Apollo-android
GraphQLのAndroid用クライアントライブラリであるApollo-androidの導入手順を書こうかと思ったのですが、
こちらの方の記事がとても詳しいので、今回はApollo-androidでCacheの利用する際の手順について書きます。
今回のソースは、下記になります。Kotlin1.2.0で書いています。
https://github.com/moto2011/apollo-android-sample
Cache
Apollo-androidの導入自体は上の記事を参考に行って下さい。
以降は、導入自体は完了している前提となります。
レスポンスのキャッシュは以下の3つがあるようです。今回はHTTP Response Cacheを利用してみます。
- HTTP Response Cache
- Normalized Disk Cache
- Normalized InMemory
1. dependencies追加
公式のREADMEの通りです。Cacheを利用する場合dependenciesに以下を追記します。
dependencies {
implementation 'com.apollographql.apollo:apollo-http-cache:0.4.3'
}
2. ApolloClientの作成
公式のREADMEでは.httpCache(new HttpCache(cacheStore))となっていますが、
HttpCacheはcacheStoreを引数にとるコンストラクタがないとかエラーが出たので、ApolloHttpCache の方を使いました。
// Cache
val size = 1024L * 1024L
val cacheStore = DiskLruHttpCacheStore(cacheDir, size)
// Build the Apollo Client
apolloClient = ApolloClient.builder()
.serverUrl("https://api.github.com/graphql")
.httpCache(ApolloHttpCache(cacheStore)) // HttpCacheではなくApolloHttpCache
.okHttpClient(client)
.build()
3. HttpCachePolicyの設定
以下のの4つがあるようですが、今回はCACHE_FIRST(キャッシュがあればそれを使い、キャッシュがなければ通信)を指定して有効期限も設定します。
- CACHE_ONLY
- NETWORK_ONLY
- CACHE_FIRST
- NETWORK_FIRST
apolloClient.query(ViewerQuery())
.httpCachePolicy(HttpCachePolicy.CACHE_FIRST.expireAfter(20, TimeUnit.MINUTES)) // ポリシーの設定
.enqueue(object : ApolloCall.Callback<ViewerQuery.Data>() {
override fun onResponse(response: Response<ViewerQuery.Data>) {
c.resume((response.data() as ViewerQuery.Data).viewer.login)
}
override fun onFailure(e: ApolloException) {
c.resume("Error!!")
e.printStackTrace()
}
})
4. 動作確認
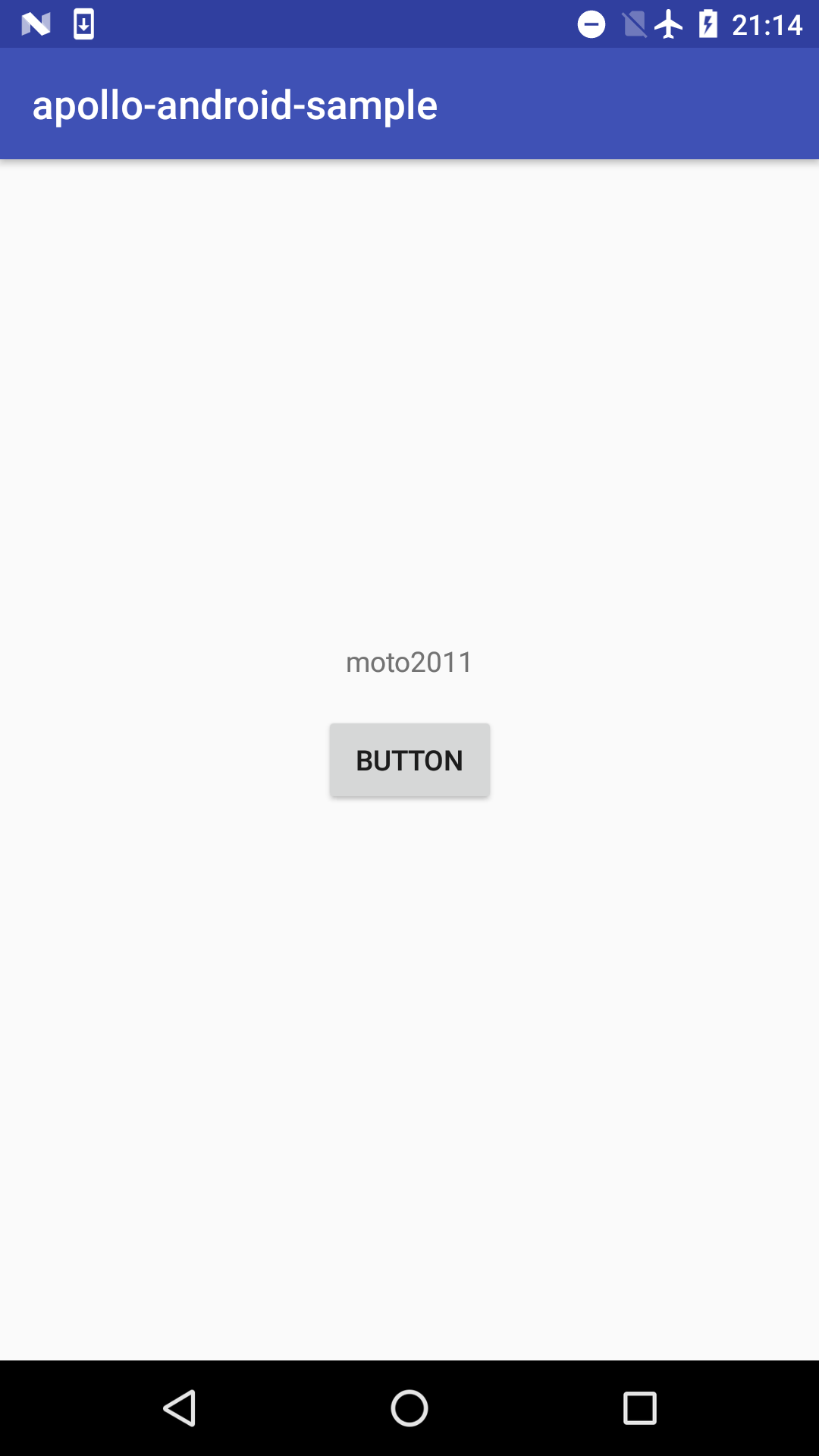
画面中央のボタンタップで、githubのユーザ名を表示するだけのアプリです。
まず通信出来る状態でボタンをタップするとユーザ名が表示されます。
そのあとタスクキルなどして機内モード等でオフライン状態にしたのちに再度アプリを起動・ボタンをタップすると
前回通信時のレスポンスキャッシュがあるため下記の通り、ユーザ名が表示されます。

終わりに
今回、この記事を書くにあたってはじめてGraphQLを触りました。
正直、今回のようなアプリだとその良さを体感するまでには至っていないため、
もう少し使ってみて中身のある記事を投稿します。。