indent-rainbowが赤く表示される件
この記事の内容 / 目次
1. はじめに
2. 意図せず赤くエ表示される現象について
3. 赤く表示される原因
4. 赤くならずに、キレイなレインボーになる解決方法
5. まとめ
はじめに
VSCode 使用当初から、拡張機能 indent-rainbow を愛用してきた。
最近になって、久しぶりに JavaScript ファイルを作成したところ、キレイにレインボーになって欲しいインデントが、意図せずエラーのように赤く表示されてしまうことに気づいた。
ネットで解決策を探したのですが、ドンピシャな記事がなく、ChatGPTに聞くなどして自力(?)で解決できたので、同じことで困っている方がいるかもしれないと思い、記事にしてみた。
意図せず赤くエ表示される現象について
本来やりたいこと
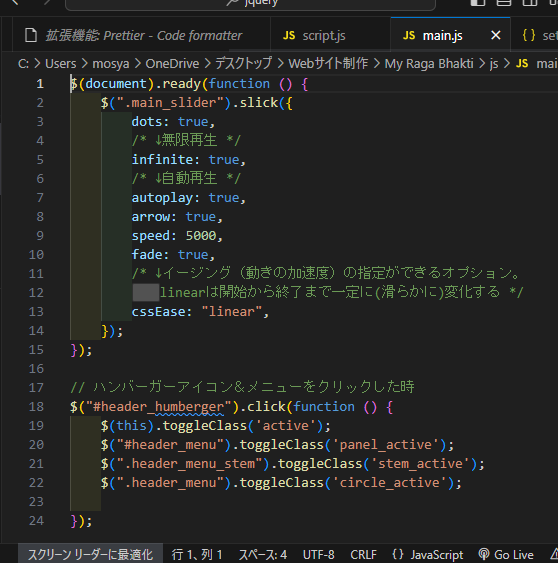
・下の画像のHTMLファイルのように、インデントを自動整形してレインボーカラーにしたい。

確認された現象とその条件
・VSCodeの拡張機能「indent-rainbow」を有効にしている。
・ファイル保存時にコードが整形されてインデントが揃う。
・HTML以外のファイルにおいて、インデントが本来のキレイなレインボーではなく、一部赤く表示される。
・赤く表示されている部分は、Tabキーを押した場合のインデント幅の半分になっている。
・整形後のインデント二段で indent-rainbow のデフォルトのインデント一段分になるので、偶数段のインデントは本来のレインボーカラーに表示される。
赤く表示される原因
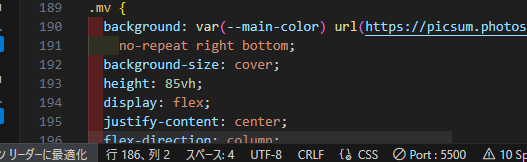
調べたところ、VSCodeでTabキーを押した時のインデント幅というのは、画面最下部の「スペース」という部分で確認できる。

画像では「スペース:4」となっている。
これは半角スペース4つ分が1単位となっていて、これがTabキーを押した時に挿入されるインデント幅ということのようである。
画像では、自動整形後の赤く表示されている部分は半角スペース2つ分となっているので、1単位に満たないためにエラーになっていると思われる。
赤くならずに、キレイなレインボーになる解決方法
1. VSCodeの設定
2. フォーマッタの設定
3. Prettier-Code formatterの設定
VSCodeの設定
「スペース」の部分をクリックすると、下の画像のメニューが表示され、インデント幅の変更ができる。

「タブによるインデント」>「2」を選択すると、Tabキーによるインデント幅の1単位を半角スペース4つ分から2つ分に変更できた。
これで再度ファイルを保存すると、新たに半角スペース2つ分がインデント1単位と認識されたようで、赤く表示されていた部分がレインボー表示に切り替わった。

