chatworkをお使いのみなさんこんにちは、通知活用してますか? なんですかあれ。
この記事は『You got mail』程度の情報しか持たないchatworkの通知機能をどうにかこうにかしてやろうという趣旨の記事です。具体的にはIFTTT経由で人類の英知スマートフォンに通知の本文を読み上げさせて存在意義を見出していきます。
映画は1998年の公開だったそうで、2023年のテクノロジーを25年前のメグ・ライアンに見せつけたいと思います。
実現したこと
chatworkのメンションを
slackに投稿します
全9ステップの手順にお付き合いください。
全体の流れ
- chatworkの通知をwebhookでIFTTTに渡す
- IFTTTのFilter codeで本文を取り出す
- slackに投稿する
- Androidアプリ Zeeny に読み上げさせてbluetoothヘッドホンで聞く
という処理を流していきます。中心になるのはIFTTTです。読み上げはオマケです。よかったらみなさまのおすすめ通知読み上げアプリも教えてください。
IFTTT側の設定
まずはiftttでwebhook連携を作成します。前半のステップ1~4にあたります。やることも多いですが、言ってしまえばIFTTTの設定がほとんどすべてです。
ステップ4ではIFTTTを実行して、slackにテストメッセージを投稿するところまで試していきます。
ステップ1. IFTTTでappletを作る
Create画面に入ります。
IFにWebhook、間にFilter codeを一つ、ThenにslackのPost to channelを組み合わせてください。
それぞれこんな処理を作っていきます。
- Webhook
- chatworkのwebhookリクエストを受け取ります
- Filter code
- webhookで受け取ったpayloadから本文を抜き出します
- SlackのPost to channel
- お好みのslackチャンネルに本文を流します
設定方法を順番に見ていきます。
ステップ2. webhookを設定
Event Nameをセットしてください。ここはお好みでどうぞ。僕は"chatworkmentions"としました。
この"chatworkmentions"はこの後のfilter codeでも使います。どこかに控えておいてください。
ステップ3. filter codeを記述
コピペでOK。
1行目の searchTerm = "chatworkmentions" のところだけ、使用したEvent Nameに書き換えておいてください。
const searchTerm = 'chatworkmentions';
const ingredient = MakerWebhooks.jsonEvent.EventName;
if (ingredient.indexOf(searchTerm) === -1) {
Slack.postToChannel.skip();
}
// Webhookペイロードを取得
const payload = JSON.parse(MakerWebhooks.jsonEvent.JsonPayload);
// 情報を取り出す
const from = payload.webhook_event.from_account_id;
const to = payload.webhook_event.to_account_id;
const room_id = payload.webhook_event.room_id;
const message_id = payload.webhook_event.message_id;
// chatworkリンクを構築
const message_url = `https://www.chatwork.com/#!rid${room_id}-${message_id}`;
// slackに投稿するメッセージを構築
const slack_body = payload.webhook_event.body;
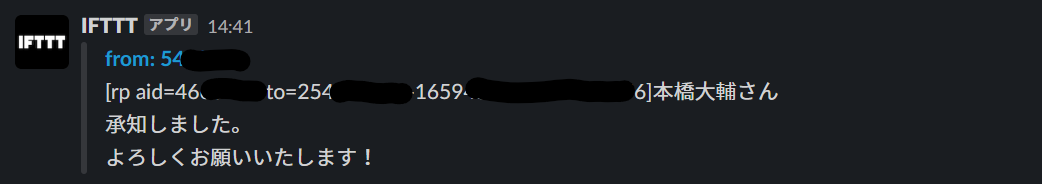
const slack_title = `from: ${from}`
// slackにPOST
Slack.postToChannel.setTitleUrl(message_url)
Slack.postToChannel.setTitle(slack_title);
Slack.postToChannel.setMessage(slack_body);
このとき、chatwork上のあらゆる通知(to allとかも)が指定したslackチャンネルに飛んでいきます。必要に応じて room_id や from の値に応じた Slack.postToChannel.skip() 処理を加えてください。
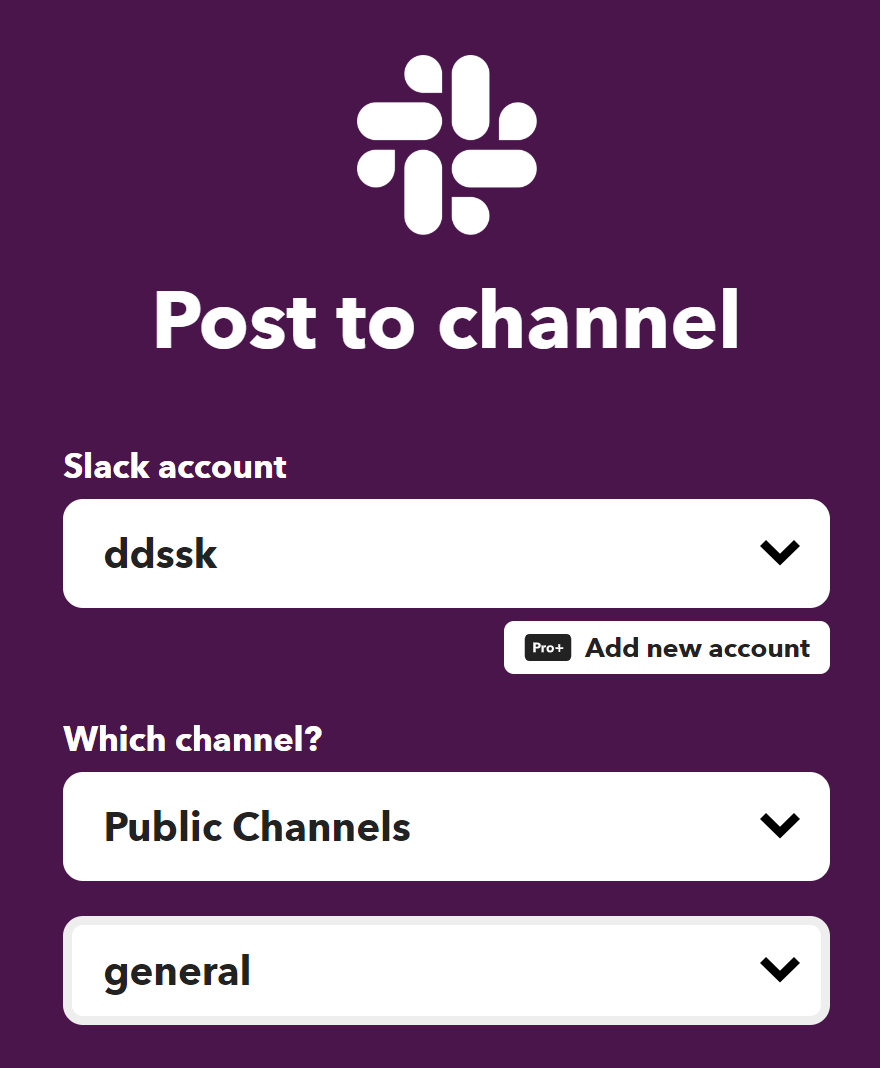
ステップ4. slackにpostする処理を追加
slack accountはお使いのslackアカウントを指定してください。
Which channel? にはPOST先のslackチャンネルを指定します。
POST先としては多方面からの通知を集約するチャンネルに流すのも良いですし、chatwork専用のチャンネルを作ってもよいと思います。お好みでどうぞ。
