こんにちは。iOSDC Advent Calendar一日目の@motokieeです(12/2に公開しています。すみません。すみません。すみません)。
iOSDCは初開催の2016年、2回目の2017年と、どちらもカンファレンスの幕開けを告げるオープニングムービーを用意し、参加者の皆さんを迎えています。
こちらは2016年版です。

※2016年のコンセプトなどについてはこちらに記載しています。
これらのムービーは、エンジニアのカンファレンスのムービーはエンジニア自らが作るべきである、というスタッフの強い意志のもと制作されています。
この記事では、iOSDC Japan 2017のオープニングムービーがどのように作られているのかについて解説していきます。
なおiOSやSwiftのコードは一切出てきません。
ツール
今年のオープニングムービー制作に使ったツールについて説明します。
After Effects
動画を見ていただけると分かりますが、単純に写真をつなげて文字を載せるだけのものではないので、iMovieで同じような動画を作ることはできません。iMovieだと文字を部分的に動かしたり、位置の調整、マスクなど細かな調整ができません。
後ほど紹介しますが、ビルトインのエフェクトも最低限用意されており、それらを工夫して使うことでクオリティがグッとあがります。
Photoshop, Illustrator
このあたりはAfter Effectsと一緒に、写真やロゴの加工をする場合に使用します。
コンセプト
コンセプト以前の話として、オープニングムービーはWWDCのKeynote前に流されるムービーと同じような役目を果たすように作っています。
2017年はこのようなムービーが流されました。開発者たちへのメッセージもさりげなく込められています。

iOSDC Japan 2017のコンセプトは**「フェス」**でした。このコンセプトを元に、「iOSエンジニアの祭典」、「これから祭りが始まる」ことを伝えられるように作りました。
オープニングムービーもこれに合わせてフェスっぽさを演出することを目指しました。2016年のムービーと比較すると、全く雰囲気の異なるものであることがわかると思います。
その違いは、音楽からも感じることができるかと思います。
選曲
曲を選ぶ際は、https://audiojungle.net/ を利用しています。フェスっぽさを出すために百曲以上聞きましたが、最も自分のイメージに合ったのが使用されている曲です。他のスタッフからも好評でした。
ここで選んだ曲を元にイメージを固めていき、簡単なスケッチを書きながら構成を練りました。
シーン構成
オープニングムービーは簡単に3つのパートに分かれています。
- ロゴ
- スタッツ(参加者人数など)
- 参加者へのメッセージ
全てを解説するととても長くなってしまうため、ロゴのシーンがAfter Effectsでどのように構成されているかを解説していきます。
ロゴ

単純にロゴを流すだけではつまらない(尺も持たない)ので一工夫しています。今年は2017の数字を3Dにしてみました。

After EffectsにはビルトインでIllustratorから取り込んだパスを押し出す機能があるので、ロゴを元に3D化しています。マテリアルの設定を変更して金属の質感を与えています。

