この記事は「NEXTSCAPE Advent Calendar 2020」の18日目の記事です。
Bot Framework Composer を使って感情分析Botを作ってみよう!
なぜこの Bot を作ってみようと思ったかというと、
Azure上に構築する、データ分析基盤のための分析対象のデータサンプルを作り出すために、何かいい方法がないかと考えていたところ、Chat Bot との会話履歴を分析できたら楽しそうかな?と思ったからです。
(※ 感情分析 (センチメント分析) とは、ユーザーが入力した言葉や文が、positive / neutral / negative のうち、どの感情に近いものなのか、予測スコアをつける分析のこと。)
そのため、この記事では、サクッと簡単に 感情分析Bot を作って分析用に会話履歴のデータを出力できることを目指しています。
この Bot は、Application Insight や Data Lake Storage にメトリックや会話の履歴をバンバン流します。
メトリックや会話履歴は、Azure Synapse Analytics と Power BI を使えば簡単に収集、分析、可視化できてしまいます。
そのあたりについては、後日機会があれば記事にしようと思います。
この記事はどんな人が対象?
- 時間をかけずに簡単にBotを試してみたい!
- Botを作るのにコーディングとかしたくない!
- Botで感情分析してみたい!
- Botで**自然言語解析(LUIS)**を使ってみたい!
- Bot Framework Composer とお友達になりたい!
- Botって作ったらAzure上に公開できるの?教えて!
- データ分析基盤の分析ネタ集めにに困っている。
(注目してほしいところをなんとなく太字にしてみた。)
Bot Framework Composer が何なのかというところは何となく見えてきたかもしれませんが、これから一緒に触ってどんなものかを確かめていきましょう!
どんなBotが出来上がるの?
事前準備
では、早速作り始めていきたいところですが、何事にも準備は大切です。
以下の環境がそろっていない方は、まずは環境をそろえていきましょう!
-
Azure 環境
今なら12か月22,500円分を無料で試せるので、アカウントがない人は作って試してみよう!
Azure で検索したらすぐ出てきますよ。 -
Bot Framework Composer
こちらは自分のPCにインストールが必要です。
以下 Microsoft Docs にある手順に従い、Bot Framework Composer をインストールします。
Install Bot Framework Composer (英語のページだけど翻訳すれば大丈夫)
※ 前提条件にある、Bot Framework Emulator と .NET Core SDK 3.1 以上 も忘れずにインストールしましょう。
これだけそろえばOK!
次に進みましょう!
Bot Framework Composer の初期設定
初期設定といっても、表示言語を日本語に変更するのみです。
必要なければスキップしても構いません。
現状では、日本語設定の場合でもほとんどが英語表記のままなのであまり必要性は感じられないかもしれません。。が、念のため説明しておきます。
日本語化もできるんですよ。と。
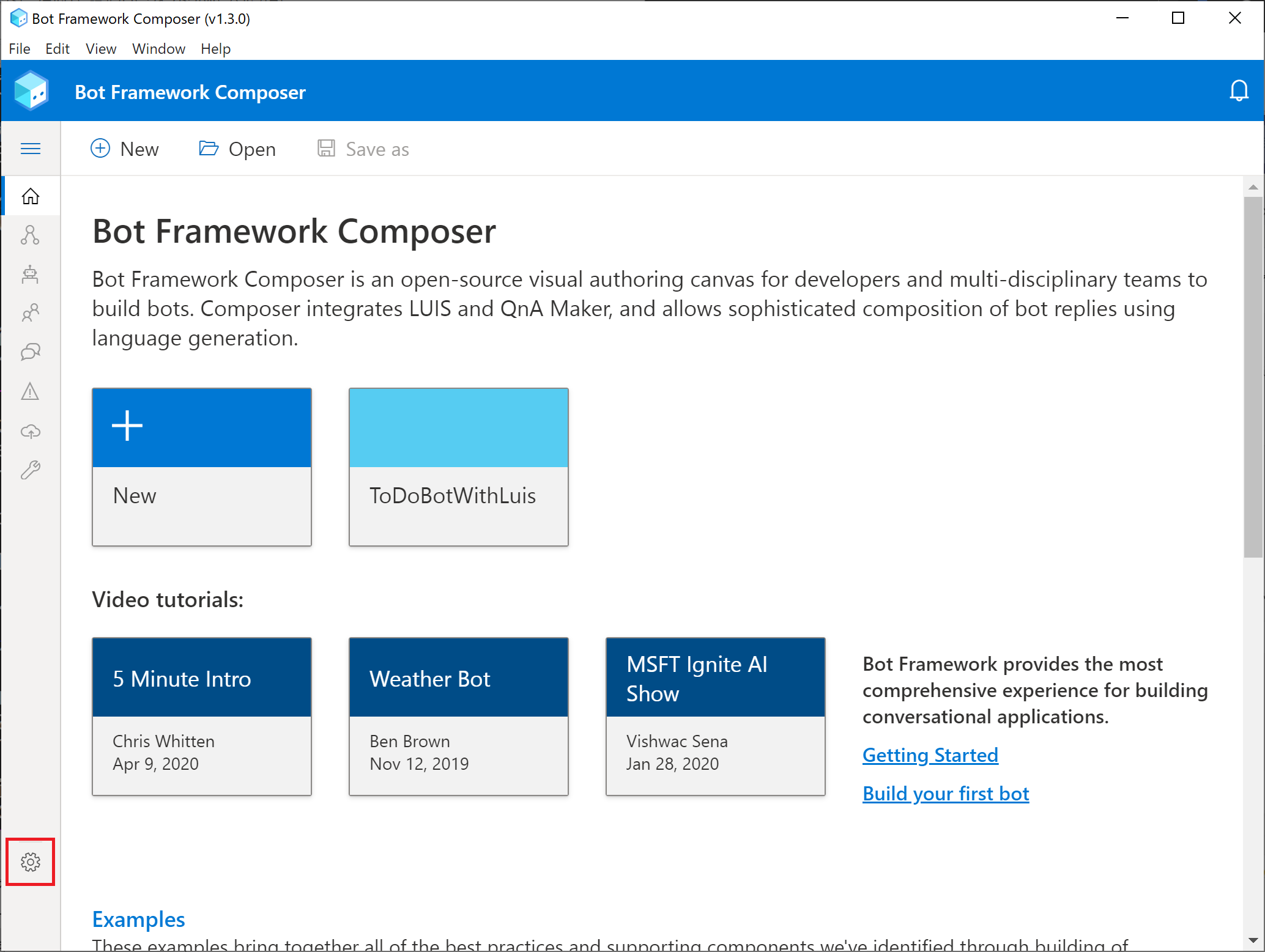
Bot Framework Composer を起動すると、こんな画面が出てくるので、
左下の 歯車マーク をクリックします。

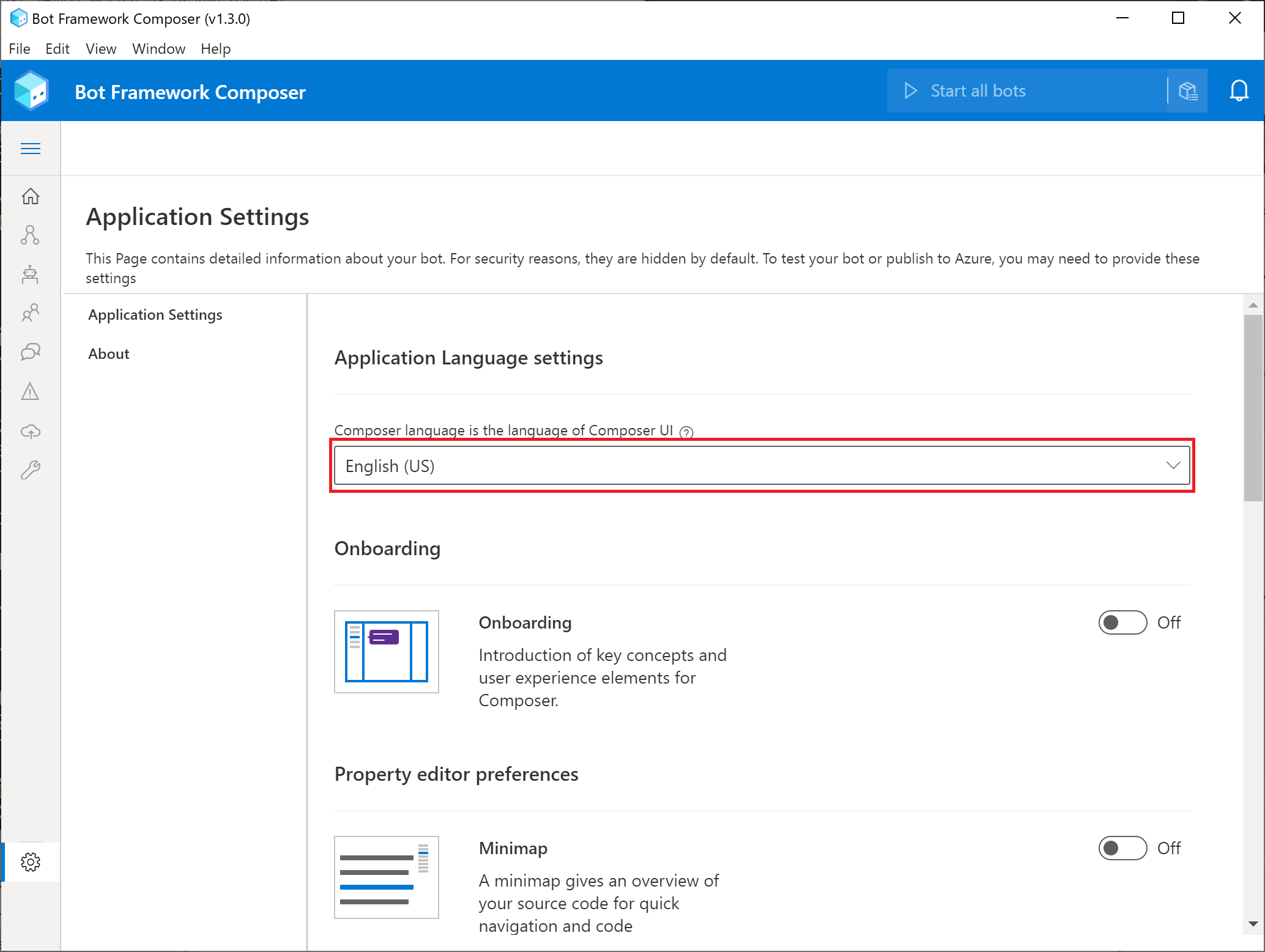
Application Language settings で 日本語 を選択します。

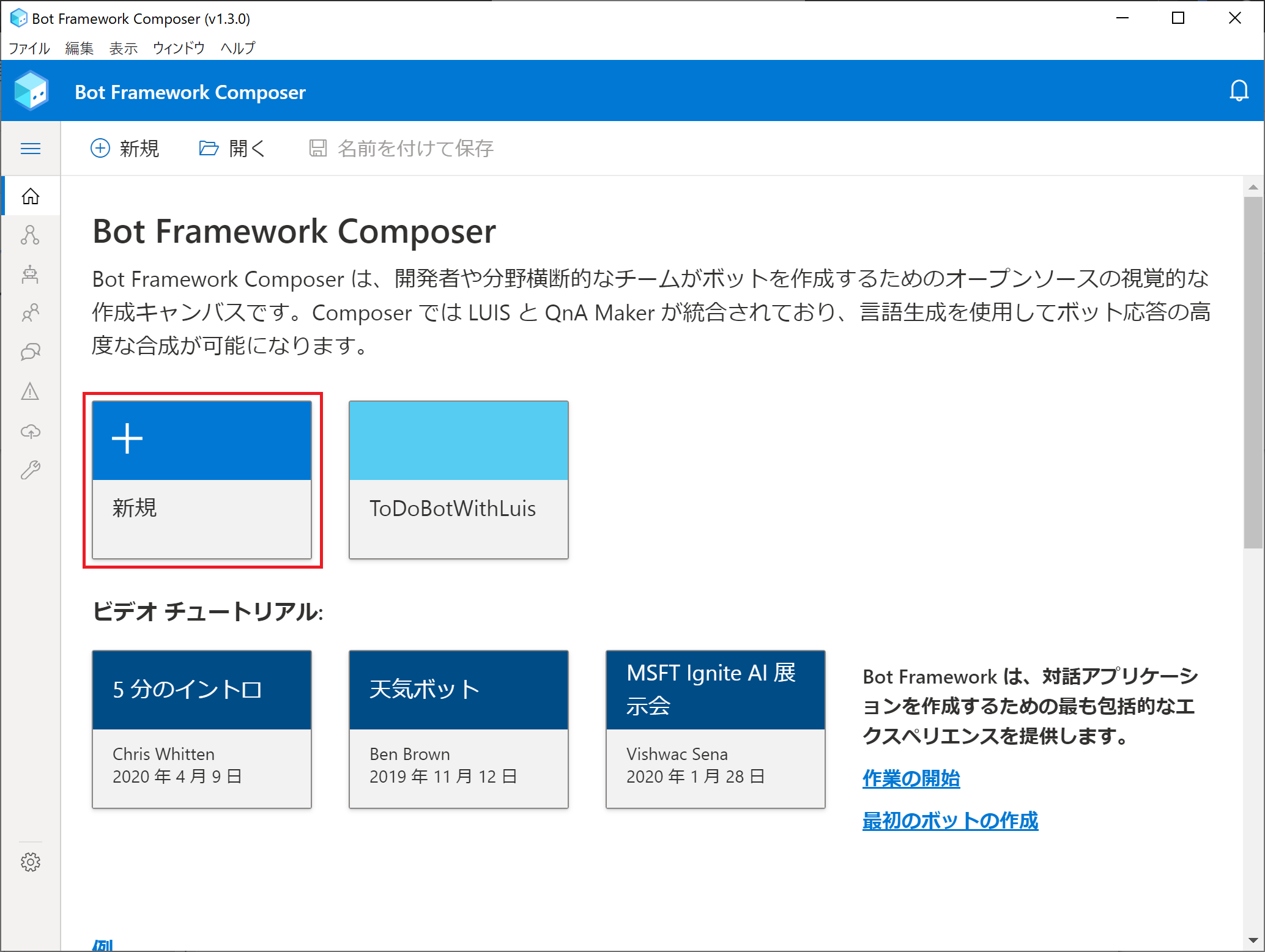
これで日本語化完了。
うまく日本語化されていないときは Bot Framework Composer を再起動するとイイ感じになるかもしれません。
Bot の作成
Azure リソースを作る前にまずは Bot を作る必要があります。
なぜかというと、そのほうが手間が省けるからです。
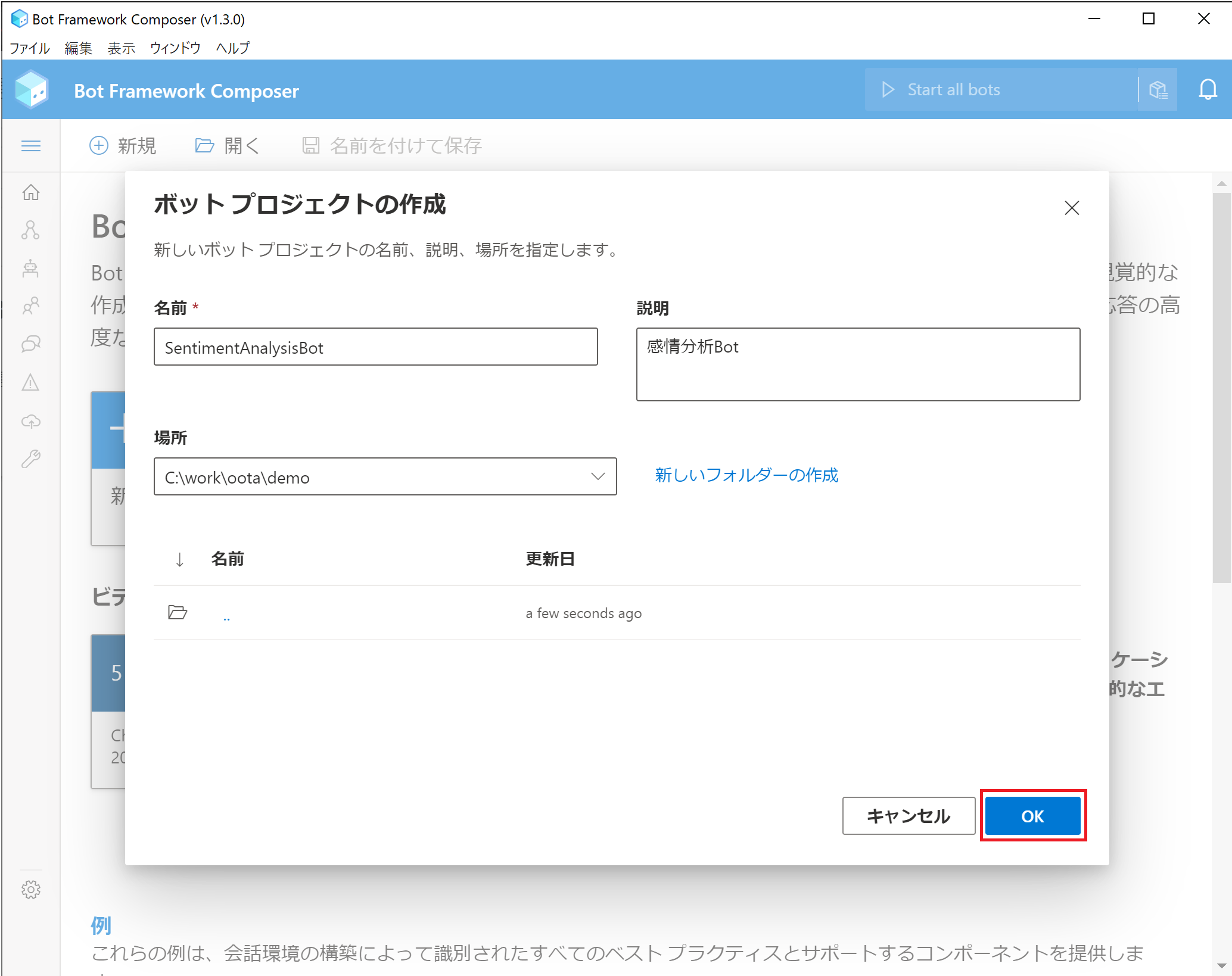
ここの 新規 ボタンを押して Bot を作っていきましょう。

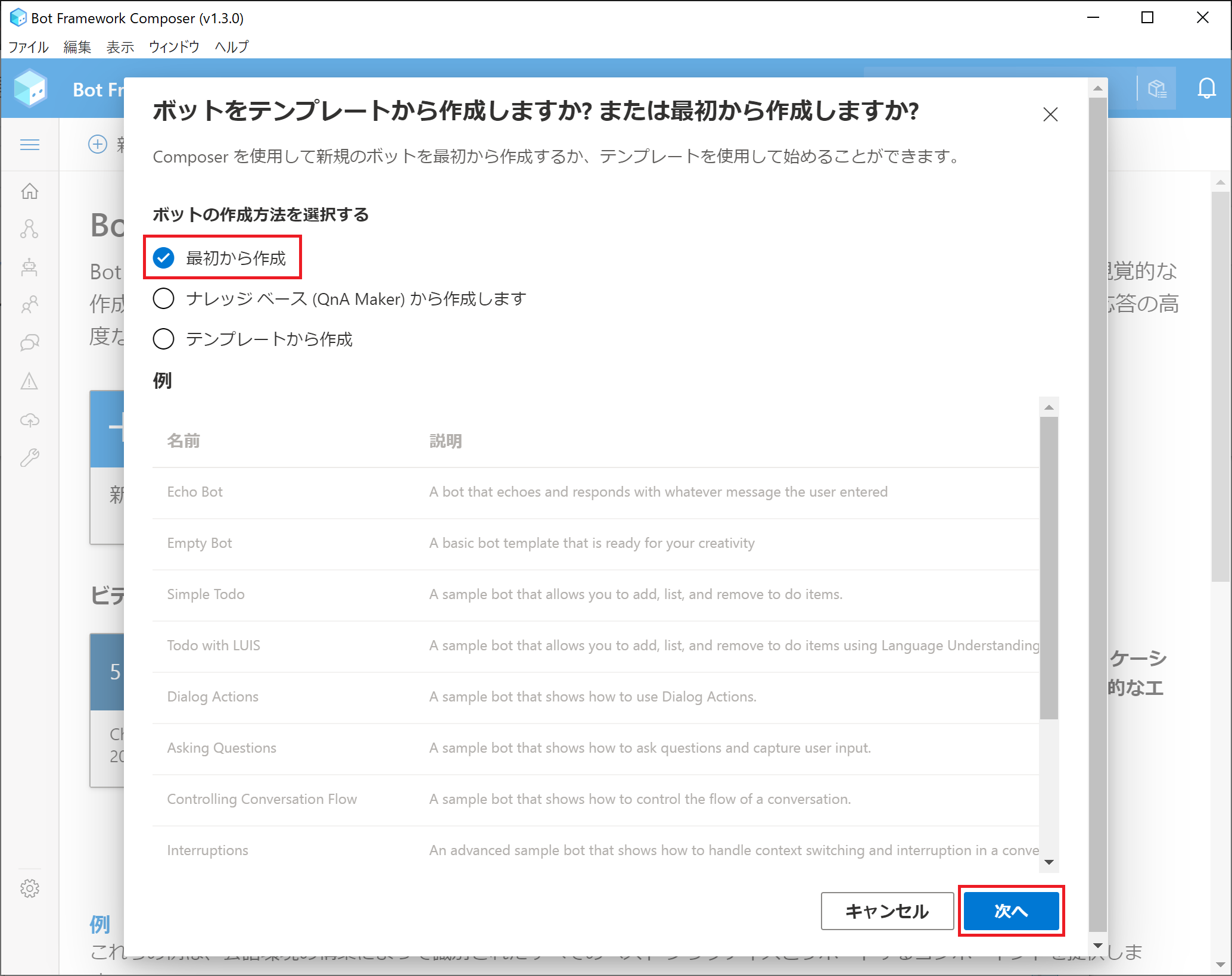
最初から作成 を選択し 次へ
(テンプレートから作成するとテンプレートの説明をしないといけないので、ここではスピードを重視してまっさらな状態から作っていきたい。)

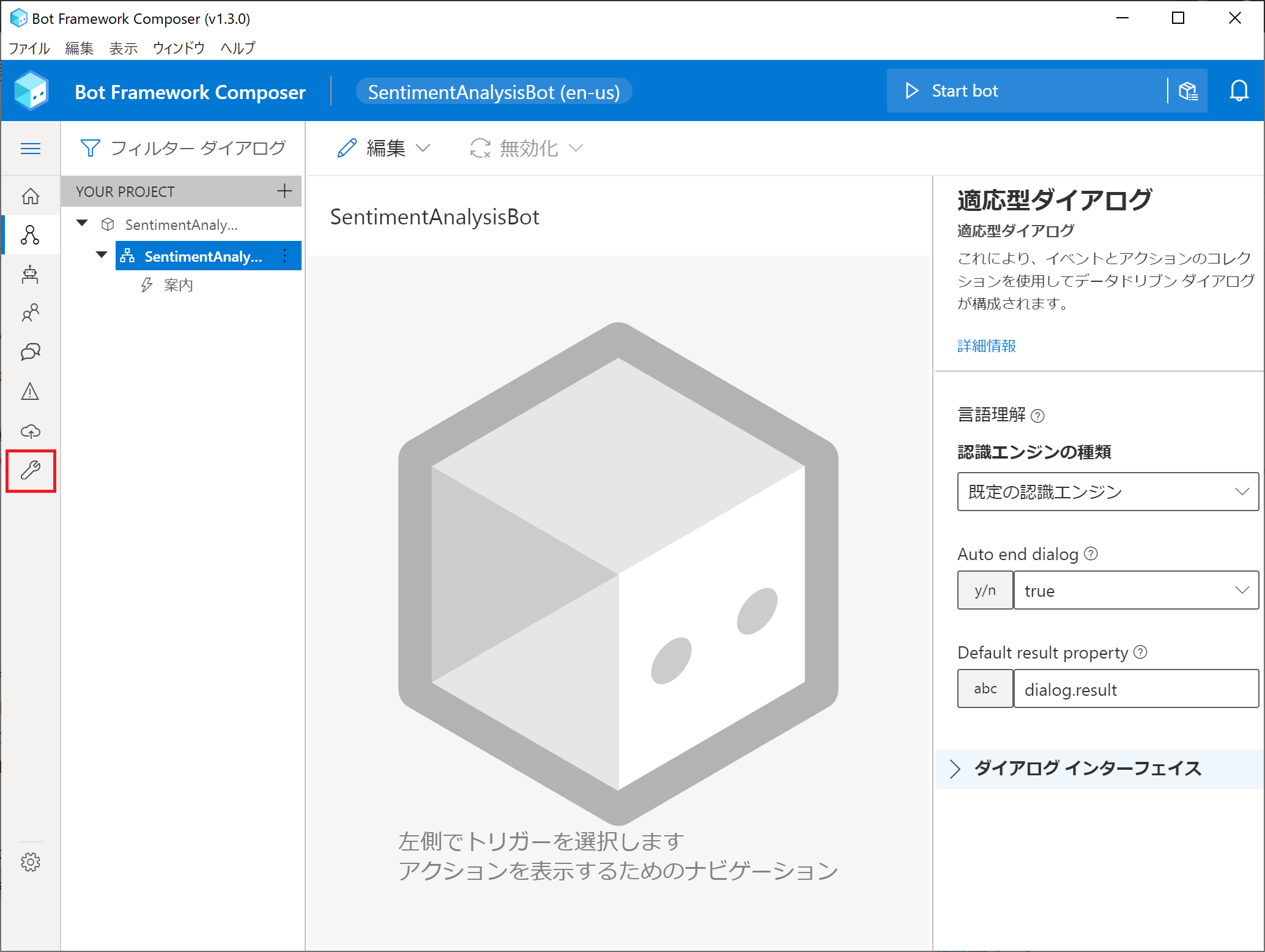
日本語で受け答えする Bot にしたいので、Bot の言語設定を変えていきます。
左のメニューからスパナのアイコンをクリック

