Blenderで地球を作る方法は色々あるのですが、今のところ出来る限りで一番簡単そうな方法をメモで残します。
前提
- Blender:ver 3.2.1 (windows)
- 用途:エクスポートしてthreejs環境で使用する
基本的な手順
- UV球を作る
- テクスチャを取得する
- テクスチャを貼る
詳細手順
UV球を作る
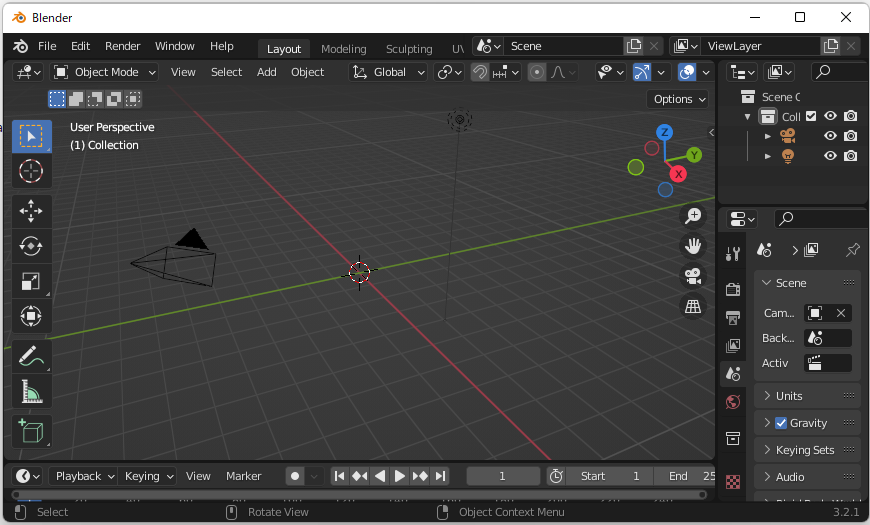
Blenderの起動
初期オブジェクトの削除
まずは最初に用意されている立方体メッシュを削除します
UV球の追加
コマンド[Shift + A] → [UV Sphere]で、UV球を追加します。
UV球が追加されました。
左下に見えている 「> Add UV Sphere」をクリックして(必要なら)設定を変更します
今回は、Segments:64, Rings:32に変更。
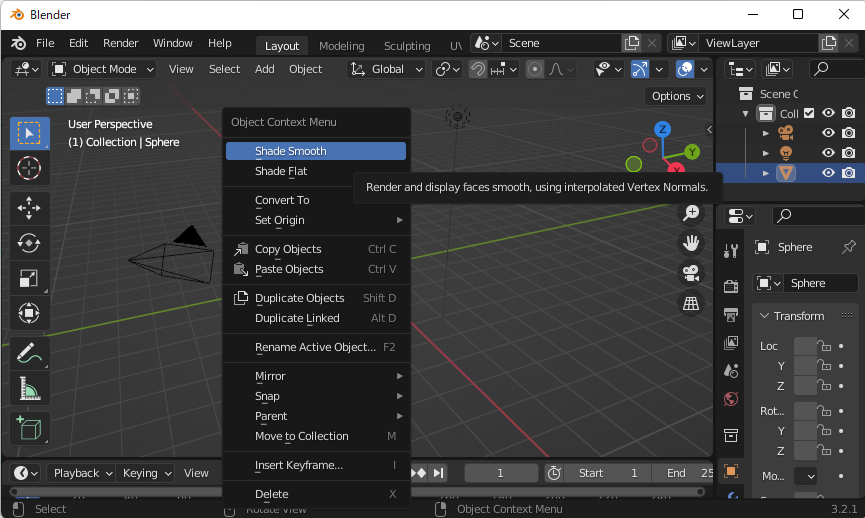
この状態でもしも球体が、滑らかな球体ではなく多面体の様に見えている場合、[右クリック]→[Shade Smooth]を選択します。

テクスチャを取得
地面・雲等別々のテクスチャを重ねて貼りつけて、それぞれに個別の設定や効果を適用することでよりリアルさを増すというのがよく取られる手法だが、容量と手間がかかり難易度も上がるので、今回はシンプルに「雲付き地面テクスチャ」を適用する方法をとることにしました。
↓のNASAの地球観測データを配布するサイトから、テクスチャを取得することが可能。
https://earthobservatory.nasa.gov/features/BlueMarble/BlueMarble_2002.php
今回はリンク先から、以下のJPEG形式のファイルを使用。
(ダウンロードして適当なフォルダに入れておく。)

