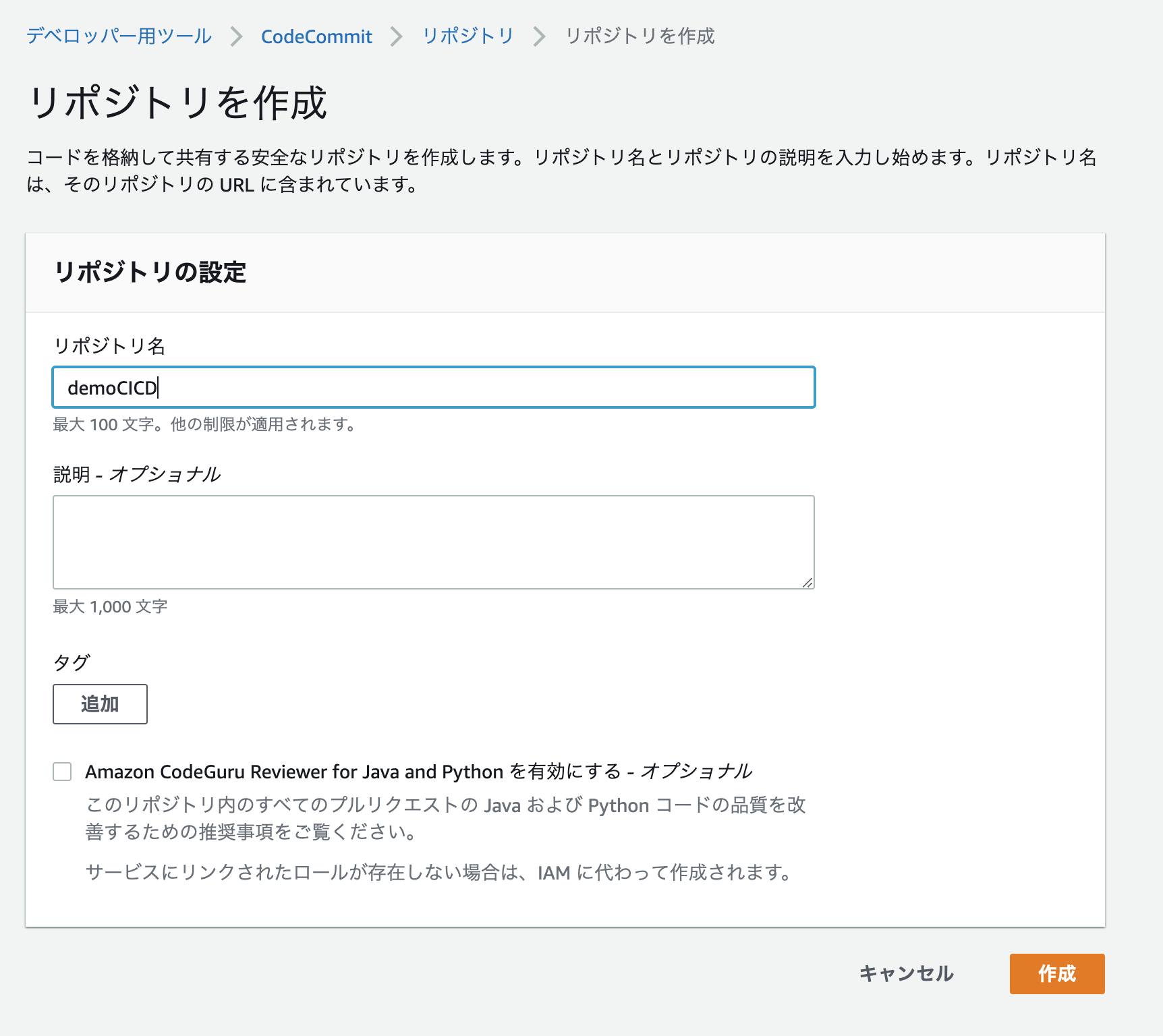
リポジトリの作成をします。

Code CommitにCLIで接続できるようにします。
今回は、認証情報ヘルパーを使った方法で設定しました。
手順は公式ドキュメントを参照。
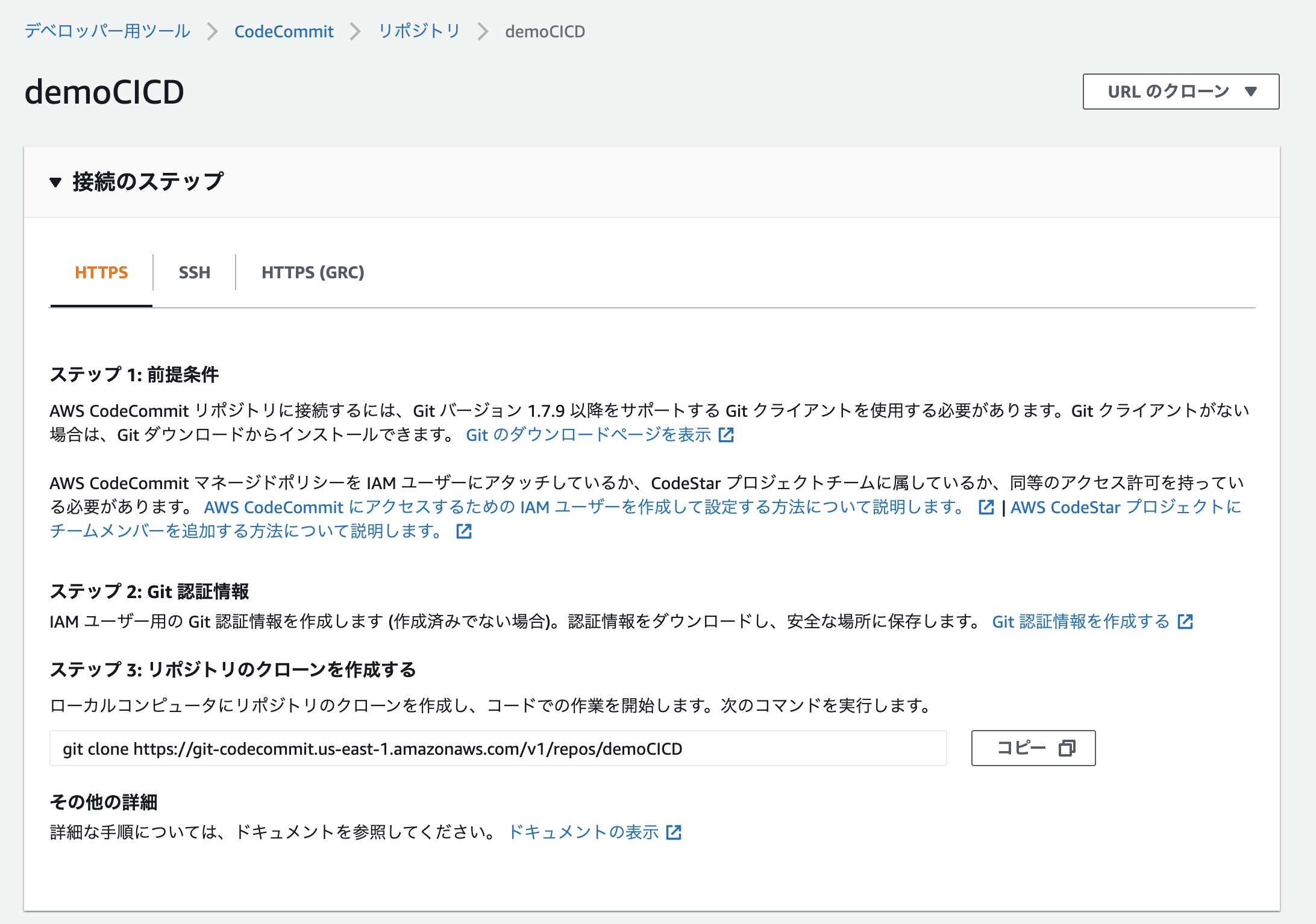
接続できるようになったら、ローカルにリモートリポジトリのクローンを作成します。
コンソール画面からgit cloneコマンドをコピーして、ターミナルで実行します。

CodeCommitにファイルを登録してみる
HTMLファイルの作成します。
最終的なフォルダ構成
demoCICD
∟ src / index.html
∟ src / appspec.yml
∟ buildspec.yml
index.html(サンプル)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.sample{
margin-top: 20%;
margin-left: 20%;
}
</style>
</head>
<body>
<div class="sample">
<h1>CI/CD demo</h1>
<h2>version 1</h2>
</div>
</body>
</html>
コミットしてpushしてみます。
git add -A
git commit -m "init"
git push origin main
無事リポジトリに反映されるか確認しましょう。
デプロイ先となるEC2を準備する
EC2に紐づけるIAMロールの作成
IAMのサービスページに移動して作成します。EC2を選択して「次へ」

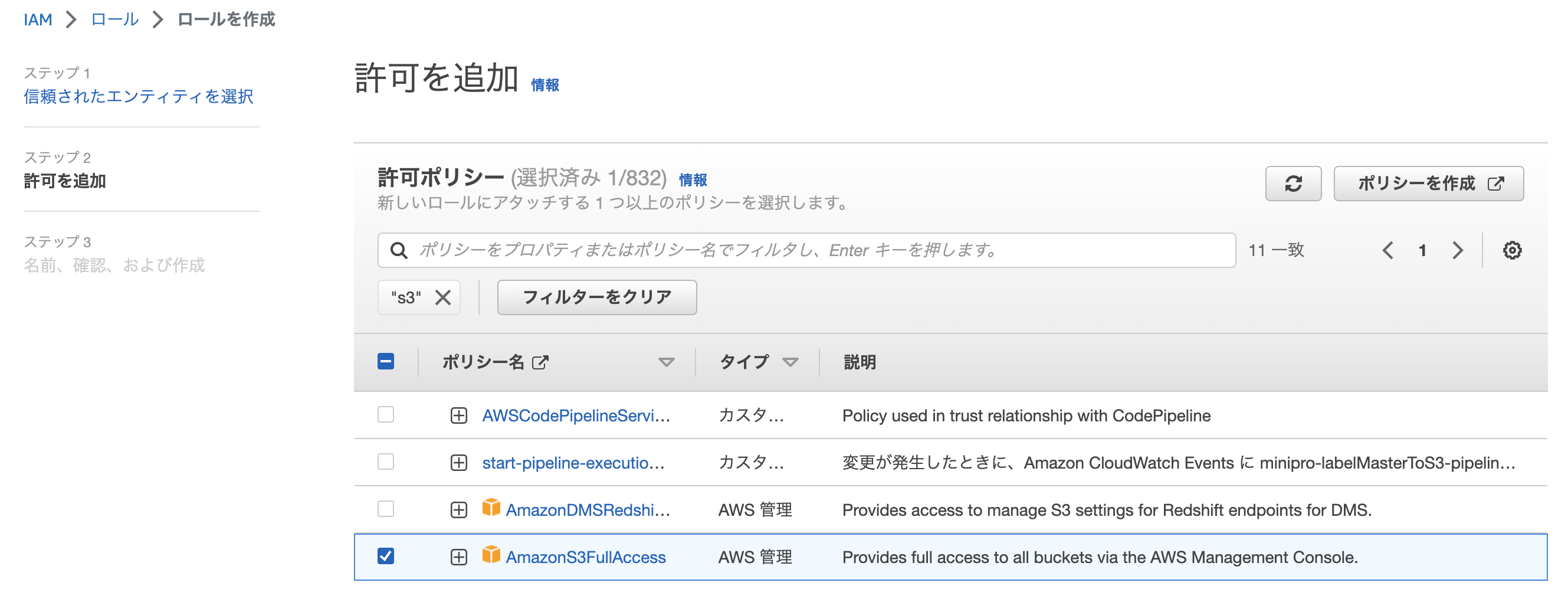
S3アクセスが必要となるので、フルアクセスの権限をつける。(ユースケースに応じて権限は絞ってください。)