隣の数字が写り込んでいるのが分かるかと思います。
このような複雑な設定をした場合、レンダリングに結構な時間がかかります(編集しているマシンが非力だったことも原因だが数時間かかっている)。なので、この数字の部分だけを先にレンダリングしてpngの連番などにして、後で使う時はそのpng連番を使って合成できるようにしておきます。
iOSだとCarthageでビルド済みバイナリを使うイメージですね。
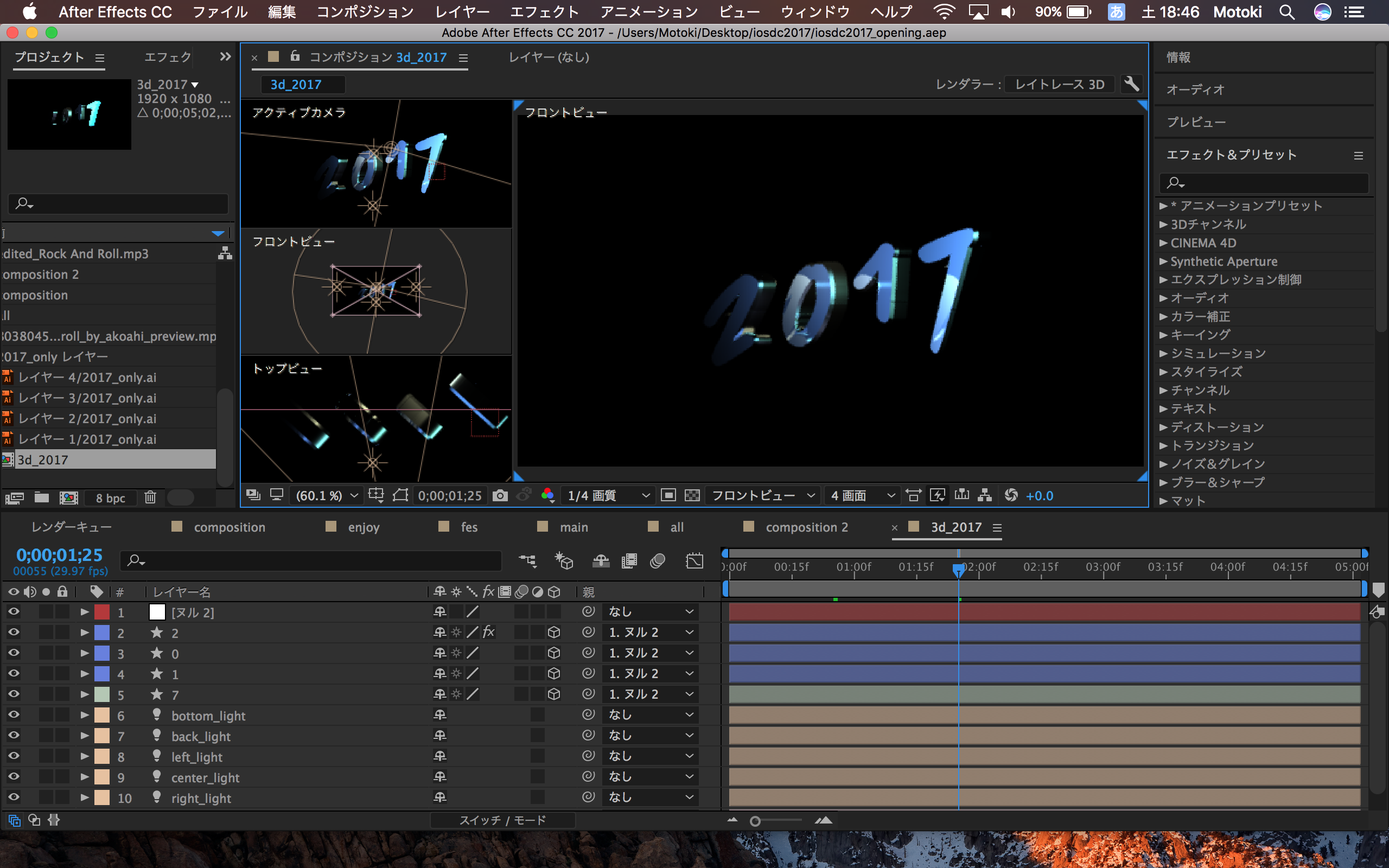
ロゴの部分だけを構成するシーンは以下のような構成になっていて、一番下の 3d_2017_{00000-00151}.pngがプリレンダリングしたものになります。

下から2番目にiosdc_japan_neonと見えますが、これはiOSC JAPANの部分だけにネオンエフェクトを適用したものを別のシーンとして用意したものです。これはプリレンダリングしたものではありません。

この構成の場合は、プリレンダリングではないためレンダリングに時間がかかってしまいます。
しかし、ネオンの色味を2017の金属の質感とうまく合わせるために調整する必要が有ることと、このネオンのエフェクトの処理がそこまで重いものではないので、プリレンダリングではなくこの方法を使っています。
iOS開発で例えると、ContainerViewControllerに複数のViewControllerを入れ子にして一つの画面を構成している、というと分かりやすいでしょうか。
終わりに
ロゴの部分だけをgifにしてみました。
ここまでの解説で、この数秒のシーンのために数時間のレンダリングと、複数のコンポーネントを組み合わせる必要があったことがお分かりいただけたのではないでしょうか。
2017の文字を押し出すのにビルトインの機能を使っていると先ほど解説しましたが、後光がさすようなエフェクトもCC Light Burstというビルトインのエフェクトを使っています。
After Effectsは多機能かつ高機能で、使いこなすにはそれなりの時間がかかりますが、有料のプラグインを使わなくてもそれなりのものを作ることができます。
また、エンジニアの皆さんはピンときたのではないでしょうか。CG制作でも設計が必要なことを。
CG制作にもソフトウェアを書いているときと同じように、モジュール化や設計が必要です(それを設計と呼ぶ人は見たことがありませんが)。コンパイル時間を節約するのと同じようにレンダリング時間を節約する必要もあります。
冒頭でエンジニアのカンファレンスのムービーはエンジニア自らが作るべきであると述べましたが、**カンファレンスムービーの制作もソフトウェアエンジニアの課題解決の範疇なのではないだろうか?**ということを記し、この記事を締めたいと思います1。
-
冗談です。エンジニアになる前にCG制作をやっていたのでつくっただけで真剣に思っているわけではありません。 ↩