ただ、これだとインデント幅が単純に狭くなるので、インデント幅が狭くない方が見やすいという方にはオススメできない。
既定のフォーマッタの設定
HTMLファイルについては、普通に[ Shift + S ]で保存するだけで自動整形されるのだが、他のファイルについては[ Shift + Alt + F ]を押す必要がある。
コードが自動整形されてインデントが揃うためには、どのように整形するのか、そのフォーマッタを指定する必要がある。
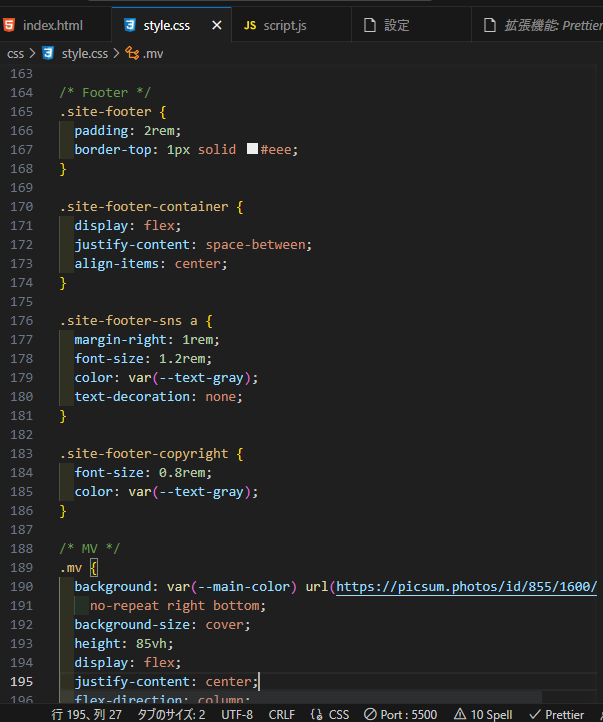
以下の画像は、CSSファイルで[ Shift + Alt + F ]を押した時の挙動。

これらは、以前「オススメの拡張機能」の記事か何かを見て有効化していたフォーマッタである。
ここで、一つ気づいたことがある。
・「Beautify」を選択すると、インデントの1単位は半角スペース4つ分で、問題なくレインボーになる
・「Prettier-Code formatter」を選択すると、これまで説明したようにインデントが半分(Tabキーインデントの1単位が半角スペース2つ分)になり、奇数段インデントが赤い表示になる
つまり、フォーマッタによってインデントの1単位のスペースの数が異なり、どのフォーマッタを選ぶかによって、レインボー表示に影響が出るということである。
ここで、毎回「Beautify」を選ぶのはめんどくさいので、既定のフォーマッタとして登録する方法を調べた結果、ChatGPTが教えてくれた方法を紹介する。
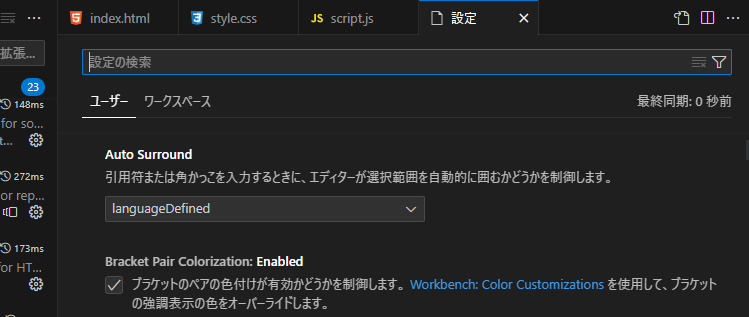
画面左下の歯車のマークを押して、設定を選択(ショートカット['Ctrl' + '+'])。