あとはロール名を決めて作成
EC2を起動
今回は、マシンイメージ、インスタンスタイプなどはデフォルトで進めます。

ネットワーク設定の項目では、
- 「パブリックIPの自動割り当て」を有効化(今回はIPでブラウザからアクセスして動作確認します。)
- セキュリティグループは新規に作成します。
EC2への接続はsshではなく、ssmエージェントを利用した方法が推奨 [参考]
EC2のセットアップ
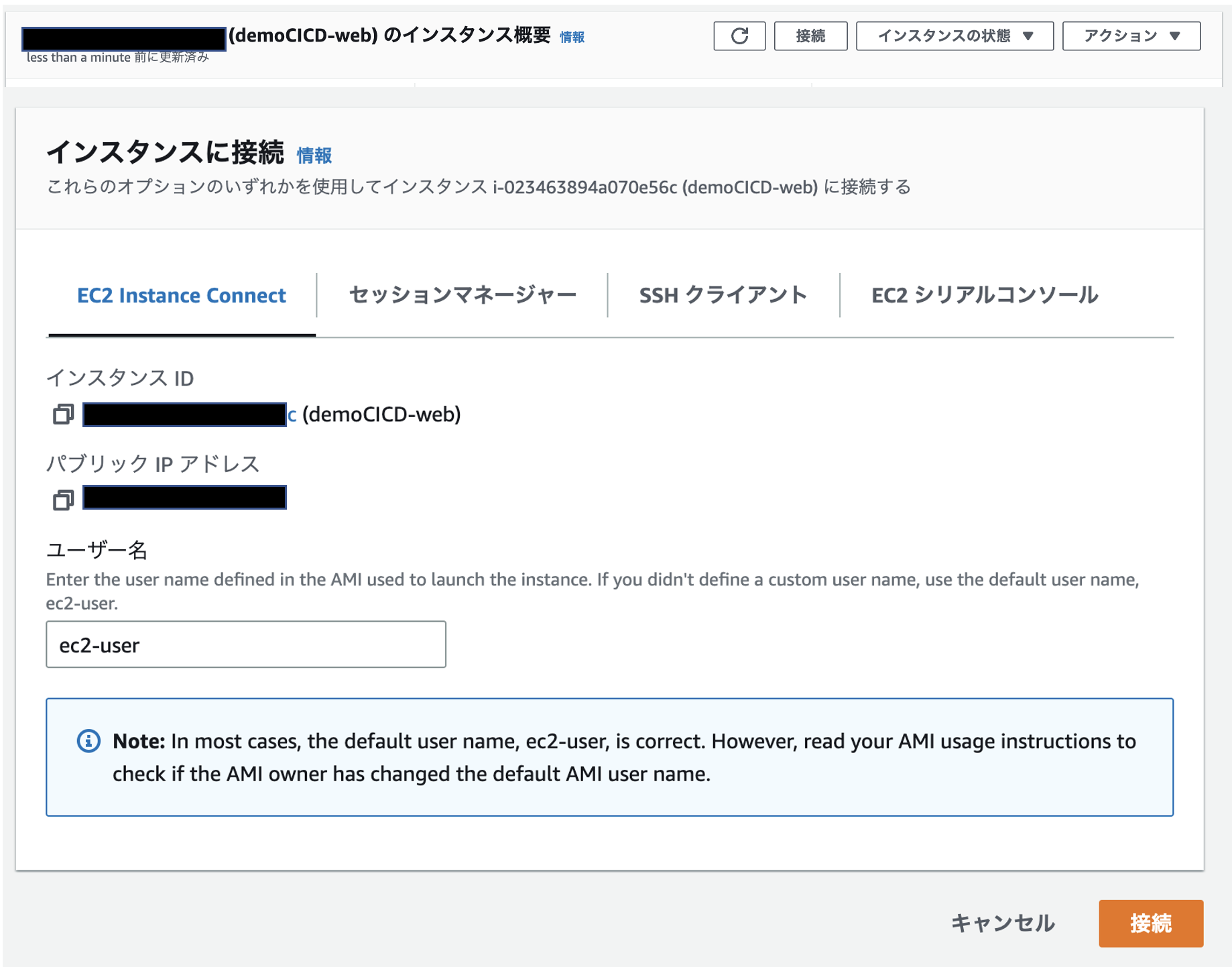
インスタンスが起動したら、「接続」ボタンを押してインスタンスに接続します。

以下のコマンドを流していきます。
sudo yum update -y
sudo yum install httpd -y
# httpdの起動
sudo systemctl start httpd.service
# 再起動がかかった際に起動するようにしておく
sudo systemctl enable httpd.service
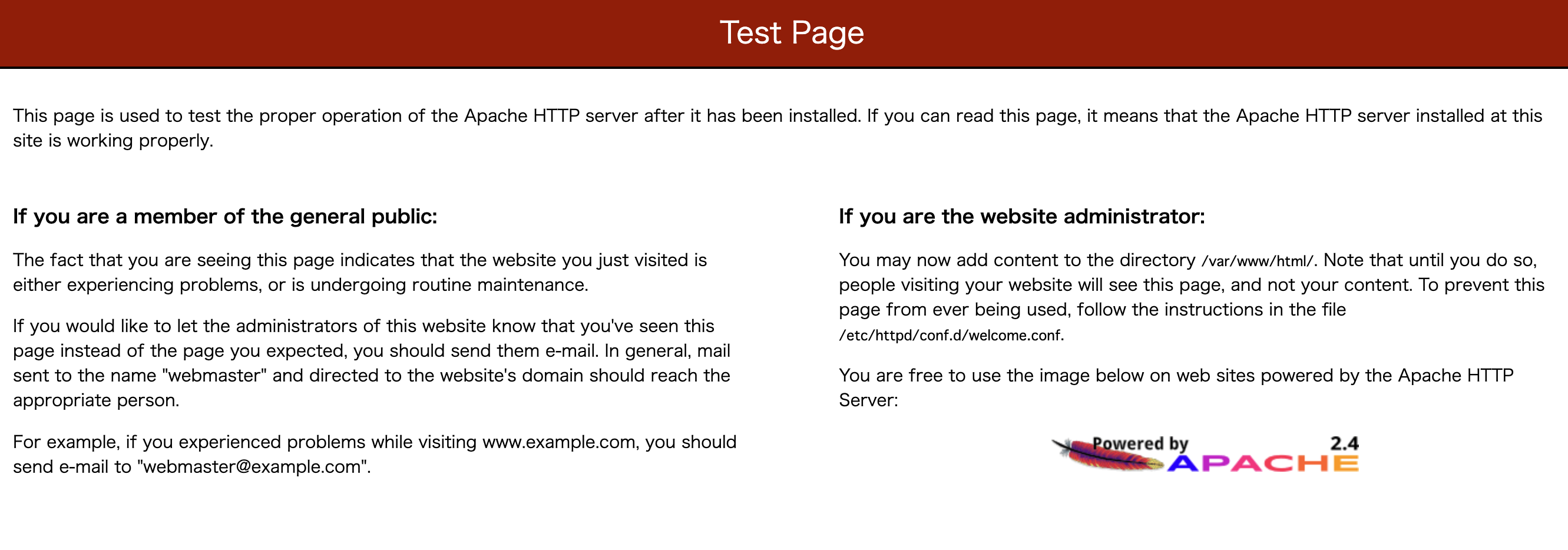
終わったら、EC2インスタンスのパブリックIPをコンソール画面からコピーして、ブラウザに貼り付けます。apacheのテストページが表示されるのを確認します。

次にCodeDeployからEC2にデプロイするために、デプロイエージェントをインストールします。
手順に沿ってコマンドを実行します。
S3バケットの作成
artifactを格納するS3を作成します。
バケット名決めて作成するだけなので、割愛します。
CodeBuildeの設定
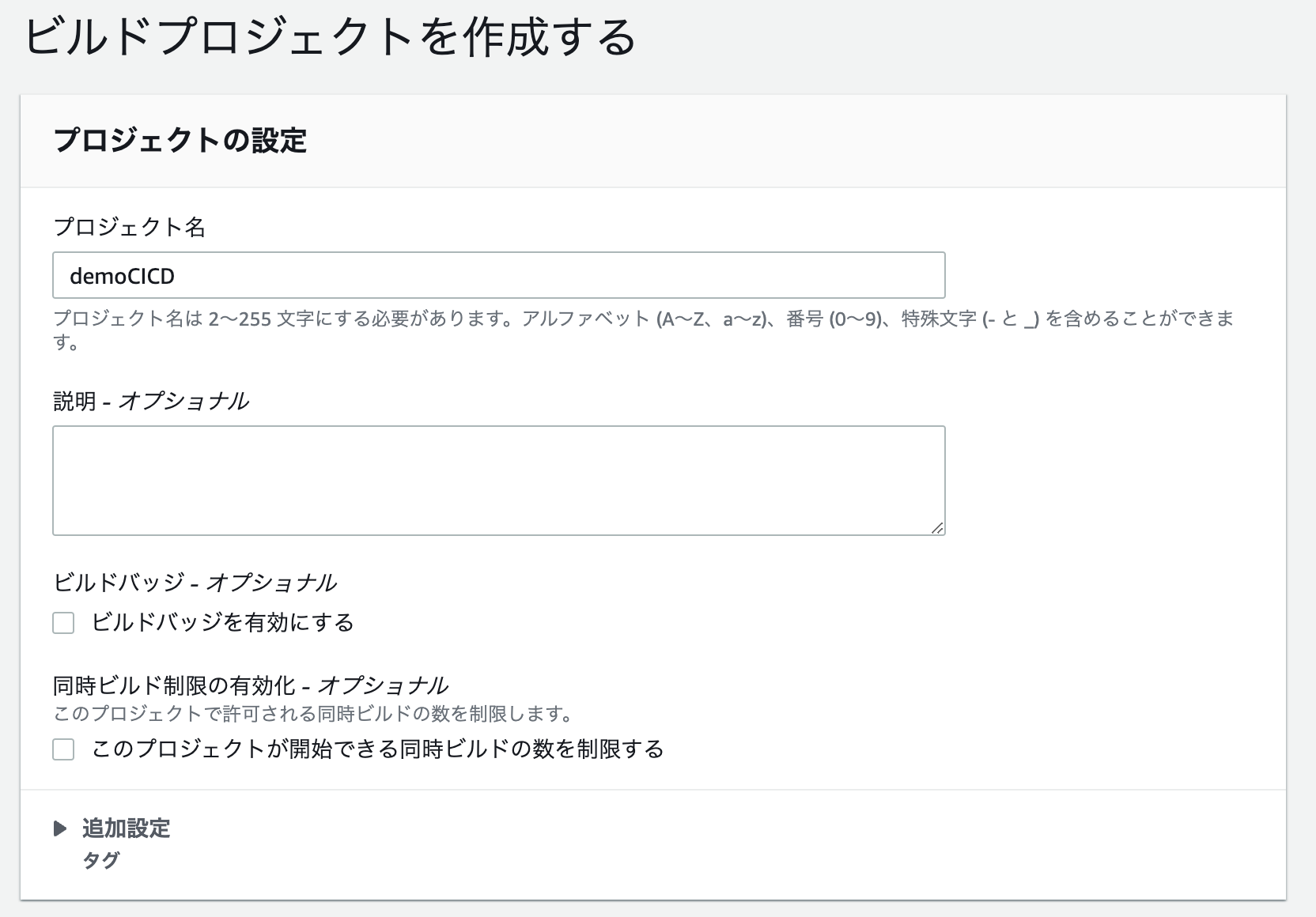
Codebuildのサービスページに移動して、ビルドプロジェクトを作成していきます。