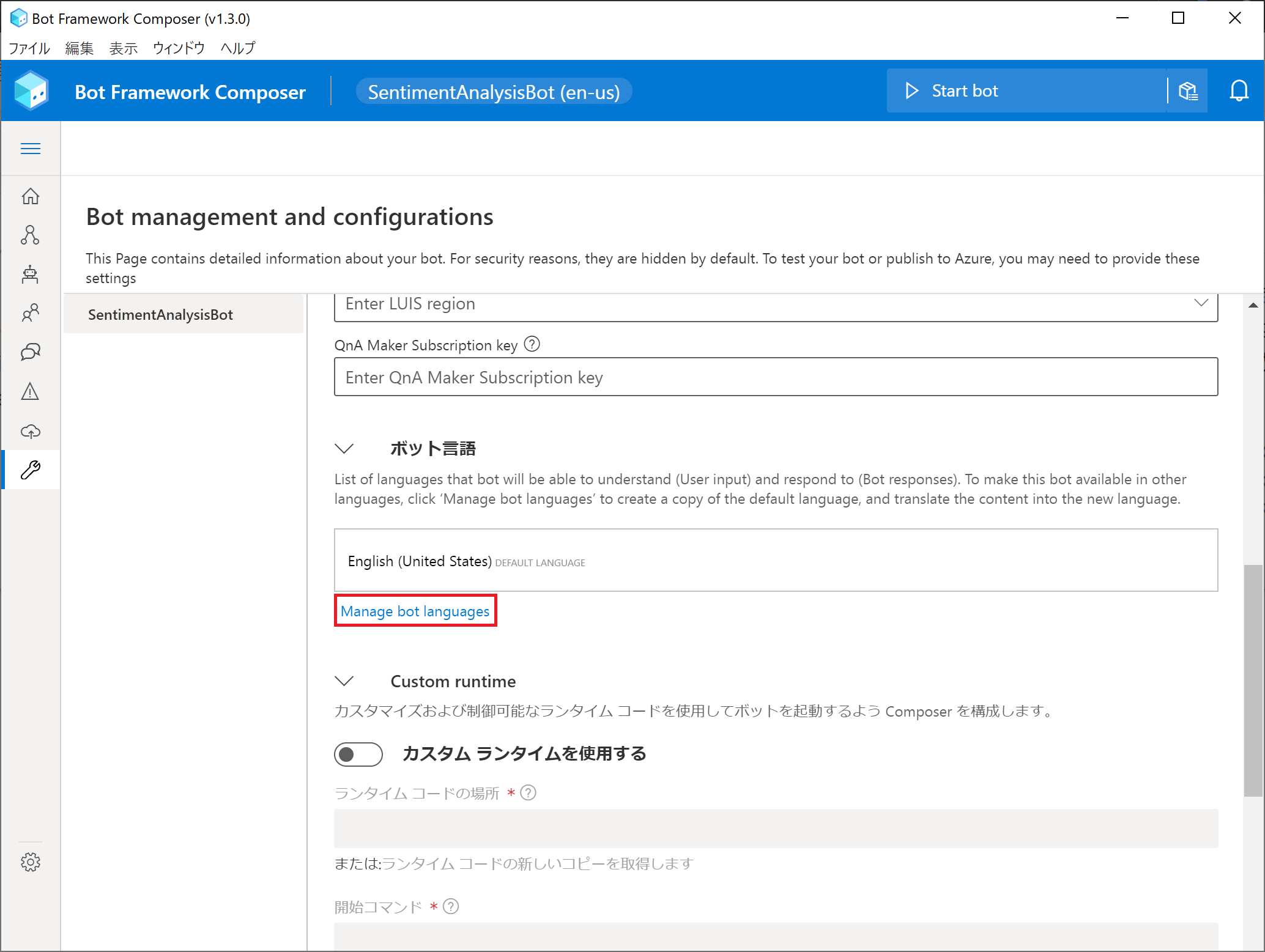
ボット言語の項目から Manage bot languages をクリック

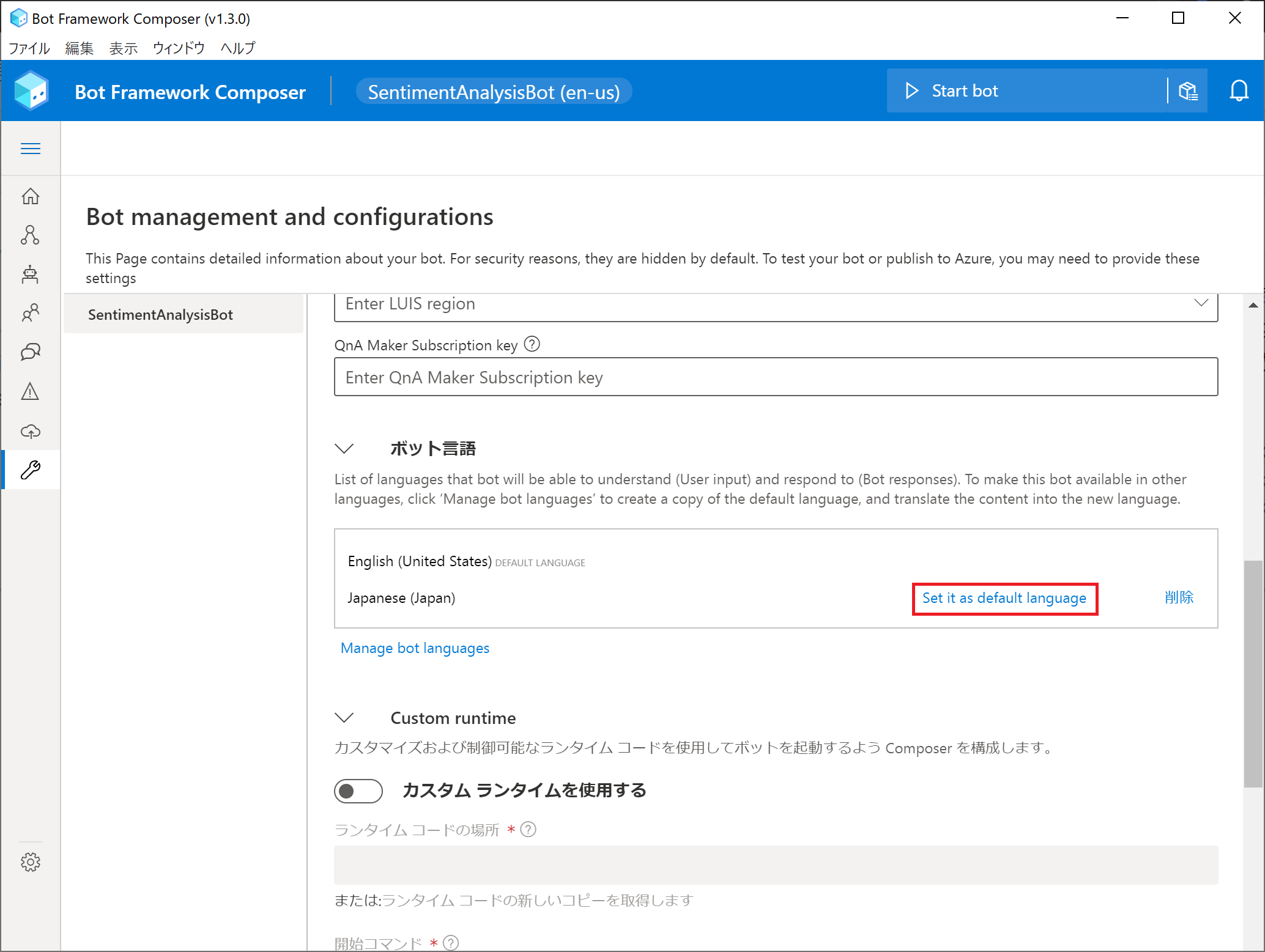
Japanese (Japan) を default language に設定
English (United States) は削除しても構いません。

Bot の作成はこれでいったんOK (中身は後で作っていくよ)
次は Azure リソースを作っていきます。
Azure リソースの作成
Bot の公開に必要な Azure リソース の作成していきます。
今回の Bot に使用するリソースはいくつかあるのですが、Bot Framework Composer の機能を使ってまとめて作ってしまいます。
そして、足りないリソースは手動で作ります。
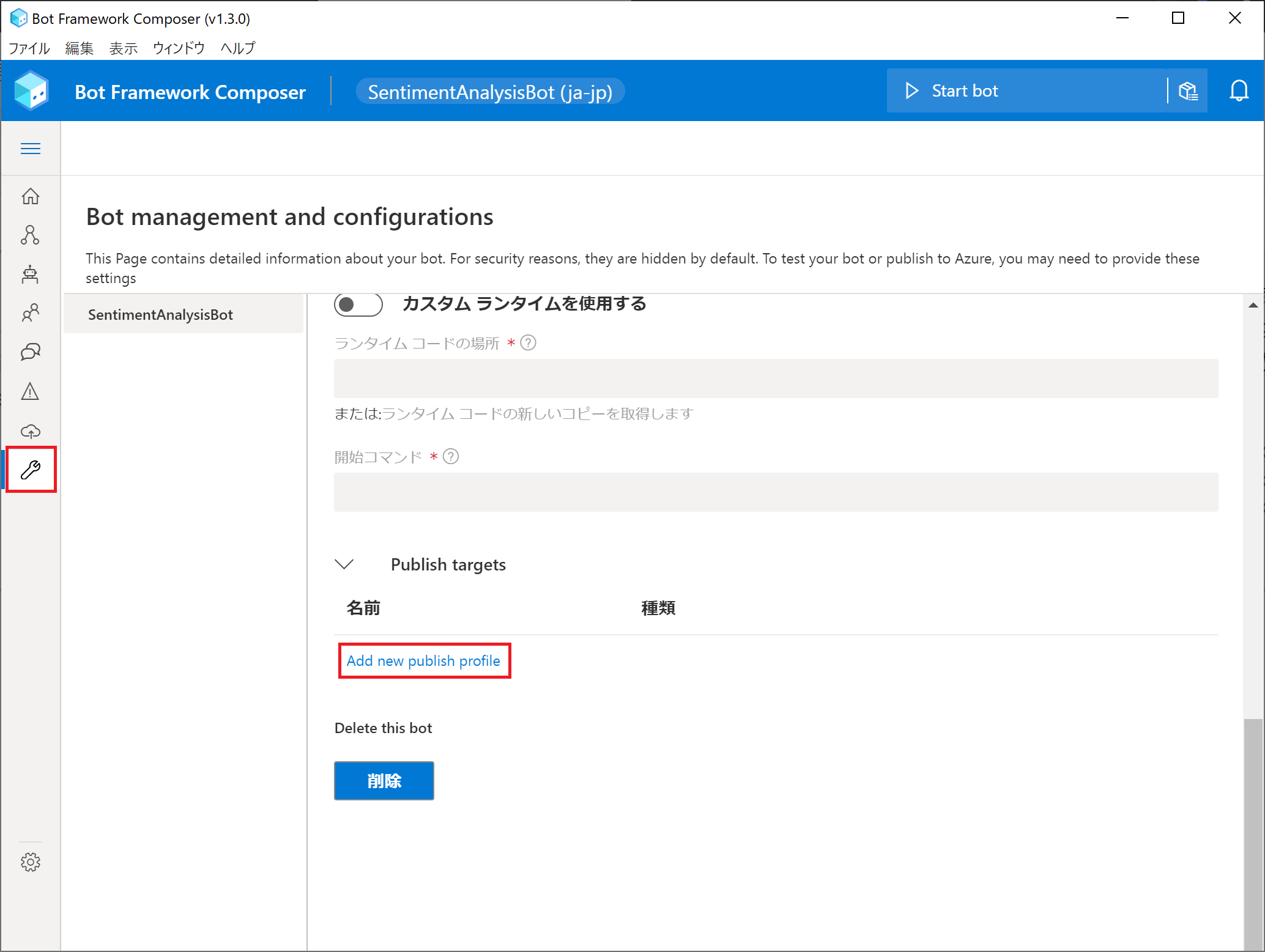
スパナのアイコンをクリックしてBotの設定画面を開き、
Publish targets の項目から Add new publish profile を選択します。

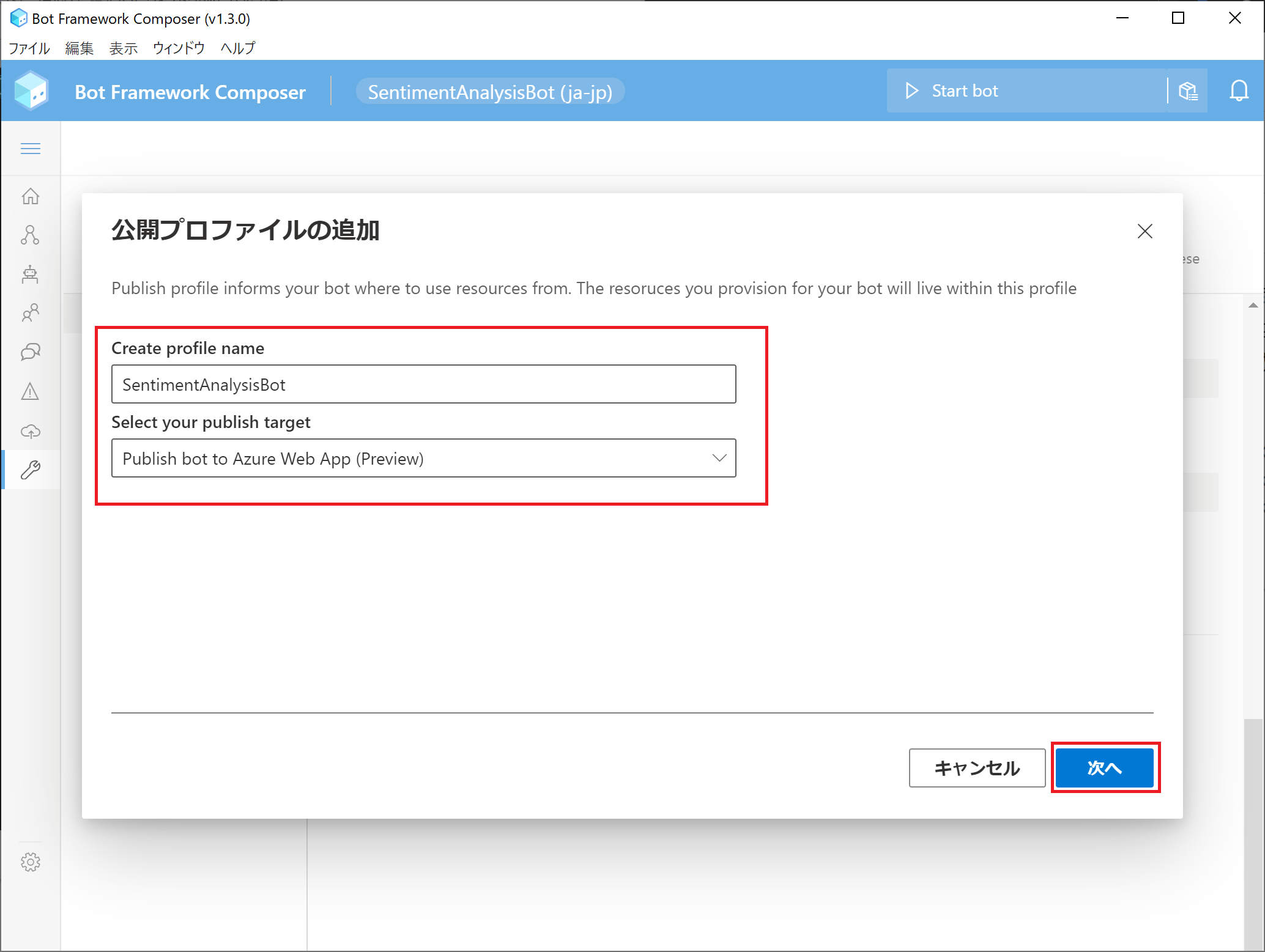
Create profile name には適当に名前を付けます。
Select your publish target は、今回は Azure Web App にします。で、次へ

ここで、Azure に接続しに行くため、サインインが求められます。サインインしてください。

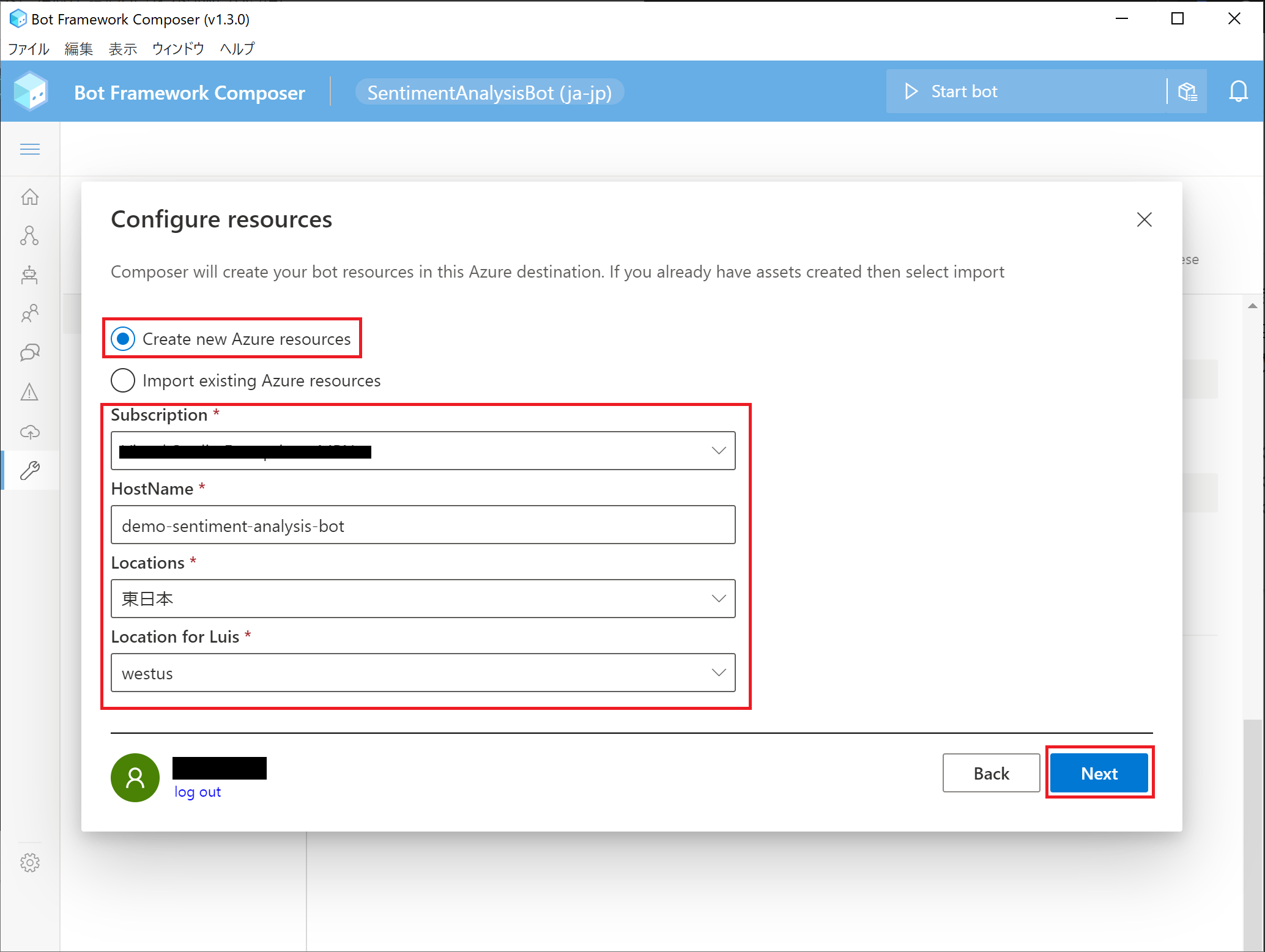
Create new Azure resources を選択し、必要事項を入力して Next
<補足説明>
Subscription: リソースが作られるサブスクリプションを指定
HostName: ここに指定した名前でリソースグループが作られる
Locations: リソースグループとLuis以外の各種リソースのリージョン
Location for Luis: LUISのリージョン(対応地域が少ないのでLocationsとは別で指定が必要)

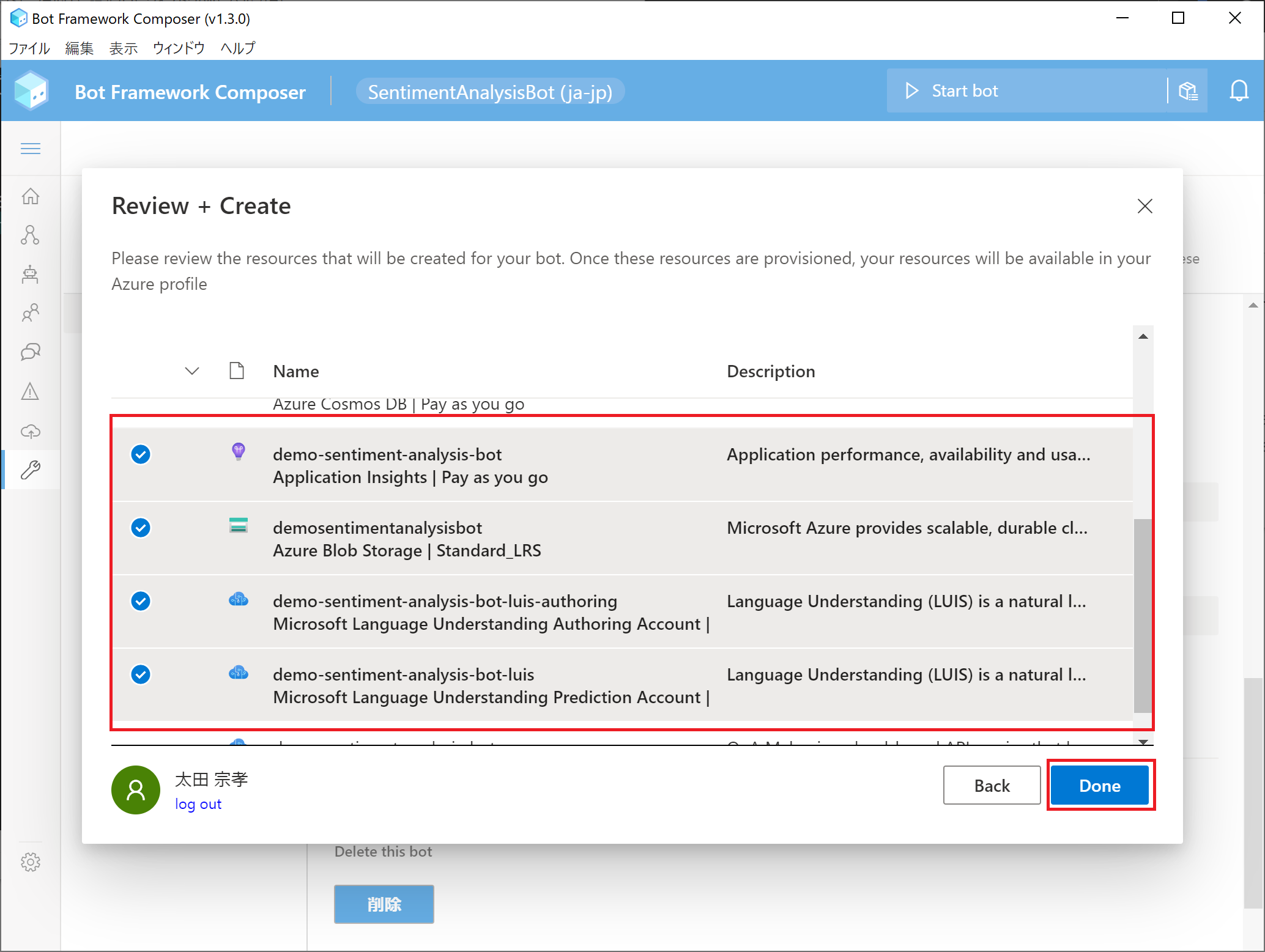
初期値で Optional にすべてチェックが入っているので、4つのみにチェックをつけて Done
必要なのは、
Application Insight: Botが送信するメトリックをためるところ
Azure Blob Storage: Botの会話履歴をためるところ
Microsoft Language Understanding Authoring Account: Botが自然言語解析をお願いするところ (LUIS)
Microsoft Language Understanding Prediction Account: 上記のLUISとだいたい同じ
の4つ