設定の検索画面で、右上の紙のようなアイコン(設定「JSON」を開く)をクリック。

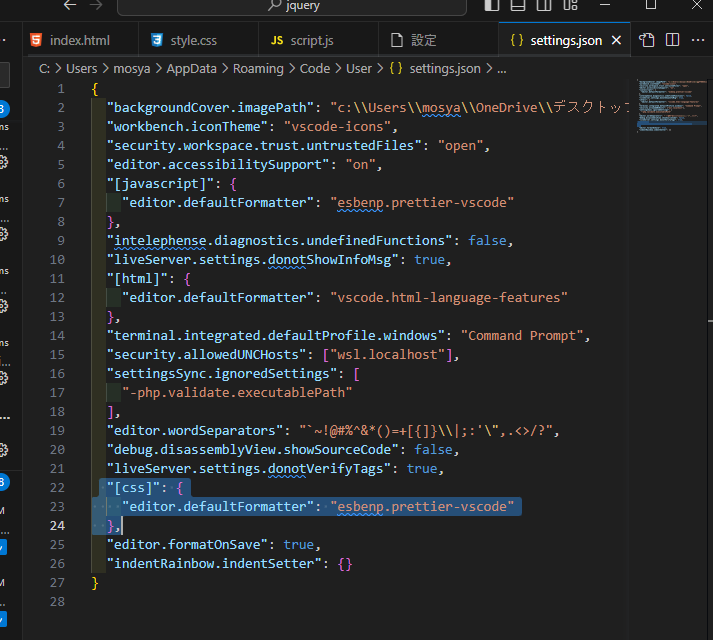
すると、「settings.json」というファイルが立ちあがる。

ここに[CSS]という項目があり、その中に"editor.defaultFormatter"という項目がある。
ここに設定されている値を変更することによって、CSSファイルのデフォルトのフォーマッタを設定することができる。
ここに指定する値については、[ Shift + Alt + F ]を押した時に出てくる、この右側のやや薄く表示される部分でOKのようだ。

・Prettier-Code formatter ➡「esbenp.prettier-vscode」
・Beautify ➡「michelemelluso.code-beautifier」
・CSS言語機能 ➡「vscode.css-language-features」
※「 . 」の前の部分は開発元の名前のらしい。
[CSS]の"editor.defaultFormatter"の値に、Beautify の設定値である「michelemelluso.code-beautifier」を指定したみた。

これで、Tabインデントの1単位は「スペース:4」のままで、毎回 [ Shift + Alt + F ] を押さずに [ Ctrl + S ] で保存するだけで、CSS ファイルを Beautify フォーマッタで自動整形してくれるようになった。
ただし、ここでまだ問題があった。
Prettier-Code formatter は CSS ファイル・JavaScript ファイルともに対応しているが、一方で Beautify は JavaScript ファイルに未対応であり、JavaScript のフォーマッタとしては設定できないということであった。
Prettier-Code formatterの設定
JavaScript ファイルに関して、以下を検証し解決する可能性もある。
・他に JavaScript 対応のフォーマッタを探す。
・indent-rainbow の設定を見直す。
だが、今回は Prettier-Code formatter の設定を変更することで解決できたので、それを紹介する。

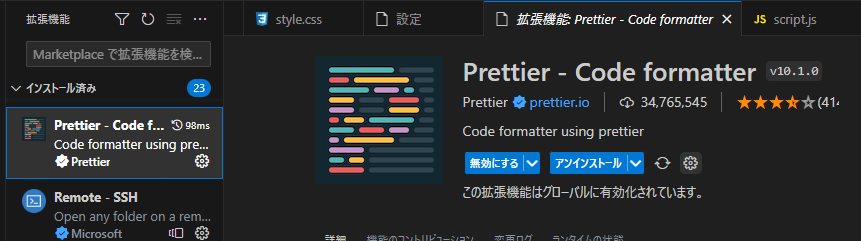
Prettier-Code formatter の拡張機能の詳細画面を開き、[ インストール ] の横にある歯車マークから [ 拡張機能の設定 ] を表示する。
すると、以下のような設定一覧が表示されるので、「 Prettier:Tab Width 」の欄を「 2 」から「 4 」に変更する。

これで JavaScript ファイルを保存し直すと、インデントの1単位が半角スペース4つ分に変更され、赤いエラー表示が消えて本来のレインボーが表示できた!

まとめ
今回分かったことは以下の6点である。
・Tabキーで挿入するインデントの幅を変更することができる。
・settings.json で、言語ごとに既定のフォーマッタを指定できる。
・indent-rainbow は、半角スペース4つ分がインデントの1単位であり、それを基準にインデントを判断してレインボーに表示する。
・フォーマッタによって、インデントの1単位のスペースの数は異なる。
・フォーマッタによっては、拡張機能の設定から、インデントの1単位の幅を変更することができる。
・フォーマッタのインデントの1単位の幅を indent-rainbow と同じ(半角スペース4つ分)にすることで、キレイなレインボー表示にすることができる。