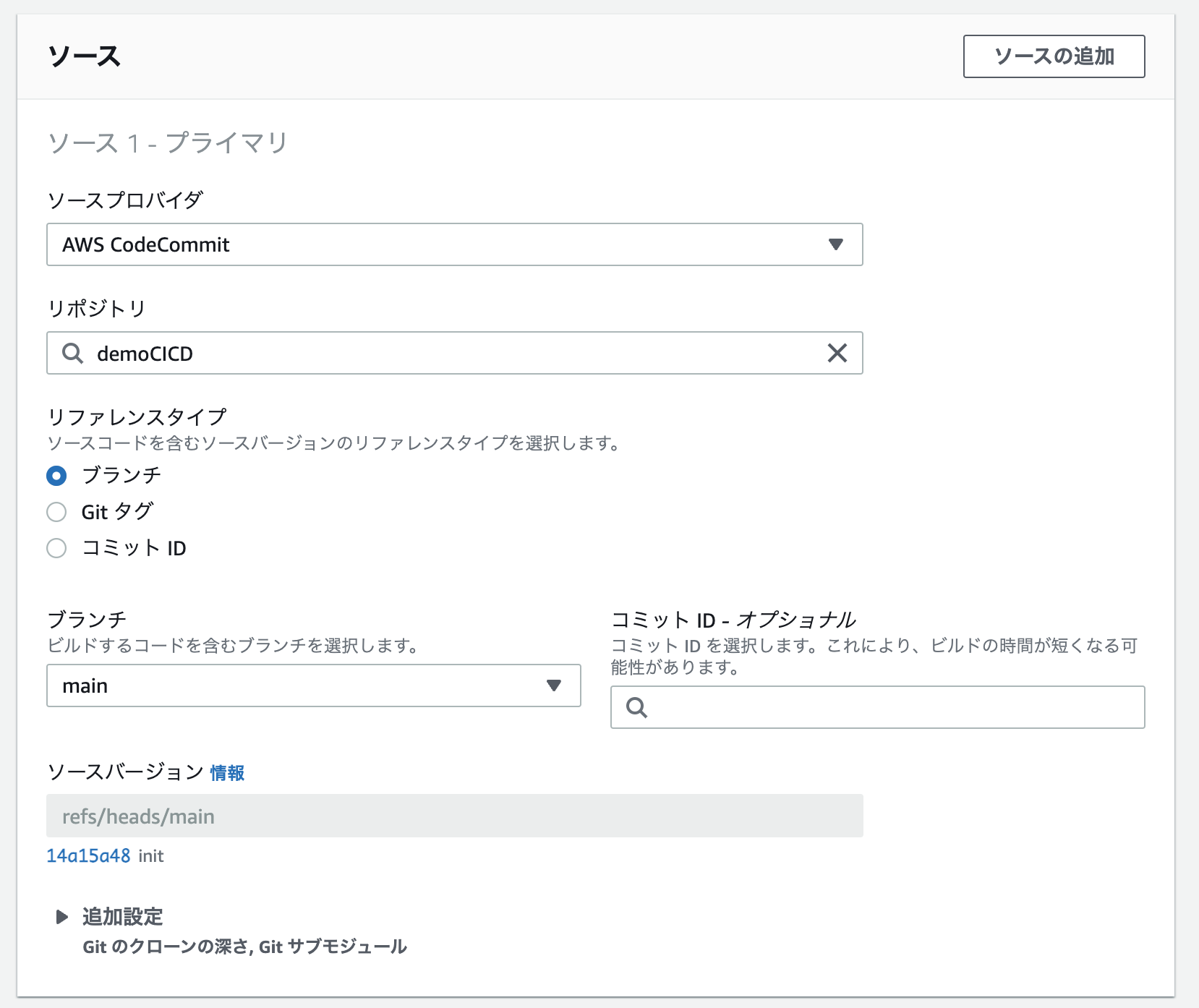
作成したCodeCommitのリポジトリとブランチを選択します。

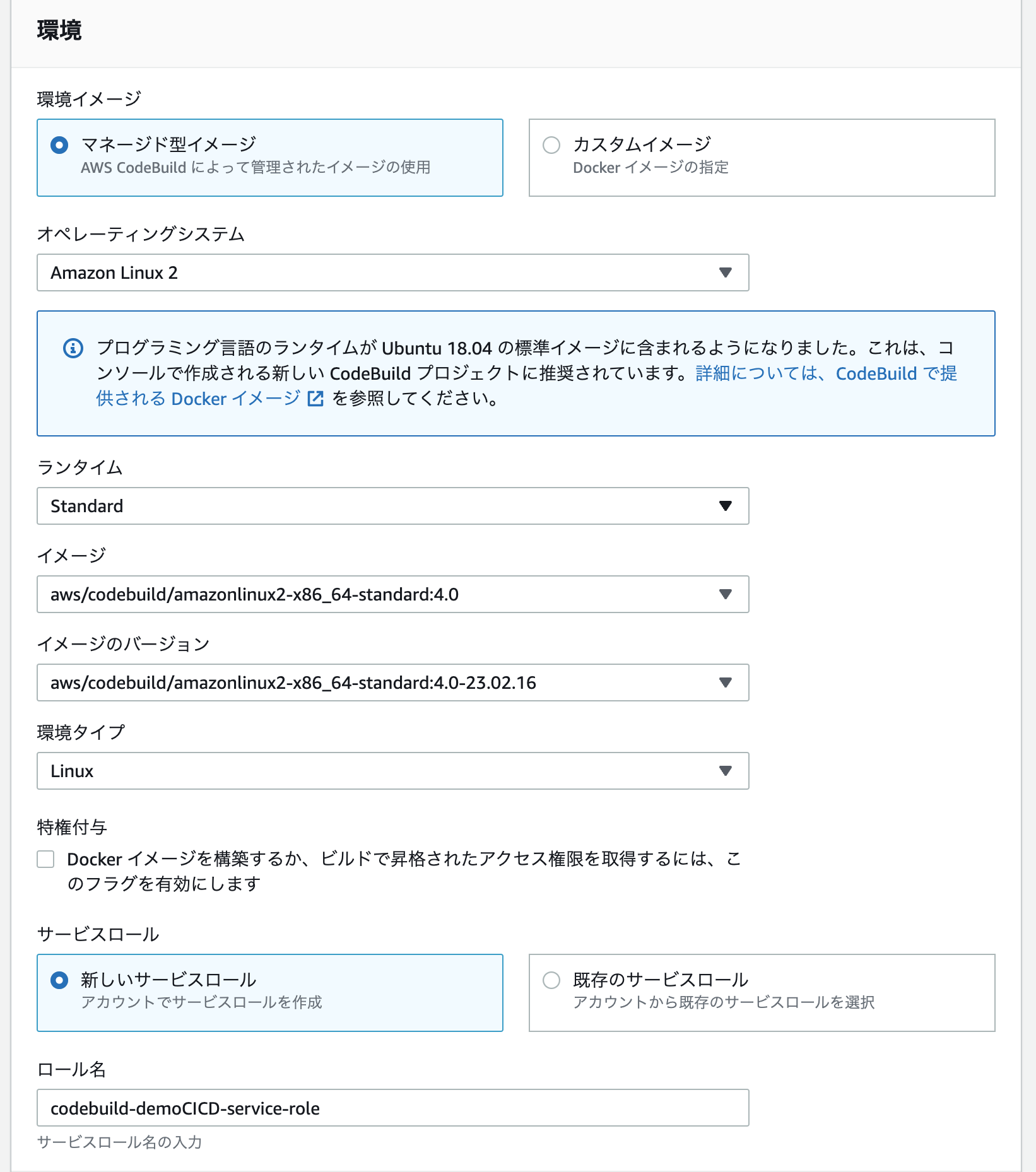
Linux環境で設定を進めます。イメージやバージョンは最新で進めます。
サービスロールは新規に作成を選択します。