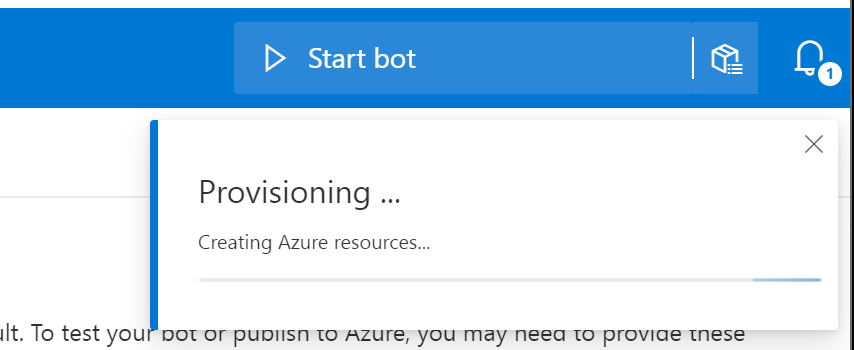
Done すると右上に進捗が表示されます。
裏で Azure にリソースを作っていて、それに数分の時間がかかるので完了するまで待ちます。

「Provision success」が出れば成功
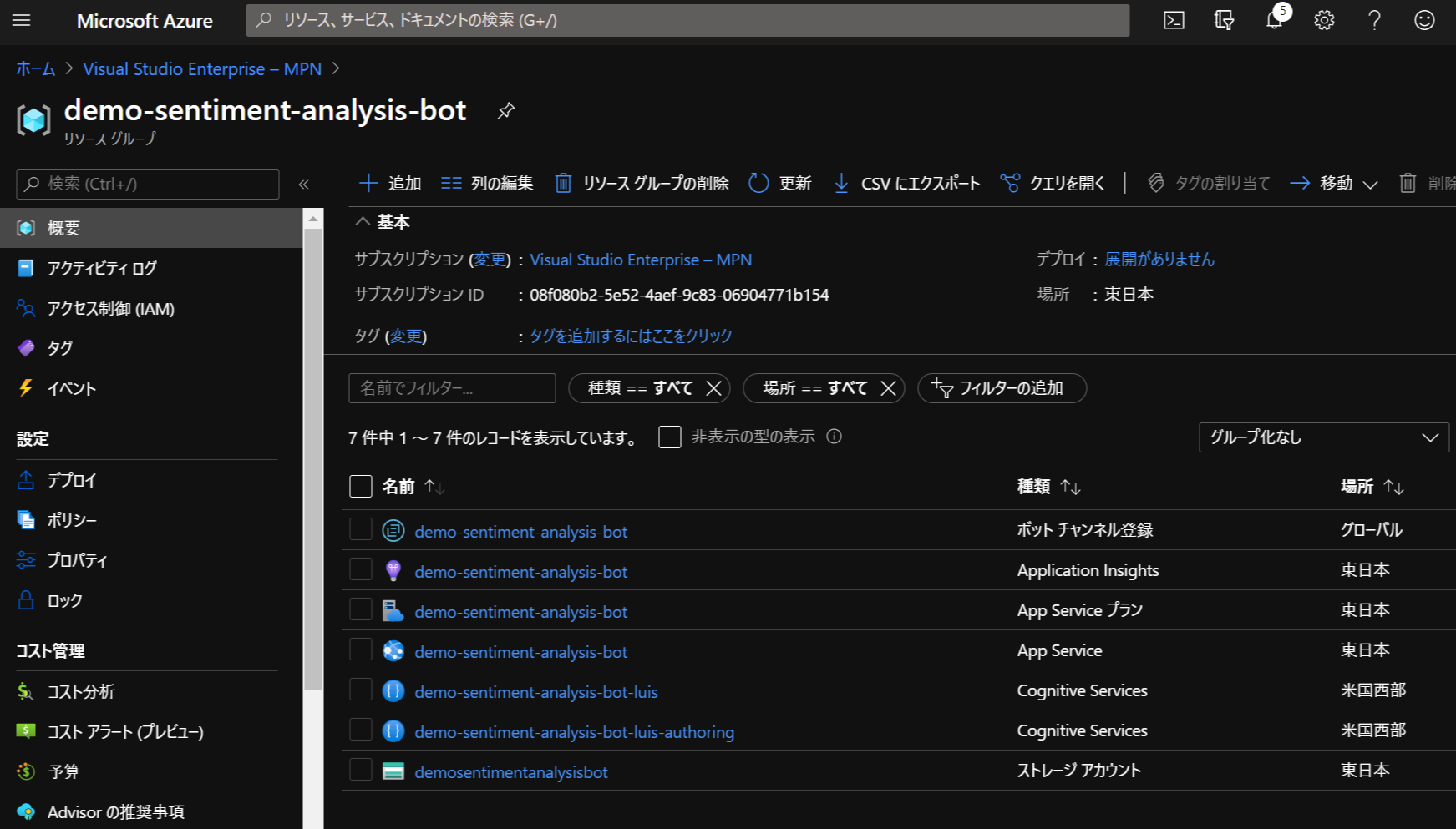
Azure Portal から、数個前の画面で設定した HostName の名前のリソースグループを開くと、リソースができていることが確認できます。

ここで足りないのが感情分析に必要なリソースです。
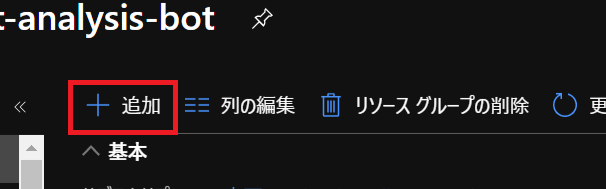
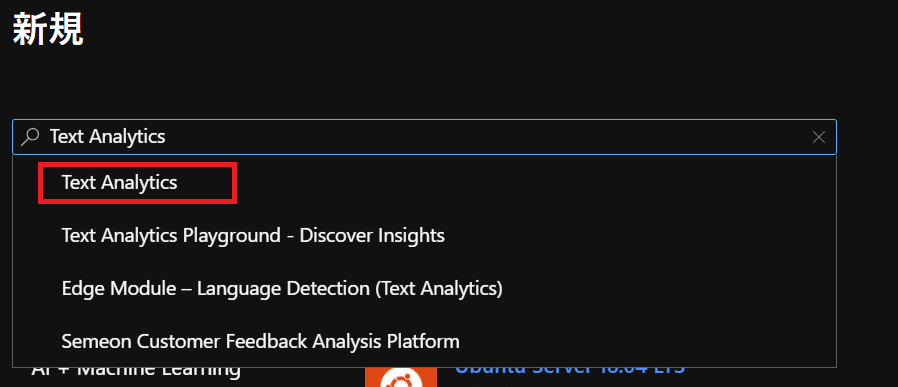
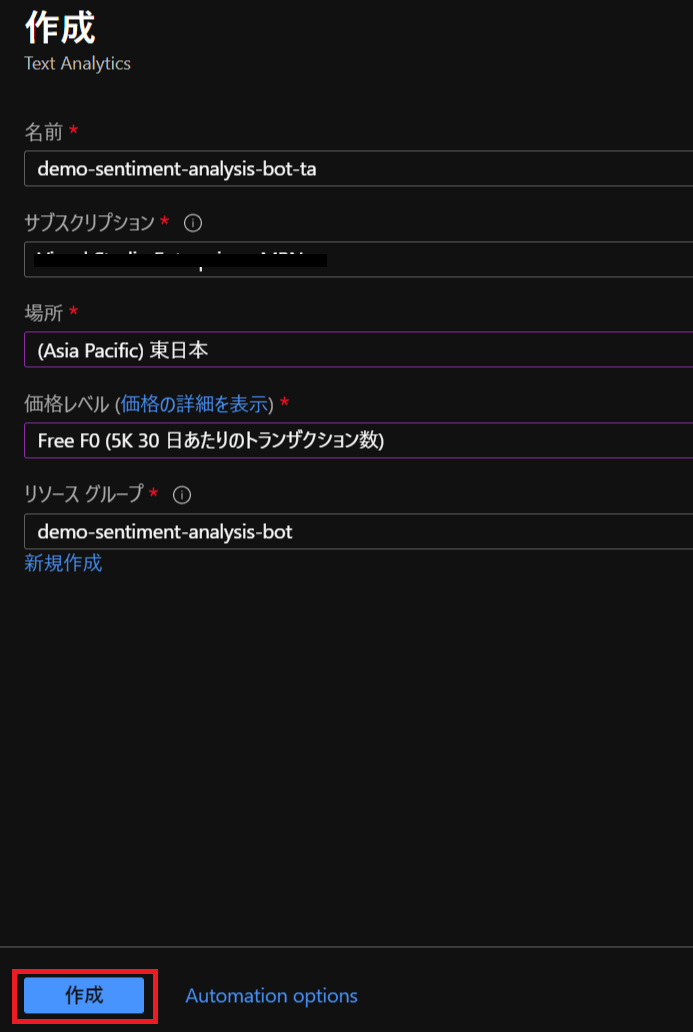
感情分析には Text Analytics API を使用するため、このタイミングで同リソースグループ内にText Analytics リソースを作成しておきます。




Text Analytics までできればリソース作成は完了!
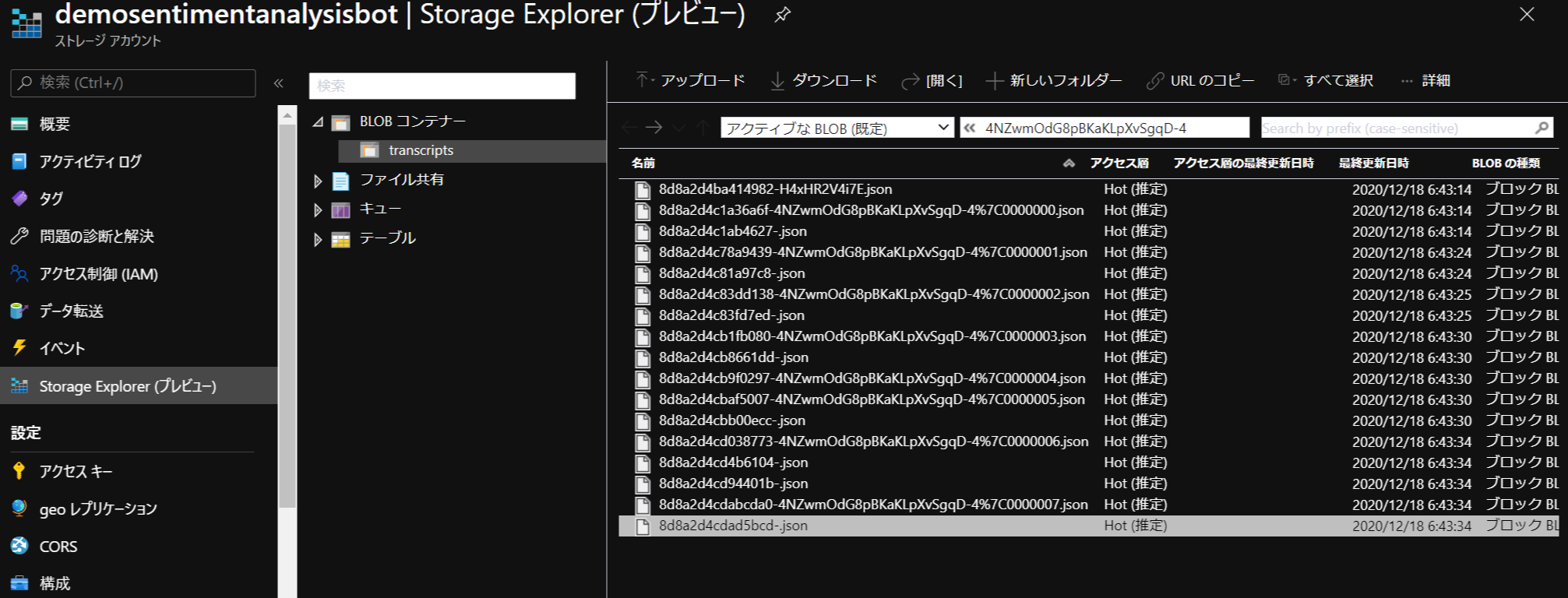
Bot の会話履歴出力先のBlobを設定
ついでにここで、Blobの設定もしてしまいましょう。
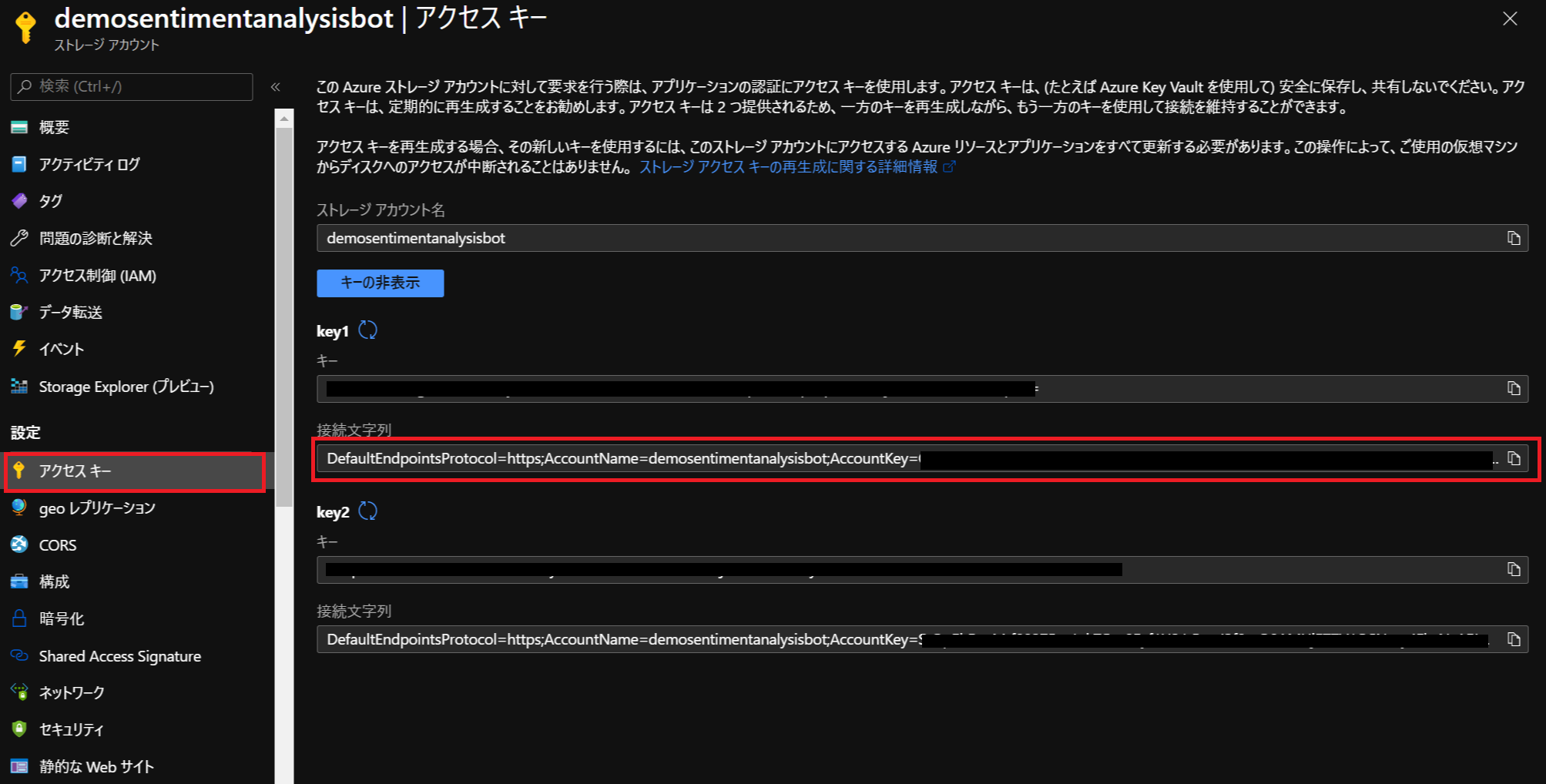
Azure Portal から、Storage Account リソースのページを開き、メニューから アクセス キー の項目を選択します。
キーを表示させ、接続文字列 の値をコピーして保持しておきます。

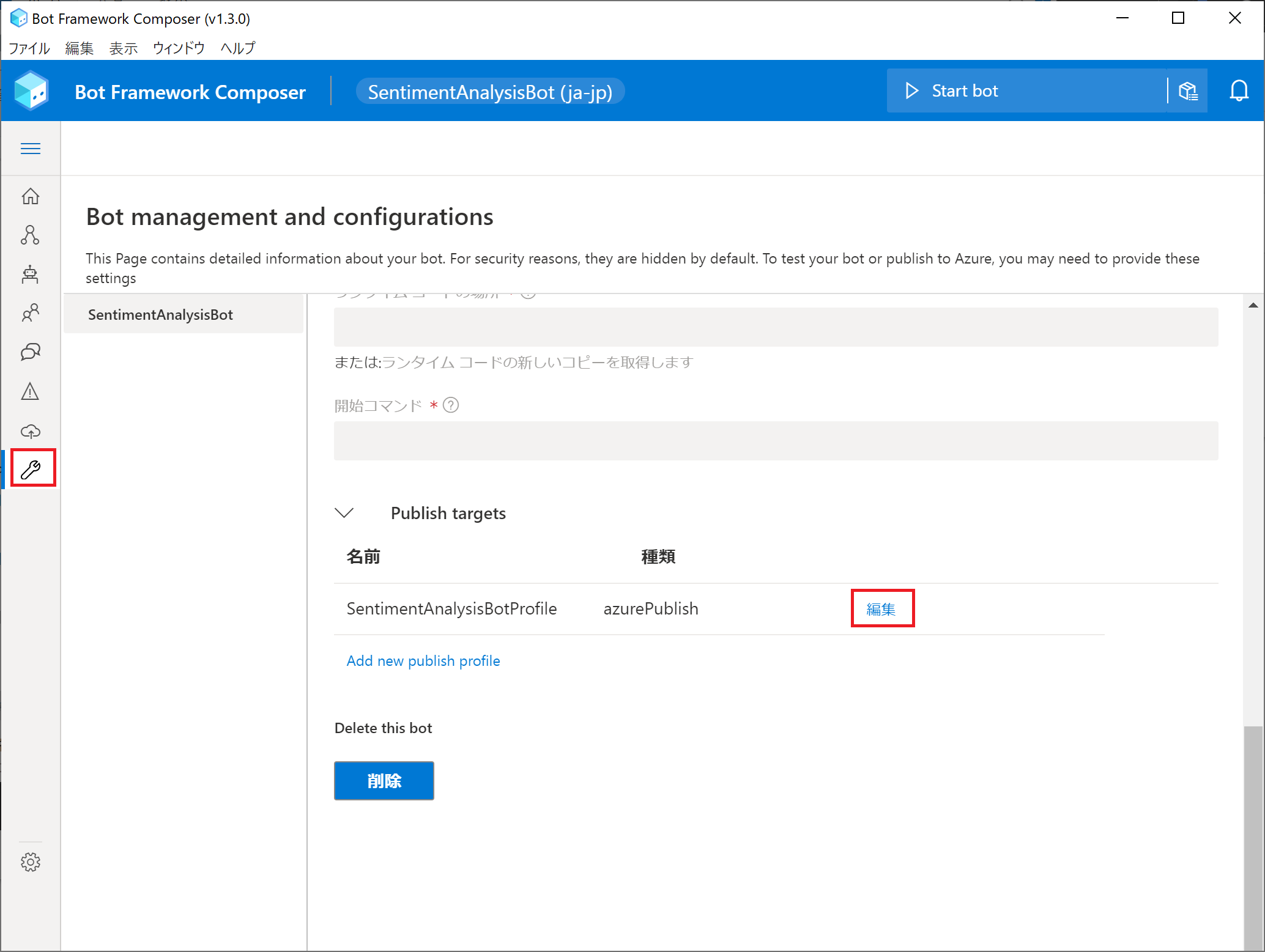
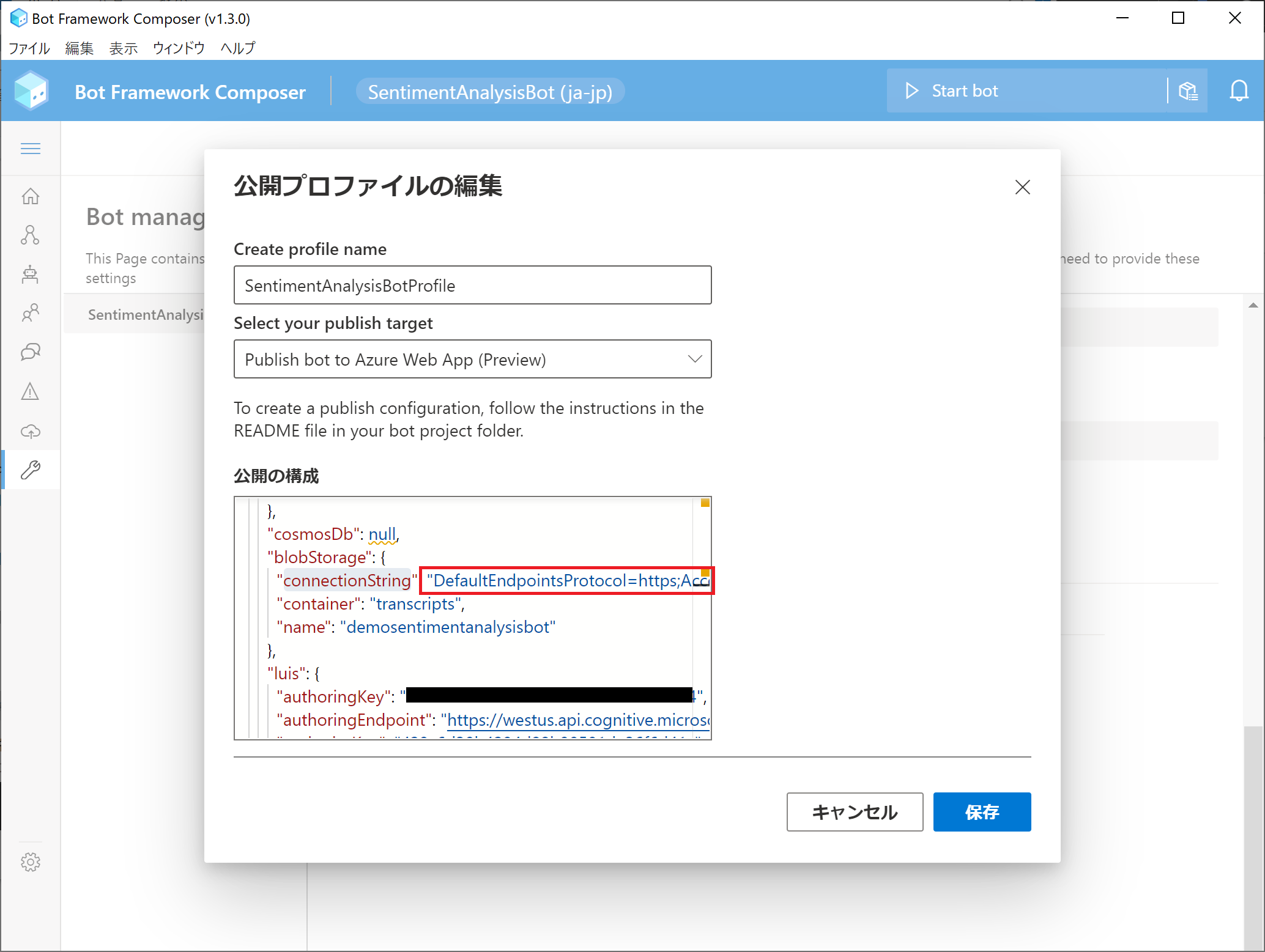
Bot Framework Composer に戻り、先ほど作成した profile の編集をクリックする。

公開の構成 の中ほどに blobStorage の要素があるので、その中の "connectionString" の値を、先ほどコピーした 接続文字列 で上書きする。

