はじめに
大勉強会のハンズオンのエピソードです。全員でエピソードに沿ってハンズオンを行います。マシンは各自持参したマシンかイベントで用意したマシンを1名1台使用します。
まず、『エピソードを使ったINTER-Mediatorのハンズオン1 - 基本機能』で作成し、そして、Webアプリの機能を拡張します。
学習のポイント
- シナリオの開発者(一般企業の総務さん)
- コピペと手打ち
- ユーザとモック
- 定義ファイルとページファイルの開発
- Terminal.appの使用とコマンド入力
- DBスキーマの作成とSQL
機能拡張リスト
シナリオ
背景
私は、社員10名の会社に勤める総務課の社員です。コンピュータが得意な為、コンピュータの購入や社員への配布にも携わっています。日頃から他の社員にコンピュータの使い方やトラブルシューティングの相談なども受けています。最近は、コンピュータサポートは私の業務の一部となってきました。
私がコンピュータが得意な理由の一つに、以前から、趣味のWebサイトをレンタルサーバで運用しています。その中で、参考書を見ながらではありますが、HTMLやCSSを書いて見栄えの良いWebページを作成したり、苦労しましたが、MySQLとPHPを使って、データベースの情報をWebページに反映させたりもしています。
弊社は、請求書と決算書の為に経理システムを導入しています。その他の業務は、それぞれの部署がExcelやWordを使って書類を作成しています。社長は日頃から、経理システム以外の業務もシステム化したいと考えていますが、費用の問題があり、外注できない状況にあります。業務は紙ベースですすめているので、どこからシステム化をすれば良いかもわからない状態です。
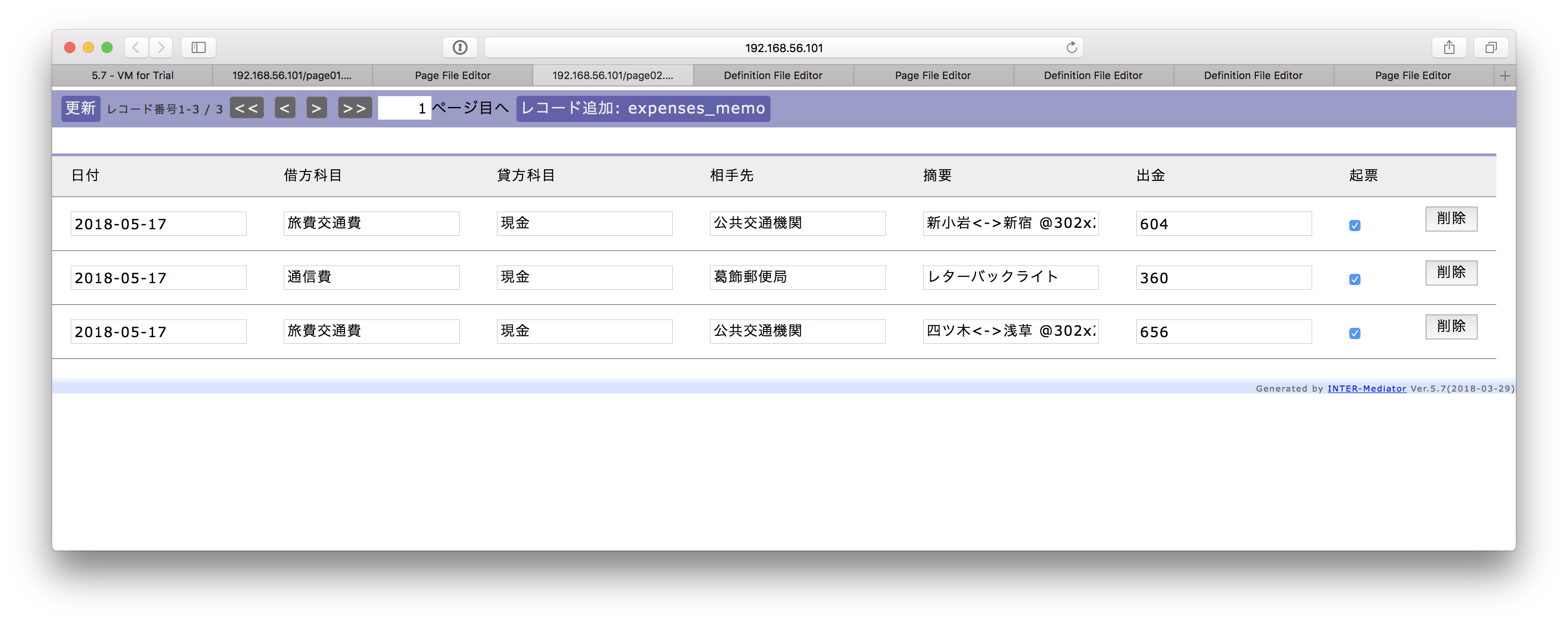
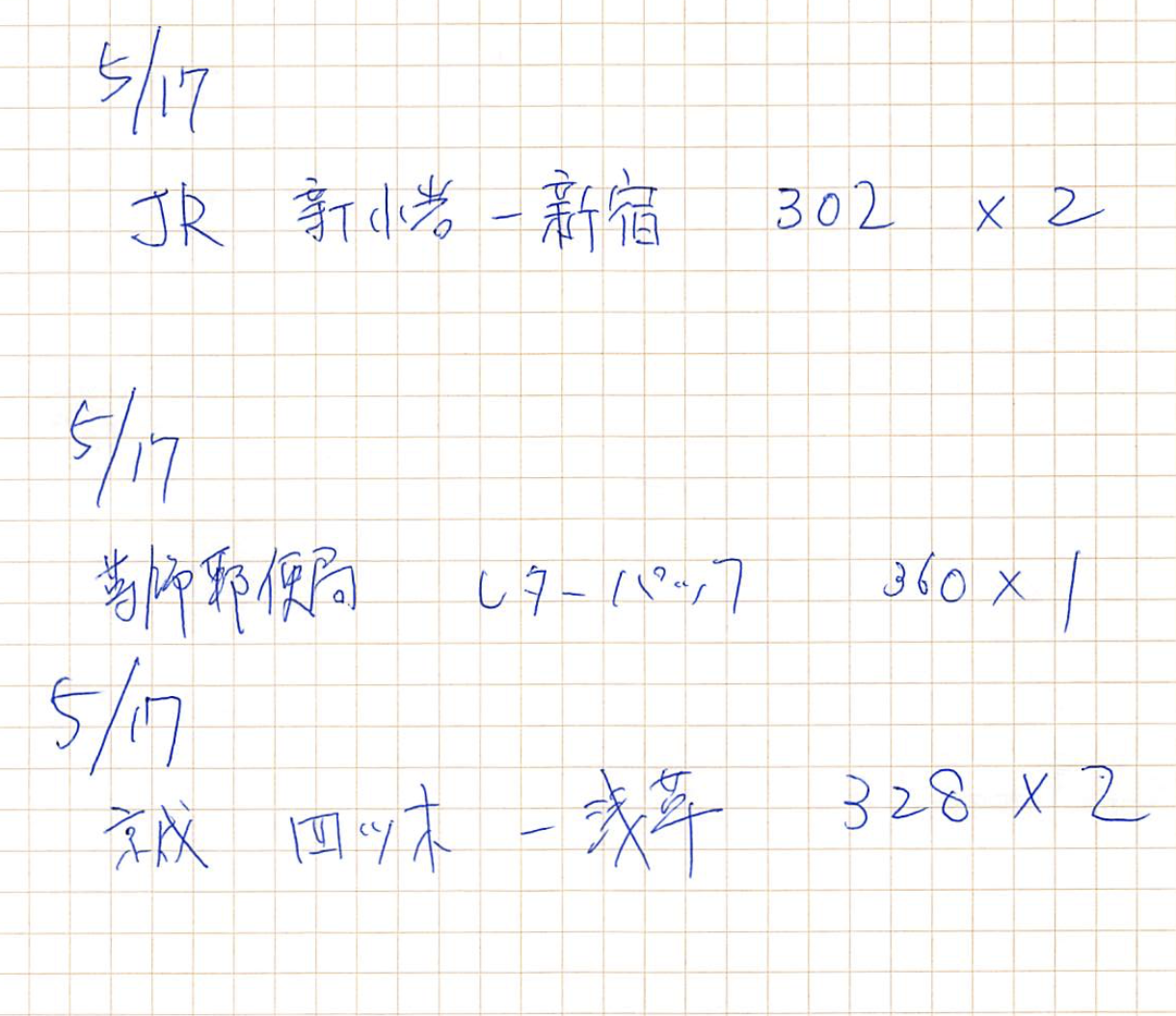
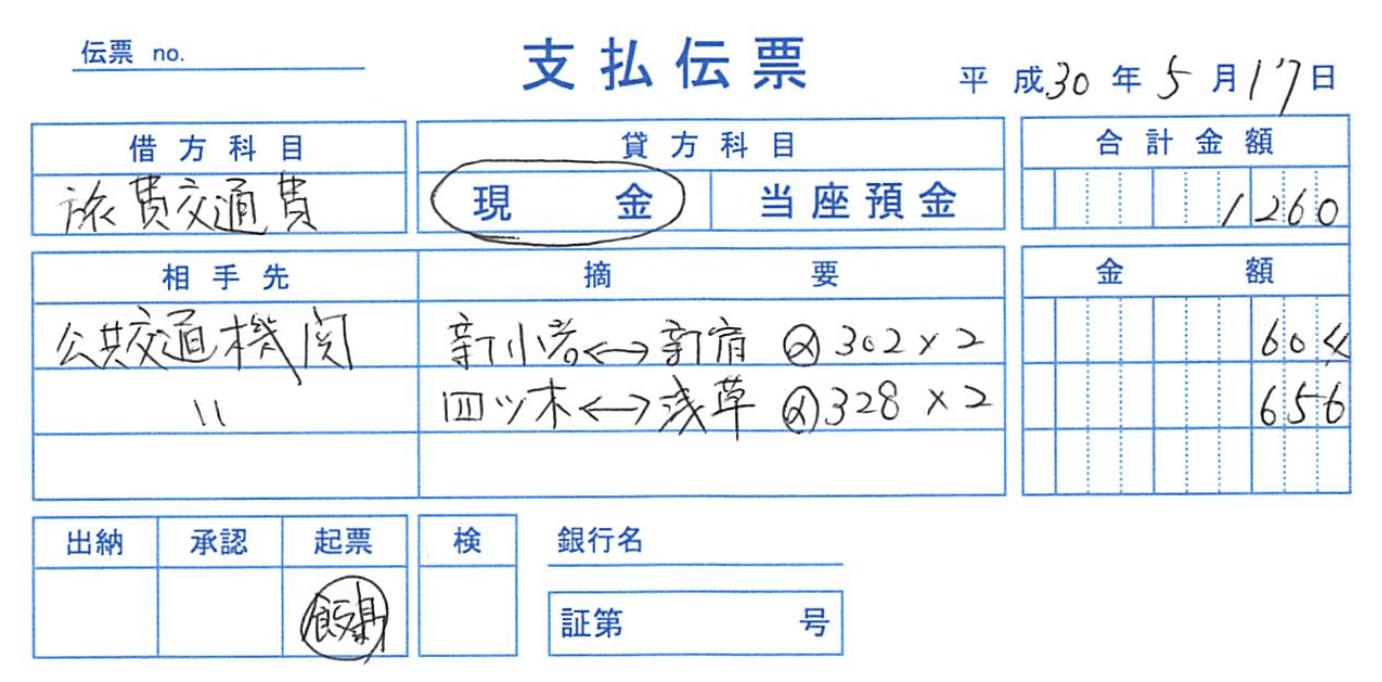
ある日、外回り営業マンの同僚が、交通費など、1日に使った『経費メモ』をとっていることを知りました。そのメモから経理に提出する『支払伝票』を作成しているそうです。使った当日に経費精算できる場合もあれば、数日たまる場合もあり、メモを無くしたり、いくら経費を精算したかわからなく場合もあるそうです。メモをExcelの表にしたこともありますが、手間が増えるでやめたと言っていました。そこで同僚は簡単にメモを残して、どこまで精算したかをシステム化できないか相談されました。

動機付け