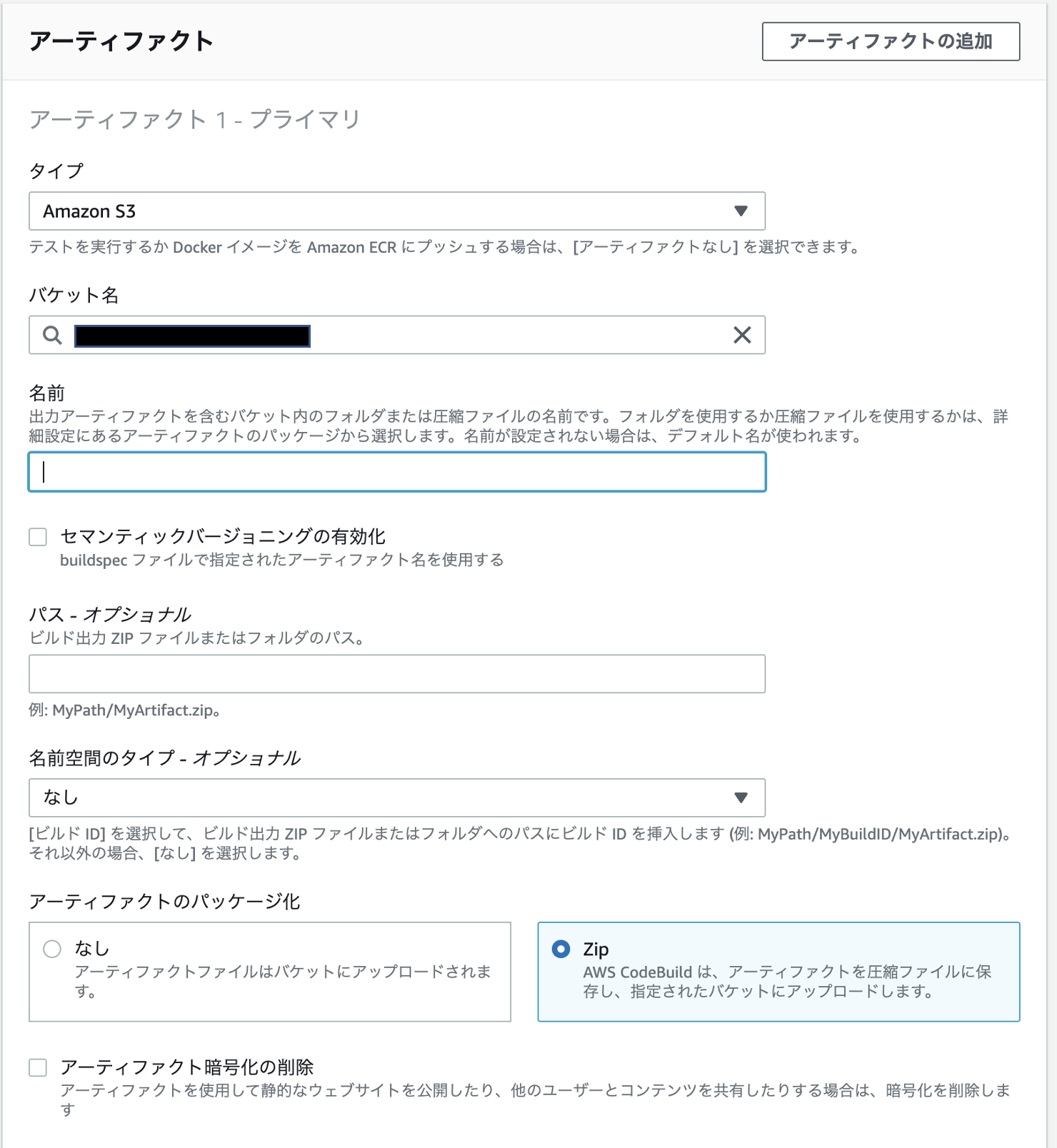
アーティファクトは先ほど作ったS3に格納するように設定します。
パッケージ化は「Zip」を選択し、他の項目はデフォルトで進めます。

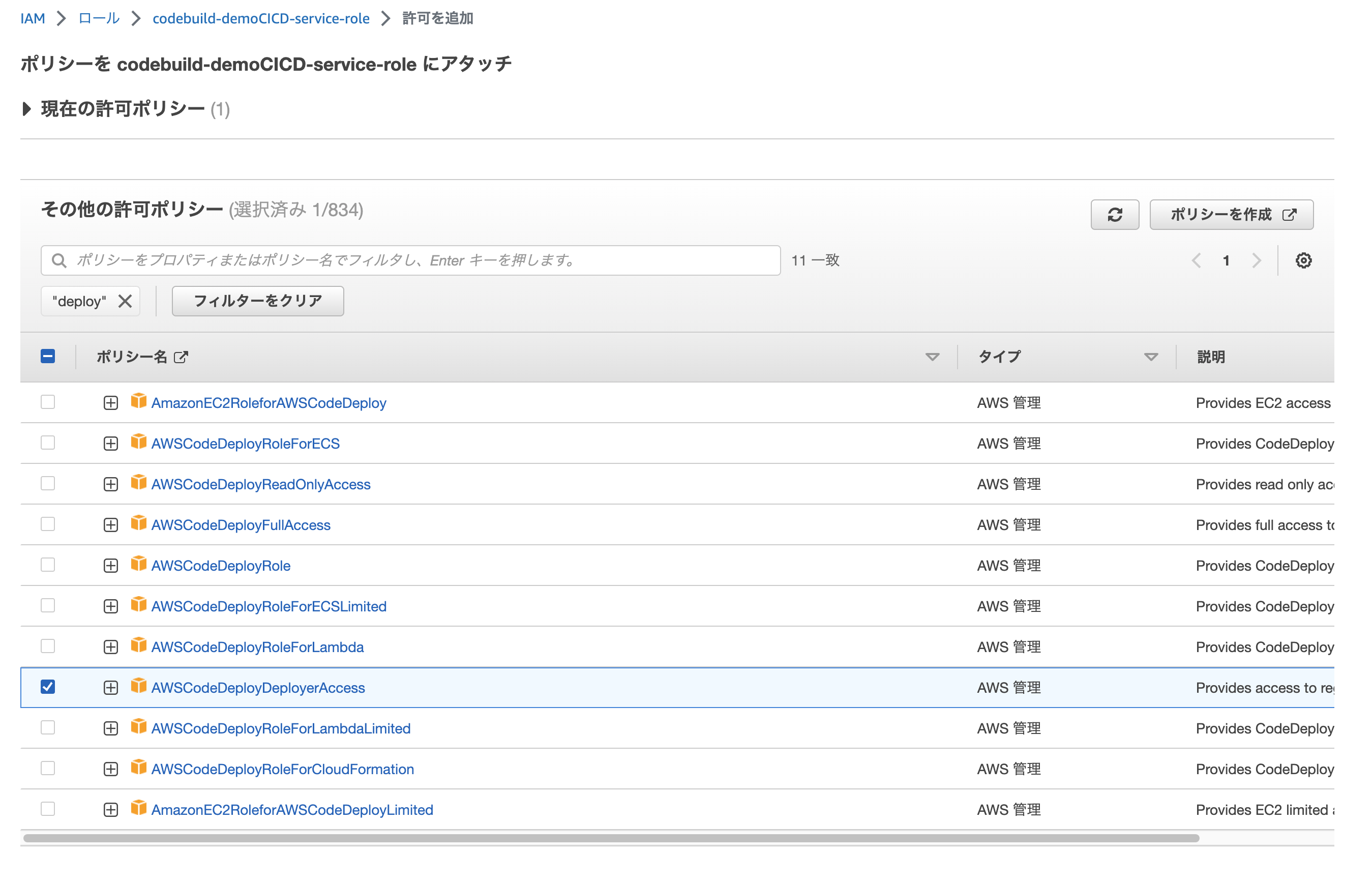
上記ビルドプロジェクトの過程で作成されたIAMロールに必要なポリシーをアタッチします。
IAMロールの設定画面から該当のIAMを選択し、「許可を追加」 > 「ポリシーをアタッチ」 > 下記スクショのポリシーを選択してアタッチします。

buildspec.ymlを書く
フォルダ直下にbuildspec.ymlファイルを作成します。
buildspec.ymlの書き方は公式ドキュメントを見て書き方を調べます。
今回ビルドフェーズで実行するコマンドは、CodeDeployでデプロイするリビジョンを引き渡します。参考
buildspec.yml(サンプル)
version: 0.2
# <application-name>と<backet>は書き換えてください。
phases:
build:
commands:
- aws deploy push --application-name <application-name> --s3-location s3://<backet>/artifact.zip --source src
artifacts:
files:
- '**/*'
base-directory: src
CodeDeployの設定
CodeDeploy の設定をしていきます。
IAMrole の作成
CodeDeployで使うIAMroleをまず作ります。
IAMrole作成画面で、信頼されたエンティティとしてCodeDeployを選択して作成します。

