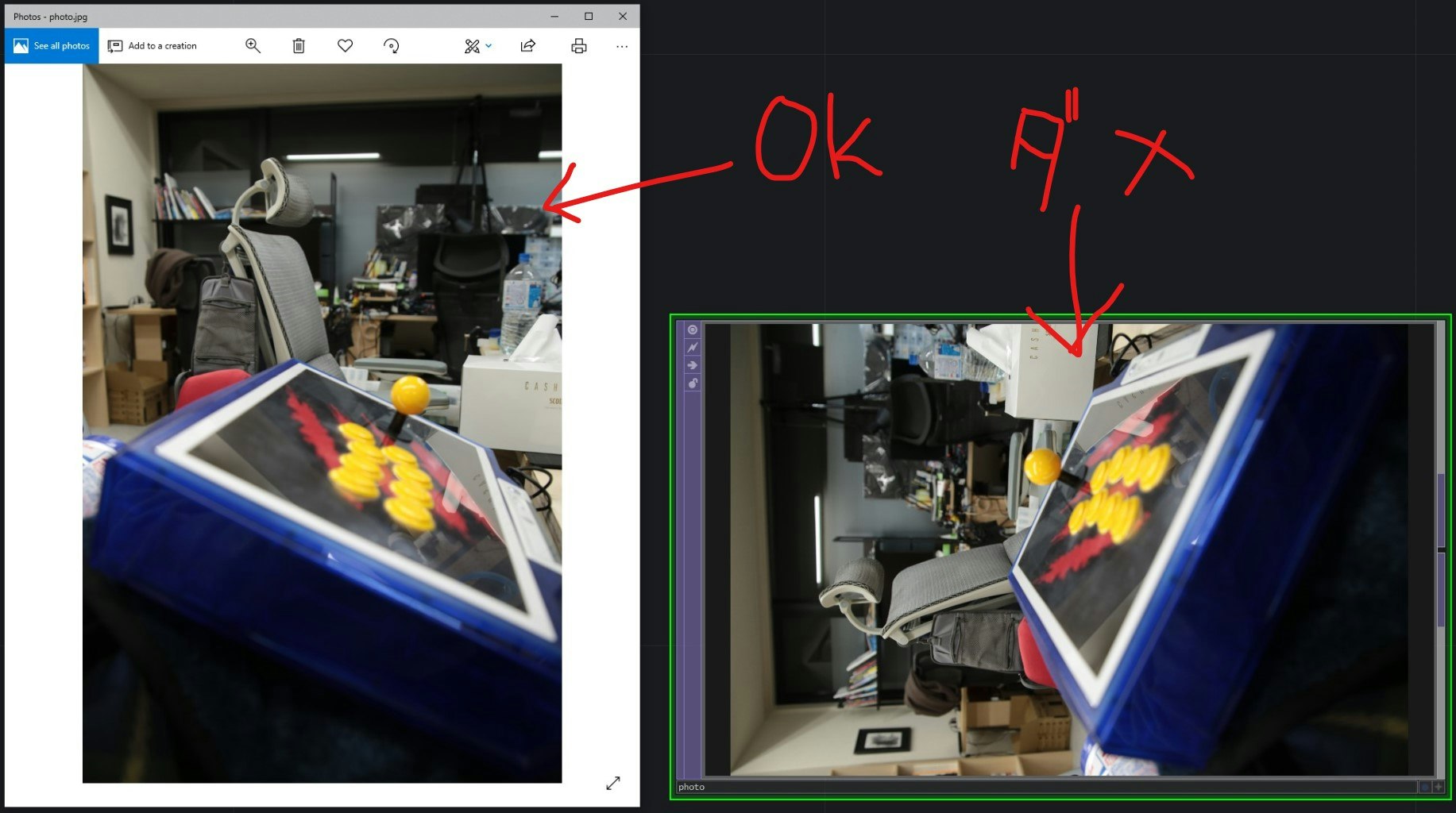
下の例は、縦向きの写真をデジカメで撮った後、TouchDesignerにその画像ファイルをドラッグ&ドロップした様子です。縦長の画像の筈が、TouchDesigner上では横長に表示されてしまっています。向きが正しくありません。
2019年4月の時点ではmoviefileinTOPが画像を正しくない向きに表示してしまう不具合があるようです。この問題をDerivativeの人に確認してみた所、RFEリストには入っているけどまだ対応してないスマンな... との事でした。
原因は?