この同僚の希望であれば、MySQL、HTML、PHPを使えば、Webベースの『経費メモ』のシステムをわたしのスキルでも作成できそうです。ただ、PHPを使ってスクラッチから開発するには、たとえ小さなシステムでもわたしにとっては大変です。開発を簡単にする為にWebアプリケーション開発フレームワークを使ってみようと思いました。
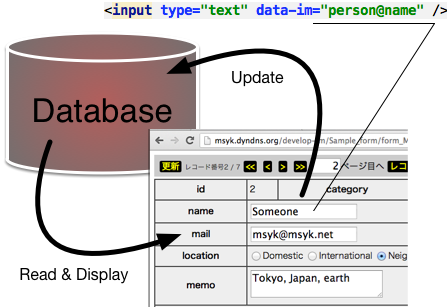
Webアプリケーション開発フレームワークには、『CakePHP』、『CodeIgniter』、『Ruby on Rails』などメジャーなものがありますが、学習コストが高そうです。そこで、最近知った『INTER-Mediator』というWebアプリケーション開発フレームワークを使ってみようと思いました。このフレームワークの大きな特徴の一つに、データベースをデータを『html』と『定義ファイル』を書くだけで、データの『追加, 更新, 削除』がWebページから簡単にできるようです。
初めて、Webアプリケーション開発フレームワークを使った開発に取り組むっていうのも楽しそうなので、同僚にも感謝されそうだし、いっちょやってみようと考えてみました。
将来的に
今後、iPadのようなナビゲーションができる『マスター/ディテール』を切り替えながら使えるフロントエンドのビューを作ったり、認証、クライアント間の同期(PUSSER)やPDF出力にも興味があり、取り組みたいと考えています。