これでBlobの設定は完了!
Botの作りこみ
さて、やっとここからが本題!
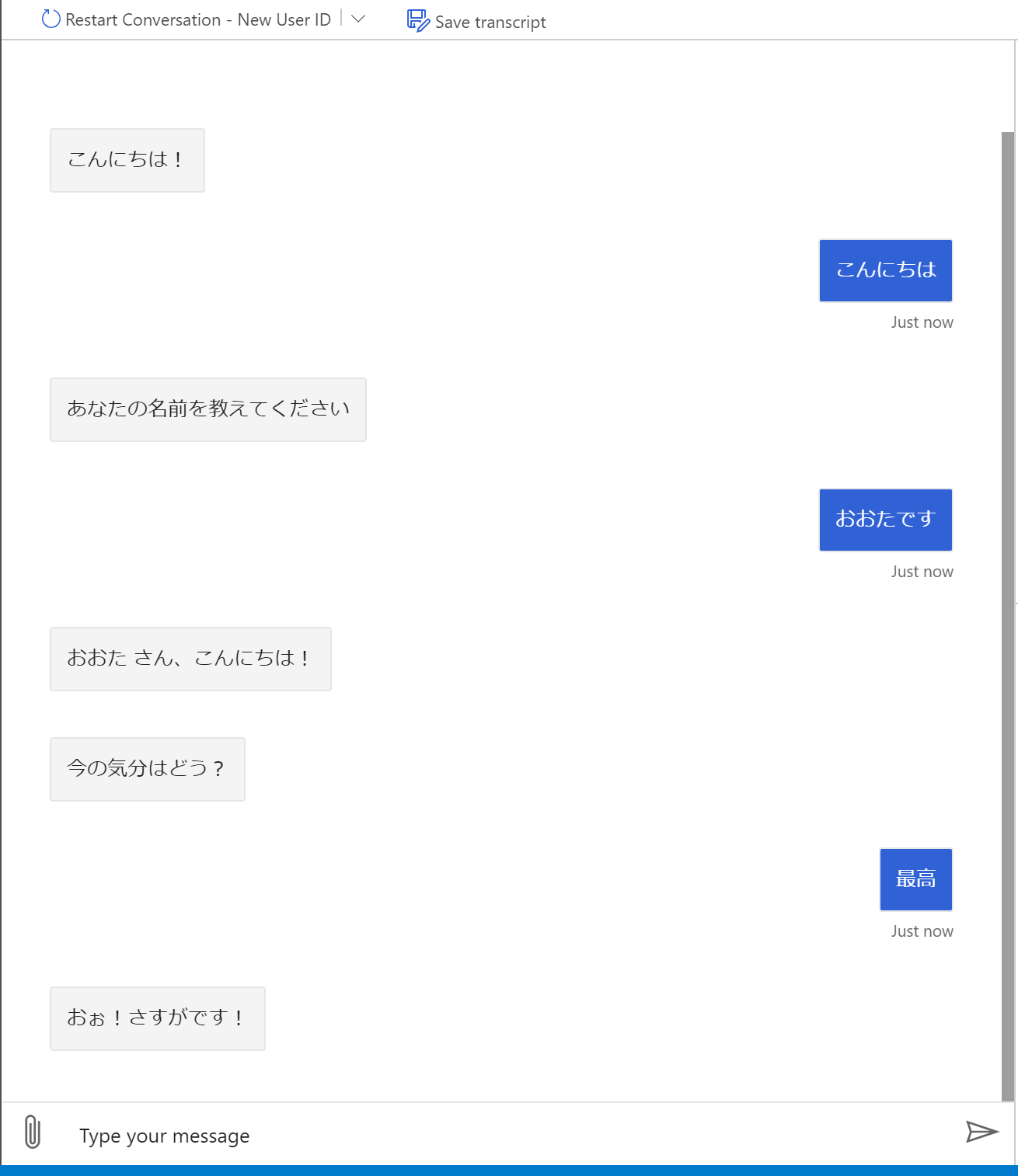
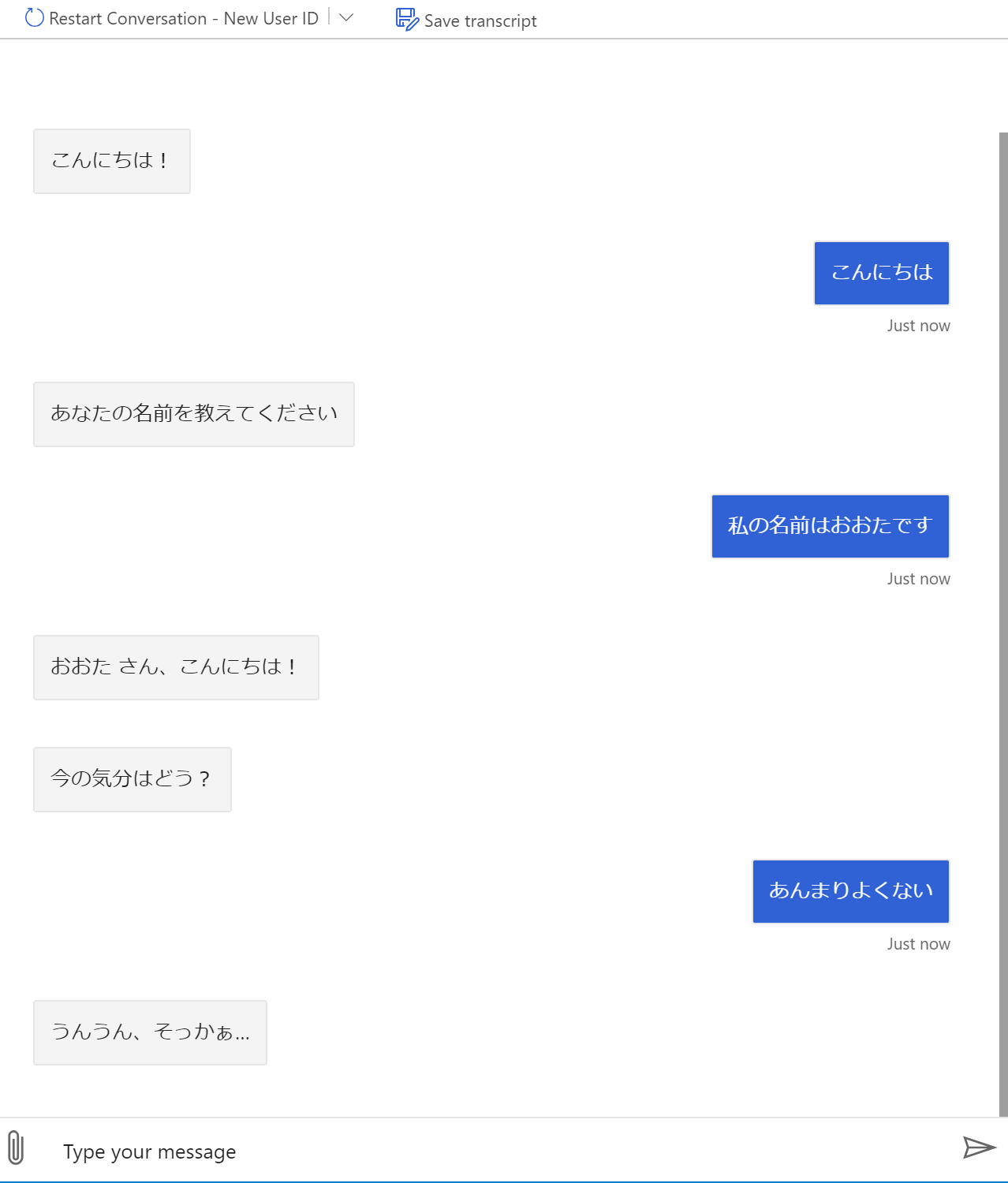
名前を聞いてきて、気分を聞いてきて、内容に合わせて返事を返す Bot を作っていきます。
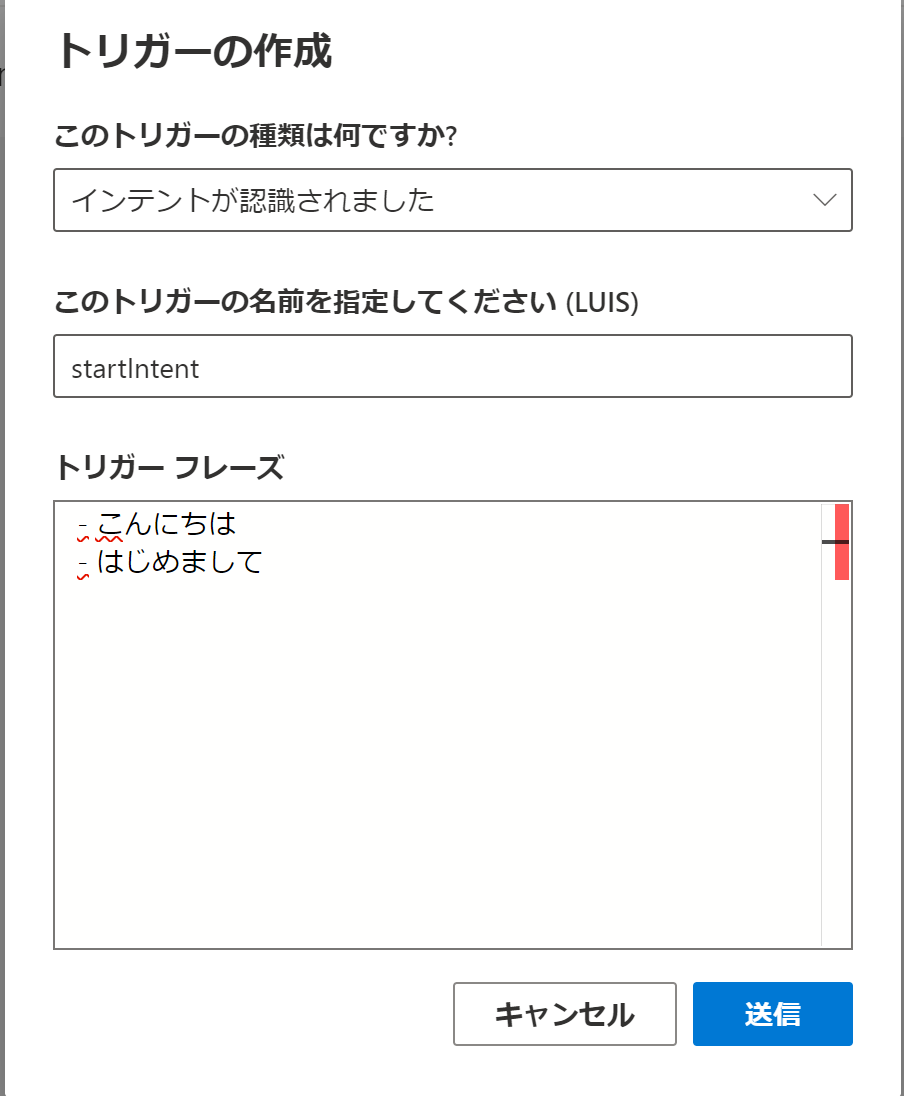
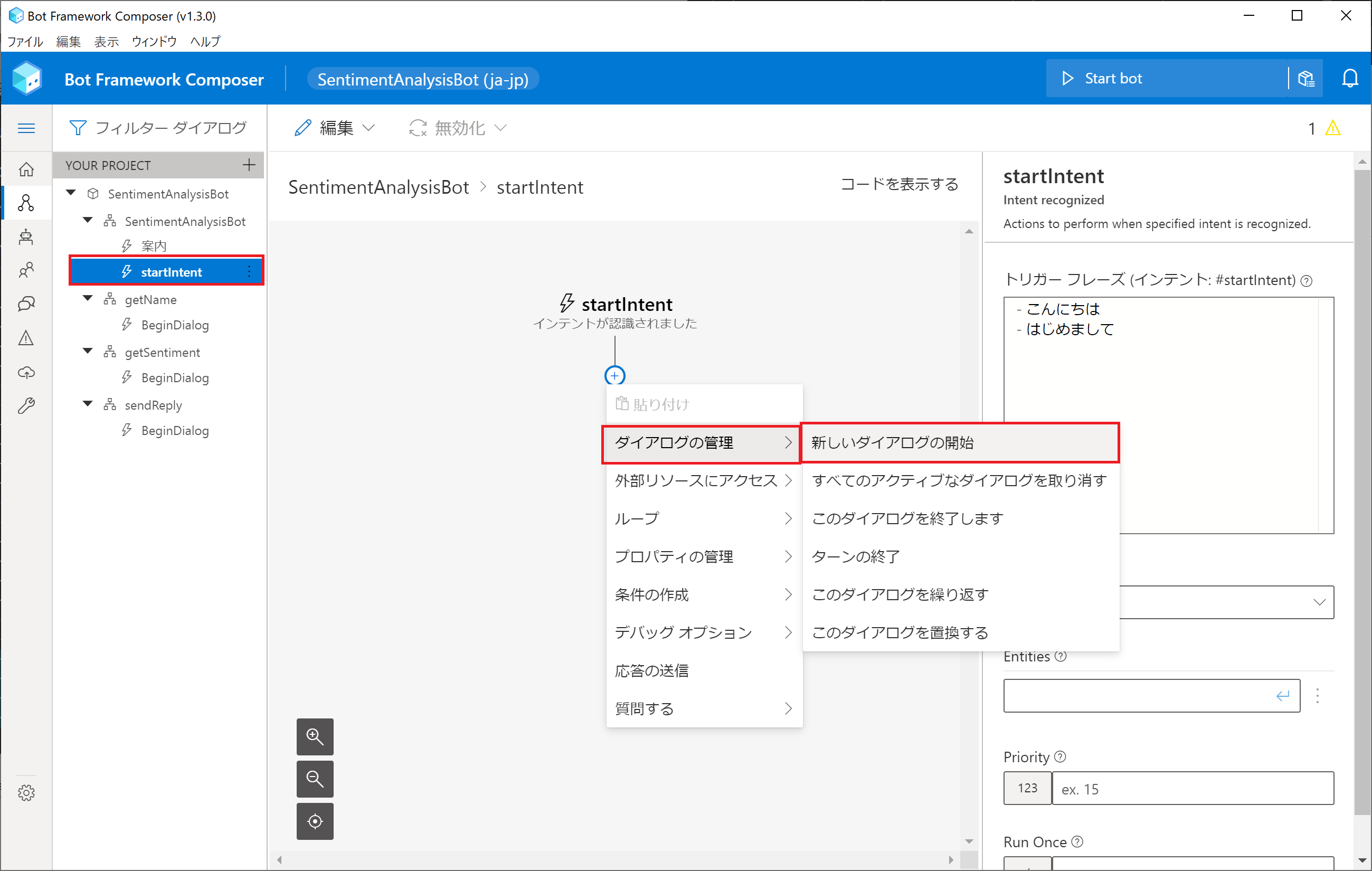
このように設定すると、「こんにちは」と「はじめまして」というユーザーのテキスト入力で起動するインテントができる。

今後はこのインテントにダイアログを追加していく。
・名前を聞く (getName)
・気分を聞いて感情分析 (getSentiment)
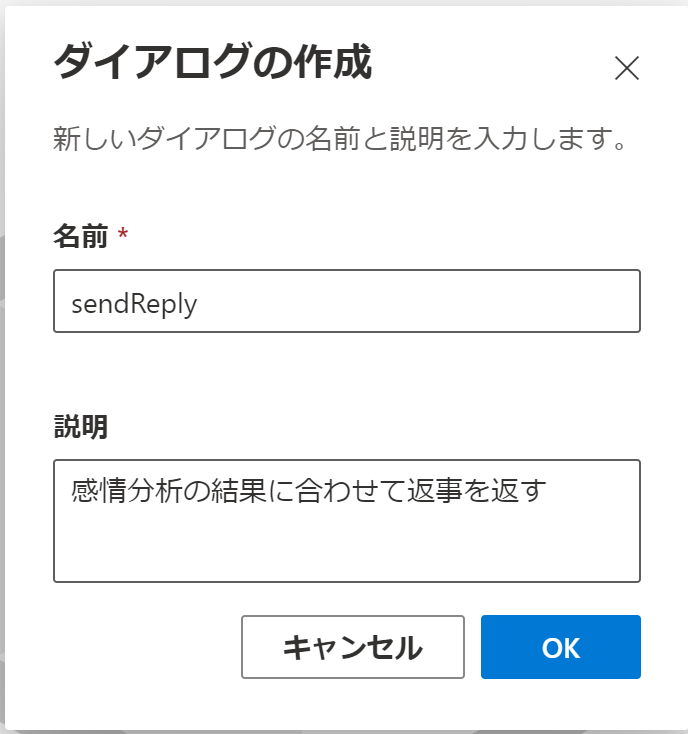
・内容に合わせて返事を返す (sendReply)
の3つのダイアログを作成し、追加していく。
名前を聞くダイアログの作成 (LUISによる自然言語解析)
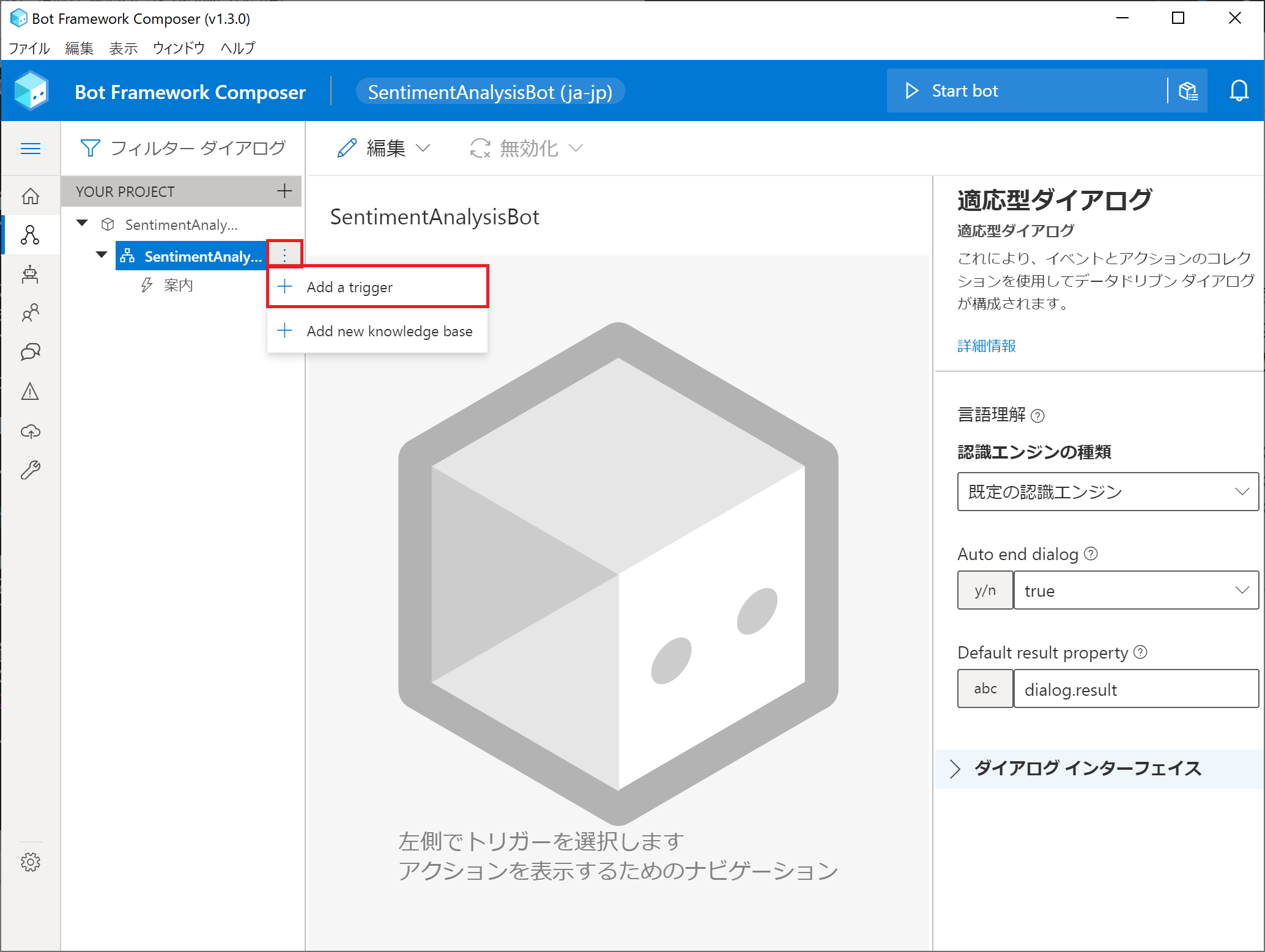
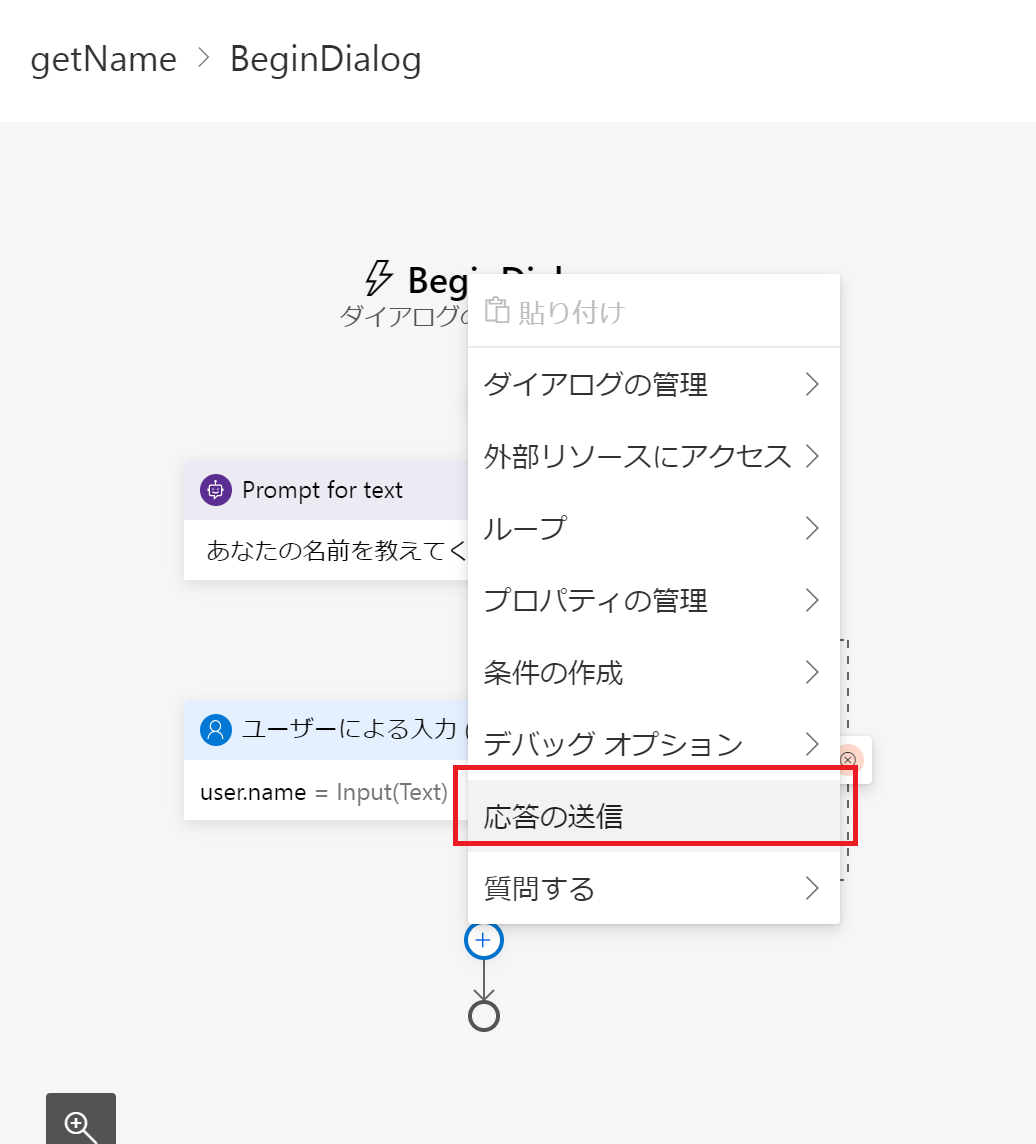
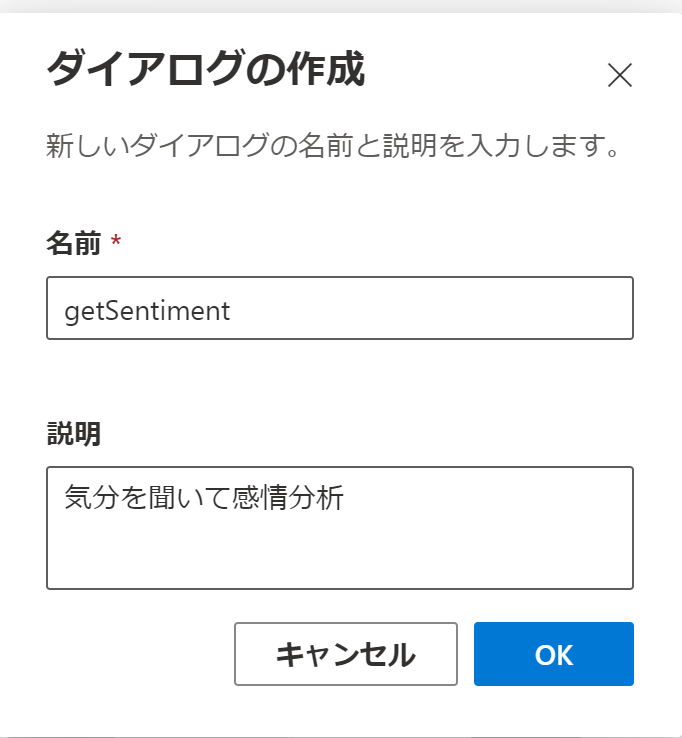
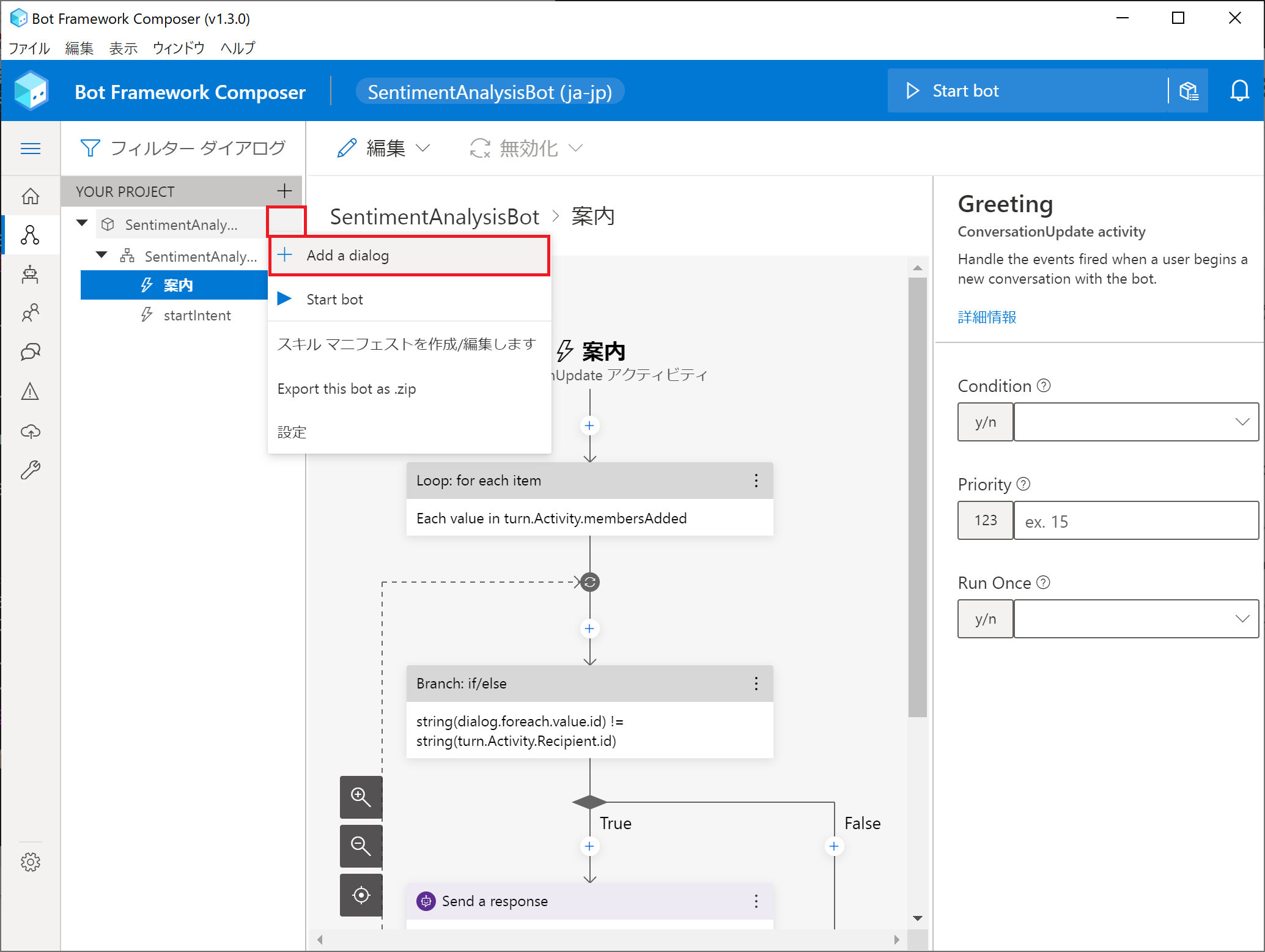
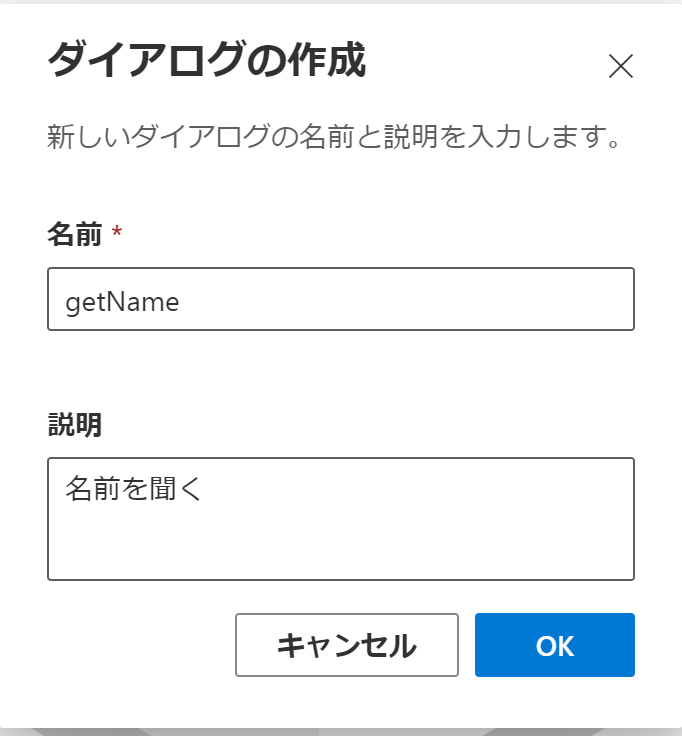
まずはダイアログを追加します。
クリックするところの階層が先ほどのトリガー追加とは異なる点に注意