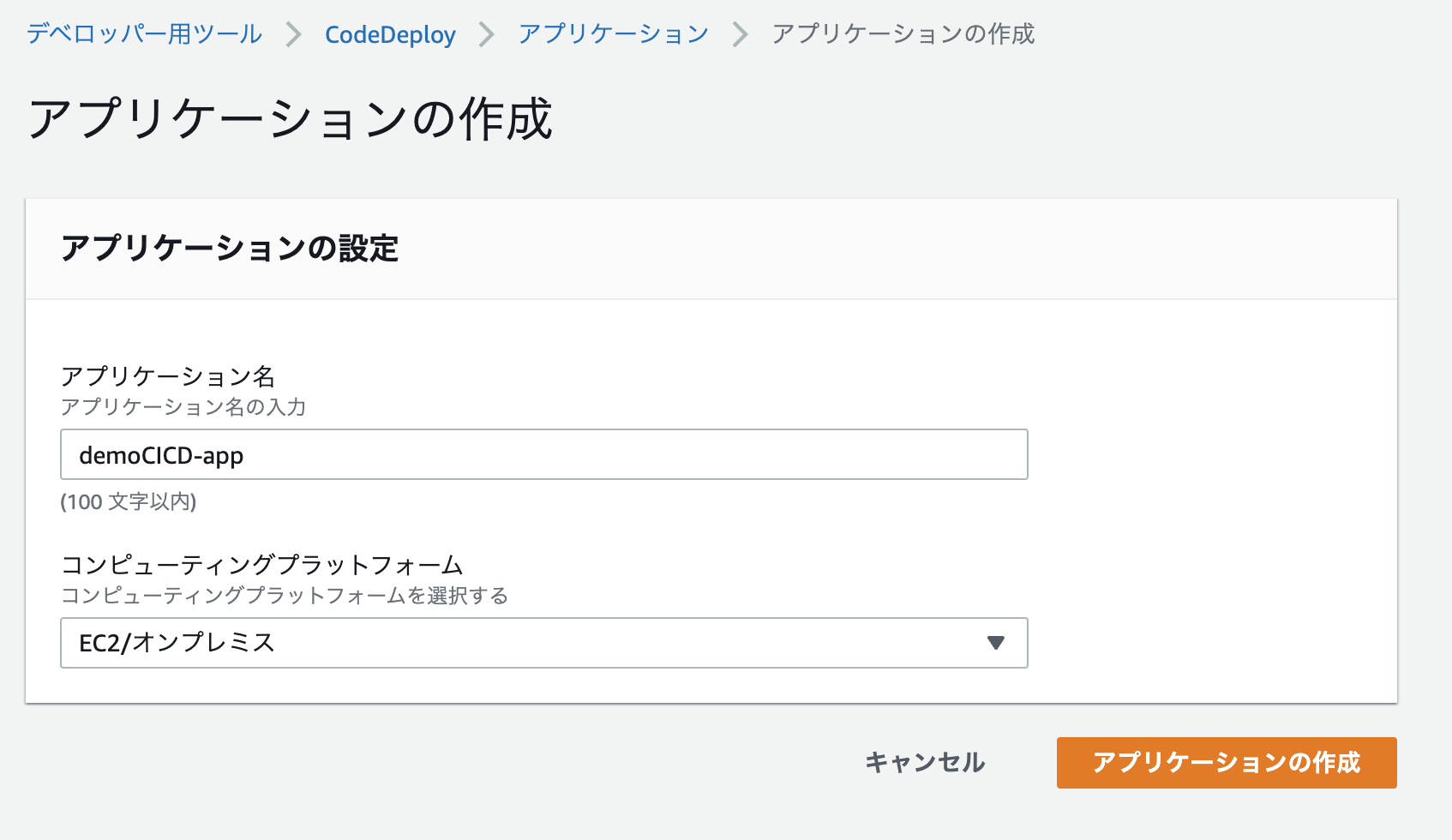
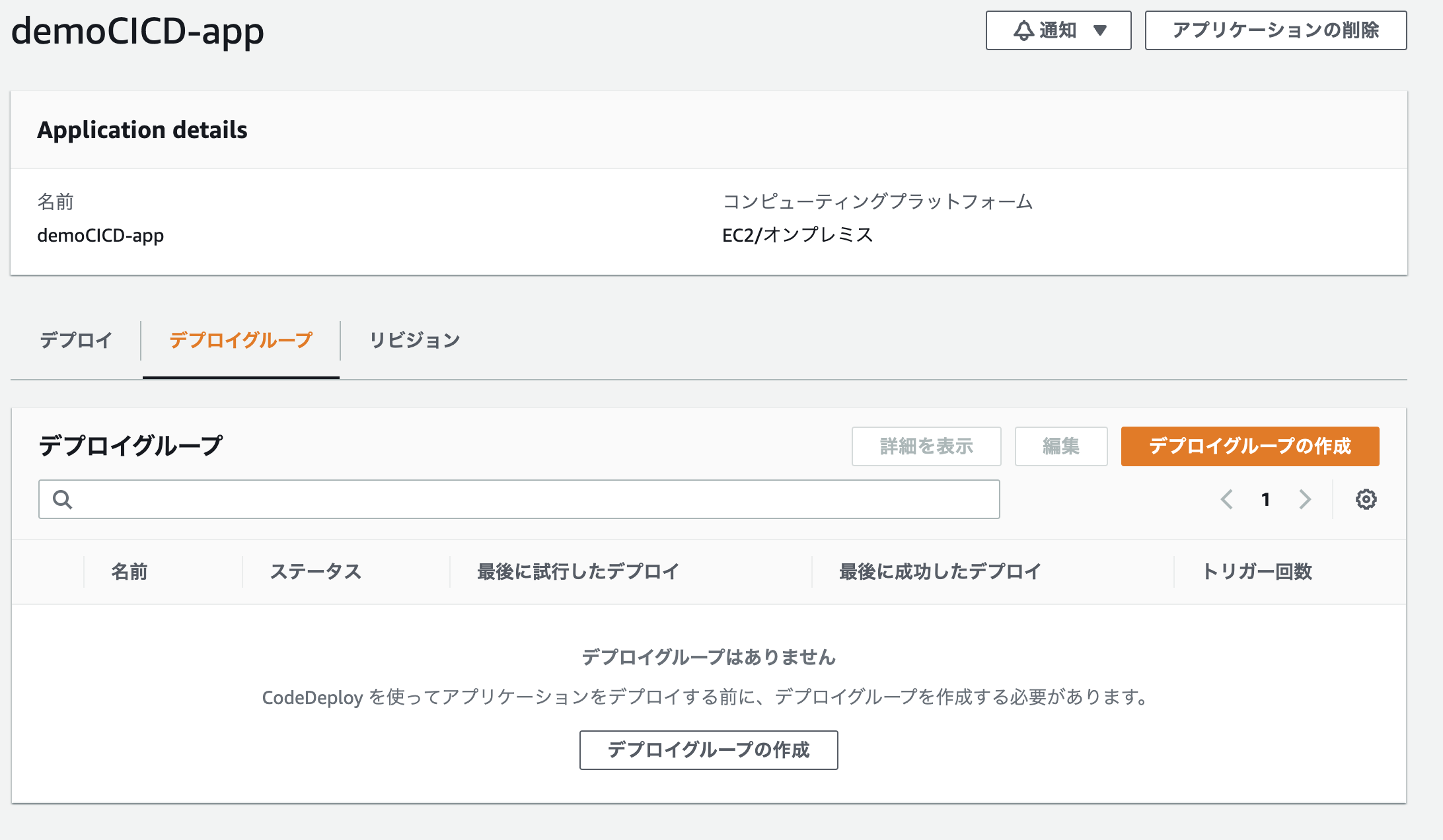
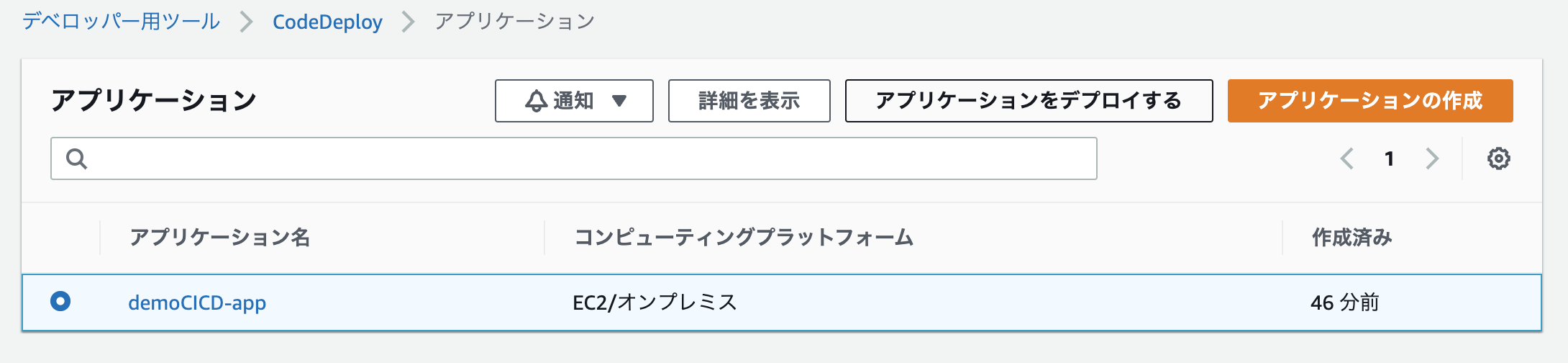
CodeDeploy でアプリケーションを作成
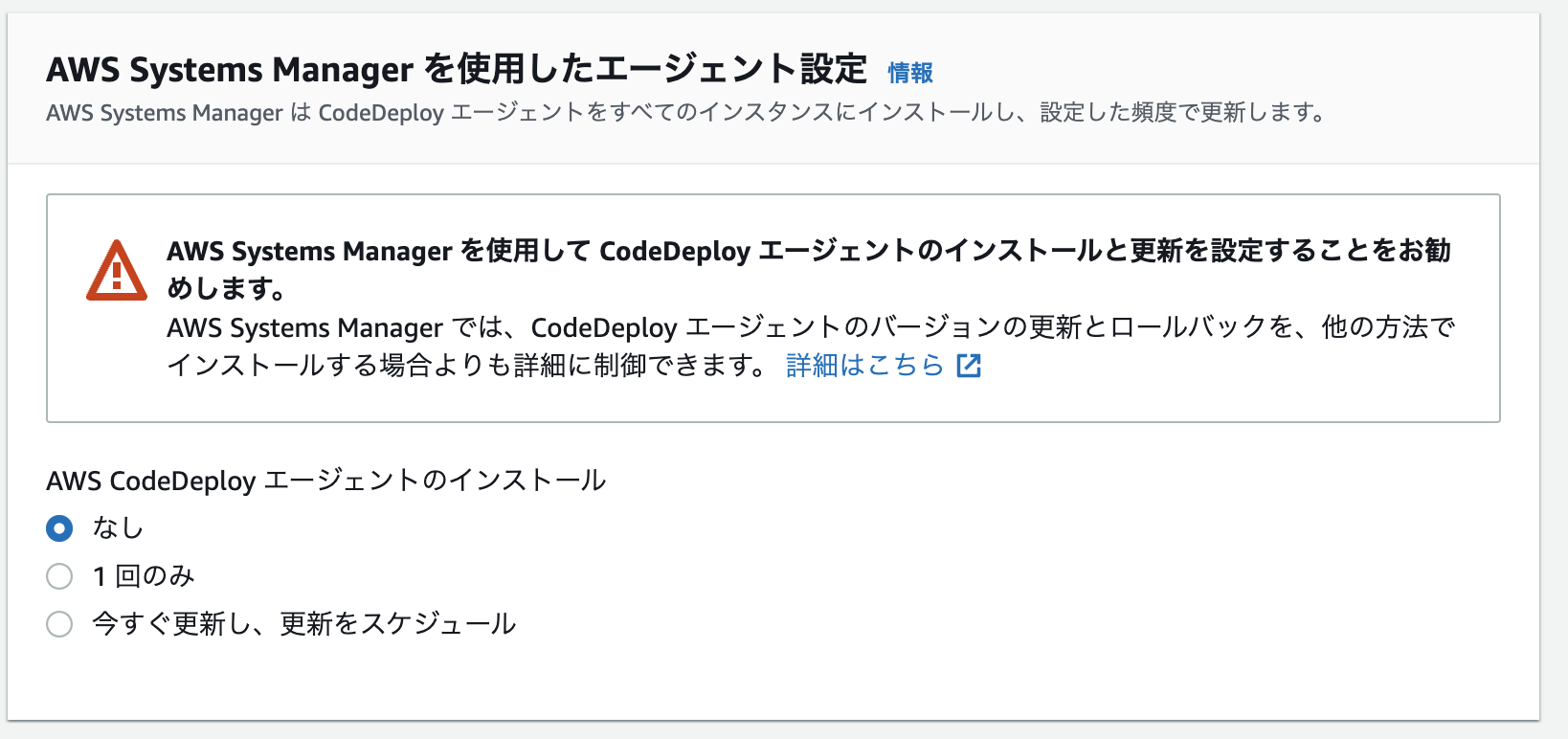
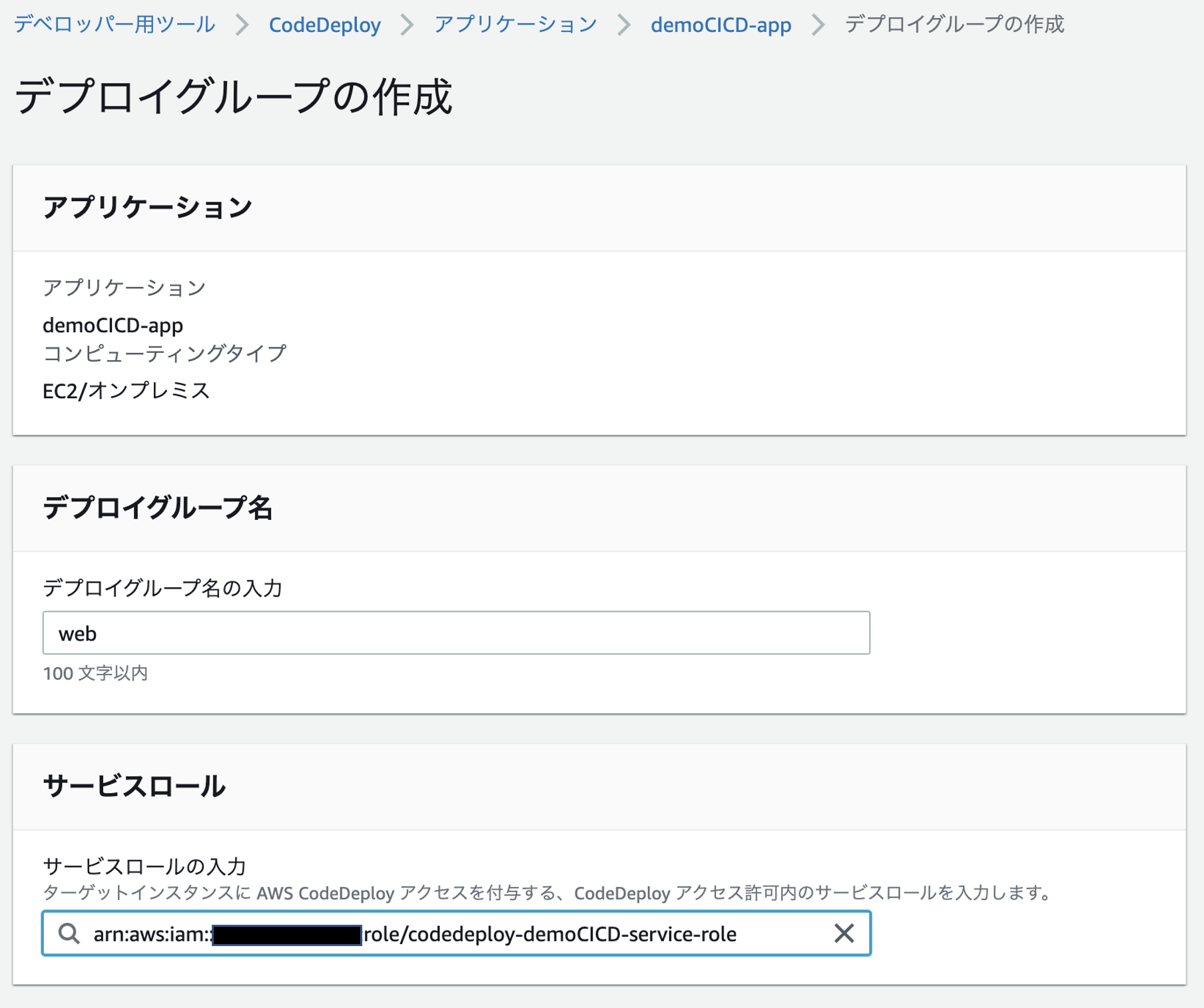
次にデプロイグループを作成します。