Exif(デジカメで撮影した画像に記録されている、撮影条件に関するメタデータ)に入っているOrientationタグが、画像表示をする際に反映されていないんでしょうか。
Orientationタグについて分かりやすくて詳しい参考記事: http://dwm.me/archives/4203
対策は?
Orientationタグは1~8の計8種類定義されています。全8種類の画像が適切な向きで表示されるようなCOMPが欲しいです。
- 検証用素材の準備
- 検証用素材のExifから
Orientationタグを読む - flipTOPを使い、読んだタグに応じて向きを変更する
- COMPのCustom Parameterに画像パスを入れると、上記2~3が走るようにまとめる
これで勝てそうな気がします。
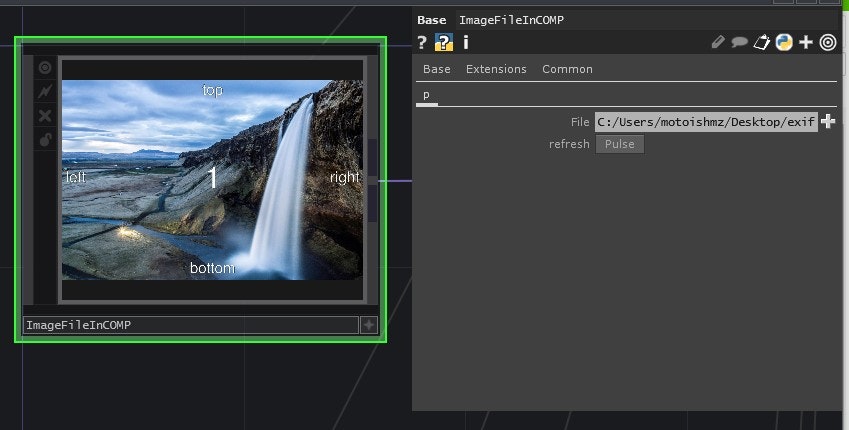
ImageFileInCOMP を作る
上記1~4を順に行います。