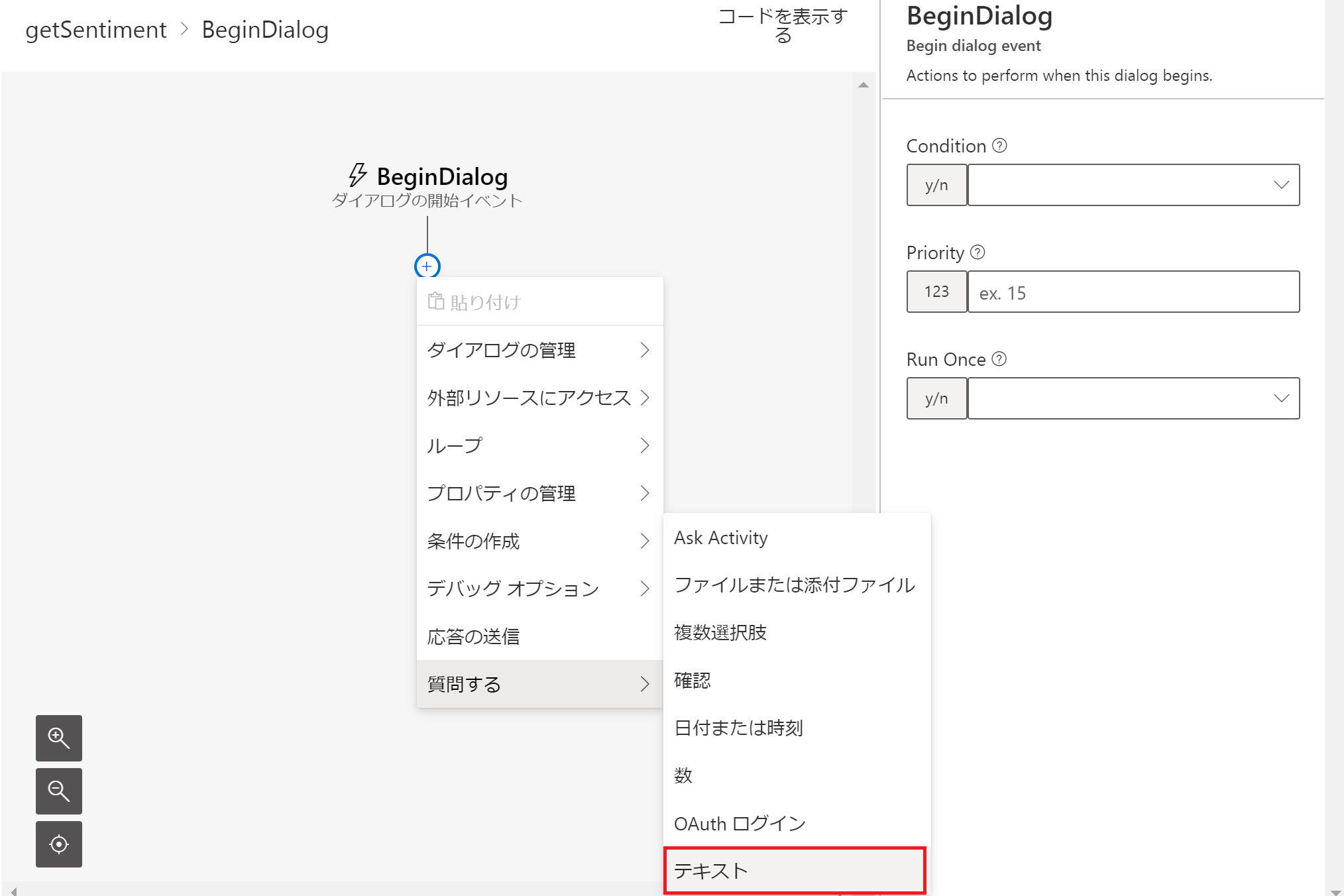
getName ダイアログができたら、BiginDialog を選択し、
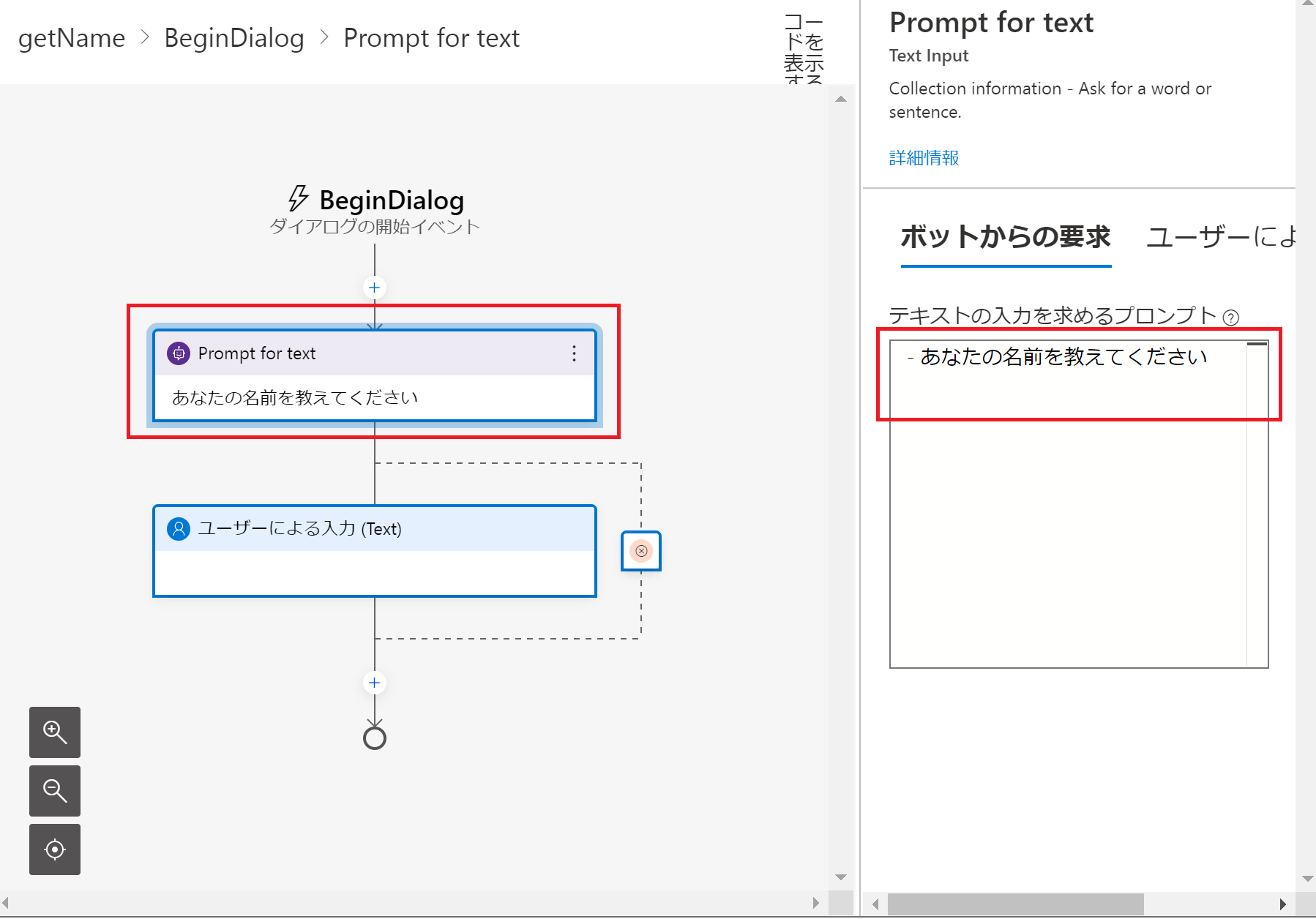
- ボタンから、質問する -> テキスト をクリック

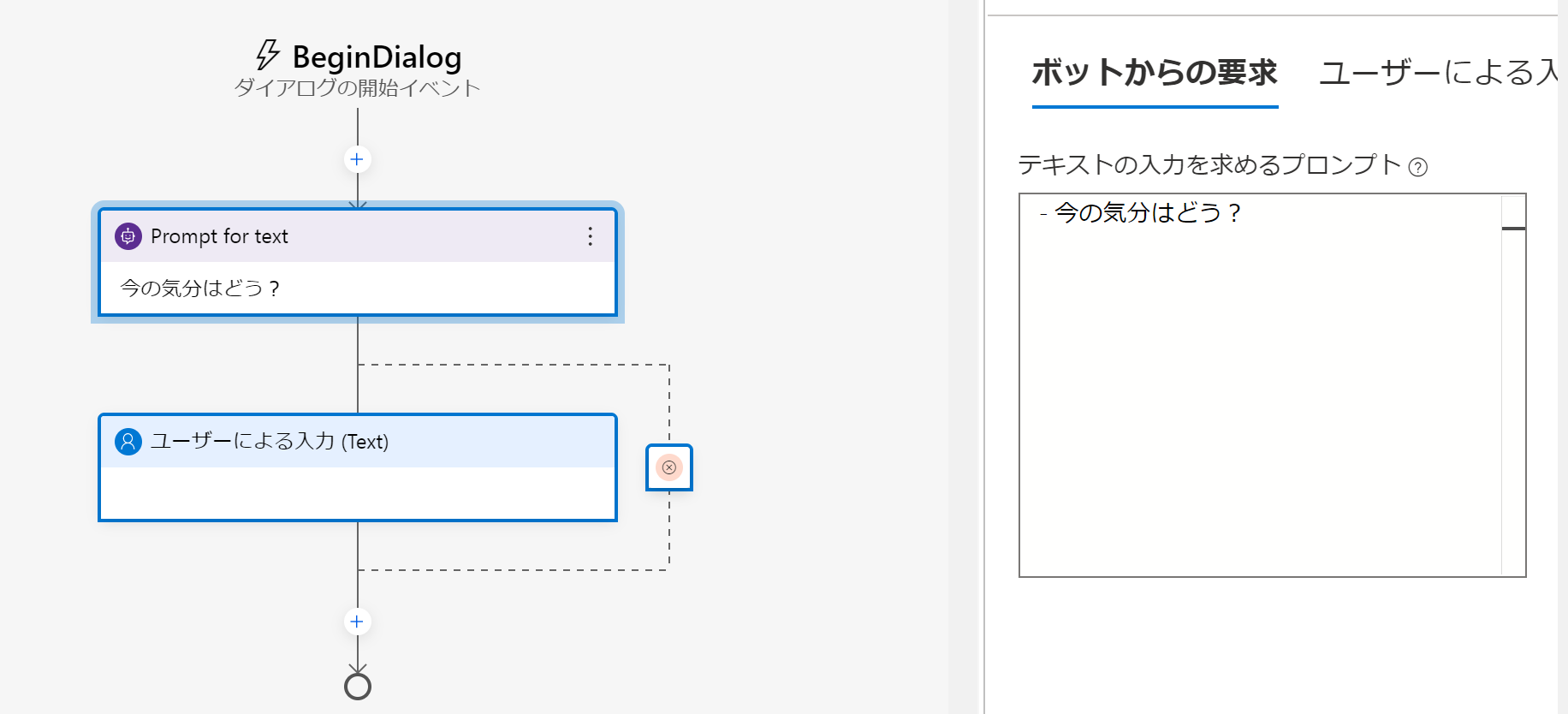
上のボックスを選択して、右のテキストエリアにBotからのメッセージを設定

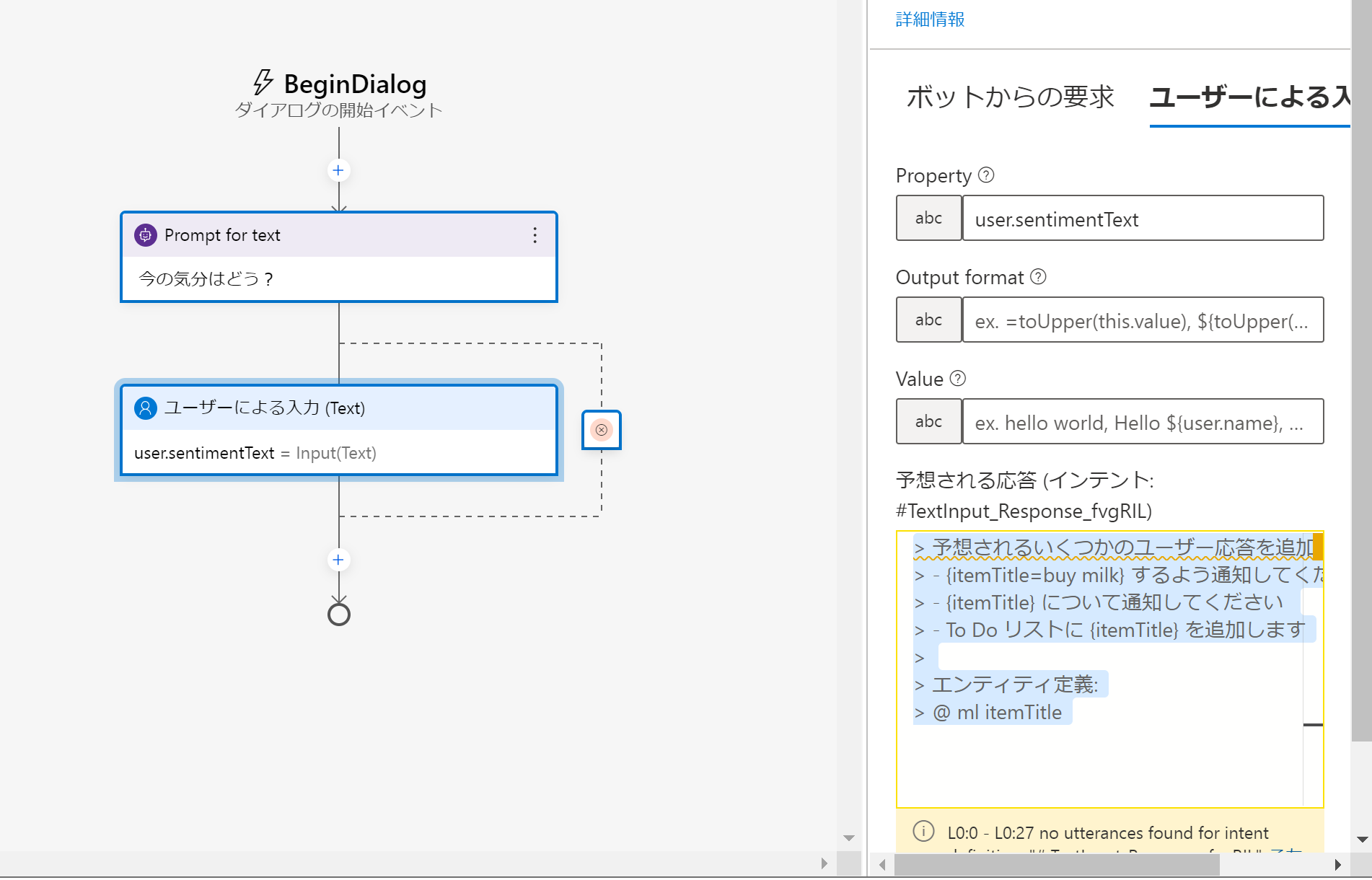
2つ目のボックスを選択して、以下のように設定します。
<補足説明>
Property: ここで指定した名前で Bot 内に値を保持する。
(新しい名前を設定するとそのブロックが実行されたときに新しくその名前で値の保持領域作られる。)
Output format: 値を保持する前に値の加工ができる。今回は使わない。
Value: どこの値を Property に入れるか指定できる。今回は LUIS の結果から得られるエンティティを指定する。
(ここで指定した数式、ユーザー入力のどちらか値が存在するほうが Property に入る。また、ここを空にするとユーザーに入力値がそのまま Property に入る。)
予想される応答: ここで LUIS の学習ができる。
以下の設定では、「私の名前はおおたです」と入力された時に、
"おおた" の部分を userName というエンティティとして認識する。という学習情報になる。
様々なパターンを学習させるとそれに応じて、どこをエンティティとするのかを LUIS が判断してくれるようになる。
「@ ml userName」は機械学習エンティティ を userName として定義しますという意味。
詳しくは LUIS の世界になるので割愛。学習情報に userName という名前が使えるようになって、LUISがエンティティとして判断した結果が userName に入り、Value で userName が参照できるようになる。と、覚えておけばよい。
ちなみに ">" はコメント行になる。
> 予想されるいくつかのユーザー応答を追加します:
- 私の名前は {userName=おおた} です
- 私は {usetName=おおた} です
- {userName=おおた} です
- {userName=おおた}
- 私の名前は {userName=太田} です
- 私は {usetName=太田} です
- {userName=太田} です
- {userName=太田}
> エンティティ定義:
@ ml userName