先ほど作成したIAMroleを選択します。

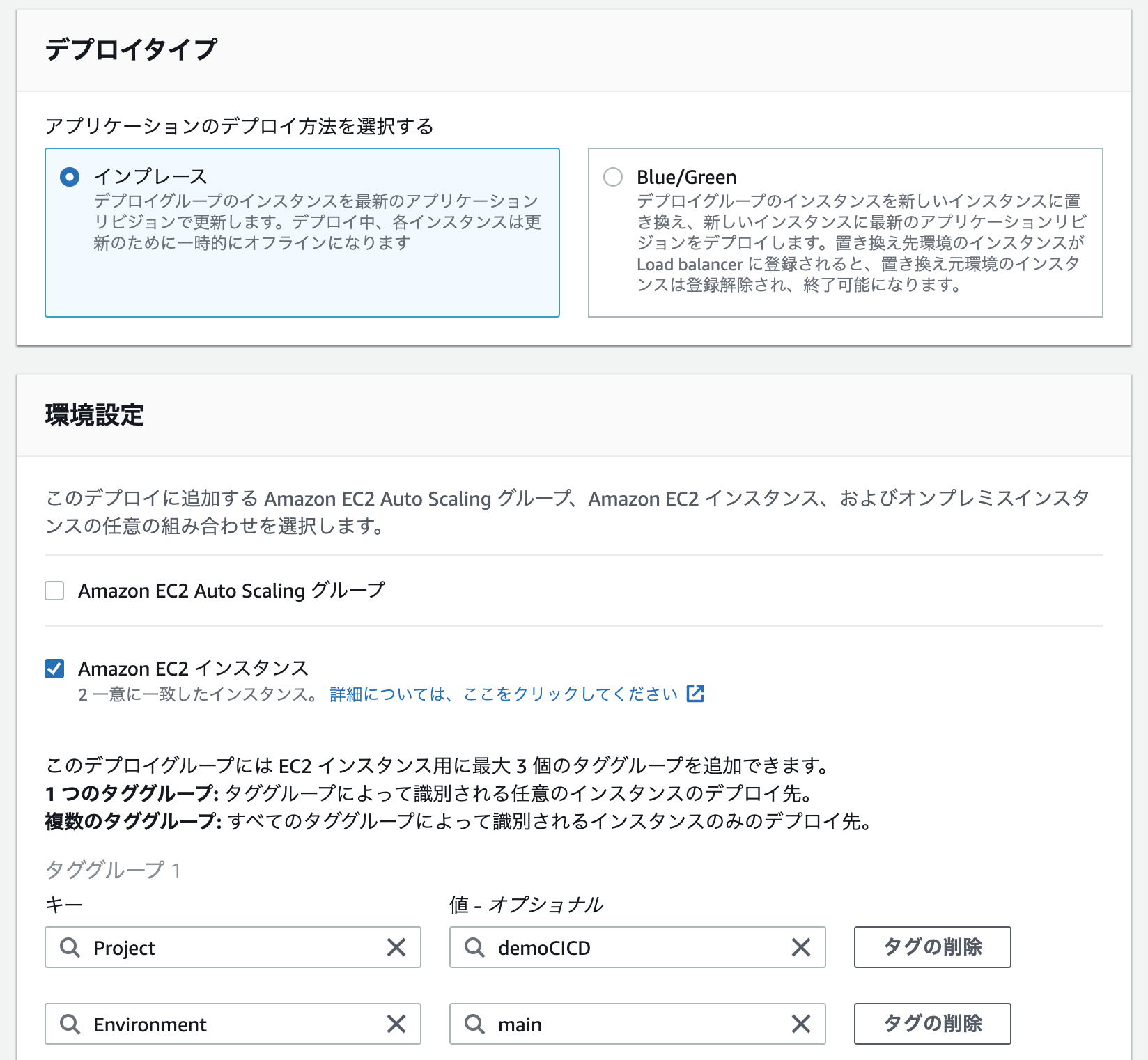
今回は「デプロイタイプ」としてインプレースを選択し、EC2に付けたProjectタグとEnvironmentタグを指定してデプロイします。

appspec.ymlを書く
CodeDeployで読み込むappspec.ymlを作成します。
srcフォルダにappspec.ymlファイルを作成します。
appspec.ymlの書き方は公式ドキュメントを見て調べます。
appspec.yml(サンプル)
version: 0.0
os: linux
files:
- source: /
destination: /var/www/html/
アプリケーションをデプロイしてみる
「アプリケーションをデプロイする」からデプロイしてみるのですが、CodeBuildでアーティファクトを作成しておく必要があるので、一旦CodeBuildに遷移して、ビルドの開始を押します。
成功したら再度CodeDeployに戻って、作業を続けます。