4のCOMPの名前をImageFileInCOMPとしました。
(完成品Download URLはページ一番下に)
1. 検証用素材の準備
1~8の全Orientationタグが記録されている画像集が必要です。
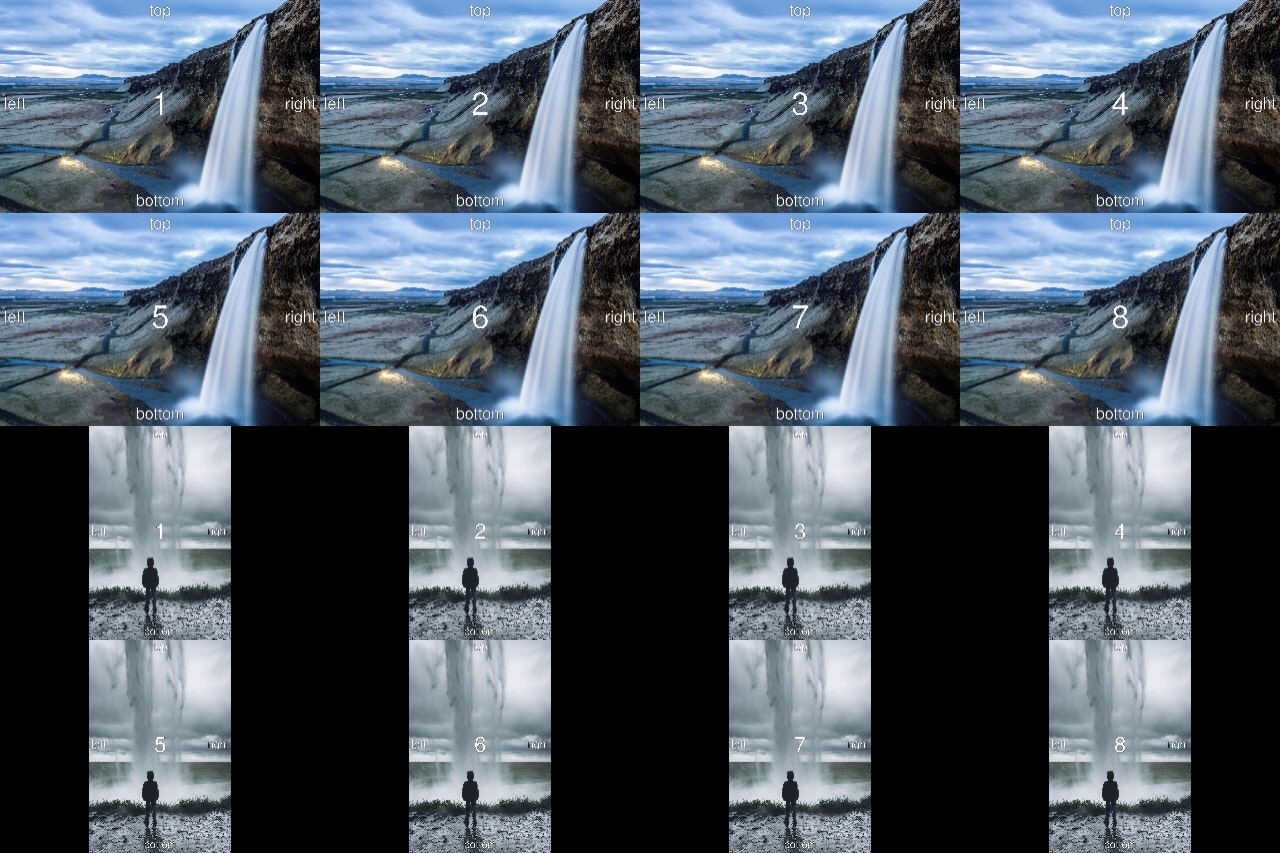
今回は https://github.com/recurser/exif-orientation-examples を使わせて頂きます。ここに上がっている8枚 * 2パターン (Portrait / Landscape) 計16枚の画像がそれぞれ正しい向きで表示されればOKとします。
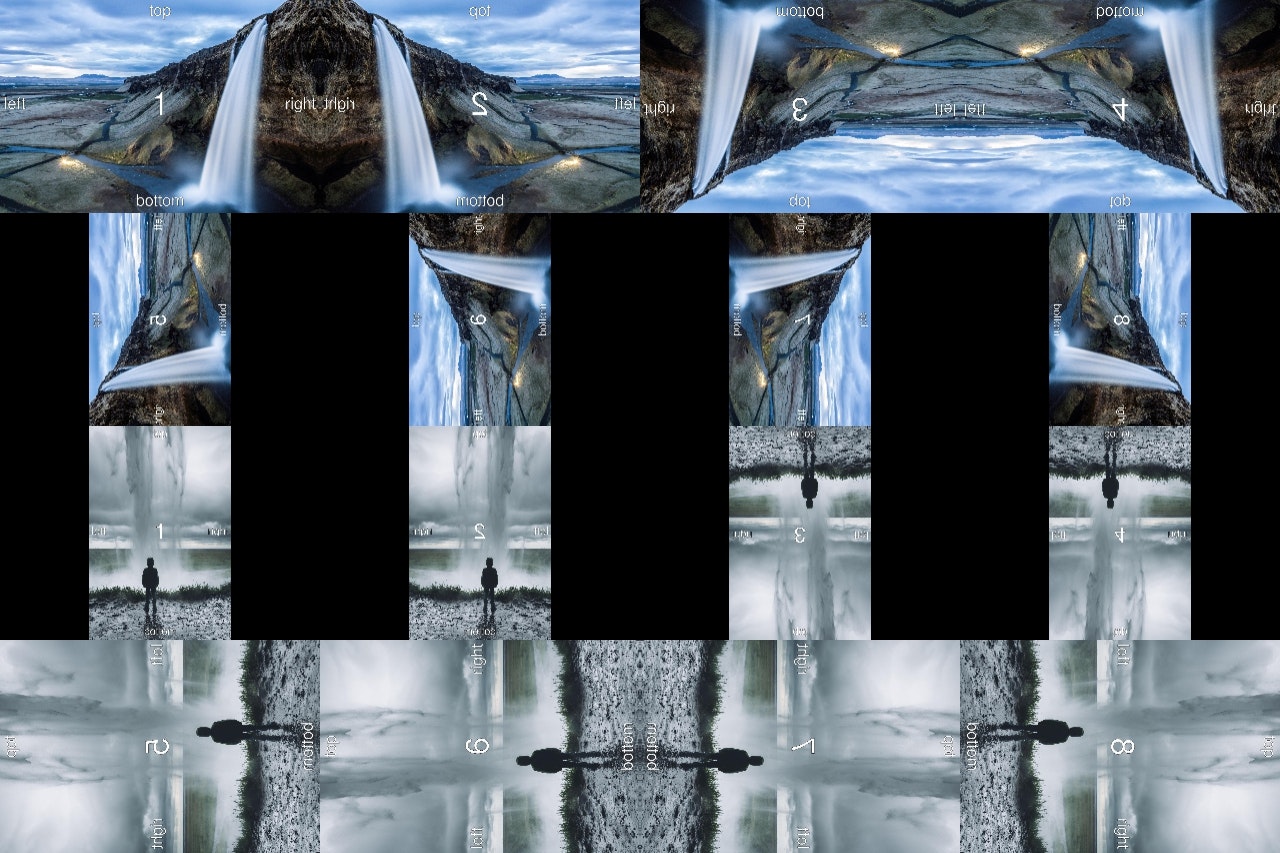
↓ Orientation=2 の画像をExif情報無視してそのまま表示した様子

↓ 全サンプル画像をExif情報無視してそのまま表示した様子

