①partsフォルダに作りたい部品をいれる
Sassフォルダ直下にstyle.scssを置き
partsフォルダにFooterとHeaderを入れました

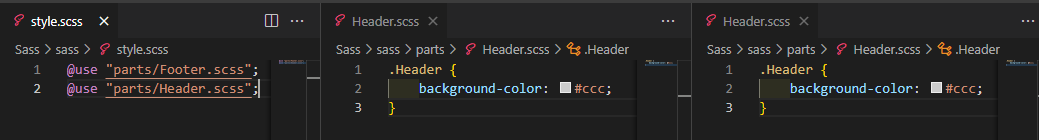
②それぞれのフォルダに記述する
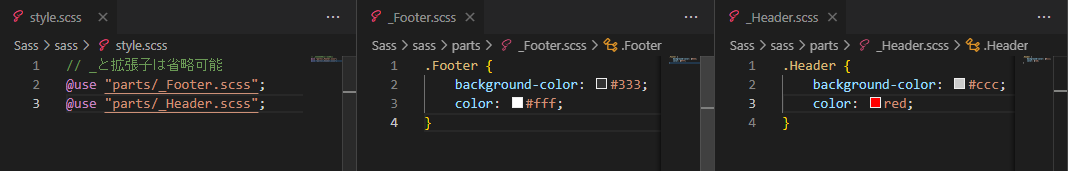
styleフォルダに「@use "フォルダ名/パーツ名.scss"」を記入して部品ファイルを読み込みます
パーツが増えたら都度追加します

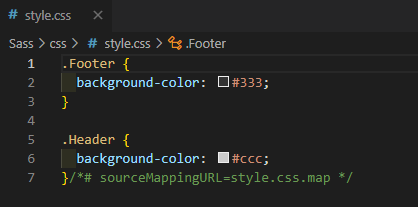
③CSSファイルを確認する
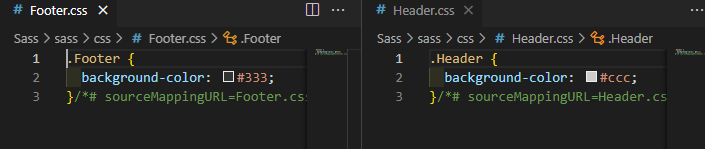
上記を入力し保存したあとCSSファイルにこのように
CSSが生成されています

①SassファイルのCSSを生成しない方法
Sassファイルの先頭に_(アンダースコア)をつけます。
ファイル名の頭に_がついているファイルは保存してもCSSファイルを生成しません。
これをパーシャルファイルと呼びます。
②ファイル名を変更し各ファイルをコンパイルする
CSSファイルの生成をさせたくないファイルに_(アンダースコア)を付けてファイル名を変更します

更にSassファイル「style.css」の読み込みファイル名も変更し
各ファイルをコンパイルします
※_(アンダースコア)と拡張子は省略して書くことが可能
記述されていないか確認するためにCSSを各パーツに追加しました

③保存して確認
生成されたCSSファイルにはアンダースコアを付けた後記述したCSSが反映されていませんでした

ファイルの管理 応用編
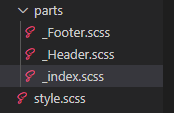
partsフォルダ内に目次用Sassファイル「_index.scss」を追加します
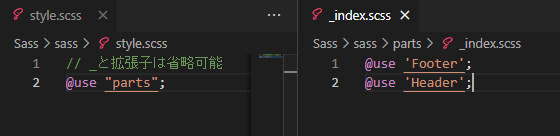
「style.scss」「_index.scss」に読み込みたい場所のパスを記述する

目次の「_index.scss」で部品をまとめる→
「style.css」で「_index.scss」フォルダを追加しコンパイルする→
CSSが書き出されるという流れになります