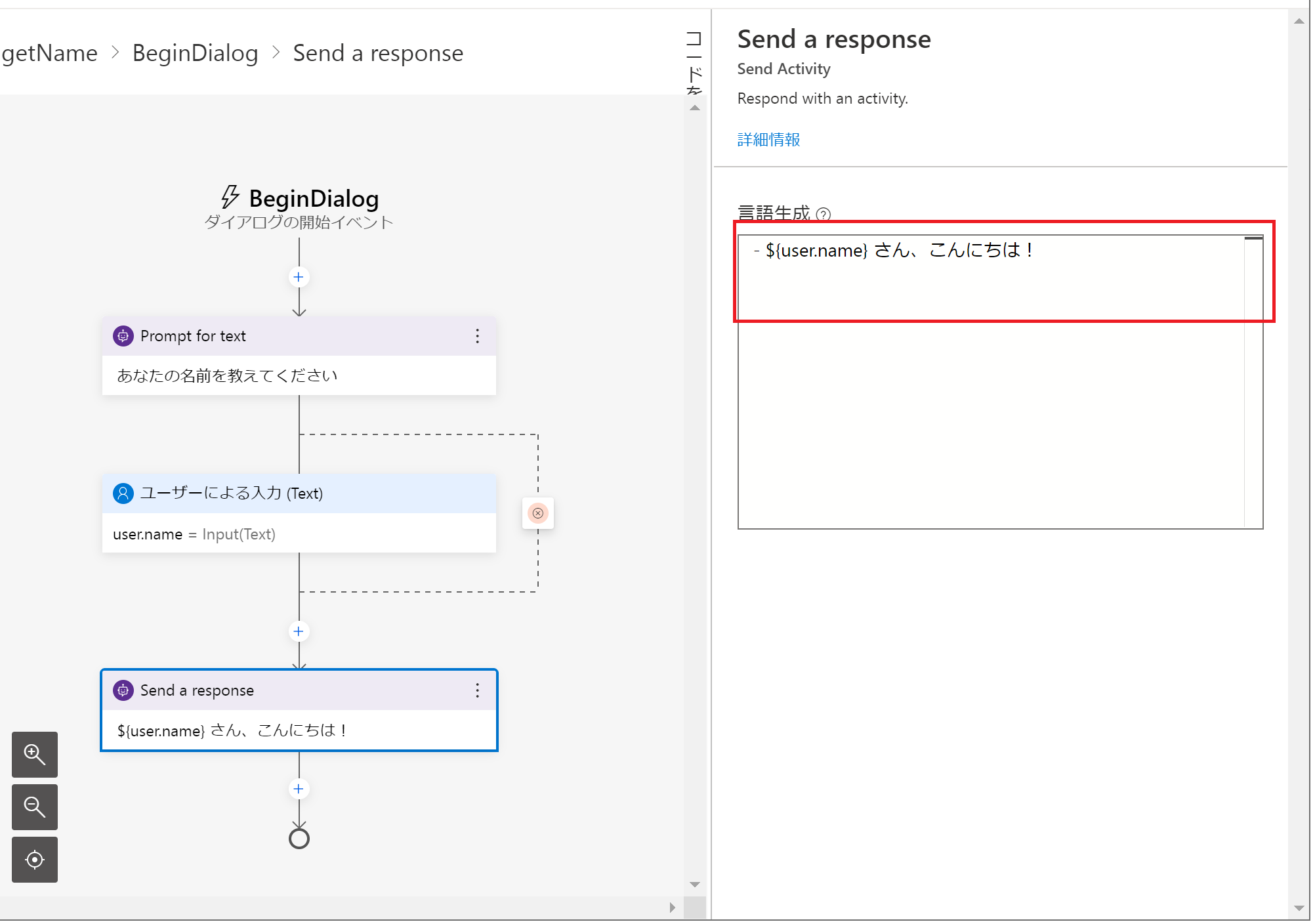
user.name は先ほど LUIS が名前と判断した部分が入っています

これで名前を聞くダイアログは完成!
気分を聞くダイアログの作成 (Text Analytics API による感情分析)
ここでは Text Analytics API を呼び出してユーザー入力の感情分析をします。
Text Analytics API の呼び出し方について、詳しくは以下の Microsoft Docs のページを参照
クイックスタート: Text Analytics クライアント ライブラリおよび REST API を使用する
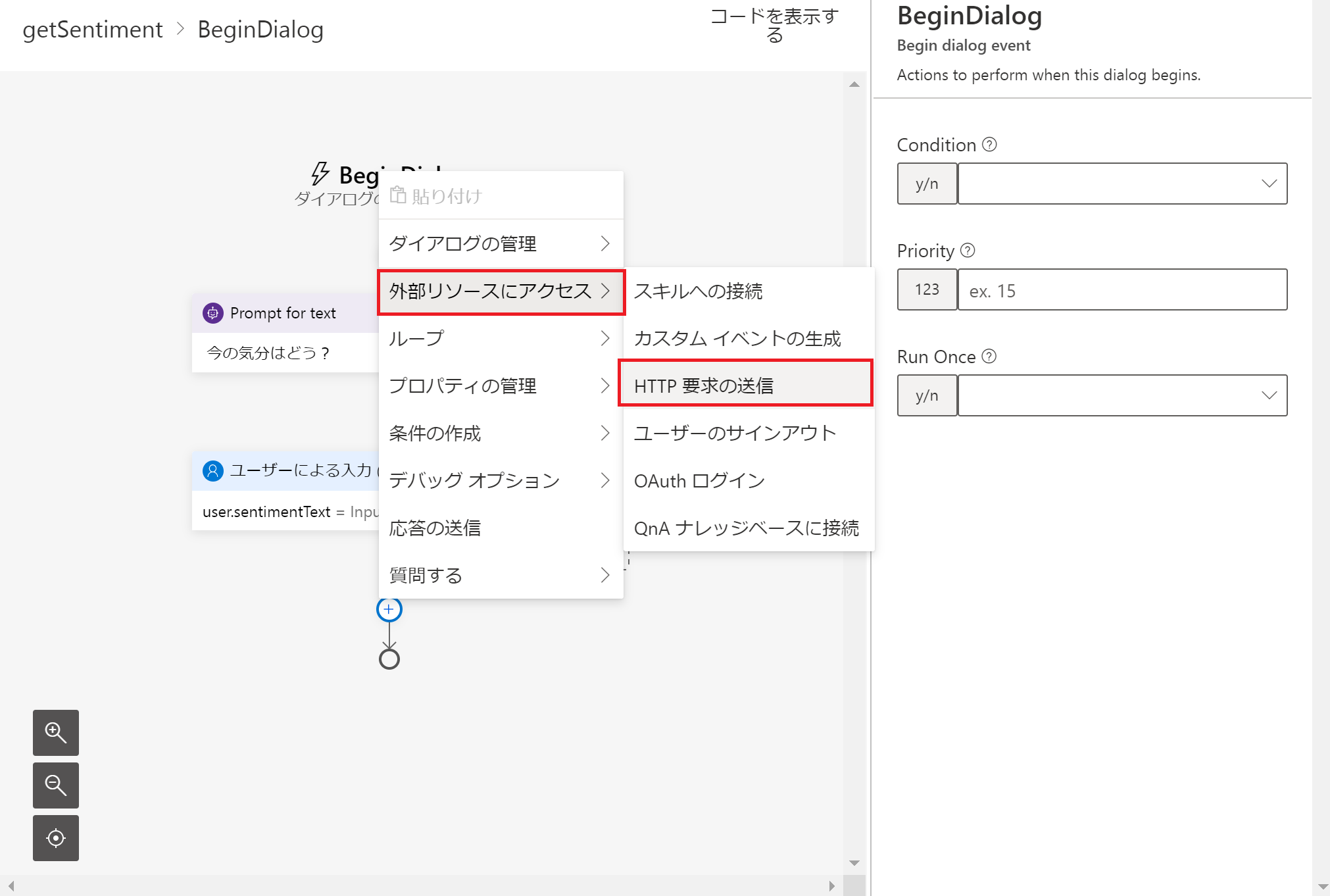
ユーザー入力を Text Analytics API に渡すために「HTTP要求の送信」を作ります。

HTTP要求の送信を設定していく前に、Text Analytics への接続情報を確認します。
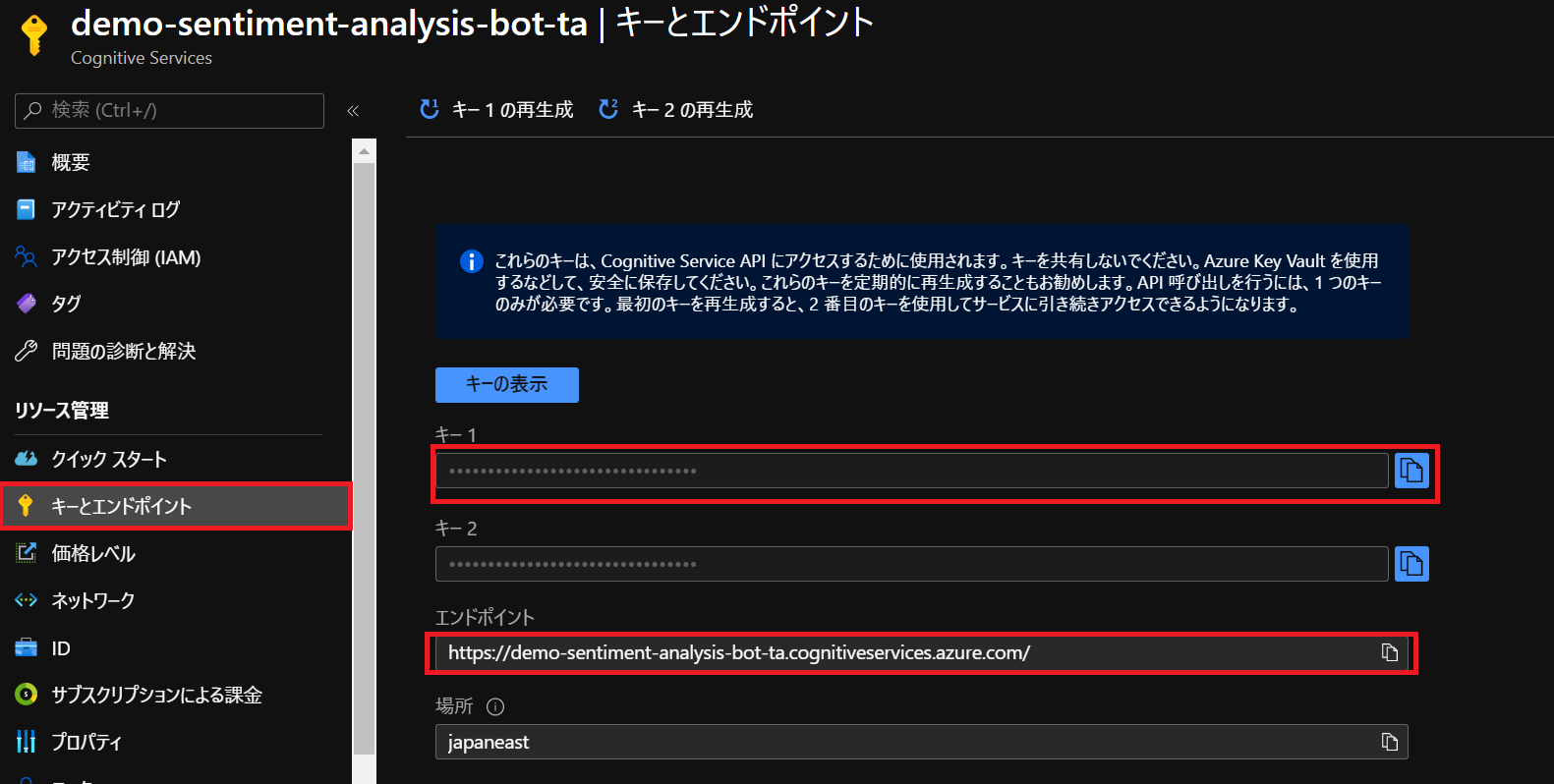
Azure Portal から、事前に作っておいた Text Analytics のページを開きます。
キーとエンドポイント のページから、キー1 と エンドポイント の値をコピーして控えておきます。

上で紹介した [Microsoft Docs] (https://docs.microsoft.com/ja-jp/azure/cognitive-services/text-analytics/quickstarts/client-libraries-rest-api?tabs=version-3&pivots=rest-api) の内容にそって設定していきます。
HTTP method: POST
Url
https://demo-sentiment-analysis-bot-ta.cognitiveservices.azure.com/text/analytics/v3.0/sentiment/
(Text Analytics のエンドポイント + text/analytics/v3.0/sentiment/)
Body
右端のプルダウンは object に設定する
{
"documents": [
{
"id": "1",
"language": "ja",
"text": "${user.sentimentText}"
}
]
}
Headers
キー: Ocp-Apim-Subscription-Key
値: Text Analyticsの キー1
Result property: dialog.api_response
Content type: application/json
Response type: json


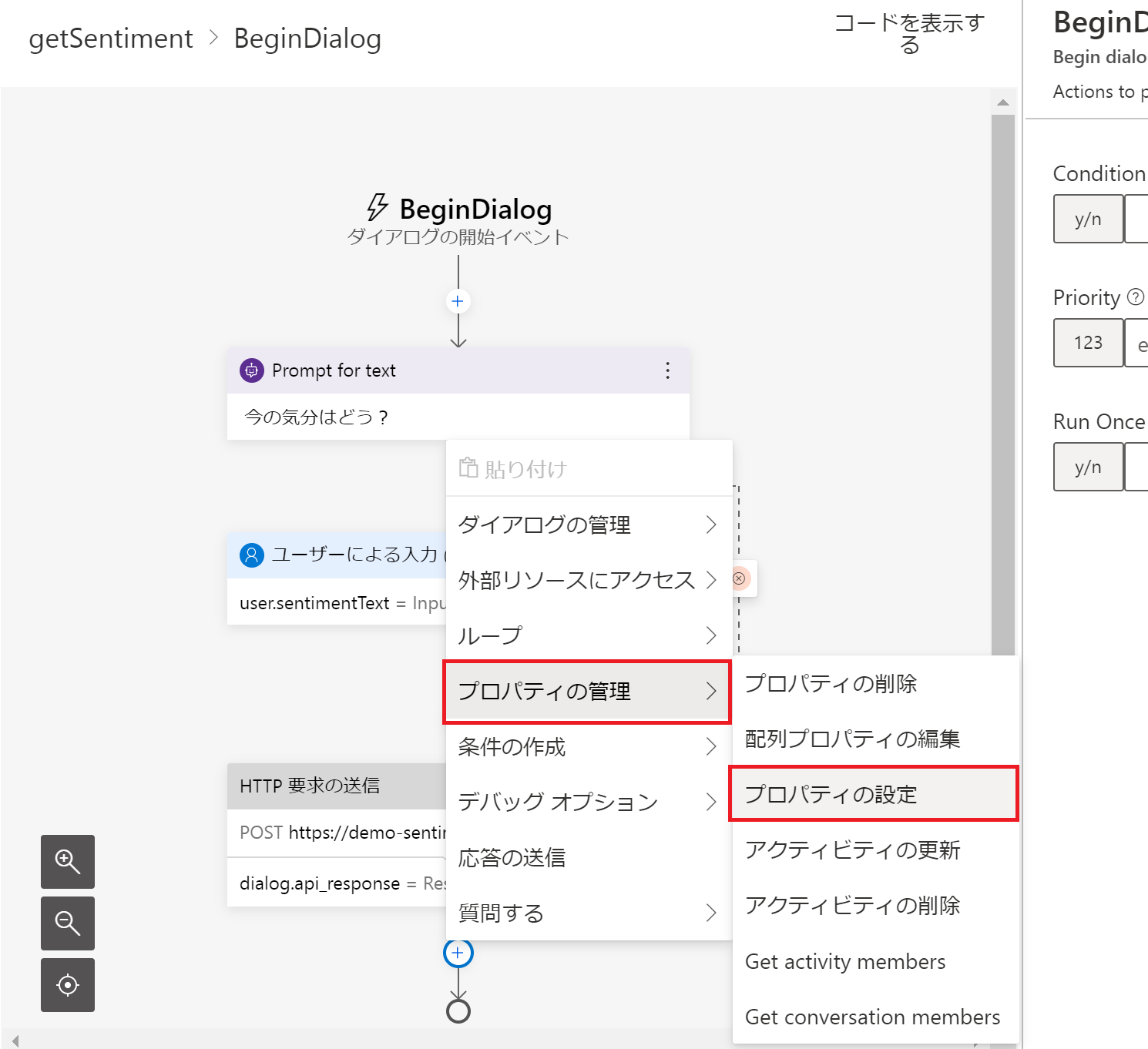
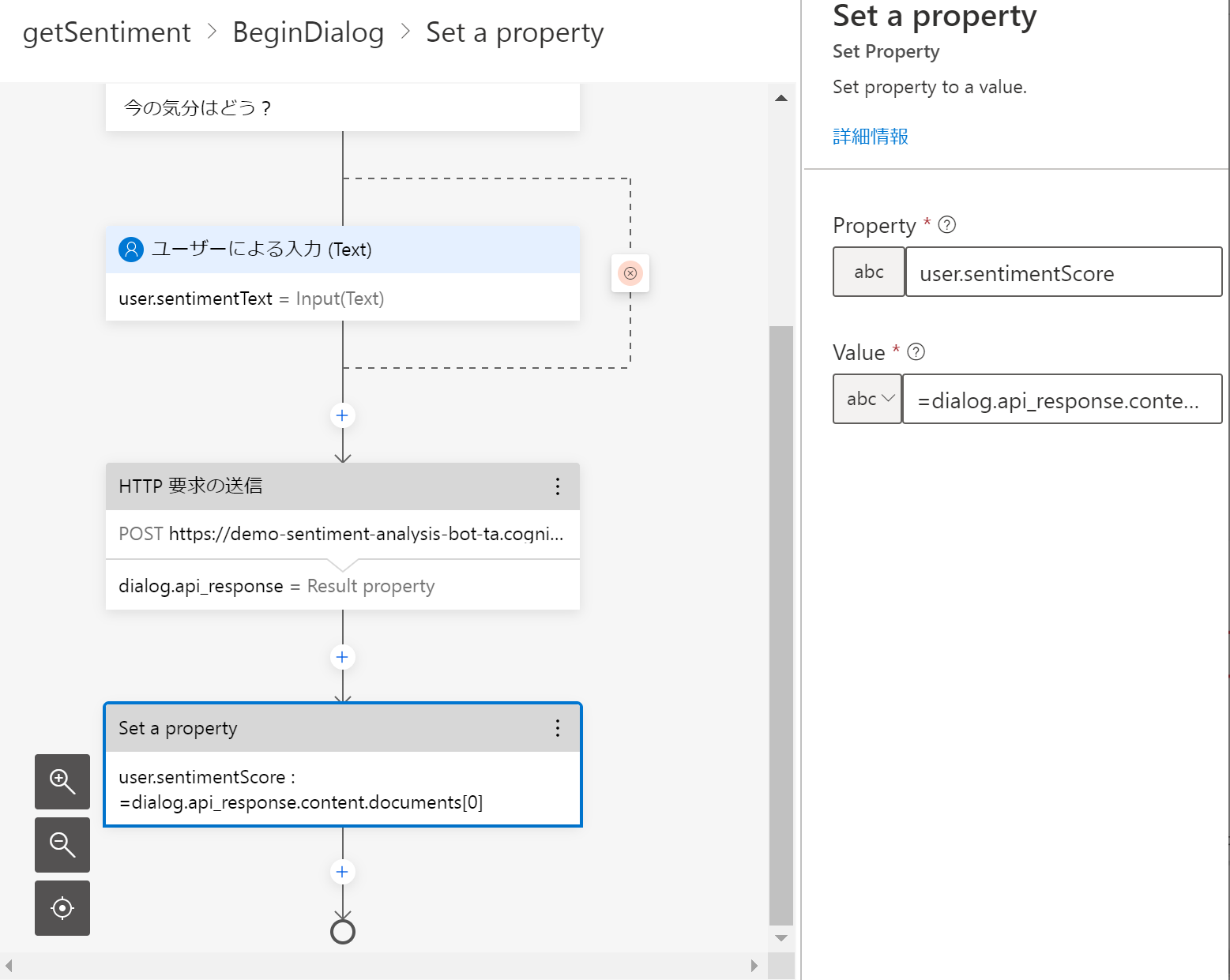
プロパティの設定 で Text Analytics の感情分析結果を保持する

Property: user.sentimentScore
ここで指定した名前で保持される
Value: =dialog.api_response.content.documents[0]
Text Analytics の結果構造から、必要なところのみ保持させるための設定