※Exifは全ての画像ファイルに入っている訳ではありません。例えばTDBananaにはOrientationタグは入っていません。この記事では、Exifが入っている画像を扱う事を前提に書いているので注意してください。
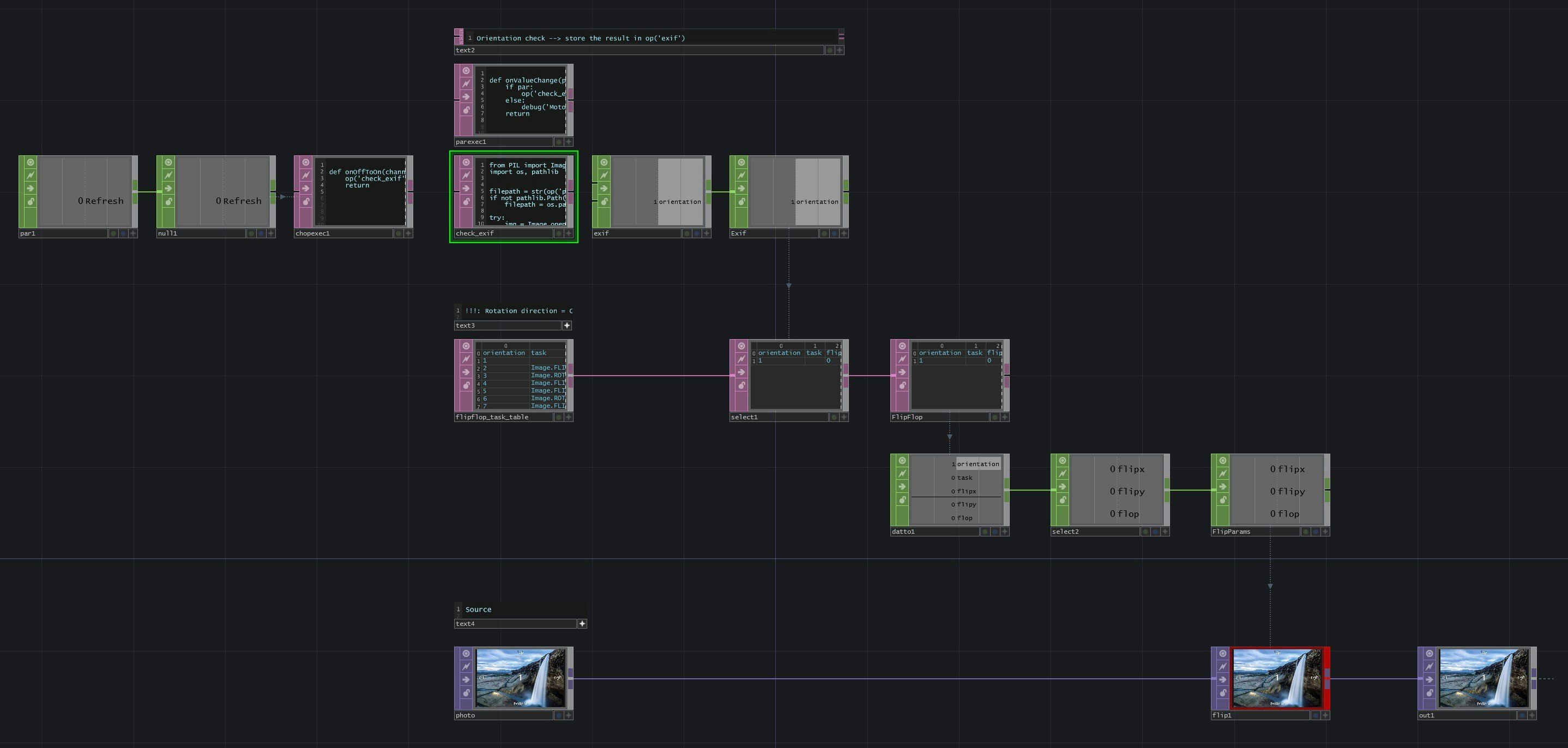
2. ExifからOrientationタグを読む
今回はPythonでPILを使用してExifから欲しいデータだけを抜き出すを参考に、Exifを読んでみようと思います。(環境にあわせて、piexif, ExifRead等、他のパッケージを使ってもOKと思います)
$ pip install pillow
PILを使って Orientation を取得します。
from PIL import Image
filepath = "/path/to/myimage.jpg"
try:
img = Image.open(filepath)
exif = img._getexif()
orientation = exif.get(0x112, 1)