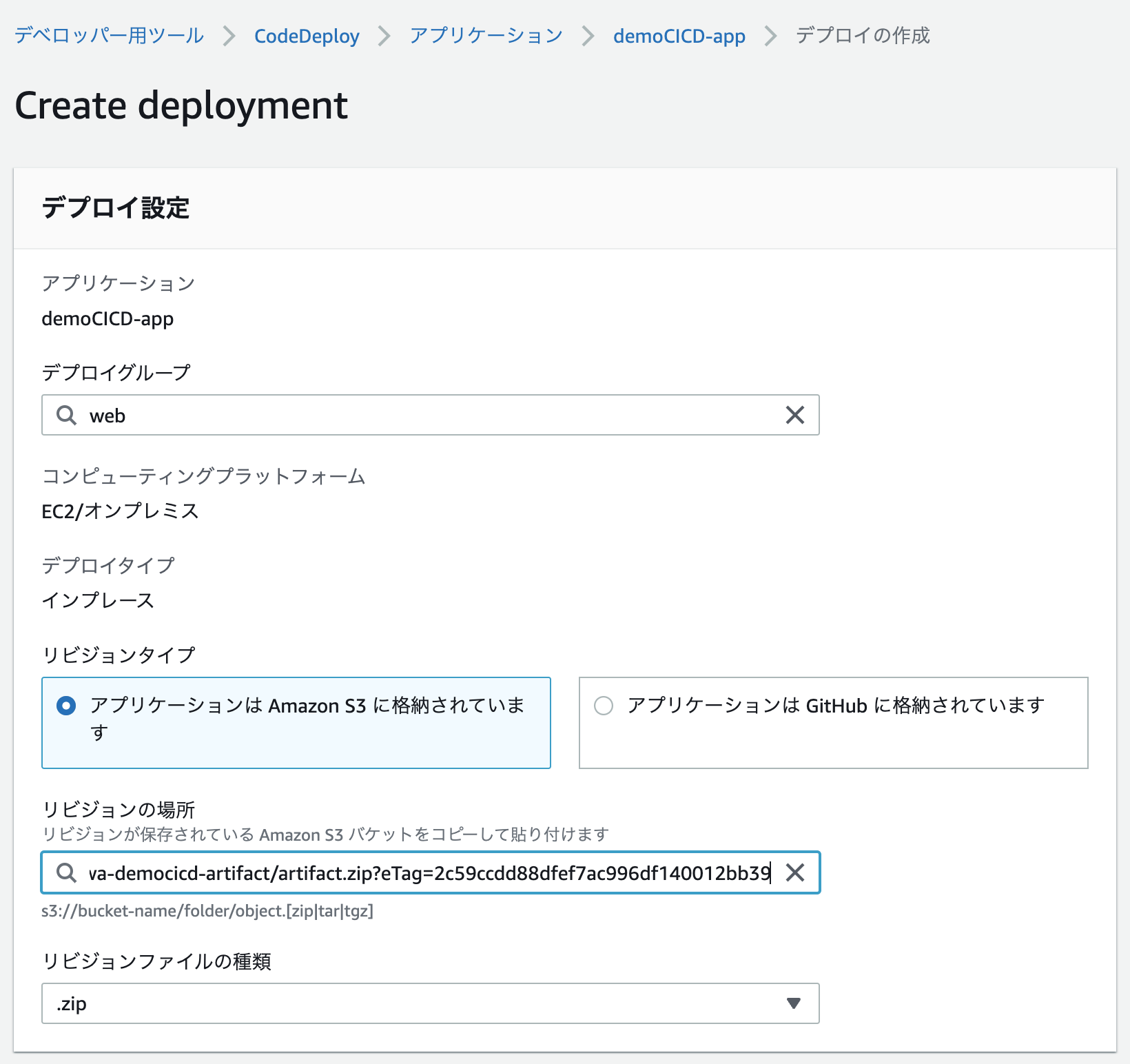
デプロイの作成画面でデプロイグループとリビジョンの場所を選択します。

CodePipeline を作る
あとわずかです。
今まで作ったコンポーネントをCodePipelineで繋げていきます。
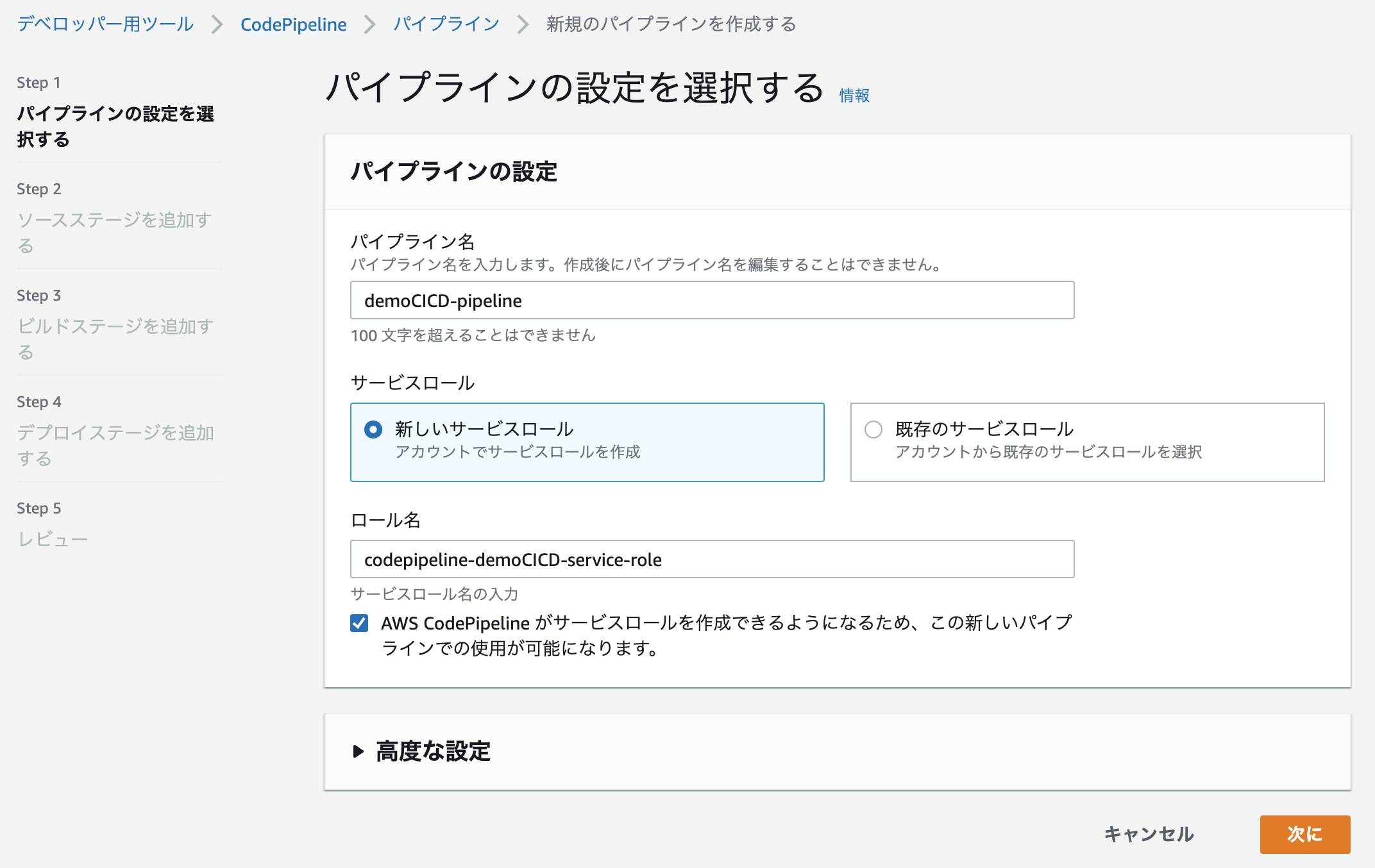
パイプライン作成画面で、CodePipeline用のロールを作ります。