これで気分を聞いて感情分析するダイアログは完成!
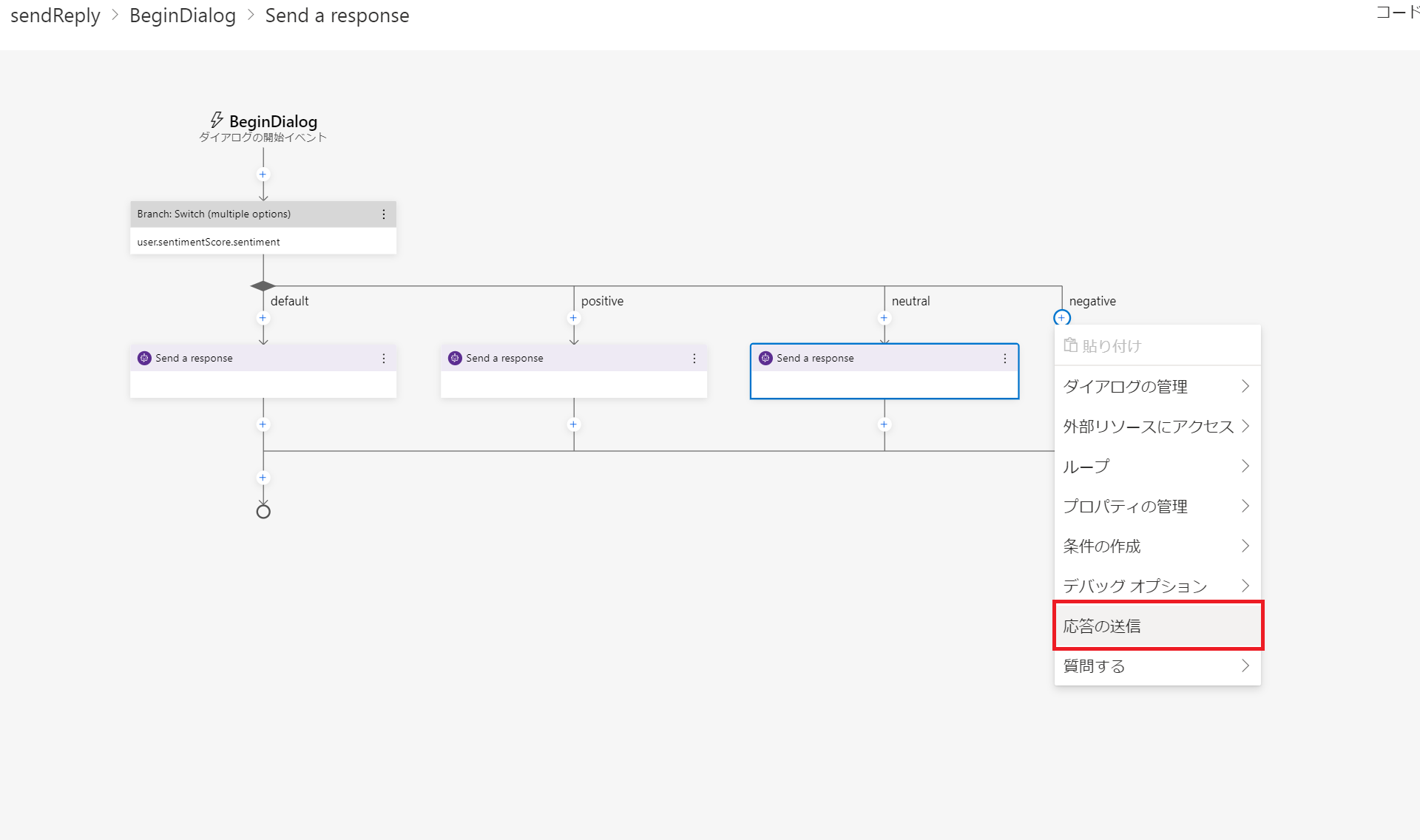
内容に合わせて返事を返すダイアログ
これが最後のダイアログ!
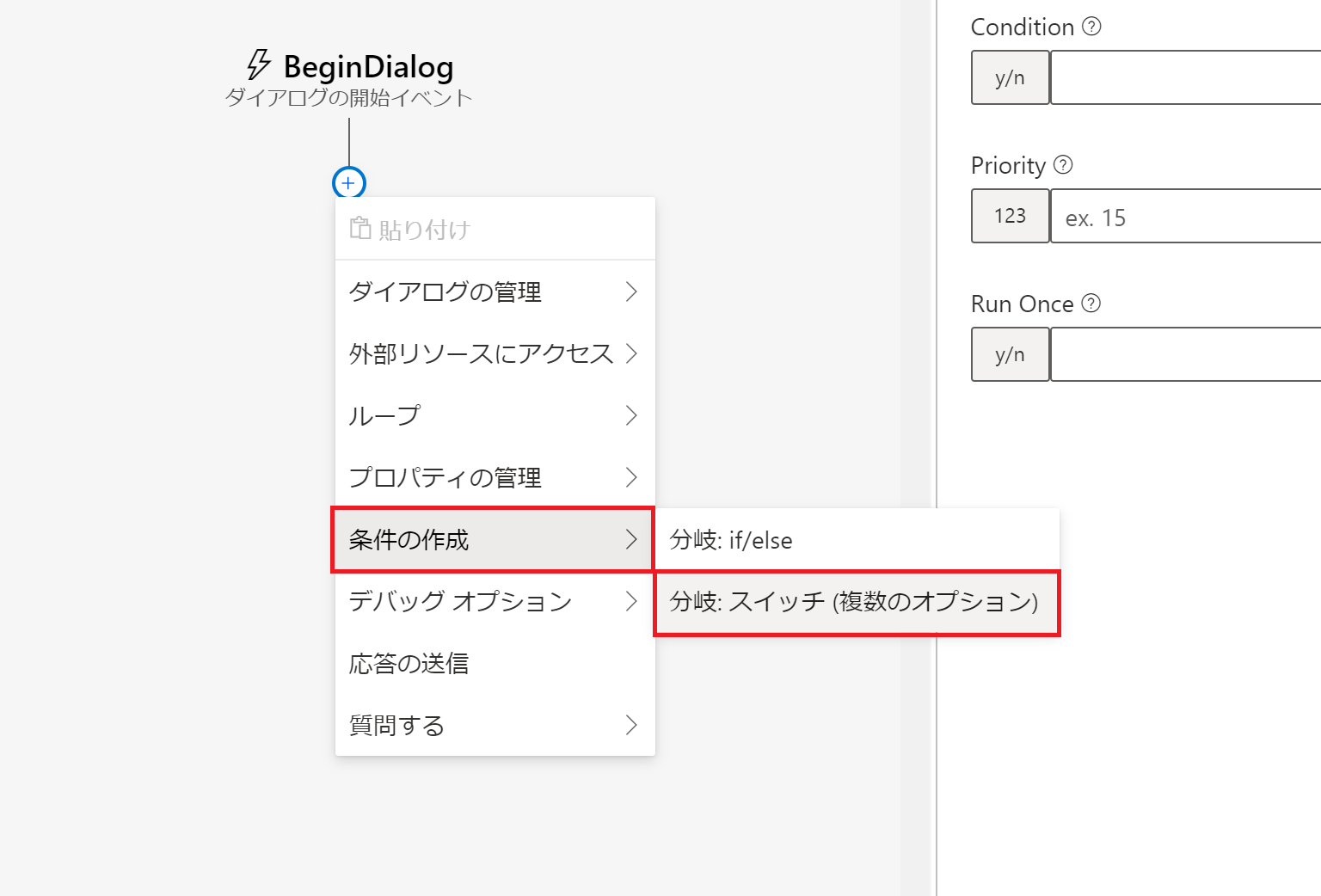
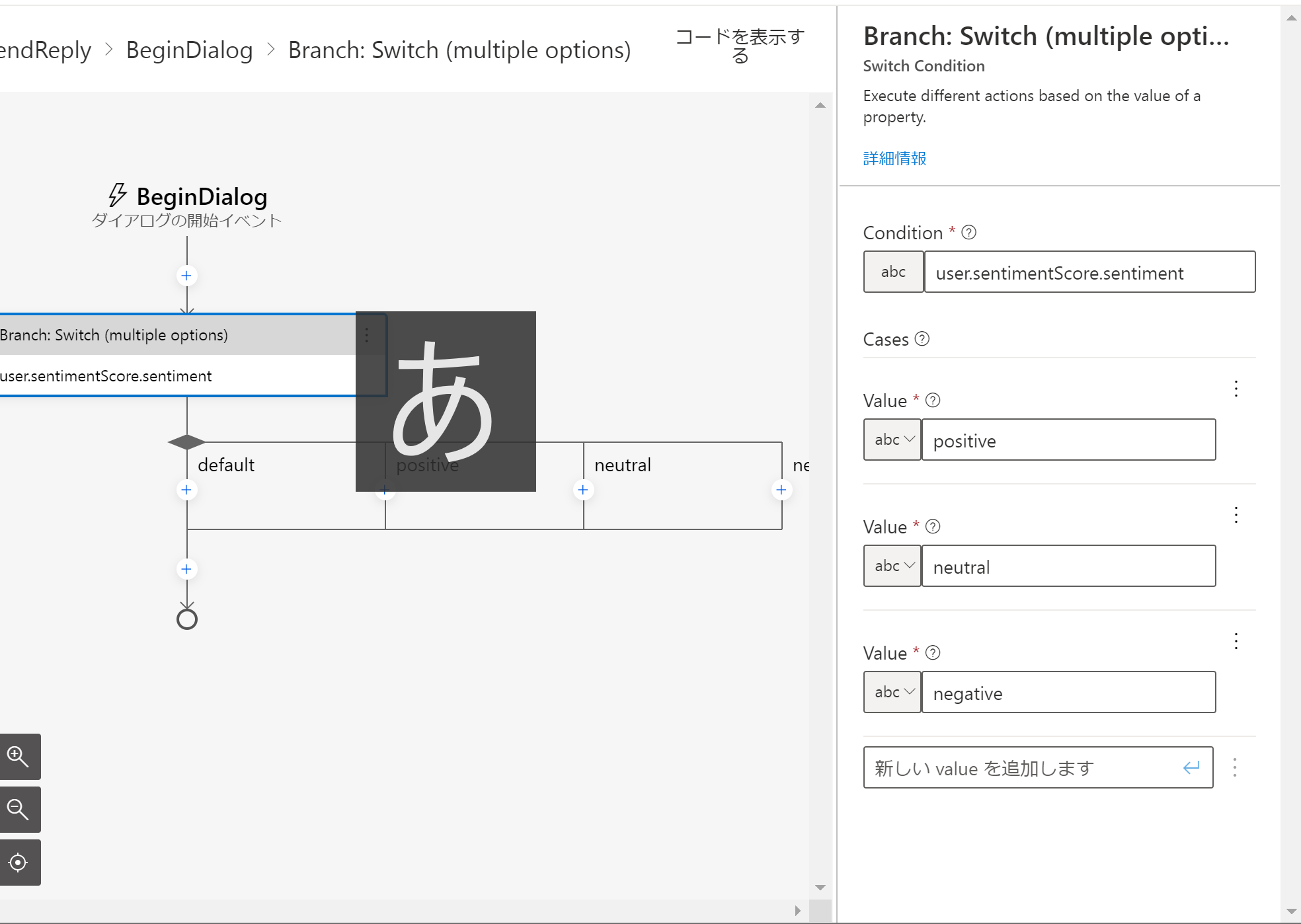
こんな感じで設定する
Condition: user.sentimentScore.sentiment
感情分析結果が入っている場所を指定
Cases
Value: positive
Value: neutral
Value: negative
感情分析の結果パターンで振り分け
Value は「新しい value を追加します」と書かれたテキストボックスに値を入力して、Enter キーを押すと設定できる。(ここだけ謎に Enter キーを押すまで設定できません。。)

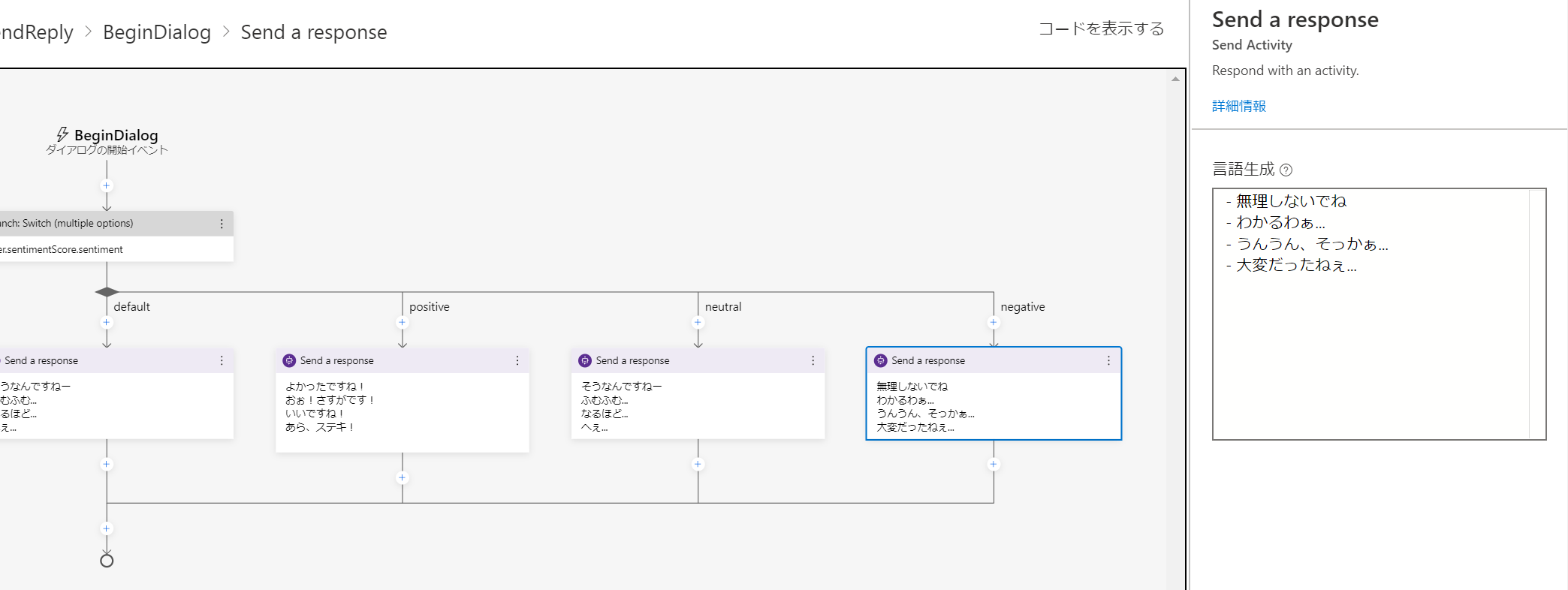
こんな感じでそれぞれの感情分析結果にあった応答を設定する
言語生成に複数行の - (ハイフン) で始まる行がある場合、その中からランダムで選ばれたものが応答として返される。

これで内容に合わせて返事を返すダイアログは完成!
ダイアログをつなげる
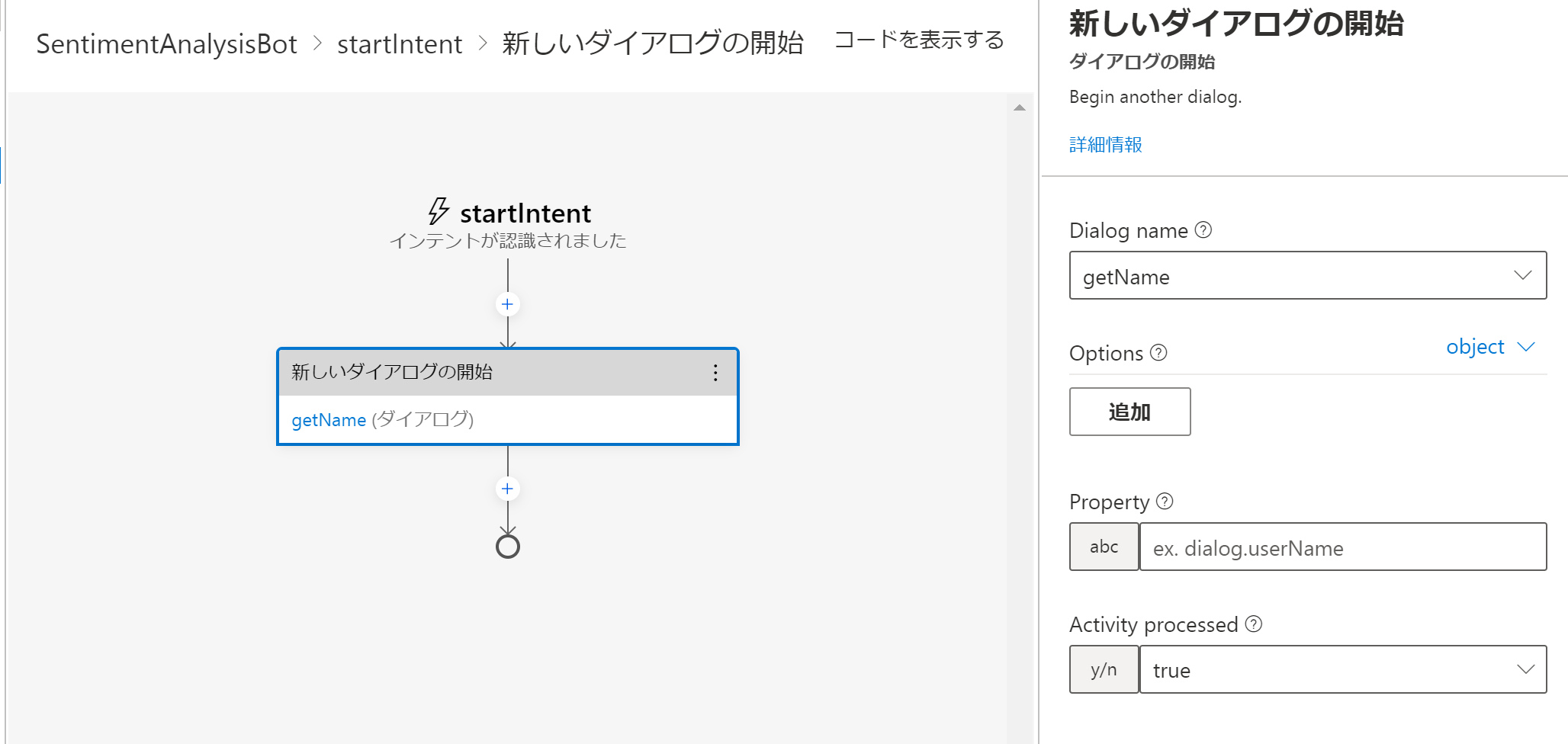
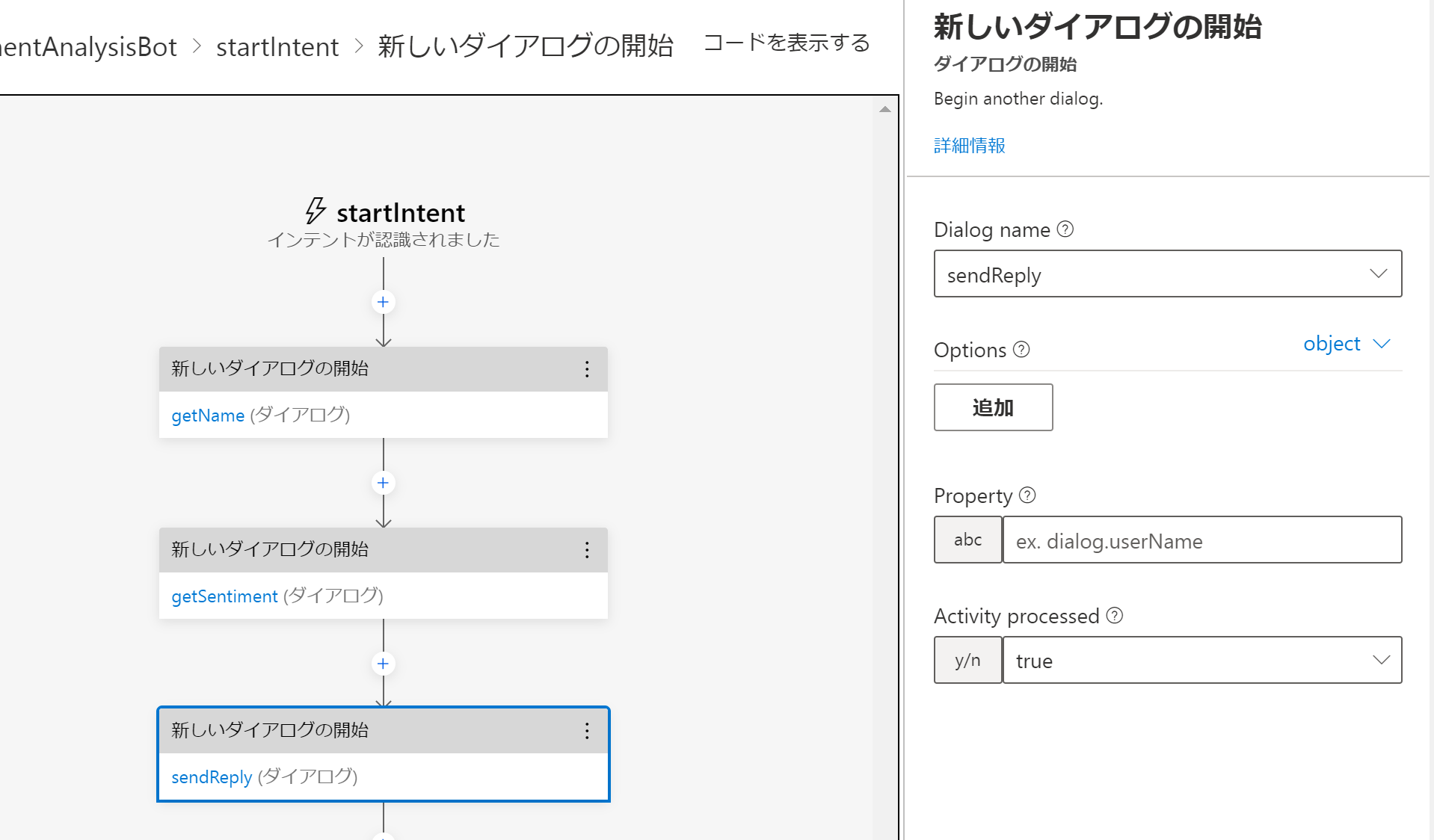
初めに作った startIntent に戻り、「新しいダイアログの開始」を作る

同じようにして、getSentiment , sendReply のダイアログ開始も作る

これで Bot は完成!
さぁ、デバッグしてみよう!
デバッグ
ローカル環境で Bot のデバッグを実行するためには、
まず、ローカル環境の Bot から LUIS 接続のための情報を設定する必要があります。
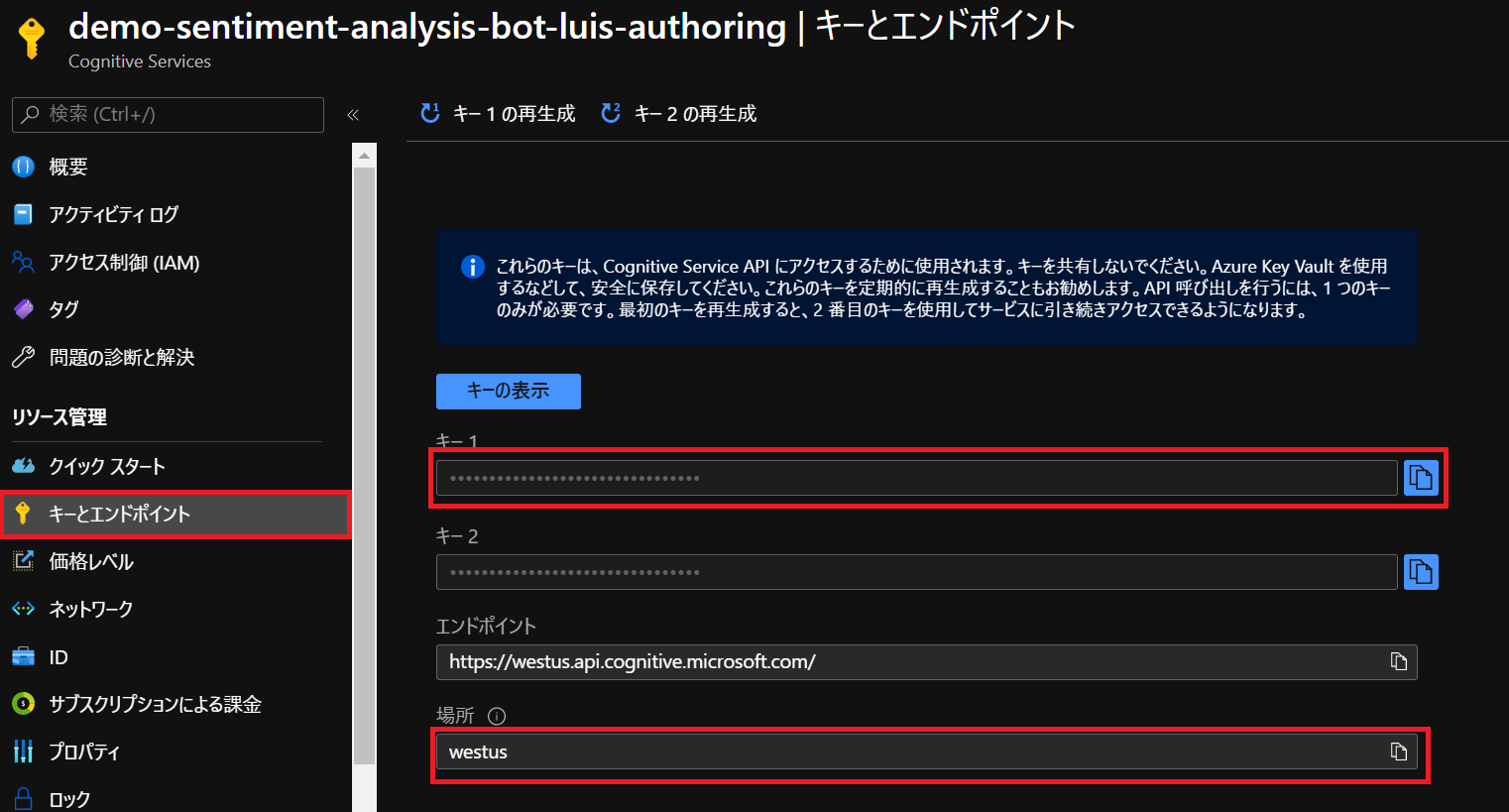
Azure Portal から、LUIS のページを開く。
キーとエンドポイント のページから キー1 と 場所 の値をコピーして控えておきます。

Bot Framework Composer に戻り、メニューのスパナのアイコンから設定ページを開き、先ほど控えた値を設定します。
LUIS authoring key: キー1
LUIS region: 場所