テクスチャの適用
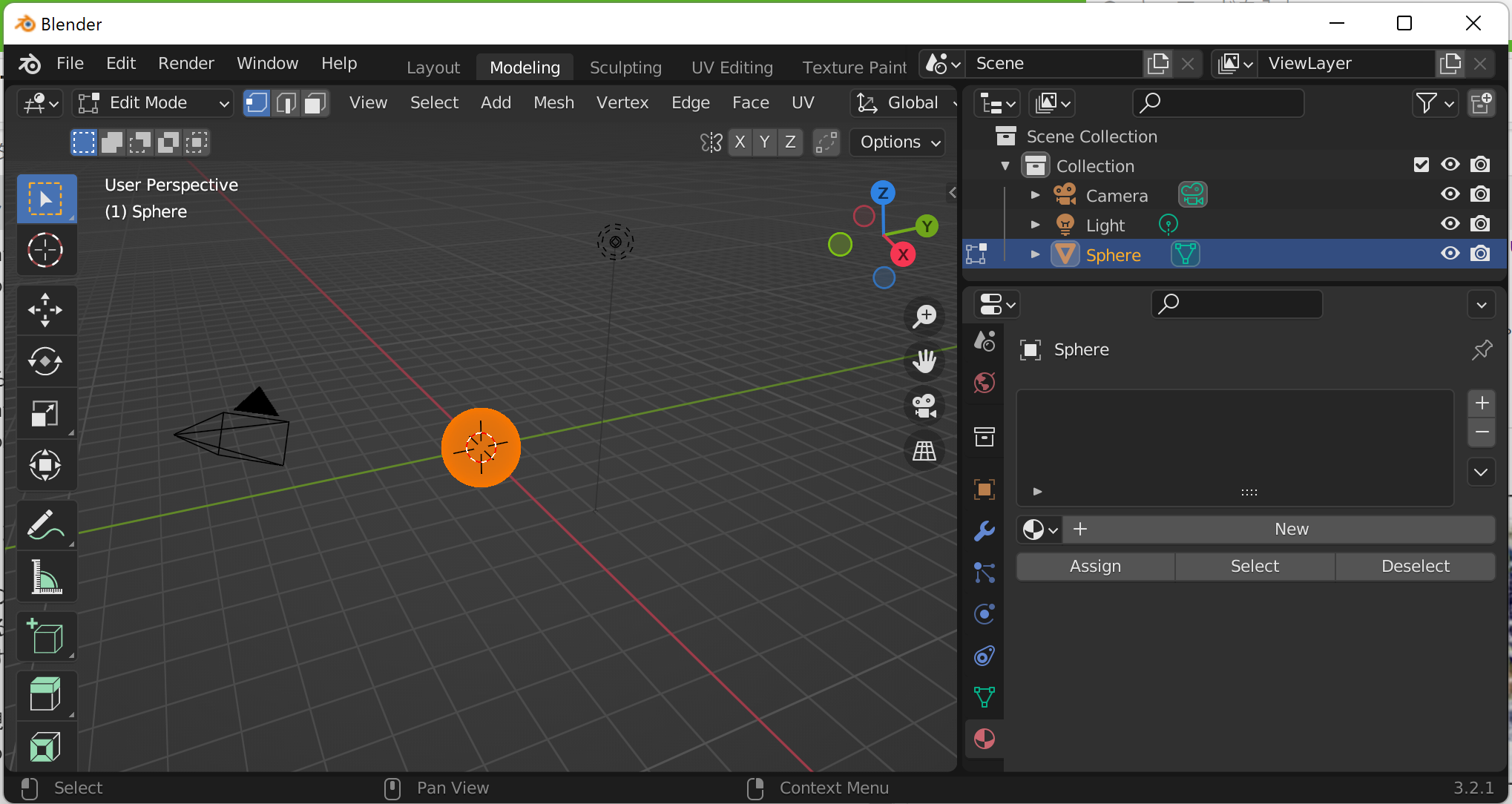
球を左の画面か右のツリーで選択して、マテリアル編集画面を開く(マテリアル編集ボタンが出てこない場合は、ヘッダ部分にある編集画面をModeling等に切り替える。)

編集欄の中にあるBase Colorをクリックし、Image Textureを選択する

ファイル選択画面が出てくるので、先ほどダウンロードした画像ファイルを選択する

表示モードを切り替えるとテクスチャが張られた地球が出来ている。
後は、エクスポートでglTFなどに出力すれば、three.jsなどで表示できます。
補足
ネットのいろいろな記事を見た情報だと、この工程だとthreeで上手く表示できず、追加で設定を変える工程が必要そうという記載もありましたが、今回は特に問題ありませんでした。
初期設定が違うのか、Blender or three.jsのバージョンが違うかなどの理由だと推測しています。