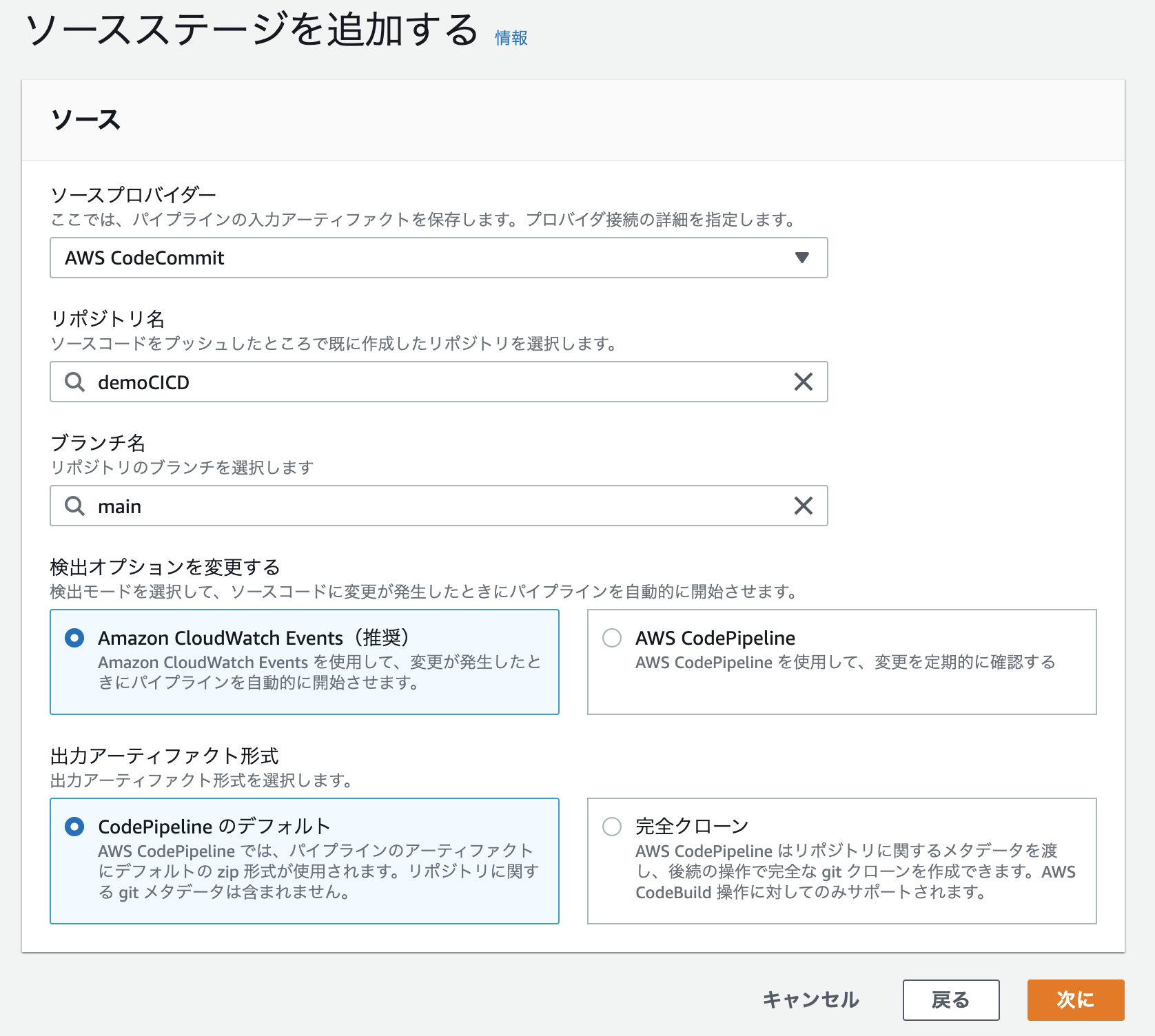
ソースステージを設定します。

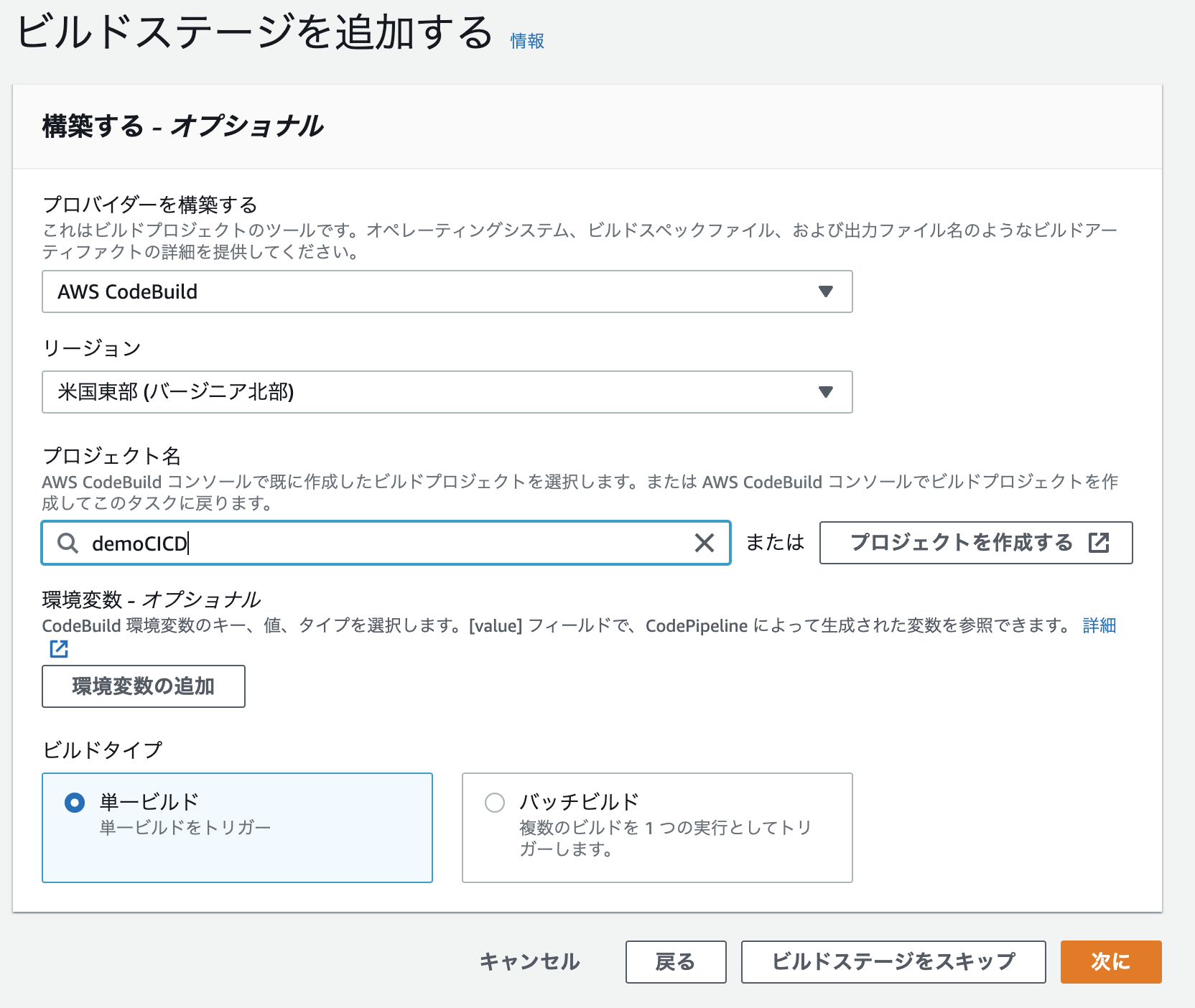
ビルドステージを設定します。

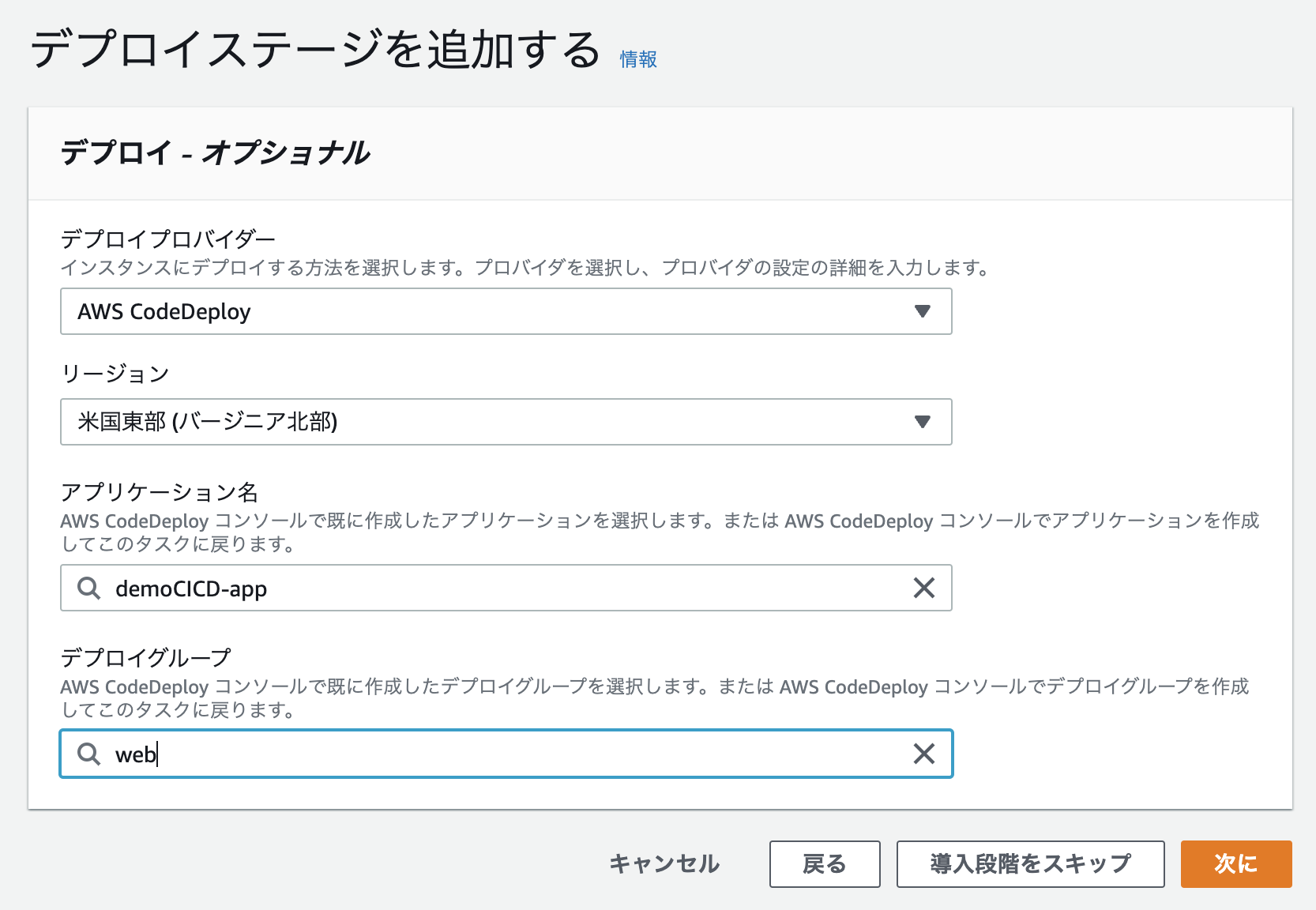
デプロイステージを設定します。

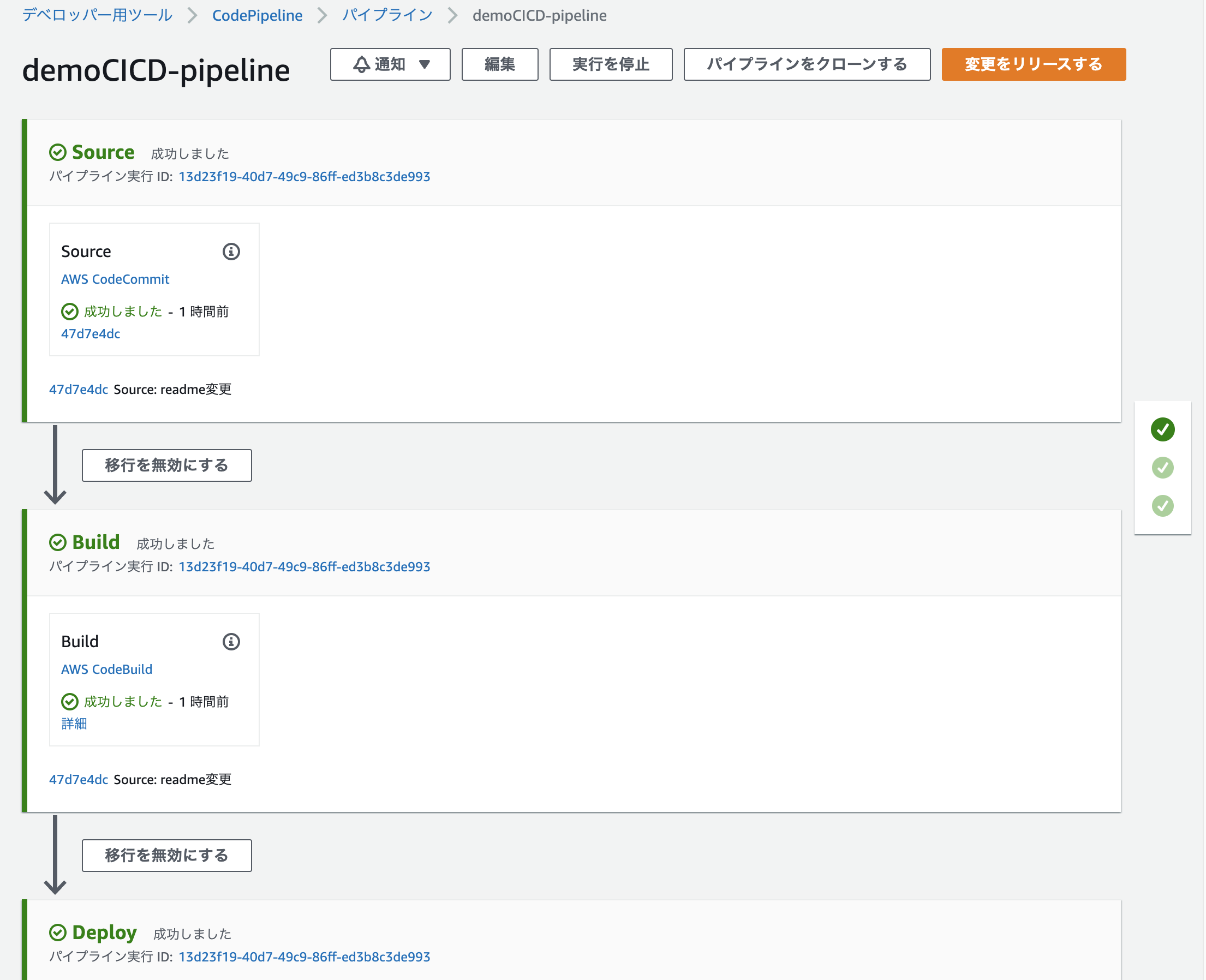
完成です。
動作確認
index.html に変更を加えたら、下記コマンドをターミナルから実行して、git pushしていきます。
# ステージングエリアに追加
git add -A
# ローカルリポジトリに追加
git commit -m "comment"
# リモートリポジトリにプッシュ
git push origin main
デプロイしたEC2のパブリックIPにブラウザからアクセスして、HTMLも無事表示されました。

さいごに
実際にシステム開発する際には商用、検証、ステージングなどでAWSアカウントを分離してCI/CDパイプラインを構築するケースが多いかと思います。
参考になるリンクを記載しておきます。