僕はchatwork専用チャンネルを作っています。
chatwork側の設定
ここまで設定出来たら、chatwork上にWebhookのURLを指定していきます。
ステップ5. iftttのwebhook endpoint URLを取得
まずはIFTTT側のWebhook URLを取得します。以下の手順で、IFTTTアカウントに共通のWebhook情報を入手できます。
- Exploreの画面を開く
- webhookを絞り込む
- webhooks integrationsを開く
行ってみましょう。
Webhooks integrationsの画面でDocumentation ページに移動すると、キーとともにWebhoookのURLが表示されます。
xxxxxxxxxxxxxxxxxxxxxx に表示されている文字列があなたのWebhook専用のkeyです。
そのすぐ下に、Make a POST or GET web request to: という見出しでwebhook URLが表示されています。
https://maker.ifttt.com/trigger/{event}/json/with/key/xxxxxxxxxxxxxxxxxxxxxx
{event}を先ほど作成したIFTTTのEvent Nameに書き換えて、webhook URLのできあがり。
https://maker.ifttt.com/trigger/chatworkmentions/json/with/key/xxxxxxxxxxxxxxxxxxxxxx
このURLをあとでchatworkに設定します。どこかに控えておいてください。
ステップ6. Webhookのテスト
試しにここでwebhookを動かしてみたいと思います。
chatworkの代わりに、IFTTTのwebhookをcurlで直接呼び出してみましょう。
$ curl -X POST -H "Content-Type: application/json" -d '{"webhook_setting_id":"12345","webhook_event_type":"mention_to_me","webhook_event_time":12345,"webhook_event":{"from_account_id":123456,"to_account_id":12345,"room_id":12345,"message_id":"12345","body":"[toall]\nこれはテストメッセージです!\nテストなんです!(bow)","send_time":1671687320,"update_time":0}}' https://maker.ifttt.com/trigger/chatworkmentions/json/with/key/xxxxxxxxxxxxxxxxxxxxxx
例によって xxxxxxxxxxxxxxxxxxxxxx のところは適宜書き換えてください。Congratulations! が返ってくればIFTTTの部分は成功です。
Congratulations! You've fired the chatworkmentions json event
slackにこんなメッセージが飛んできていることかと思います。
もしwebhookからのslack投稿がうまく通っていない場合は、前の手順に戻って確認をしてみてください。
次で最後の手順です。もうひと頑張り!
ステップ7. chatworkのWebhookにIFTTTのURLを指定する
ブラウザからchatworkを開きます。
chatwork画面の右上の個人設定プルダウンから、『サービス連携』を選びます。
外部連携サービスメニューを選択し、サイドメニューのWebhookを開き、さらにWebhookの新規作成を開きます。
下記のように指定します。Webhook URLにはさきほどIFTTTの画面で作成したURLを記入してください。
Webhook名: slack
Webhook URL: https://maker.ifttt.com/trigger/chatworkmentions/json/with/key/xxxxxxxxxxxxxxxxxxxxxx
イベント: アカウントイベント
[作成]をクリックして準備完了!
ステップ8. chatworkで誰かがメンションしてくれるのを待つ
あとは通知が届くのを待ちましょう。
うまいこと設定できていれば、この記事の冒頭に張り付けた下記のメッセージがあなたのslackに届きます。
無事にchatworkの通知をどないかこないかすることに成功しました。
ここまでの間、もしうまく動作しないなどあればご質問ください。
次はおまけです。
Androidで通知を読み上げる
Androidスマホ向けです。iOSの方はAirPodsを使っていると読み上げしてくれるそうです。
ステップ9. 読み上げアプリを設定する
Zeenyというアプリを使っています。
bluetoothヘッドセットをつなげているときに通知の読み上げをしてくれます。そのほか、15分おきに時刻の読み上げとかもしてもらっていてとても便利です。
ほかにもおすすめの通知読み上げアプリがあれば是非教えてください。
お付き合いいただきありがとうございました。