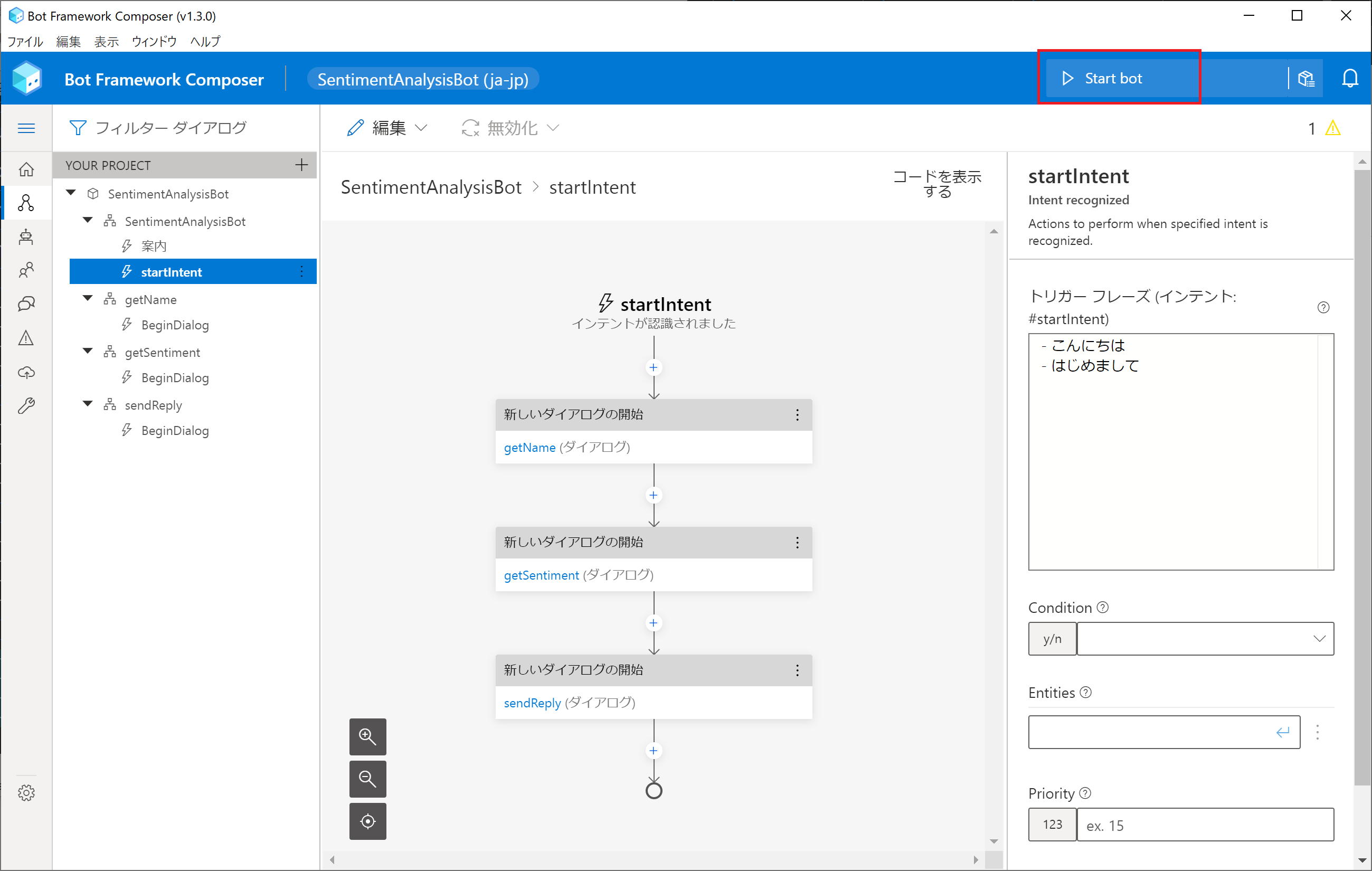
デバッグの準備が整ったので、 Start bot をクリック

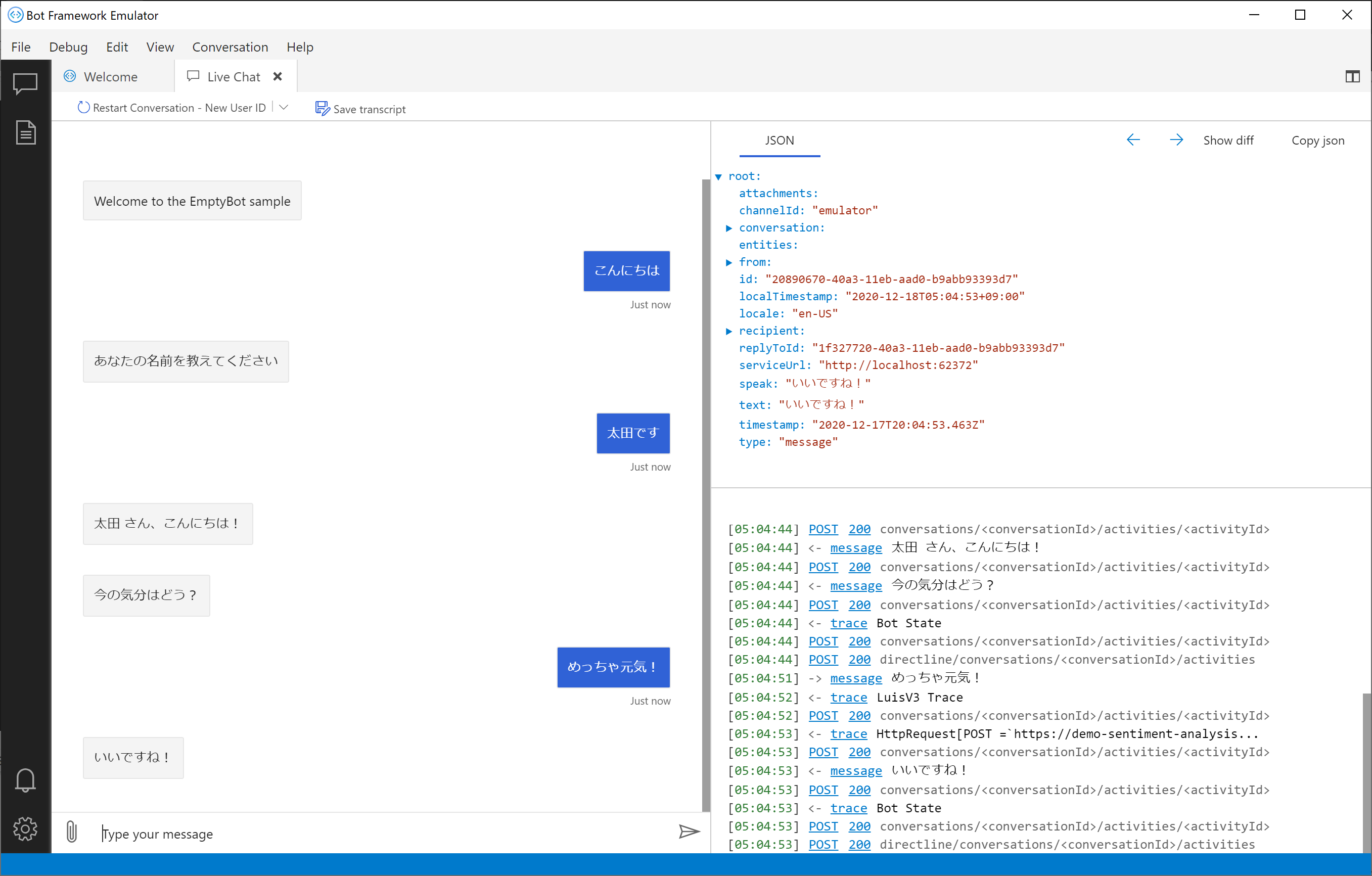
こんな感じで動きましたか?!
右下のエリア から、ログのリンクをぽちぽち押すと 右上のエリア にその時の状態がJSONで表示されます。
その時々の細かい状態を確認したいときは、右下のエリアからログを確認し、リンクをクリックしてみましょう。

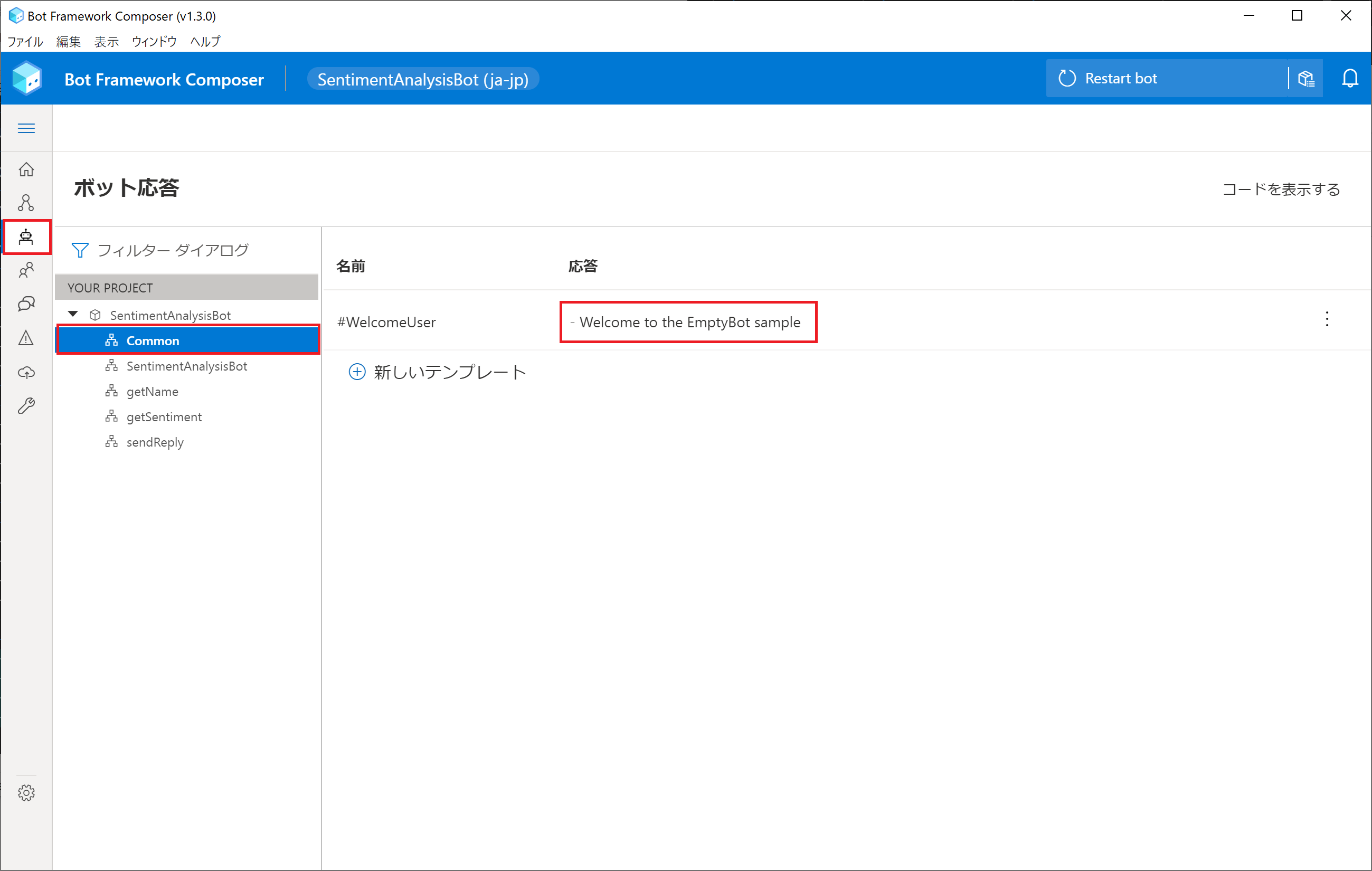
ちなみに、最初にBot君がしゃべっていた「Welcome to the EmptyBot sample」は以下で設定されています。
ここも日本語に直しておくとわかりやすいですね。

次は作った Bot を Azure に発行してみます。
Bot を Azure 発行
Azure への発行は、最初にリソースを作ったときに作成した Profile を使います。
作ったリソースにそのままデプロイするというイメージです。
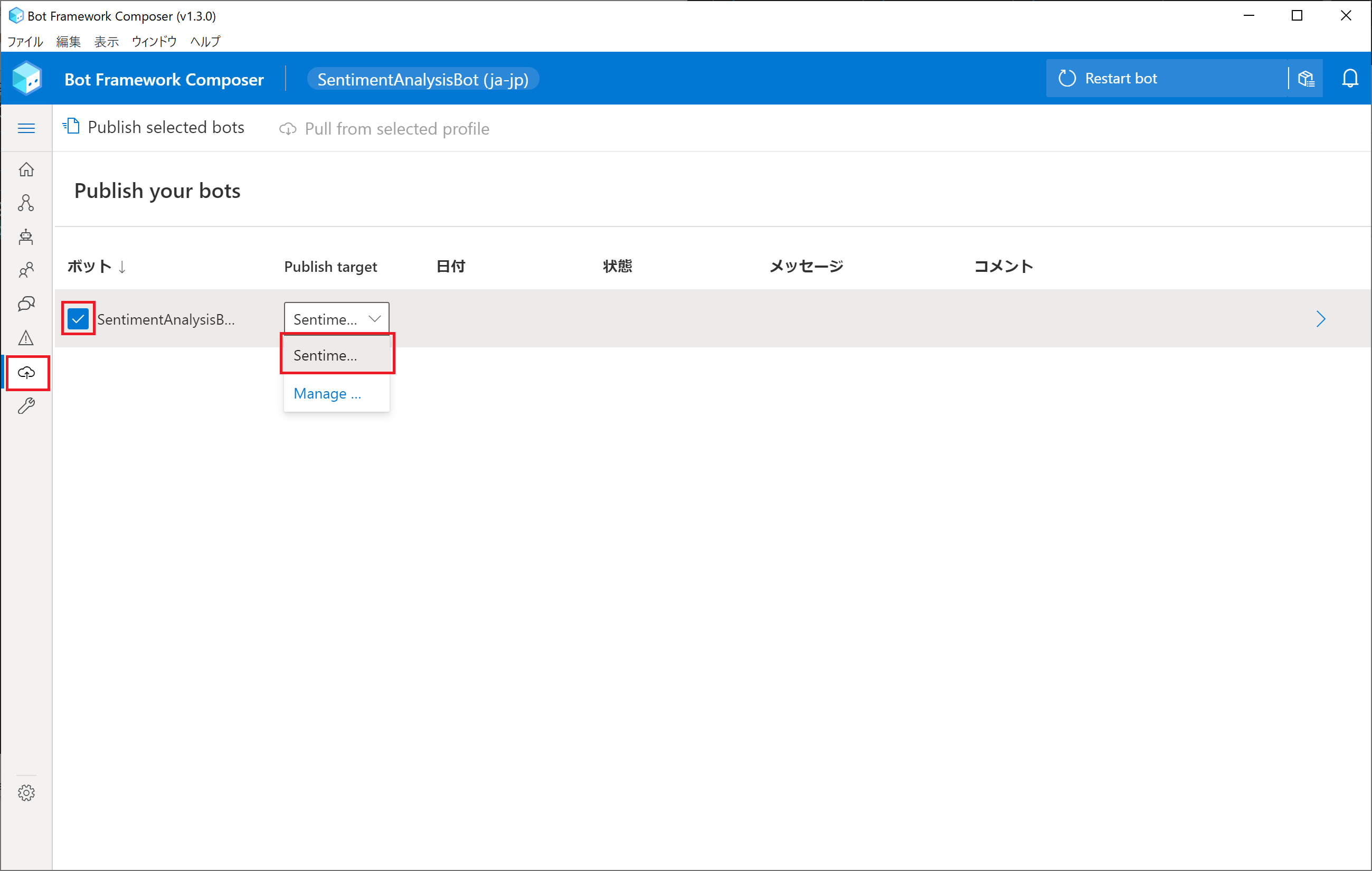
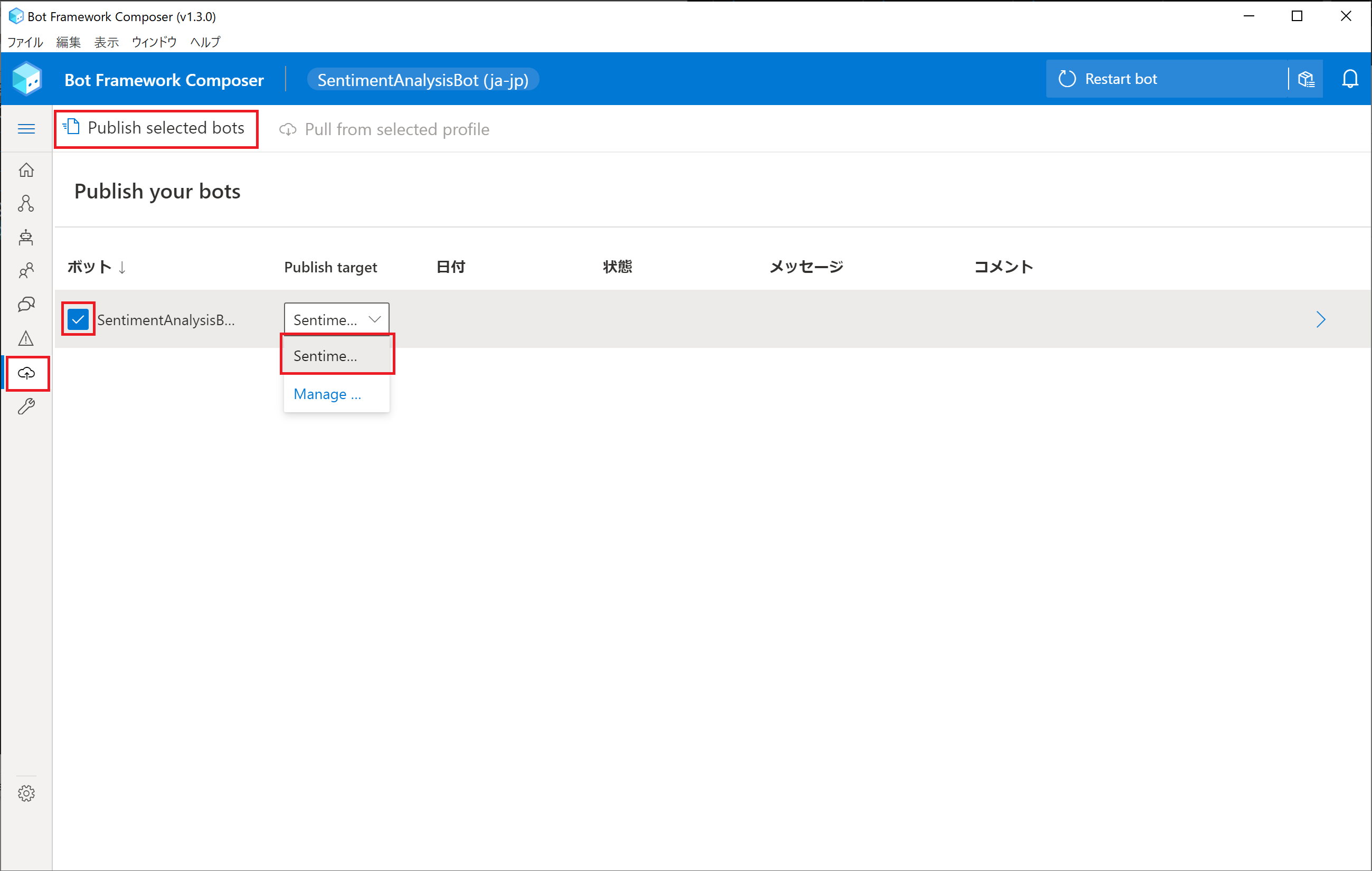
メニューから雲のアイコンをクリックし、Azure上に公開したいBotにチェックを入れます。
次に、Publish target のドロップダウンで、リソース作成の時に作成した Profile を選択します。

最後に左上の Publish selected bots をクリックします。

右上に「You have successfully published」が表示されたらAzure上へのBotの公開は完了

試してみる
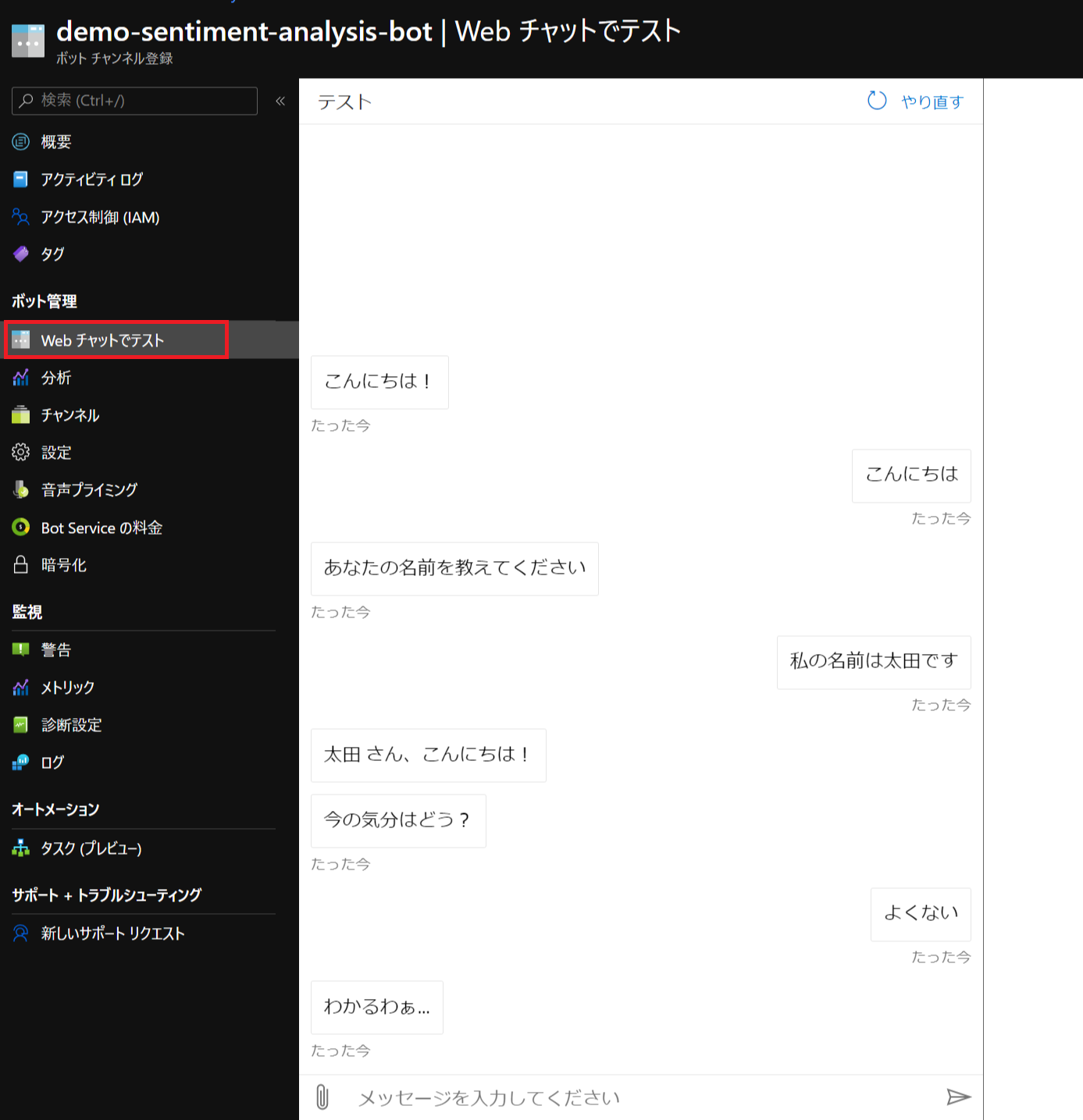
Azure Portal で、ボット チャンネル登録 のリソースを開き、メニューから「Web チャットでテスト」を選ぶと、Bot を試すことができます。

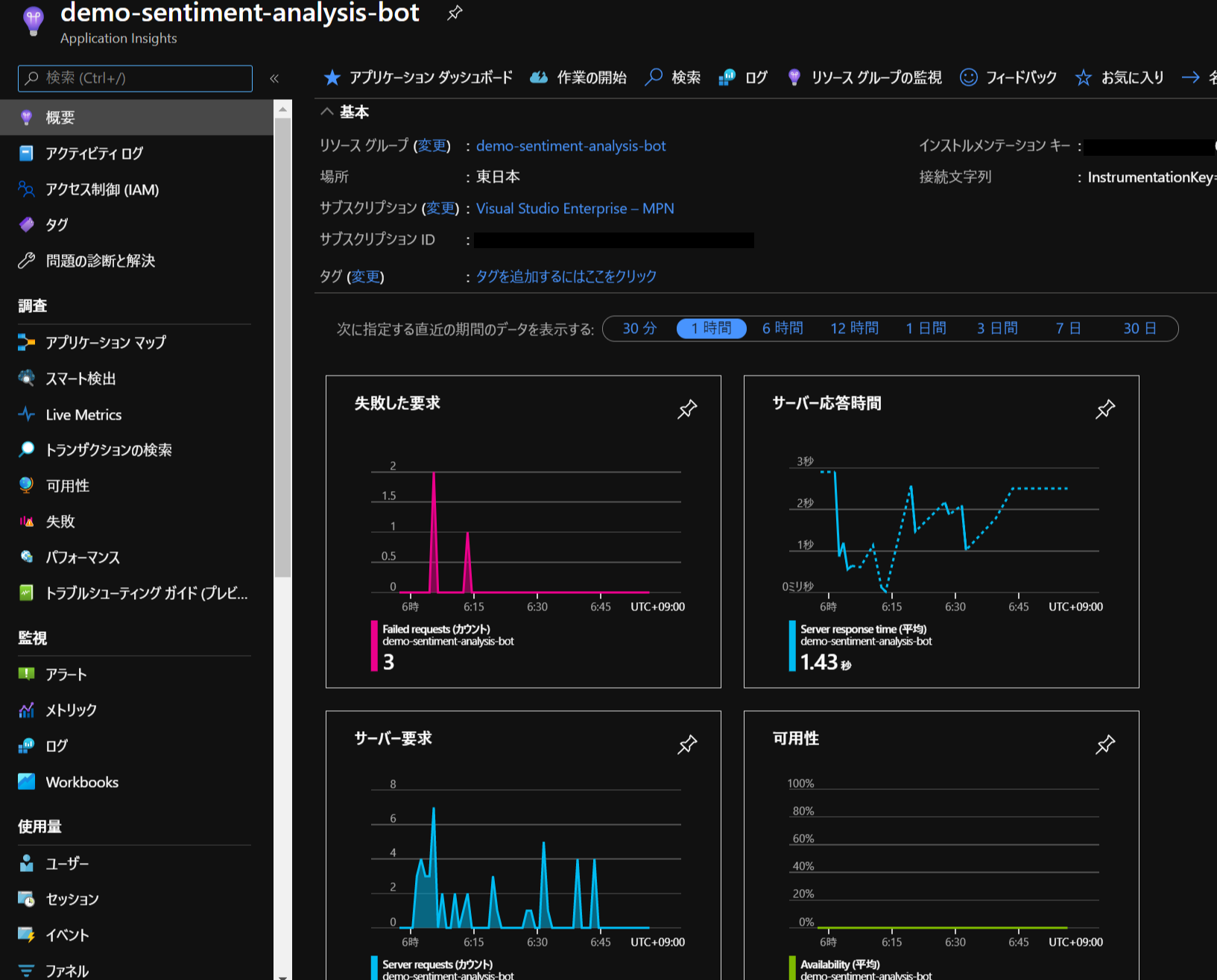
Application Insight もなんとなくつながっているように見える

まとめ
この記事の内容は、サクッと簡単に とか 時間をかけずに とか言った割には結構大変な内容だったのかと思います。
(こんなに長くなるとは思ってなくてところどころ文章が雑で申し訳ないです。。)
しかし、今回やったような LUIS を使った自然言語解析や Text Analytics を使った感情分析などは、コーディングを伴うBot作成では少し難易度が高く、見よう見まねでやってもなかなかうまくいかないことが多いです。
それと比べればコーディングをせずにここまで動くモノができるということは凄いことだと思います。
この記事を読んで、一緒に実践し、一通り触ってみて、Bot作成の流れをつかんでいただけたら幸いです。
流れさえ理解してしまえば今後、Botに触れる機会が訪れたときにきっと役に立つはずです。
最後まで読んでいただきありがとうございました!