print('Orientation:', orientation)
except:
raise ValueError("Couldn't find exif in " + filepath)
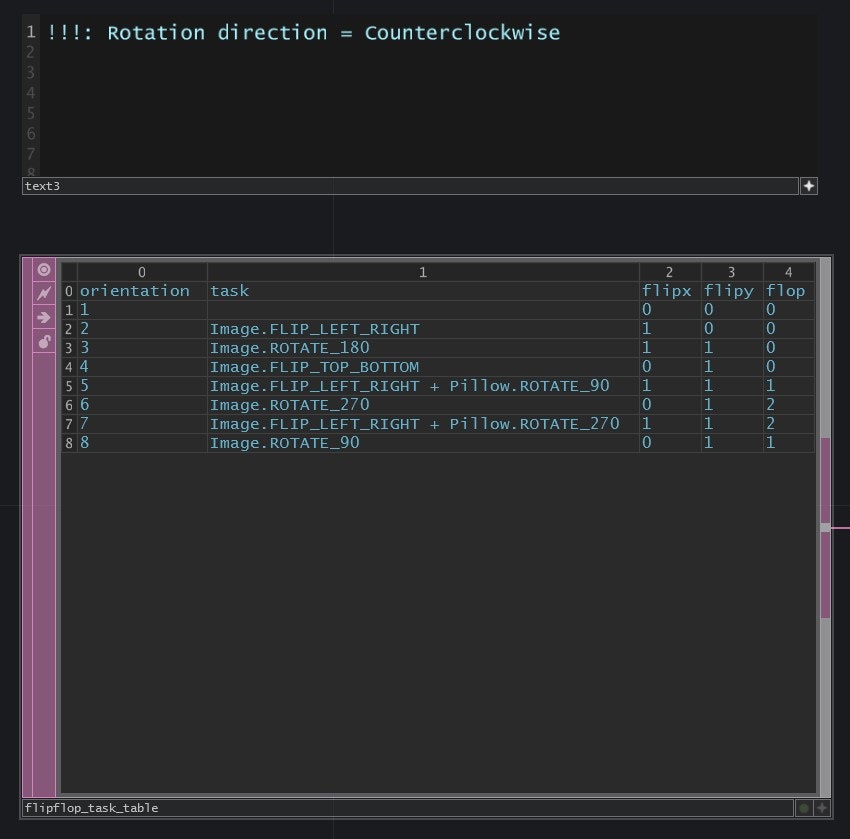
3. flipTOPを使い、読んだタグに応じて向きを変更する
Orientationタグに応じてflipTOPのflipx, flipy, flopパラメータをどうするか、tableDATにまとめます。(taskカラムは「どう回転させるか」のメモです。PILで画像の回転を操作する時のenumを記載しています。今回は特に使用していません。)

4. COMPのCustom Parameterに画像パスを入れると、上記2~3が走るようにまとめる
ImageFileIn.tox Download
Download --> ImageFileInCOMP.tox